
swellでフッターをカスタマイズする方法を知りたい。
この記事は上記の課題に向けて作成しています。
swellのフッターは簡単にカスタマイズすることが出来ます。
フッターをカスタマイズしたい方は参考にしてみてください。
この記事を読むメリット
- swellのフッターをカスタマイズする方法がわかる
〜オススメテーマ「SWELL」〜
オシャレなデザインでSEOにも強い!
WordPressにオススメなテーマです。
「SWELL」公式サイトはこちら→ https://swell-theme.com/
swellでフッターをカスタマイズする方法

早速swellでフッターをカスタマイズする方法を紹介します。
swellは下記3つのフッター部分をカスタマイズ出来ます。
swellのフッターをカスタマイズ出来る3つの部分
- コピーライト
- SNSアイコン
- ウィジェット
コピーライト
コピーライトとはサイトの一番下に記載されている「@〇〇」のことです。
コピーライトは読者に対して著作権の保護をアピールすることが出来ます。自分のサイトを守るためにもコピーライトは作成しておいた方が良いです。
このブログもサイト最下部に「© TAKATO BLOG」と記載しております。
コピーライトをカスタマイズする手順は下記の通りです。
コピーライトのカスタマイズ手順
- 「カスタマイズ」をクリック
- 「フッター」をクリック
- 「コピーライト設定」で編集
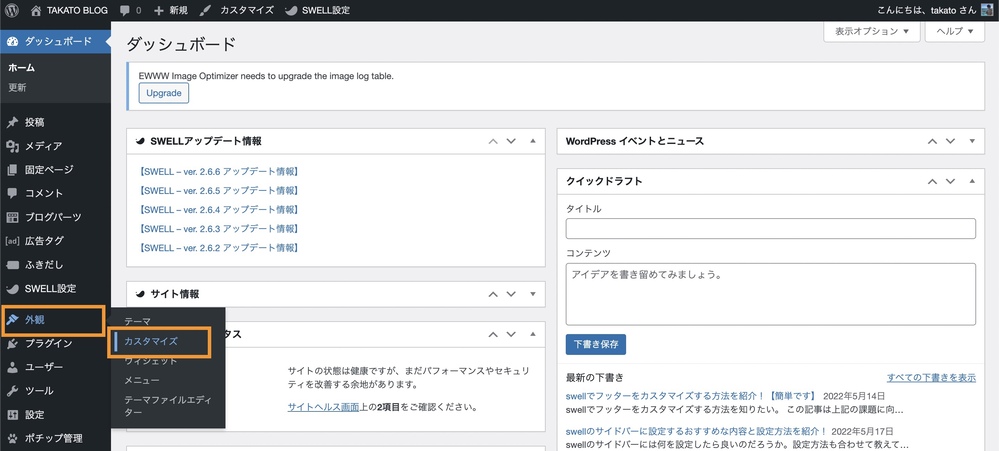
①「カスタマイズ」をクリック
WordPressの管理画面から「外観」→「カスタマイズ」を選択します。

②「フッター」をクリック
カスタマイズメニューの中にある「フッター」を選択します。

③「コピーライト設定」で編集
フッターメニュー内にある「■コピーライト設定」で編集します。
コピーライトに表示したい文章を記入してください。
※コピーライトは自分のサイト名にすることが多いです。

無事にコピーライトにテキストが表示されたかと思います。
補足:コピーライトのカラー設定
コピーライトは色を変えることも出来ます。
カスタマイズメニューの「フッター」から「■カラー設定」で変更します。
コピーライトのカラーを変更出来る箇所は下記の2つです。
- フッター背景色
- フッター文字色

色を変更したい方は設定してみてください。
SNSアイコン
swellはフッター部分にSNSのアイコンを表示出来ます。
表示出来る主なSNSは下記の通りです。
- YouTube
- アマゾンの欲しいものリスト など
フッターにSNSアイコンを表示する手順は下記の通りです。
フッターにSNSアイコンを表示する手順
- 「カスタマイズ」をクリック
- 「SNS情報」をクリック
- SNS情報を入力
- 「フッター」をクリック
- 「その他の設定」でSNSアイコンの表示を設定
①「カスタマイズ」をクリック
先ほどと同様にWordPressの管理画面から「外観」→「カスタマイズ」を選択します。
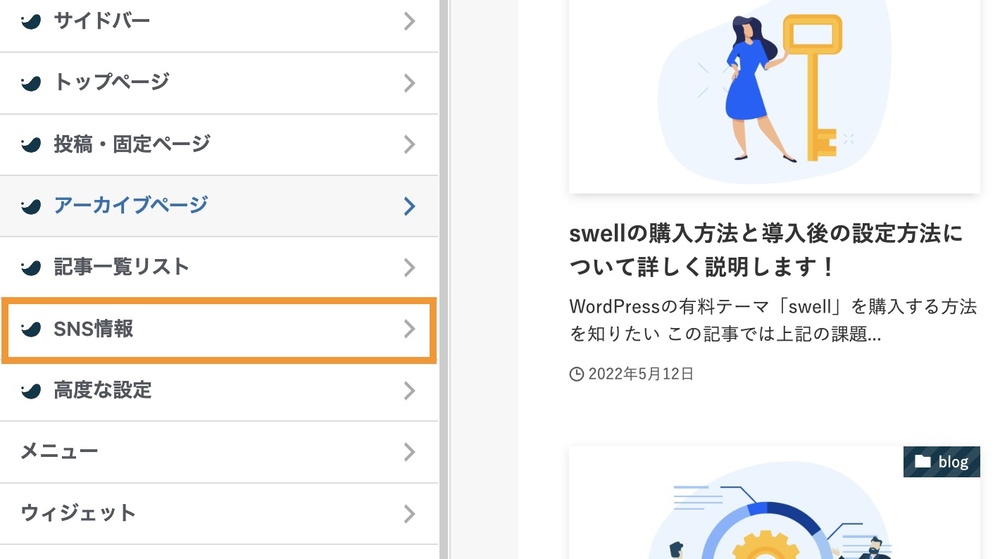
②「SNS情報」をクリック
カスタマイズメニュー内の「SNS情報」を選択します。

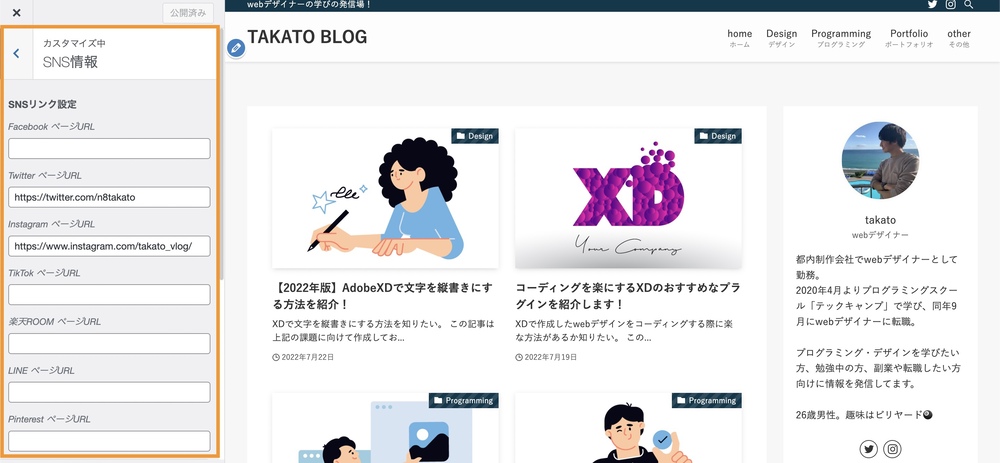
③SNS情報を入力
各SNSのリンク先を追加します。

④「フッター」をクリック
続いてカスタマイズメニュー一覧から「フッター」を選択します。
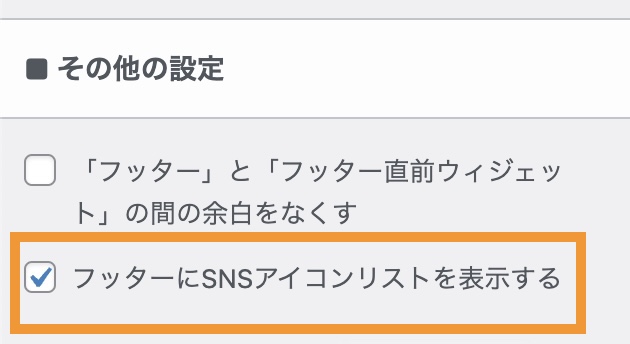
⑤「その他の設定」でSNSアイコンの表示を設定
フッター内の「その他の設定」で「フッターにSNSアイコンリストを表示する」にチェックを入れます。

SNSアイコンの表示設定は以上です。
ウィジェット
swellはフッター部分に3列のウィジェットを作ることが出来ます。
ウィジェットとは「記事一覧」や「カテゴリー」などの様々なパーツを表示することの出来る機能です。
このブログもフッターに3列のウィジェットを作成しています。

下記の手順でフッターにウィジェットを設定することが出来ます。
フッターにウィジェットを設定する手順
- ウィジェットを表示する
- 表示したい項目を選択
- 表示先の選択
①ウィジェットを表示する
WordPressの管理画面から「外観」→「ウィジェット」を選択してウィジェットを表示します。
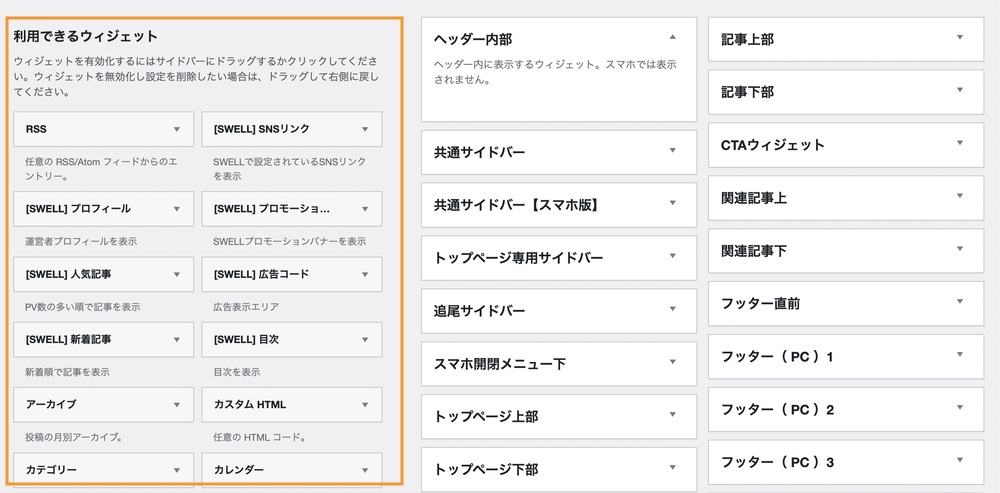
②表示したい項目を選択する
ウィジェット左にある「利用できるウィジェット」から表示したい項目を選択します。

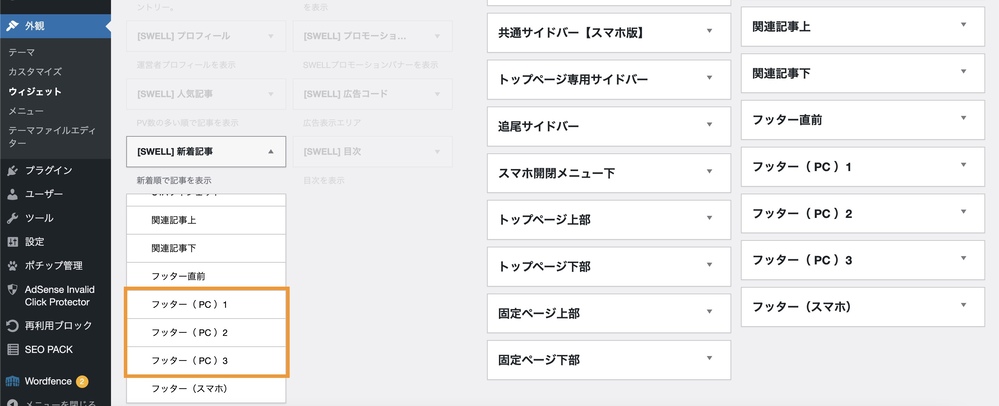
③表示先の選択
項目の表示先を選択します。
表示先は下記3つのどれかを選択します。
- フッター(PC)1 (左に表示される)
- フッター(PC)2 (真ん中に表示される)
- フッター(PC)3 (右に表示される)

指定したフッター部分に項目が表示されるようになります。
補足:ウィジェットのカラー設定
ウィジェットも色を変更することが出来ます。
カスタマイズメニューの「フッター」から「■カラー設定」で変更します。
色を変更できる部分は下記の2つです。
- ウィジェットエリアの背景色
- ウィジェットエリアの文字色
お好みのカラーに変更してみてください。
swellのフッターをカスタマイズしよう!

この記事ではswellでフッターをカスタマイズする方法を説明しました。
まだ設定していない方は実施してみてください。
〜オススメテーマ「SWELL」〜
オシャレなデザインでSEOにも強い!
WordPressにオススメなテーマです。
「SWELL」公式サイトはこちら→ https://swell-theme.com/