
swellを高速化させたい。
この記事は上記の課題に向けて作成しています。
swellは比較的高速なテーマですが、より高速化することが出来ます。
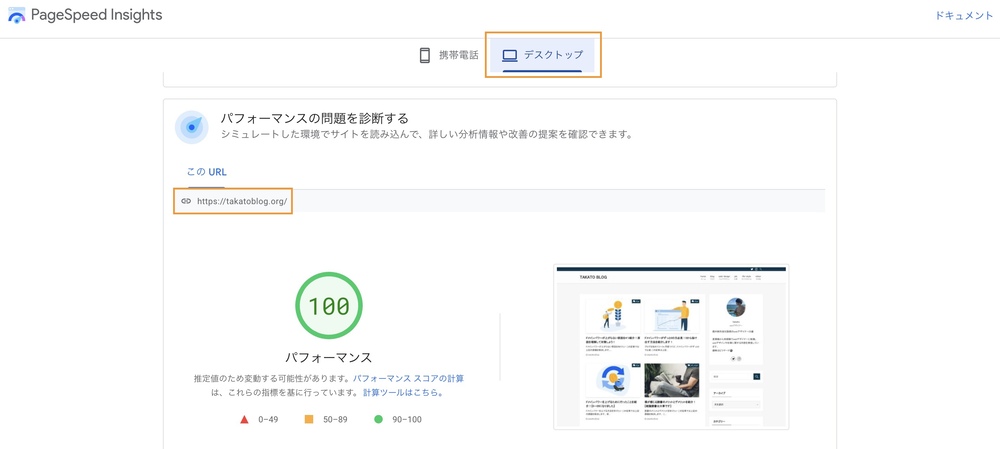
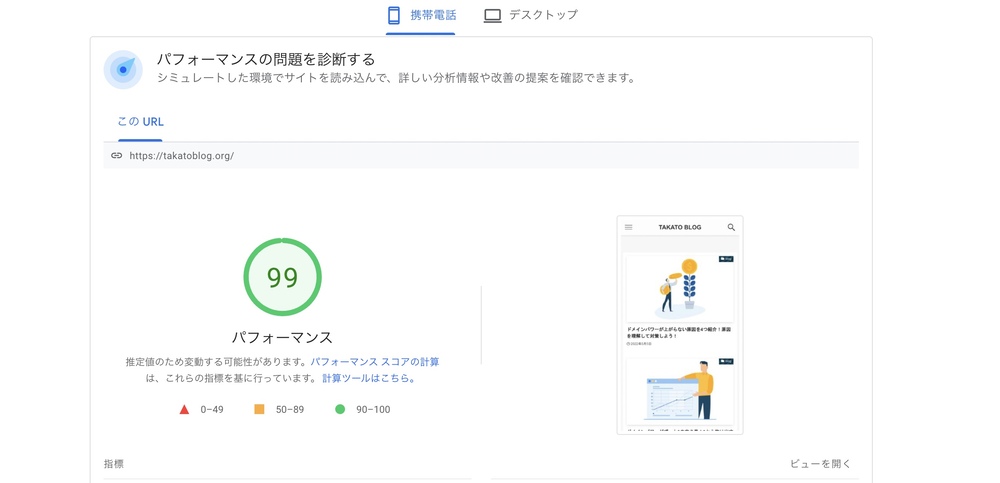
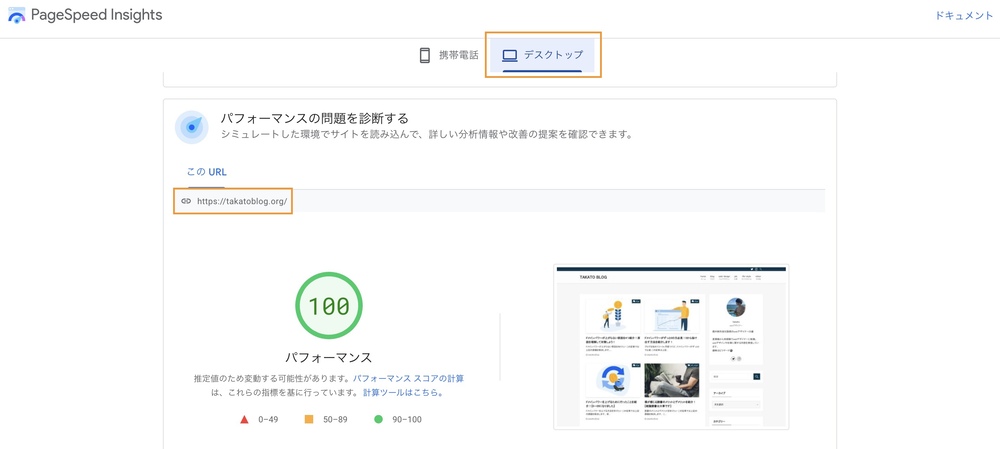
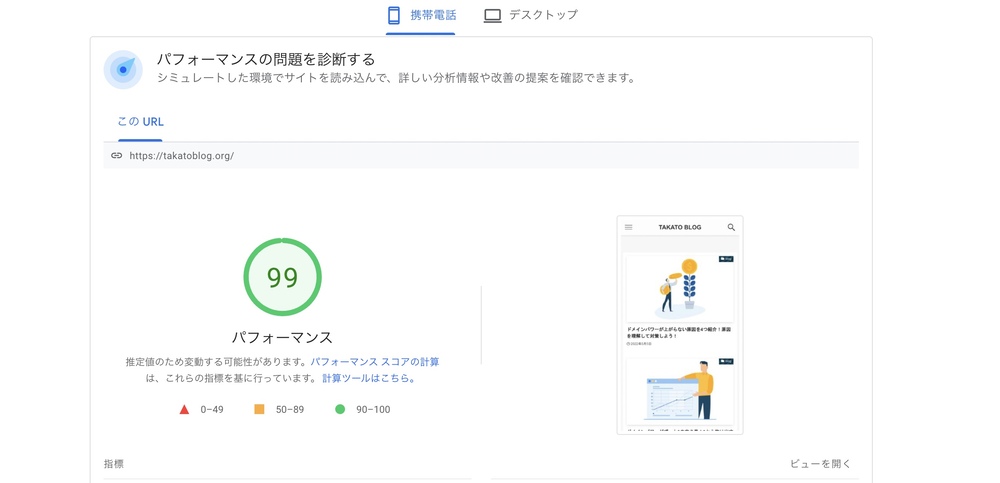
ちなみにこのサイトはモバイル99まで読み込み速度を高められました。
(※画像あり)
この記事ではswellを高速化して読み込み速度を早める方法を紹介します。
この記事を読むメリット
- swellを高速化する方法がわかる
この記事を書いた人

この記事を書いた僕はこんな人です!
- 都内制作会社でwebデザイナー・webディレクターとして勤務
- webデザイナー3年、webディレクター1年目
- web制作現場で学んだことを発信している人
このサイトの読み込み速度はこちら


swellを高速化する7つの設定

swellを高速化させるための7つの設定を紹介します。
swellを高速化させる7つの設定
- テーマで高速設定
- サーバーの見直し
- 画像のサイズを修正
- 広告の表示量の見直し
- 不要なプラグインの削除
- 画像圧縮プラグインの導入
- 画像の拡張子をwebpに設定
テーマで高速設定
swellはテーマ自体に高速化する機能が備わっています。
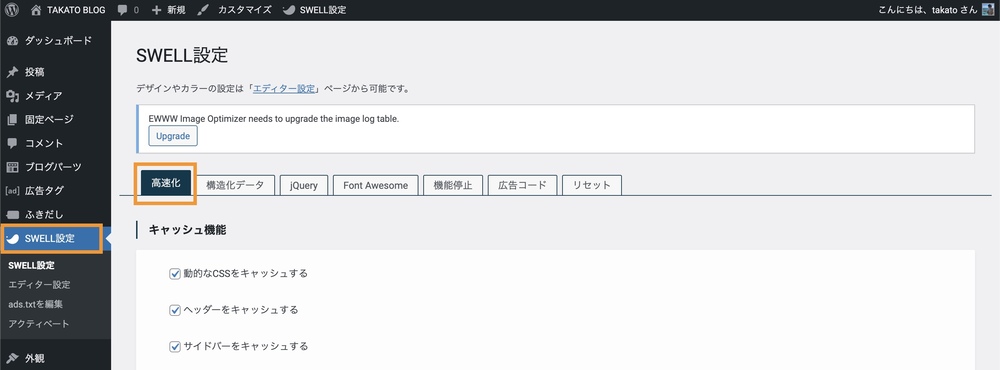
テーマの高速化設定はWordPress管理画面の「swell設定」→「高速化」から行うことが出来ます。

swellで出来る高速化設定は下記の通りです。
swellで出来る高速化設定
- キャッシュ機能
- 遅延読み込み機能
- ファイルの読み込み
- ページ遷移高速化
①キャッシュ機能
キャッシュとは閲覧履歴のようなものです。
キャッシュを残すように設定すると次回以降の読み込み速度が向上します。
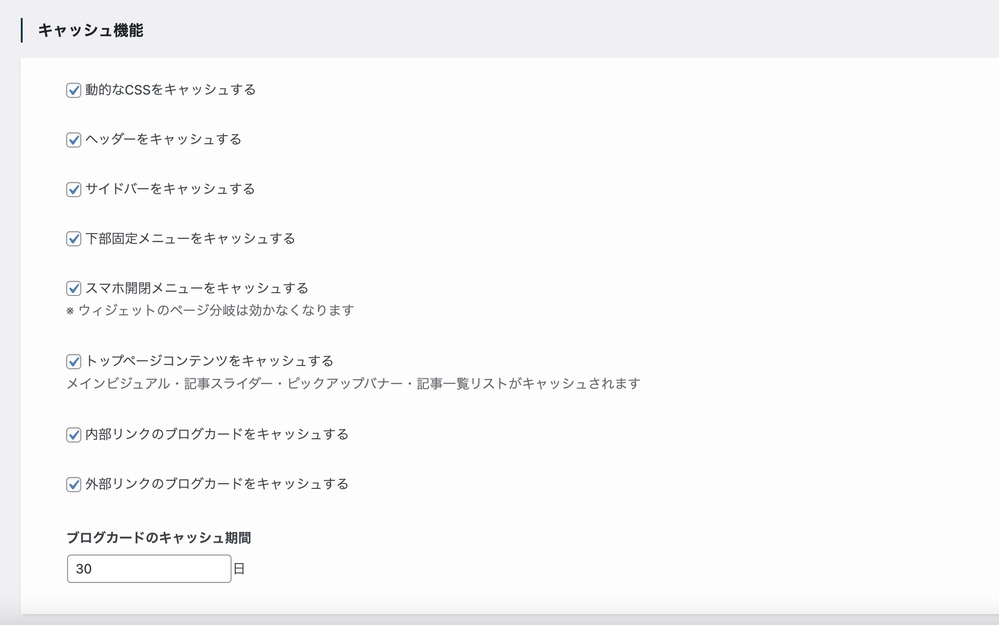
キャッシュを残すために、全ての項目にチェックを入れましょう。
また「ブログカードのキャッシュ期間」は30日のままで大丈夫です。

②遅延読み込み機能
遅延読み込み機能は、指定した部分の読み込みを後回しにする機能です。
読み込みを後回しにすることでページの表示完了までの時間が短縮されます。
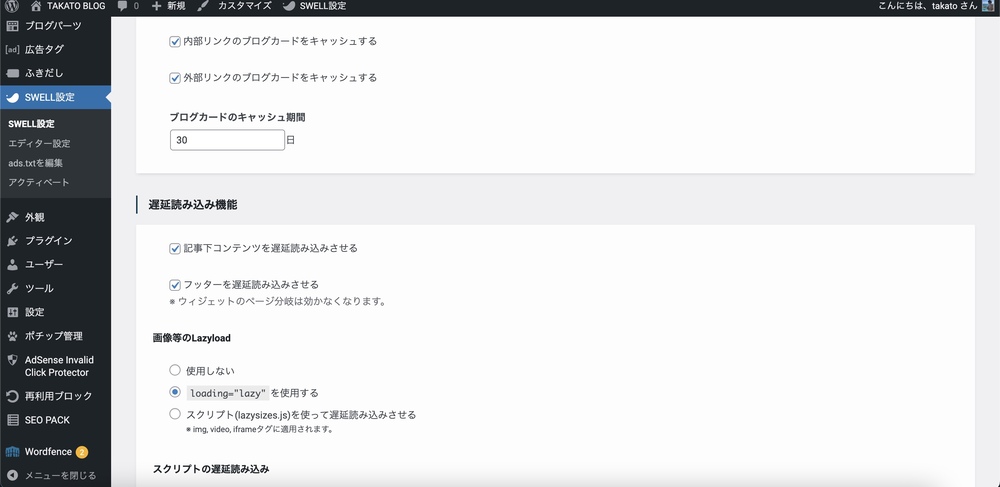
遅延読み込みの設定は「キャッシュ機能」の下で行うことが出来ます。

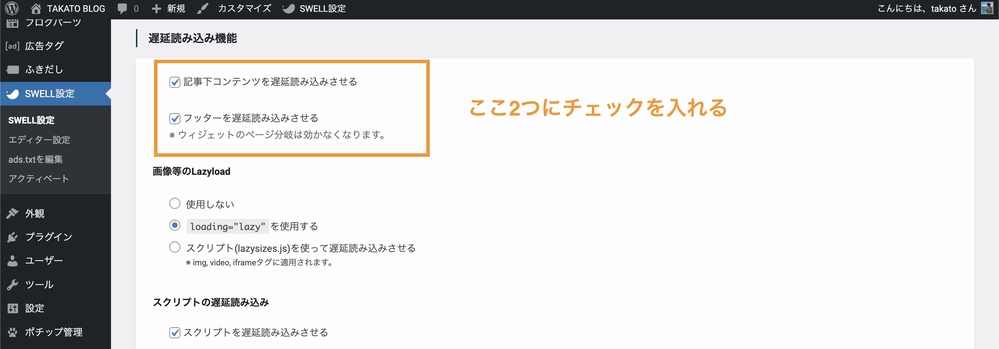
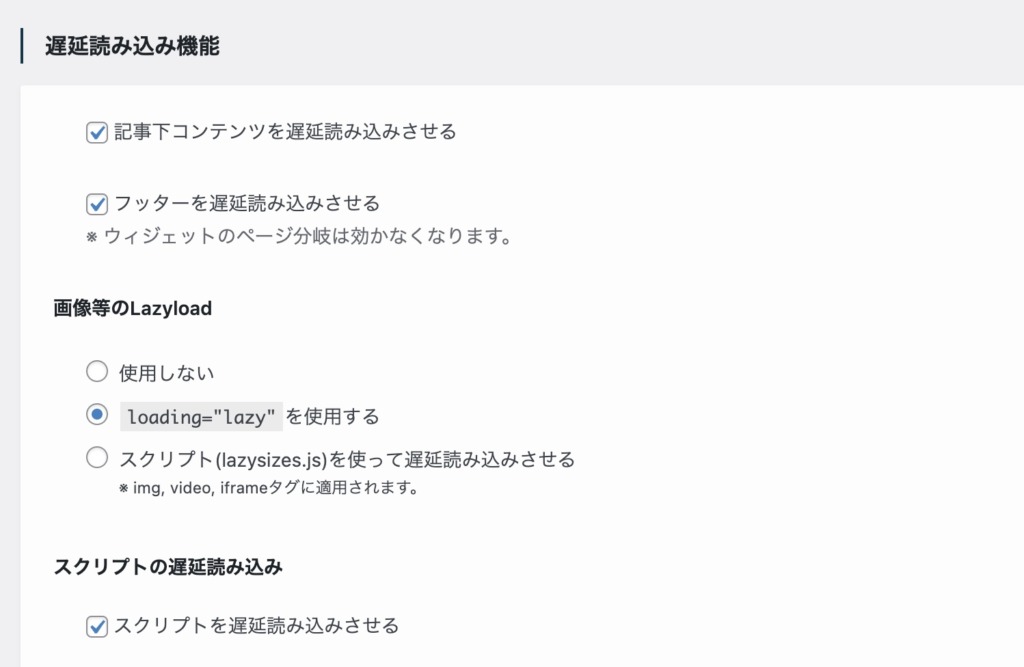
・まず下記2つにチェックを入れます。
- 記事下コンテンツを遅延読み込みさせる
- フッターを遅延読み込みさせる
記事下コンテンツやフッターは読者に見られるまでに時間があるので、このあたりは遅延して良いと思います。

・「画像等のLazyload」は下記部分にチェックを入れます。
- 「loading=”lazy”を使用する」
・「スクリプトの遅延読み込み」は下記部分にチェックを入れます。
- スクリプトを遅延読み込みさせる
下記画像と同じ部分にチェックが入っていれば大丈夫です。

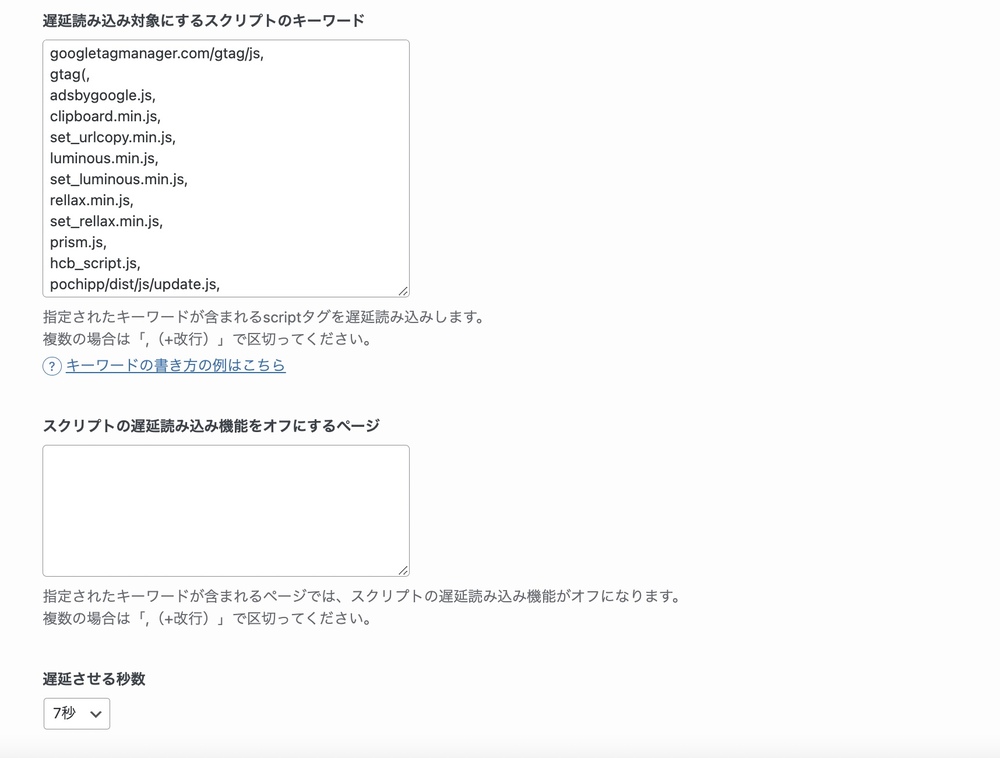
・「遅延読み込み対象にするスクリプトのキーワード」には、アドセンスやTwitterの遅延読み込みさせたいスクリプトのキーワードを入力します。
僕が記入しているスクリプトは下記の通りです。
twitter.com/widgets.js,
instagram.com/embed.js,
connect.facebook.net,
assets.pinterest.com,
googletagmanager.com/gtag/js,
gtag(,
adsbygoogle.js,
clipboard.min.js,
set_urlcopy.min.js,
luminous.min.js,
set_luminous.min.js,
rellax.min.js,
set_rellax.min.js,
prism.js,
hcb_script.js,
pochipp/dist/js/update.js,Twitter・Instagram・アドセンスの表示を遅延させることで読み込み速度を早めることが出来ます。
・「スクリプトの遅延読み込み機能をオフにするページ」は、読み込みを遅延させたくないページがある場合のみそのページを入力してください。
特に無い場合は空白で大丈夫です。
・「遅延させる秒数」は遅延させる秒数の設定が出来ます。遅延させたい秒数を設定してください。(僕は7秒にしています)
下記の画像のようになっていれば大丈夫です。

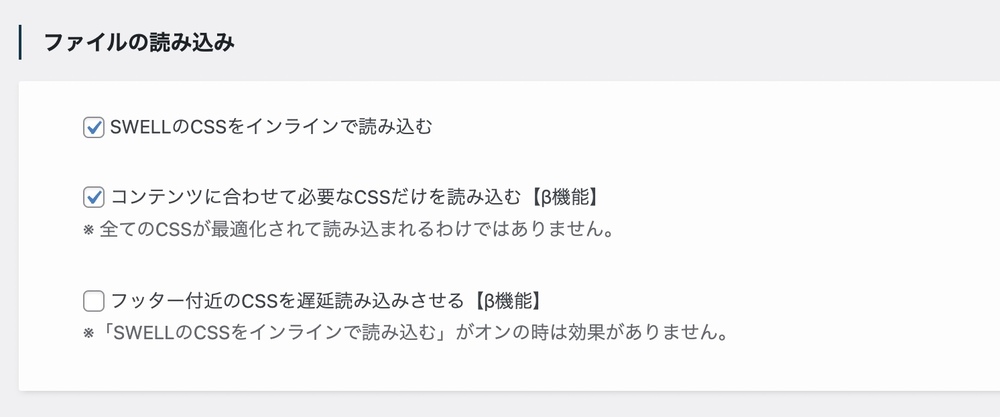
③ファイルの読み込み
ファイルをどのように読み込むかを設定することが出来ます。
下記の項目にチェックを入れましょう。
- SWELLのCSSをインラインで読み込む
- コンテンツに合わせて必要なCSSだけを読み込む【β機能】

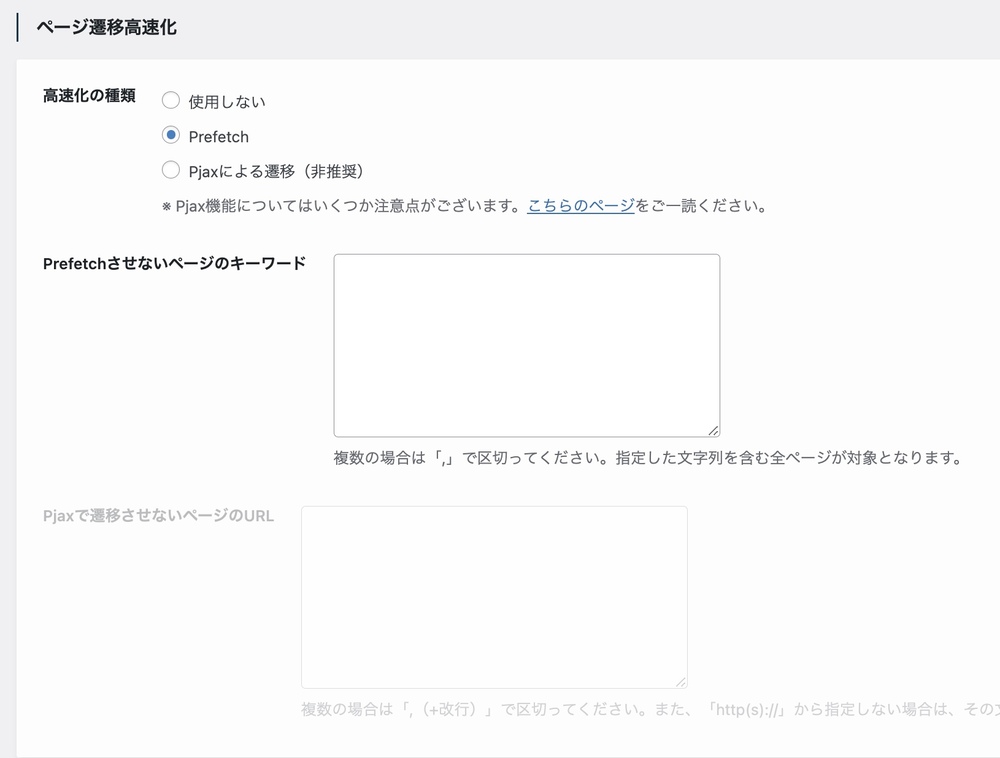
④ページ遷移高速化
他のページに移動する際の速さを設定することが出来ます。
・「高速化の種類」で下記の項目にチェックを入れます。
- Prefetch
・「Prefetchさせないページのキーワード」は、特になければ空白のままで大丈夫です。

テーマの高速化設定は以上になります。
サーバーの見直し
サイトの読み込み速度はサーバーの契約先や契約内容によって変更します。
読み込み速度が速いサーバー
エックスサーバーは読み込み速度の速いサーバーになります。
サーバー速度が高いためサイトの読み込み速度も向上します。
画像のサイズを修正
画像はサイズが大きいほど容量も多くなります。
容量の多い画像は重くなり、読み込み速度低下につながります。
画像サイズは必要最小限に修正しましょう。
画像のサイズを修正する方法
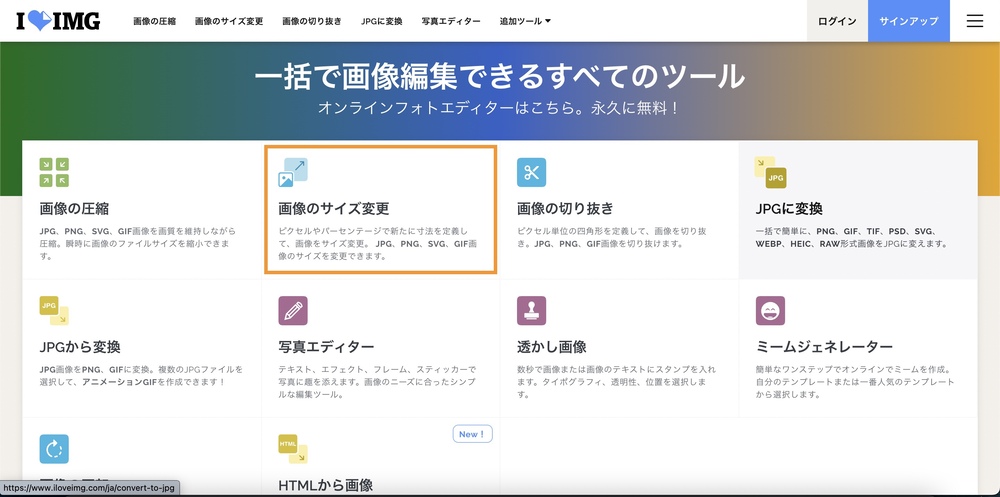
画像のサイズ変更は下記のwebツールで無料で行うことが出来ます。
始めに「画像のサイズ変更」を選択します。

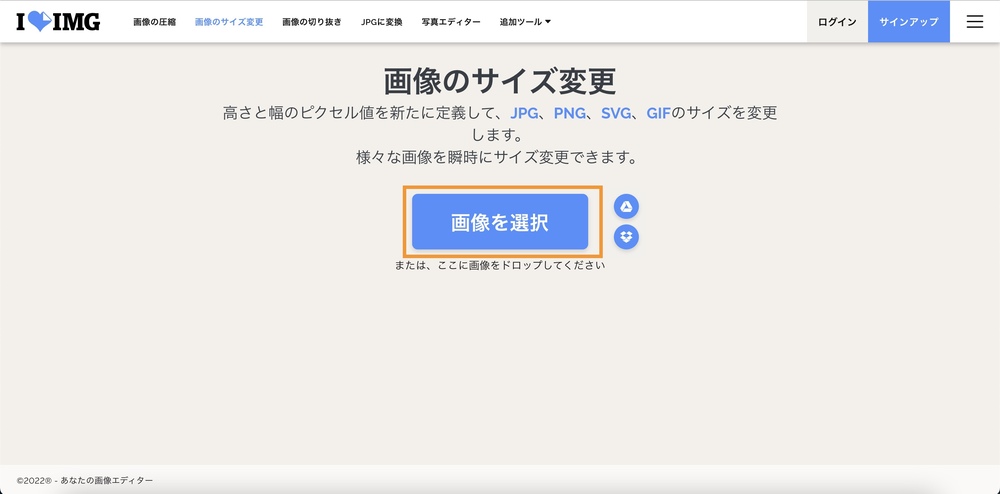
続いて「画像を選択」をクリックし画像を選択します。

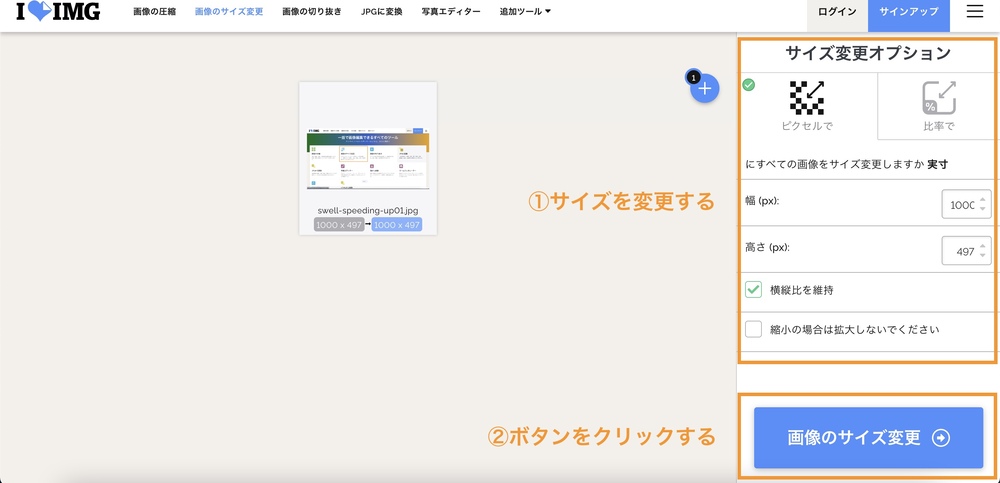
右側の「サイズ変更オプション」で画像サイズを変更します。

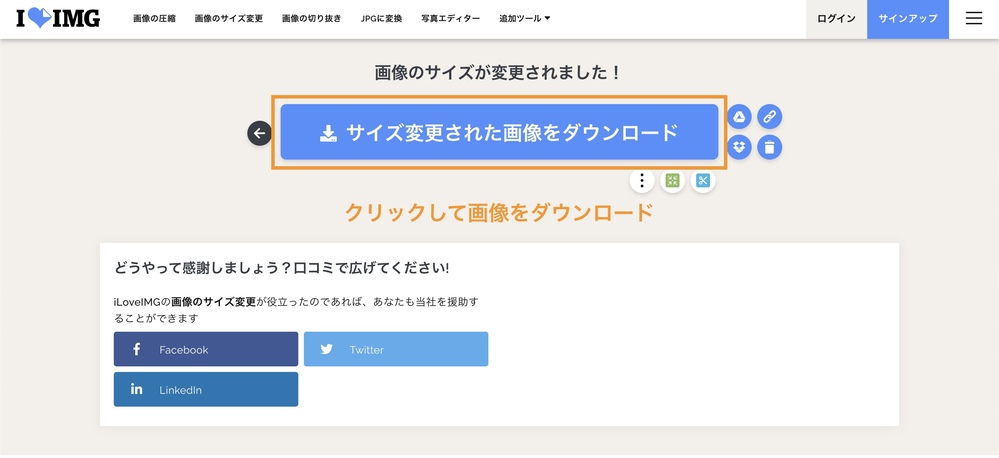
最後にサイズを変更した画像をダウンロードします。

以上が画像のサイズを変更する手順です。
広告の表示量の見直し
サイト内に多くの広告を貼ると読み込み速度が低下してしまいます。
そのため効率的な広告の設置が重要になります。
広告を配置する上で重要な内容は下記の2つです。
- 見られやすい場所に広告を配置する
- 読者に不快感を与えない量を意識すること
①見られやすい場所に広告を配置する
広告は見られる可能性の高い場所に配置することが大切です。
おすすめの配置場所は下記の2つです。
- 目次の下
- 記事の中
広告の配置場所は上記2ヶ所にしましょう。
②読者に不快感を与えない量を意識すること
読者に不快感を与えないように意識することも大切です。
下記のような広告は読者に非快感を与えやすくなります。
- ページ遷移するたびに広告が表示される
- ページのtopに広告が大きく表示されている
- 記事内広告が多い
広告の量は気持ち少なめくらいが丁度良いです。
swellにアドセンスを表示させる方法について別の記事で説明しています。
気になる方はこちらの記事も読んでみてください。

不要なプラグインの削除
プラグインは便利ですがサイトを重くするデメリットがあります。
そのため使用するプラグインを厳選し不要なものは削除しましょう。
swellに必要なプラグイン
僕が個人的に思うswellに必要なプラグインは下記の6つです。
- WPS Hide Login
- PS Auto Sitemap
- SEO SIMPLE PACK
- Wordfence Security
- Google XML Sitemaps
- EWWW Image Optimizer
逆に上記以外のプラグインは基本的には不要と考えて大丈夫です。
各プラグインの詳細については別の記事で説明しています。

画像圧縮プラグインの導入
画像を圧縮するプラグインを導入することでサイトの高速化に繋がります。
圧縮におすすめなプラグインは下記のものです。
- 「EWWW Image Optimizer」
「EWWW Image Optimizer」のメリット
このプラグインの良いところはWordPressにアップロードされている全ての画像を自動で圧縮してくれるところです。
作業内容はプラグインのインストール&有効化するだけです。
「EWWW Image Optimizer」のインストール方法
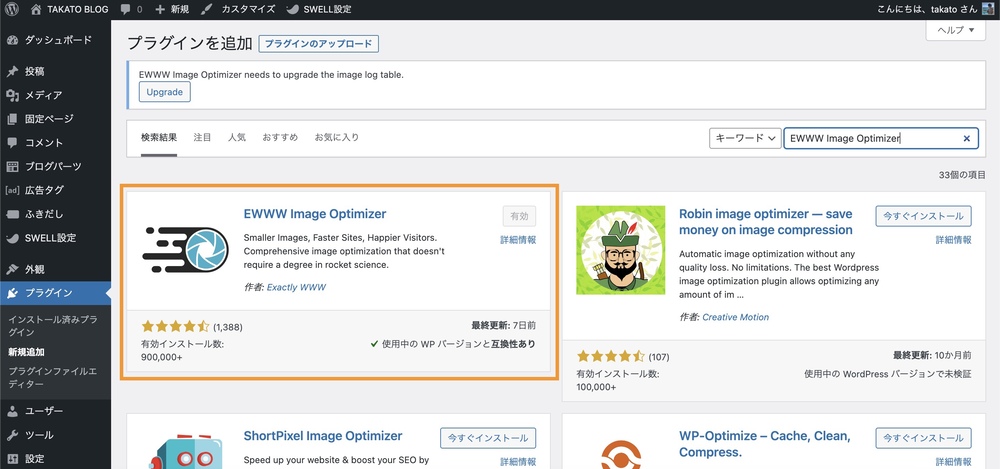
WordPress管理画面から「プラグイン」→「新規追加」を選択します。
検索ボックスに「EWWW Image Optimizer」と入力しインストールします。
インストールが完了したら有効化してください。

画像の拡張子をwebpに設定
画像の拡張子をwebpに変更することでさらに容量を減らすことが出来ます。
拡張子webpとは
画像には「JPG」や「PNG」などの拡張子があります。「webp」も拡張子の1つです。
拡張子webpは他の拡張子と比べて画像の容量が少ないのが特徴です。
画像の拡張子をwebpに変換することでさらにサイトが高速化されます。
拡張子をwebpに変換する方法
画像の拡張子をwebpに変換する方法は他の記事でまとめています。

swellを高速化させる設定は以上です。
サイトを高速化するメリット

続いてサイトを高速化するメリットを説明します。
サイトを高速化させるメリットは主に2つあります。
- SEO対策になる
- 読者の離反を回避出来る
SEO対策になる
Googleのアルゴリズムはサイトの読み込み速度を重視しています。
読み込み速度が速いサイトほど良いサイトと認識されます。
サイトの高速化設定を行うことで上位表示されやすくなります。
読者の離反を回避出来る
サイトの読み込み速度が速いと読者の離反を阻止出来る可能性が高まります。
結果的にサイト内の巡回率が高まります。
サイトの巡回率はSEOにも影響する?
サイトの巡回率が高いとSEOにも良い影響があると考えられます。
サイト内の巡回率が高いほど読者のためになる記事が多くと判断され、結果的にSEOが向上するという理屈です。
この点はGoogleは明らかにしていないので憶測ですが、僕は関係あると考えています。
swellは簡単に高速化出来る

最後にまとめです。
下記はこの記事で紹介したswell高速化の内容です。
- テーマで高速設定
- サーバーの見直し
- 画像のサイズを修正
- 広告の表示量の見直し
- 不要なプラグインの削除
- 画像圧縮プラグインの導入
- 画像の拡張子をwebpに設定
上記の設定をすることでサイトの読み込み速度が格段と高まります。
冒頭でも見せましたがこのサイトの読み込み速度はこちらです。


高速化の設定を行うことでここまで読み込み速度が向上します。
読み込み速度を向上させたい方は是非行ってみてください。