takato(@n8takato)です!

swellにサーチコンソールを設定したい。やり方教えて。
この記事では上記の課題に向けて作成しています。
swellはサーチコンソールの設定を簡単に行うことが出来ます。
まだ設定していないという方は是非試してみてください。
この記事を読むメリット
- swellにサーチコンソールを設定する方法がわかる
当ブログではswellにアナリティクスを設定する方法も紹介しています。
アナリティクスの設定がまだの方はこちらの記事も読んでください。

〜オススメテーマ「SWELL」〜
オシャレなデザインでSEOにも強い!
WordPressにオススメなテーマです。
「SWELL」公式サイトはこちら→ https://swell-theme.com/
SWELLにサーチコンソールを設定する方法

早速swellにサーチコンソールを設定する方法を説明します。
swellにサーチコンソールを設定する手順は下記の通りです。
サーチコンソールを設定する手順
- プラグインをインストールする
- 認証コードを取得する
- 認証コードを貼り付ける
- 所有権を確認する
プラグインをインストールする
始めにプラグインをインストールします。
インストールするプラグインはこちらです。
- 「SEO SIMPLE PACK」
プラグインは下記の手順でインストールします。
インストールの手順
- プラグインの「新規追加」を選択
- 「SEO SIMPLE PACK」をインストールする
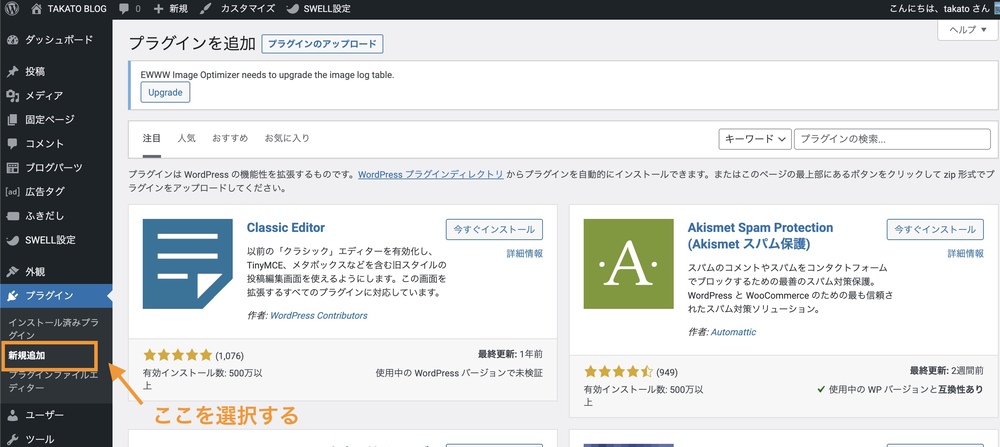
①プラグインの「新規追加」を選択
WordPressの管理画面から「プラグイン」→「新規追加」を選択します。

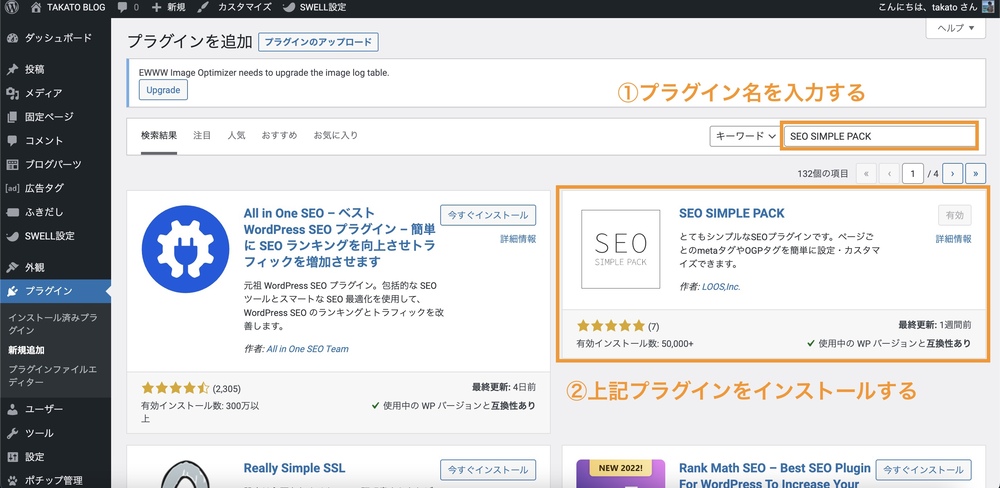
②「SEO SIMPLE PACK」をインストールする
検索ボックスに「SEO SIMPLE PACK」を入力しインストールします。
インストールが終わったら有効化してください。

※僕は既にインストールしているので「今すぐインストール」が表示されていません。
認証コードを取得する
続いてGoogleサーチコンソールを開きます。
サーチコンソールの「確認方法」の中から「HTMLタグ」を選択します。
下記のようなHTMLコードがあるので「ここを取得する」部分をコピーしてください。
<meta name="google-site-verification" content="ここを取得する">
認証コードを貼り付ける
先ほどコピーしたコードを「SEO SIMPLE PACK」に貼り付けます。
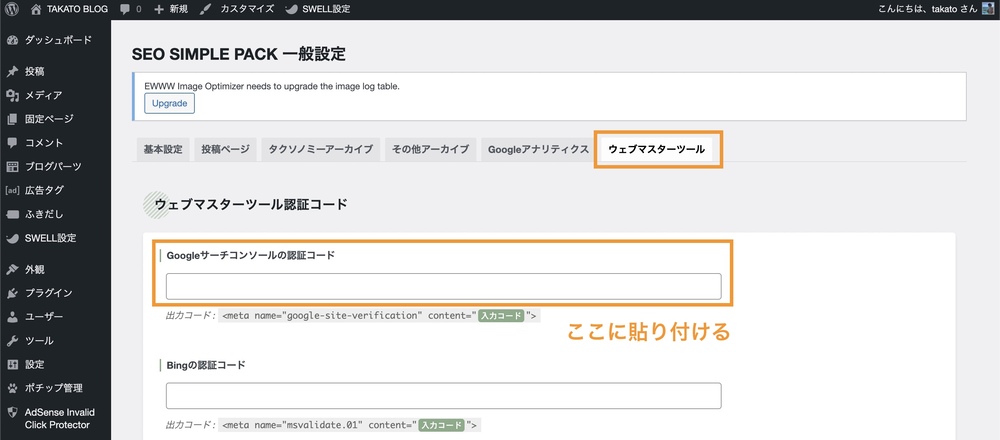
コードの貼り付け場所
- 「SEO SIMPLE PACK」→「一般設定」→「ウェブマスターツール」→「Googleサーチコンソールの認証コード」
「Googleサーチコンソールの認証コード」部分に先ほどコピーしたコードを貼り付けます。

下へスクロールして「設定を保存する」をクリックしてください。
所有権を確認する
最後に、無事に設定されたかチェックするために所有権を確認します。
所有権の確認手順は下記の通りです。
- サーチコンソールを開く
- 「設定」を選択する
- 「所有権の確認」をチェックする
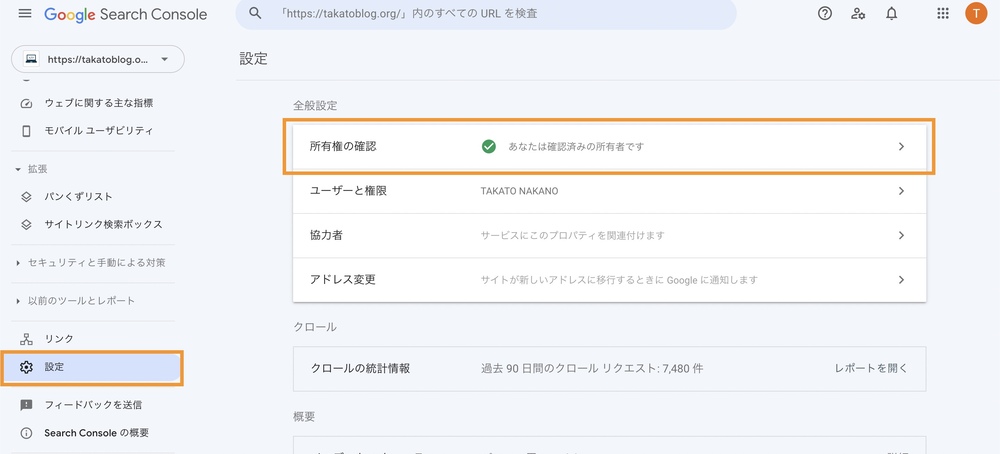
サーチコンソールから所有権を確認する
「所有権の確認」に「あなたは確認済みの所有者です」と記載されていたら完了です。

以上でswellにサーチコンソールを設定する作業は終わりです。
SWELLはサーチコンソールの設定が簡単!

最後にまとめです。
- swellはプラグインで簡単にサチコの設定が出来る
- インストールするプラグインは「SEO SIMPLE PACK」
5分もあればサーチコンソールの設定が出来ます。
設定がまだの方は行ってみてください。
〜オススメテーマ「SWELL」〜
オシャレなデザインでSEOにも強い!
WordPressにオススメなテーマです。
「SWELL」公式サイトはこちら→ https://swell-theme.com/