
swellにGoogleアナリティクスを設定したい。
この記事は上記の課題に向けて作成しています。
swellはアナリティクスの設定が簡単に出来ます。
まだ設定していない方はこの記事を参考にしてください。
この記事を読むメリット
- swellにGoogleアナリティクスを設定する方法がわかる
このブログではswellにGoogleサーチコンソールを設定する方法も説明しています。
Googleサーチコンソールの設定もまだの方はこちらも読んでください。

〜オススメテーマ「SWELL」〜
オシャレなデザインでSEOにも強い!
WordPressにオススメなテーマです。
「SWELL」公式サイトはこちら→ https://swell-theme.com/
SWELLにGoogleアナリティクスを設定する方法

swellにアナリティクスを設定する方法を説明します。
作業は下記の流れで行います。
swellにアナリティクスを設定する手順
- 測定IDを取得する
- プラグインを導入する
- 測定IDを貼り付ける
測定ID(トラッキングID)を取得する
まずは測定IDを取得します。
Googleアナリティクス4で測定IDを取得する手順は下記の通りです。
測定IDを取得する手順
- 「管理」ページを開く
- 「プロパティ」の「データ ストリーム」を開く
- 「ウェブストリームの詳細」で測定IDをコピーする
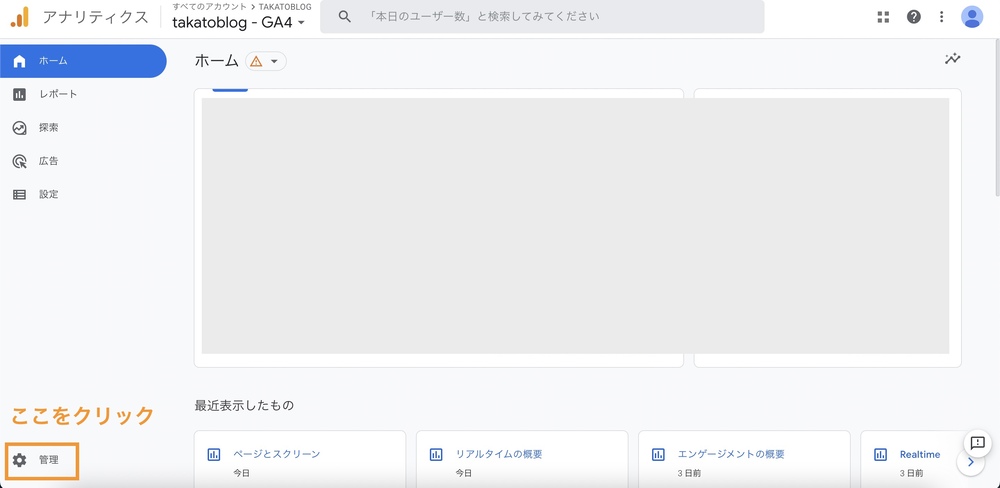
①「管理」ページを開く
アナリティクス画面左下にあるボタンから管理ページを開くことが出来ます。

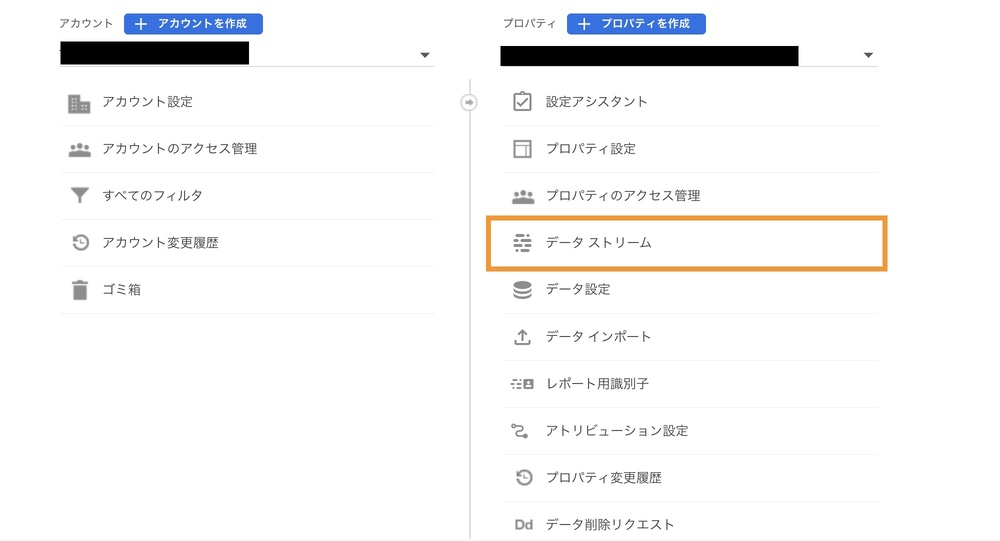
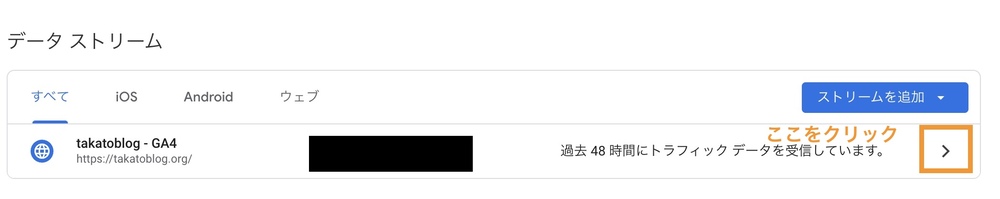
②「データ ストリーム」を開く
管理ページ内の「プロパティ」から「データ ストリーム」を選択します。

「データ ストリーム」を開いたら右の矢印ボタンをクリックしてください。

③「ウェブストリームの詳細」で測定IDをコピーする
ウェブストリームの詳細ページに「測定ID」があります。
コピーしたら測定IDの取得は完了です。

プラグインを導入する
続いてプラグインを導入します。導入するプラグインはこちらです。
- 「SEO SIMPLE PACK」
SEO SIMPLE PACKを導入する手順
- プラグインの新規追加を選択
- 「SEO SIMPLE PACK」で検索
- インストール&有効化する
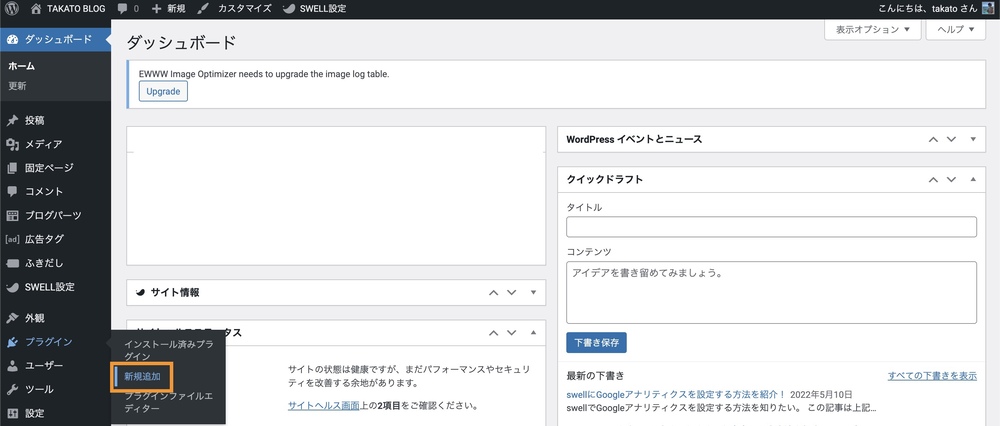
①プラグインの新規追加を選択
WordPress管理画面から「プラグイン」→「新規追加」を選択します。

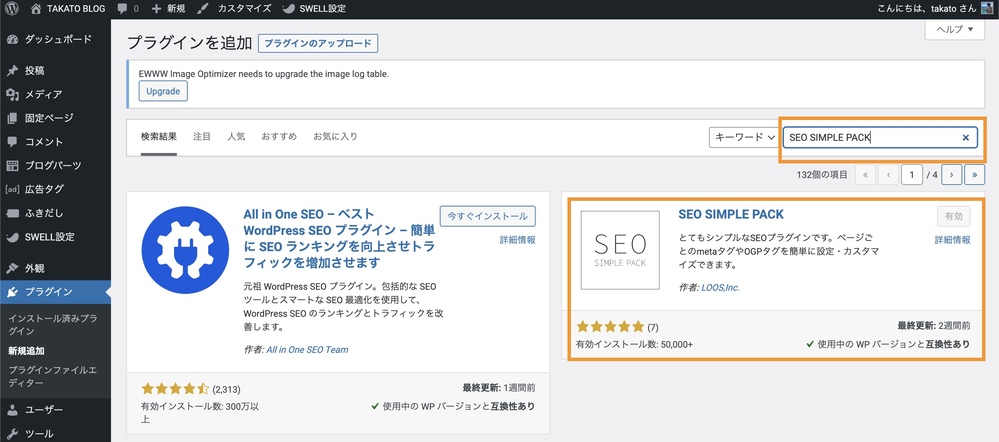
②「SEO SIMPLE PACK」で検索
プラグインの新規追加画面で「SEO SIMPLE PACK」を検索します。
③インストール&有効化する
「SEO SIMPLE PACK」をインストールします。
インストールが終わったら有効化してください。

以上でプラグインの導入は完了です。
測定ID(トラッキングID)を貼り付ける
「SEO SIMPLE PACK」を有効化したら測定IDを貼り付けます。
測定IDを貼り付ける手順
- 「SEO PACK」→「一般設定」を選択する
- 測定IDを貼り付ける
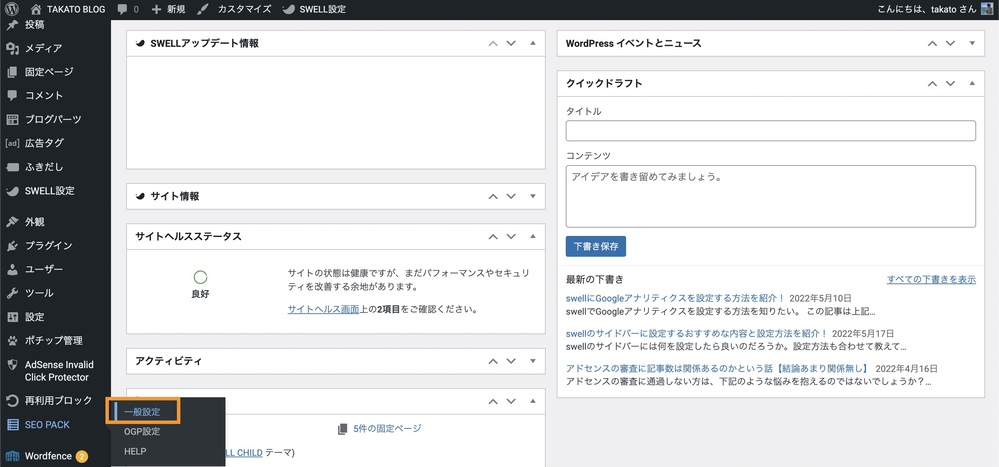
①「SEO PACK」→「一般設定」を選択する
WordPress管理画面から「SEO PACK」→「一般設定」を選択します。

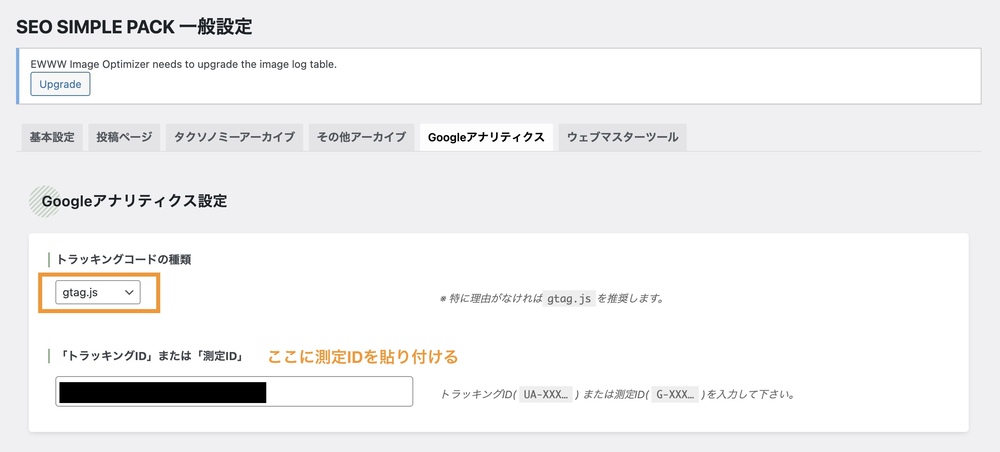
②測定IDを貼り付ける
続いて「Googleアナリティクス」→「gtag.js」を選択します。
「測定ID」の部分に先ほど取得したIDを貼り付けます。

以上でswellにGoogleアナリティクスを設定することが出来ました。
Googleアナリティクスのリアルタイム計測からアクセス計測出来ている確認してみてください。
SWELLはアナリティクスの設定が簡単!

最後にまとめです。
- まず測定IDを取得する
- 「SEO SIMPLE PACK」上でIDを貼り付ける
上記の手順でswellにアナリティクスが設定出来ます。
簡単だったと思います。まだ設定していない方は是非行ってみてください。
〜オススメテーマ「SWELL」〜
オシャレなデザインでSEOにも強い!
WordPressにオススメなテーマです。
「SWELL」公式サイトはこちら→ https://swell-theme.com/