
XDで吹き出しを作る方法を知りたい
この記事は上記の課題に向けて作成します。
XDでデザインを作成する際吹き出しを作ることがあると思います。
XDでは簡単に吹き出しを作ることが出来ます。
この記事ではXDで吹き出しを作る簡単な方法を紹介します。
この記事を読むメリット
- XDで吹き出しを作る簡単な方法がわかる
この記事を書いた人

この記事を書いた僕はこんな人です!
- 都内制作会社でwebデザイナー・webディレクターとして勤務
- webデザイナー3年、webディレクター1年目
- web制作現場で学んだことを発信している人
目次
XDで吹き出しを作る方法
早速XDで吹き出しを作る方法を説明します。
下記のような吹き出しを作ることをゴールとします。

XDで吹き出しを作成する手順は下記の通りです。
XDで吹き出しを作る手順
- 複数の楕円を作成
- 作成した楕円を合体
- 吹き出しの尻尾を作成
- 吹き出しと尻尾を合体
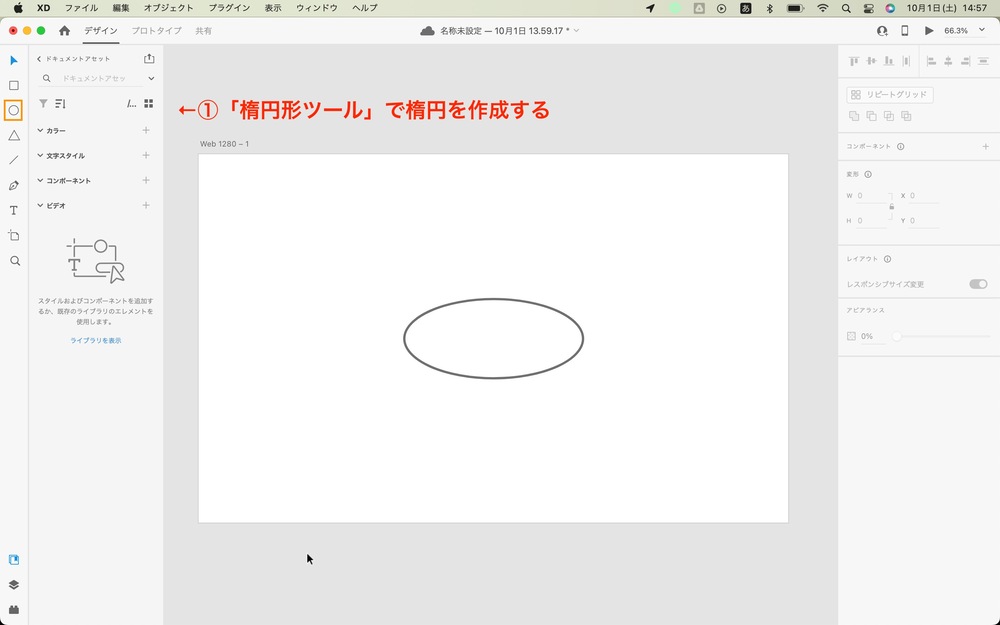
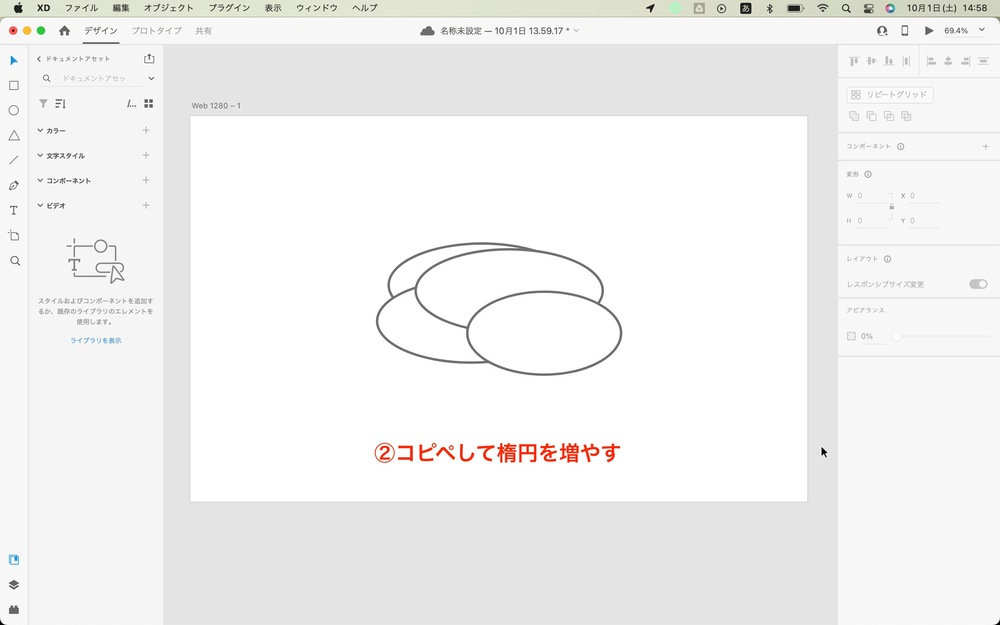
複数の楕円を作成
始めに吹き出しの元になる楕円を複数作成します。
楕円は「楕円形ツール」から作成することが出来ます。

楕円を1つ作ったらコピペで増やしてください。

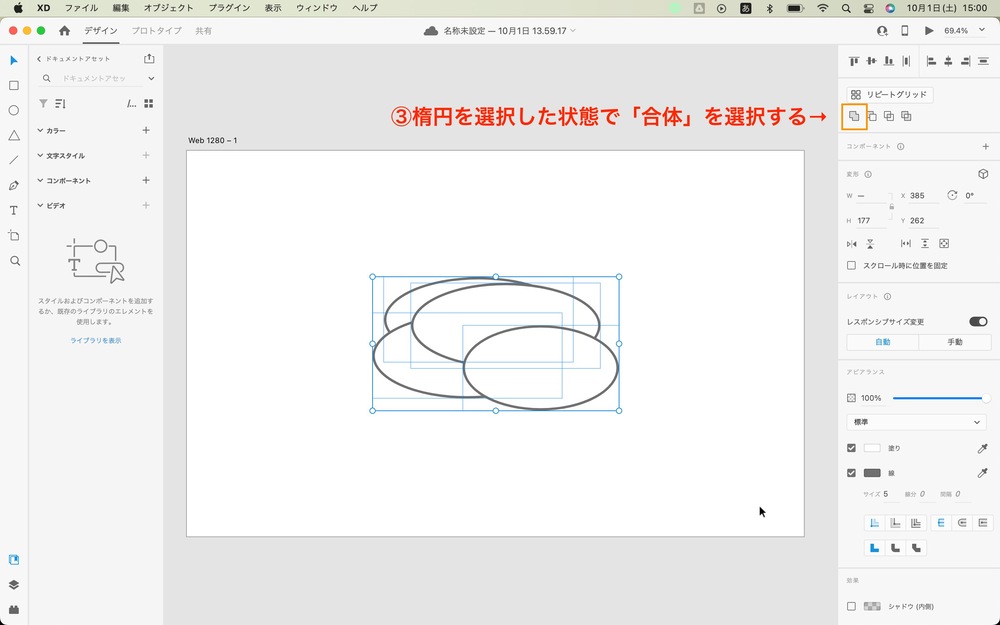
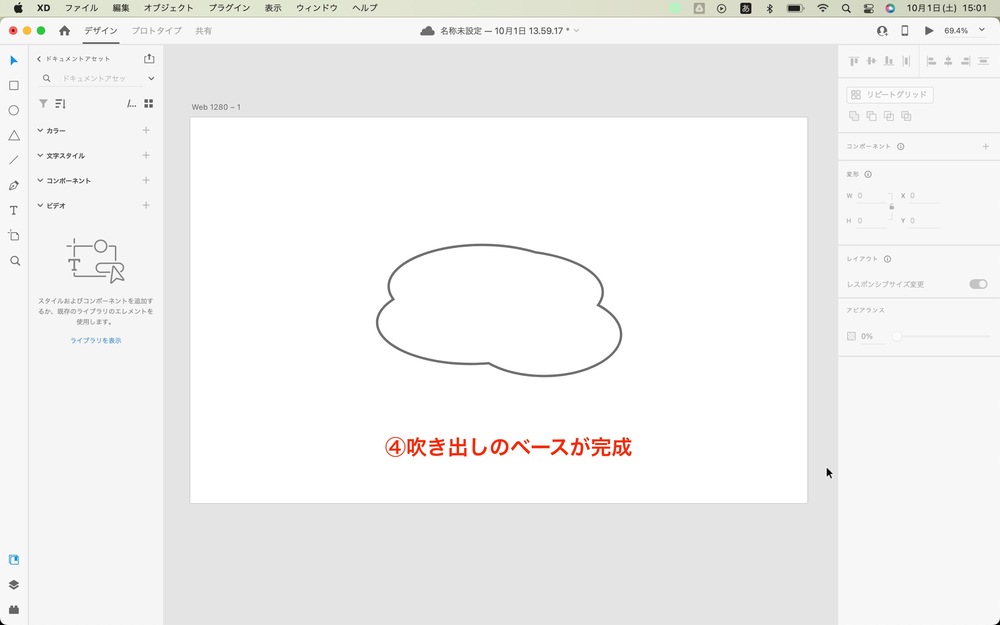
作成した楕円を合体
続いて複数の楕円を合体します。
全ての楕円を選択した状態で「合体」を選択します。
※「合体」は画面右側のメニューにあります。

これで吹き出しのベースとなる部分が完成しました。

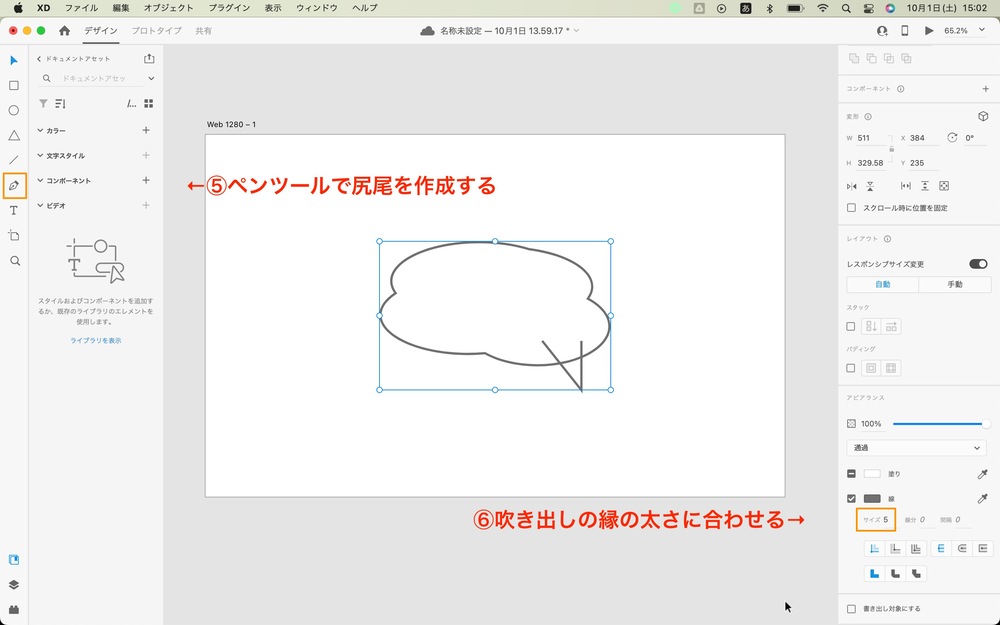
吹き出しの尻尾を作成
次は吹き出しの尻尾の部分を作成します。
吹き出しの尻尾は「ペンツール」で作成します。
※吹き出しの縁の太さと尻尾の縁の太さを揃えるようにしましょう。縁のサイズは図形を選択した状態で「サイズ」から調節出来ます。

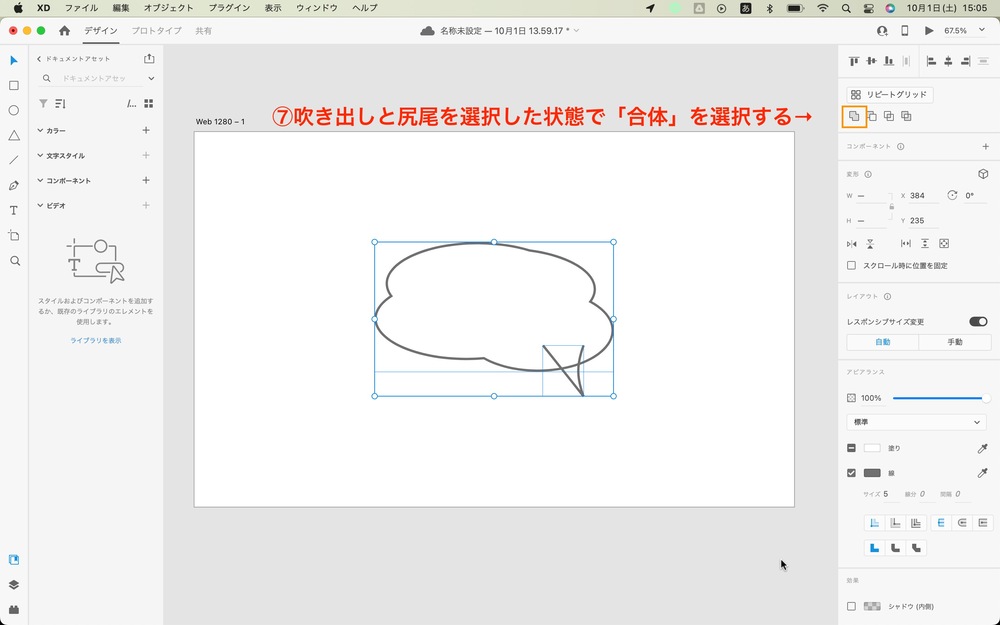
吹き出しと尻尾を合体
最後に吹き出しと尻尾を合体します。
先ほどと同じくそれぞれの図形を選択して「合体」を選択します。

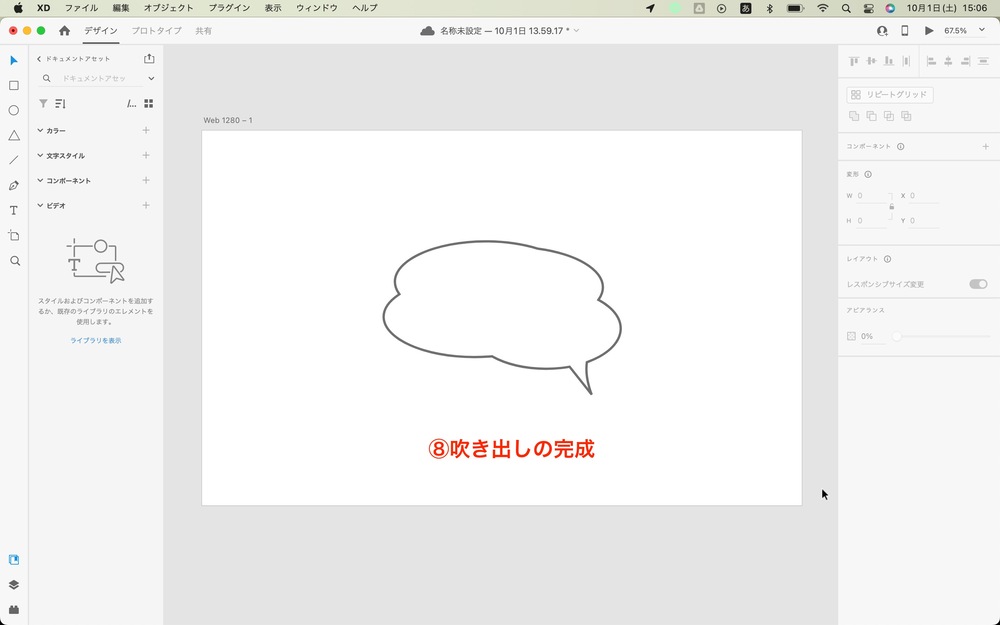
これで吹き出しの完成です。

XDでは吹き出しが簡単に作れる!
最後にまとめです。
XDで吹き出しを作る手順
- 複数の楕円を作成
- 作成した楕円を合体
- 吹き出しの尻尾を作成
- 吹き出しと尻尾を合体
XDでは簡単に吹き出しが作れます。
知らなかったという方は是非試してみてください。
XDに関する他の記事はこちら
あわせて読みたい


XDをIllustratorに変換する方法!
XDデータをIllustratorに変換したい この記事は上記の課題に向けて作成します。 XDでは簡単にIllustratorデータに変換することが出来ます。 この記事ではXDデータをIllu...
あわせて読みたい


XDでドロップシャドウを作る方法!
XDでドロップシャドウを作る方法を知りたい この記事は上記の課題に向けて作成しています。 XDでは簡単にドロップシャドウを作成することが出来ます。 この記事ではXDで...
あわせて読みたい


AdobeXDで波線を作る方法を紹介!
XDで波線を作る方法を知りたい この記事は上記の課題に向けて作成しています。 web制作をしていると波線を作ることがたまにあります。 僕も最近波線を作成しました。 そ...
あわせて読みたい


【AdobeXD】文字をアーチ状にする方法を紹介!
XDでデザイン制作をしていると文字をアーチ状にしたくなる時があります。 この記事ではXDで文字をアーチ状にする方法を説明します。 この記事を読むメリット XDで文字を...






