swellのおすすめなプラグインを知りたい
この記事では上記の課題を解決します。
swellのテーマを導入した方は、テーマに合うプラグインを知りたいですよね。
swellには多くの機能が含まれているため、必要とするプラグインはそこまで多くはありません。
この記事では、swellにおすすめなプラグインを紹介します。
この記事を読むメリット
- swellにおすすめなプラグインとあると便利なプラグインがわかる
この記事を書いた人

この記事を書いた僕はこんな人です!
- 都内制作会社でwebデザイナー・webディレクターとして勤務
- webデザイナー3年、webディレクター1年目
- web制作現場で学んだことを発信している人
swellに関する他の記事はこちら


swellにおすすめなプラグイン6選
swellにおすすめなプラグインを紹介します。
swellにおすすめなプラグイン6つ
- WPS Hide Login
- PS Auto Sitemap
- SEO SIMPLE PACK
- Wordfence Security
- Google XML Sitemaps
- EWWW Image Optimizer
WPS Hide Login
「WPS Hide Login」は、WordPressのログイン画面のURLを変えることの出来るプラグインです。
WordPressのログイン画面URL
WordPressのログイン画面のURLは、デフォルトでは下記の通りになります。
- ドメインの後ろに「/wp-admin/」を追加したURL
デフォルトのままだと、誰でも簡単にログイン画面にアクセス出来てしまいます。
そのため、ログイン画面のURLを変更しておきましょう。
ログイン画面のURLを変更する方法
プラグイン「WPS Hide Login」を使ってログイン画面のURLを変更します。
手順は下記の通りになります。
- WordPressの管理画面
- 設定
- WPS Hide Login
- 「ログインURL」でURLを作成
「ログインURL」部分でログインURLを作成することが出来ます。
ログインURLは複雑なものが良い
ログインURLは、特定されないためにも複雑なものに設定することをおすすめします。
僕はメチャクチャ適当にキーボードを叩いてURLを作成しました。
ログインページはブックマークしておけば覚えておく必要はありません。
PS Auto Sitemap
「PS Auto Sitemap」は、サイトマップを作成してくれるプラグインです。
サイトマップとは何か?
- サイトマップとは、ブログ全体の地図を表したもの
ほとんどのブログには、サイトマップを表したページが存在します。
当ブログにもサイトマップページは存在しています。
「PS Auto Sitemap」は、サイトマップを自動で生成してくれるプラグインです。
サイトマップの作り方
「PS Auto Sitemap」でサイトマップをする手順を紹介します。
- WordPressの管理画面
- 設定
- PS Auto Sitemap
- 「ご利用方法」からHTMLコードを取得する
- サイトマップページにコードを貼り付ける
- 記事IDを入力する
事前にサイトマップページを作成しておきましょう。
HTMLコードの貼り付け方
HTMLコードを取得出来たら、サイトマップページにコードを貼り付けます。
貼り付ける際は「カスタムHTML」の状態にしてから貼り付けてください。
記事IDの取得方法
記事IDを取得する方法を説明します。
サイトマップページは固定ページで作成されていると思いますので、その前提で説明します。
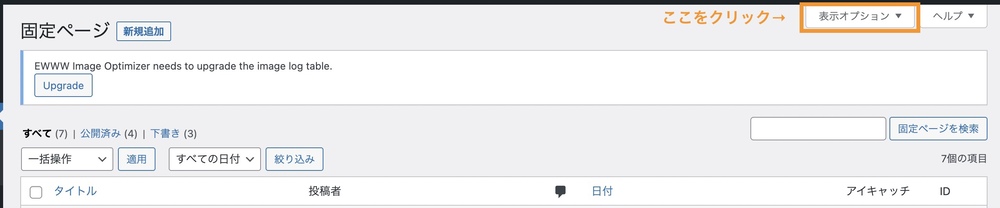
「固定ページ一覧」から「サイトマップのページ」を探します。
固定ページには右柄に記事IDが表示されていますので、サイトマップに該当するページの記事IDを覚えます。
記事IDが表示されていない場合
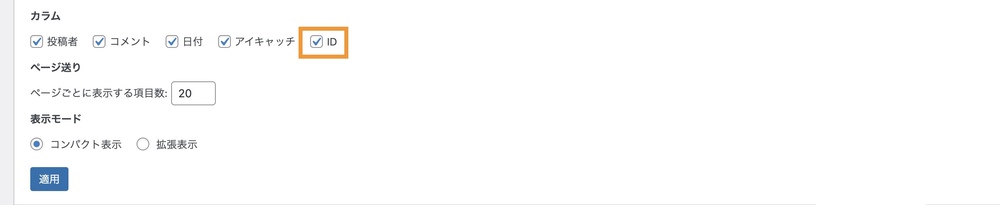
「固定ページ一覧」の右上にある「表示オプション」を表示します。

「カラム」の「ID」にチェックを入れると表示されるようになります。

記事IDを入力する
「設定」→「PS Auto Sitemap」→「サイトマップを表示する記事」に先ほどの記事IDを入力します。
そうすると、サイトマップページにサイトマップが表示されるようになります。
SEO SIMPLE PACK
「SEO SIMPLE PACK」はswellのみ使用できるSEO系のプラグインです。swellと同じ開発者が作成しています。
SEO SIMPLE PACKで出来ることを紹介します。
SEO SIMPLE PACKで出来ること
SEO SIMPLE PACKで出来ることは下記の4つです。
- フロントページのディスクリプション
- Googleアナリティクスの接続
- Googleサーチコンソールの接続
- 各ページのディスクリプション
SEO対策に必要な最低限の内容が含まれております。
そのため、SEO系なのに容量の軽いプラグインになります。
Googleアナリティクスの設定方法
swellでGoogleアナリティクスに設定する方法については、他の記事で説明しています。
詳しくは、「swellでGoogleアナリティクスを設定する方法を紹介します!」を読んでください。

Googleサーチコンソールの設定方法
swellでGoogleサーチコンソールに設定する方法については、他の記事で説明しています。
詳しくは「swellでGoogleサーチコンソールに設定する方法を紹介します!」を読んでください。

Wordfence Security
「Wordfence Security」はセキュリティー系のプラグインになります。
Wordfence Securityで出来ること
- ログインロック
ログイン情報を間違えると、一定期間ログイン出来なくする設定です。
間違えた回数やロック期間は指定することが出来ます。
Google XML Sitemaps
「Google XML Sitemaps」は、クローラー向けのサイトマップを作成することの出来るプラグインです。
クローラー向けのサイトマップとは?
- 記事のインデックスを促すためのサイトマップ
Googleサーチコンソールにサイトマップを登録すると、記事のインデックスを促すことが出来ます。
そのサイトマップを自動で作成してくれるプラグインです。
EWWW Image Optimizer
「EWWW Image Optimizer」は画像を圧縮してくれるプラグインです。
WordPressにアップロードされている画像を自動で圧縮してくれます。
画像を圧縮するメリット
- 画像を圧縮することでサイト全体が軽くなる
画像はサイトを重くする要因の1つです。圧縮することでサイトを軽くすることが出来ます。
「EWWW Image Optimizer」をインストールして有効化するだけで画像が圧縮されます。
拡張子をwebpにする方法
「EWWW Image Optimizer」のプラグインで画像の拡張子をwebpに変換することが出来ます。
webpとは?
- 拡張子の1つで、従来の拡張子より容量が軽いのが特徴
拡張子をwebpに変換する方法は、他の記事でまとめています。
詳しくは「WordPressで画像の拡張子をwebpに変換する方法を紹介!」を読んでください。

swellには不要なプラグイン
swellに不要なプラグインを紹介します。
- SEO系のプラグイン
- キャッシュ系のプラグイン
- 読み込み遅延系のプラグイン
- 「SiteGuard WP Plugin」
SEO系のプラグイン
SEO系のプラグインは、「SEO SIMPLE PACK」以外必要ありません。
アクセス数の確認やアクセス解析は、googleアナリティクスを導入することで出来るようになります。
キャッシュ系のプラグイン
swellには、キャッシュに関する機能が既についています。
そのためキャッシュ系のプラグインは不要になります。
読み込み遅延系のプラグイン
swellには、読み込み遅延に関する機能も既についています。
読み込み遅延系のプラグインも不要です。
SiteGuard WP Plugin
「SiteGuard WP Plugin」は、セキュリティー系に関する有名なプラグインです。
セキュリティー系のプラグインはこれ1つで十分というくらい優れたプラグインです。
しかし、SiteGuard WP Pluginはswellと相性が悪く、正常に機能しないことがあります。
そのため、swellを使用する場合は「SiteGuard WP Plugin」をインストールしないようにしてください。
あると便利なプラグイン
ここからは、あると便利なプラグインを紹介します。
あると便利なプラグイン4選
- Ad Invalid Click Protector
- Highlighting Code Block
- Pochipp
- WebSub (FKA. PubSubHubbub)
Ad Invalid Click Protector
「Ad Invalid Click Protector」は、アドセンス狩りを回避するためのプラグインです。
アドセンス狩りとは?
- 特定のサイトのアドセンス広告を不正にクリックし、広告停止に追い込む行為
同じユーザーから何度も広告をクリックされると、不正クリックと判断されてしまいます。
不正クリックはGoogleのポリシーに違反する行為で、最悪の場合広告の表示停止に追い込まれます。
Ad Invalid Click Protectorで出来ること
「Ad Invalid Click Protector」では下記の設定が出来ます。
- 1人の読者がクリック出来る回数の上限
- 上限に達した読者に広告を非表示させる期間
指定した回数以上の広告クリックが発生すると、指定した期間広告が非表示になります。
この設定を行うことで、アドセンス狩りを防ぐことが出来るようになります。
Highlighting Code Block
「Highlighting Code Block」はプログラムコードを記入することの出来るプラグインになります。
記事内にコードを書く方におすすめなプラグインです。
インストールすると、ブロックエディター上から使用することが出来ます。
Pochipp
「Pochipp」は、物販系のアフィリエイトをする人におすすめなプラグインです。
Pochippで出来ること
- Amazonや楽天などのアフィリエイトを一括で表示することが出来る
例えば、本のアフィリエイトを表示する際「Pochipp」だと下記のように表示することが出来ます。
Amazonで購入したい方、楽天で購入したい方向けにそれぞれアフィリエイト広告を自動で作成出来ます。
WebSub (FKA. PubSubHubbub)
「WebSub (FKA. PubSubHubbub)」は、更新した記事のインデックス依頼を自動で行なってくれるプラグインです。
本来、Googleサーチコンソールからインデックス依頼をかけます。
しかし、このプラグインをインストールすれば自動でインデックス依頼をかけてくれます。
最後に
この記事では、「swellにおすすめなプラグイン」と「あると便利なプラグイン」を紹介しました。
swellはテーマに多くの機能が備わっているため、必要とするプラグインは多くありません。
プラグインの導入は必要最低限にして、サイトを軽くしましょう。






