takato(@n8takato)です!

XDで文字をアーチ状にする方法を知りたい
この記事は上記の課題に向けて作成しています。
XDでデザイン制作をしていると文字をアーチ状にしたくなる時があります。
この記事ではXDで文字をアーチ状にする方法を説明します。
この記事を読むメリット
- XDで文字をアーチ状にする方法がわかる
この記事を書いた人

この記事を書いた僕はこんな人です!
- 都内制作会社でwebデザイナー・webディレクターとして勤務
- webデザイナー3年、webディレクター1年目
- web制作現場で学んだことを発信している人
〜個人的にオススメなwebデザインスクール3選〜
今なら無料オンライン説明会実施中です!
興味のあるスクールに申し込んでみてください!
XDで文字をアーチ状にする方法
早速XDで文字をアーチ状にする方法を紹介します。
結論ですが、XDでは直接文字をアーチ状にすることが出来ません。
そのため他のツールで作成したものをXDに持っていきます。
今回紹介する方法は下記の手順です。
アーチ状の文字を作成する手順
- Illustratorでアーチ状の文字を作成する
- Illustratorで作成したデータをXDに配置する
Illustratorでアーチ状の文字を作成する
まずはIllustratorでアーチ状の文字を作成します。
Illustratorでは下記の手順で作成出来ます。
- 文章を作成する
- 文章をアーチ状に変更させる
- アーチを微調整する
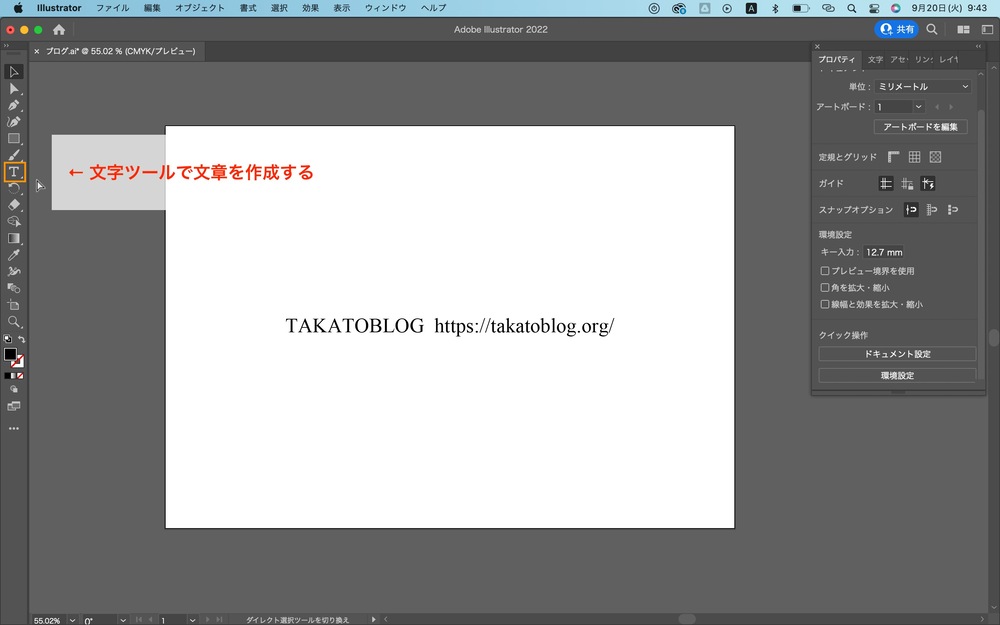
①文章を作成する
始めにアーチ状にしたい文章を作成します。
文章の作成は文字ツールで出来ます。

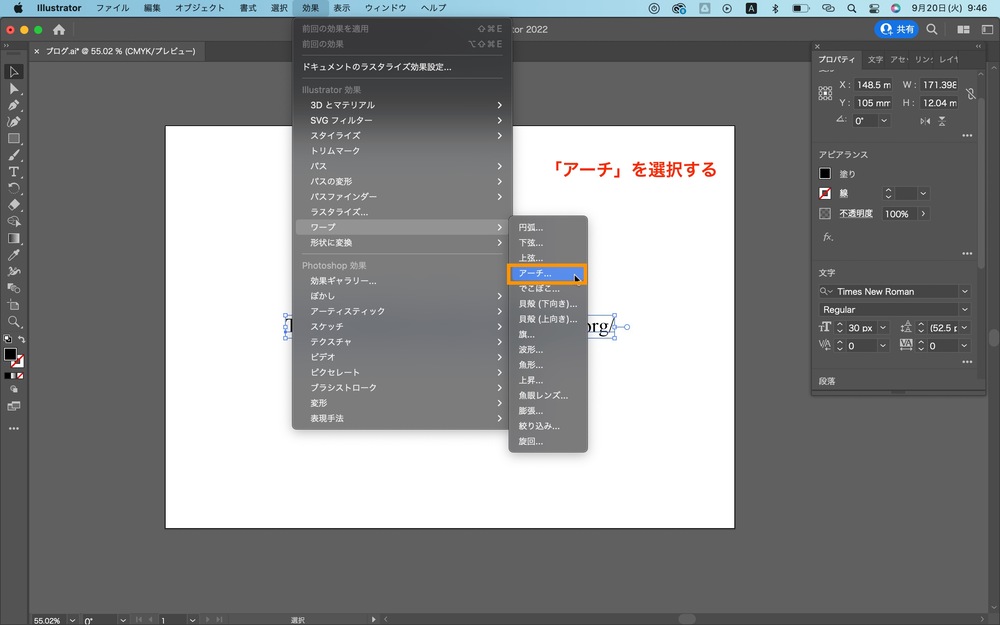
②文章をアーチ状に変更させる
続いて作成した文章をアーチ状に変更します。
文章を選択して「効果」→「ワープ」→「アーチ」を選択します。
すると選択した文章がアーチ状に変更します。

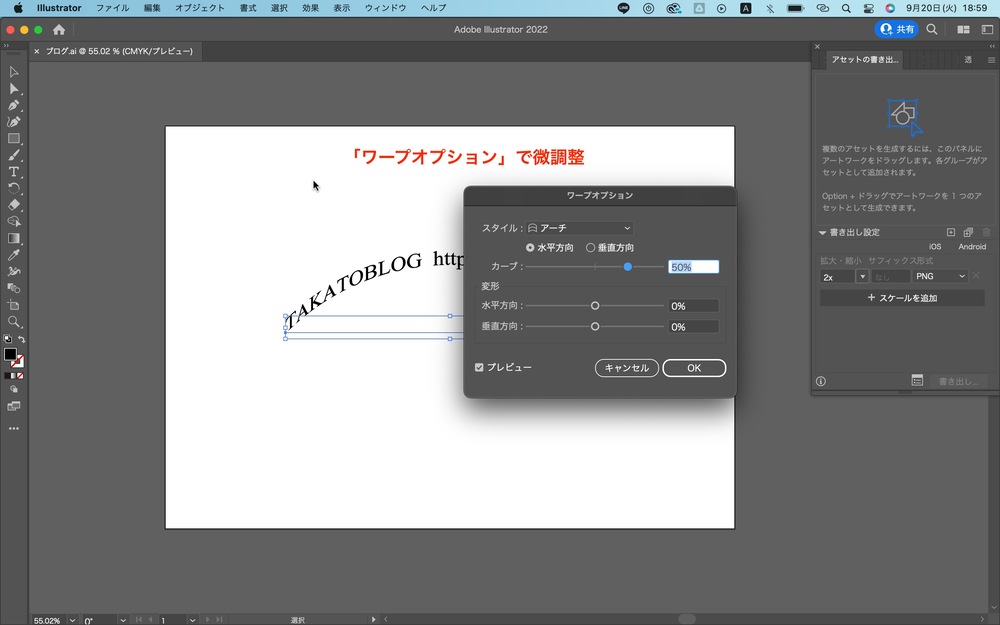
③アーチを微調整する
アーチ状の形は微調整出来るので、気になる方は調整してください。

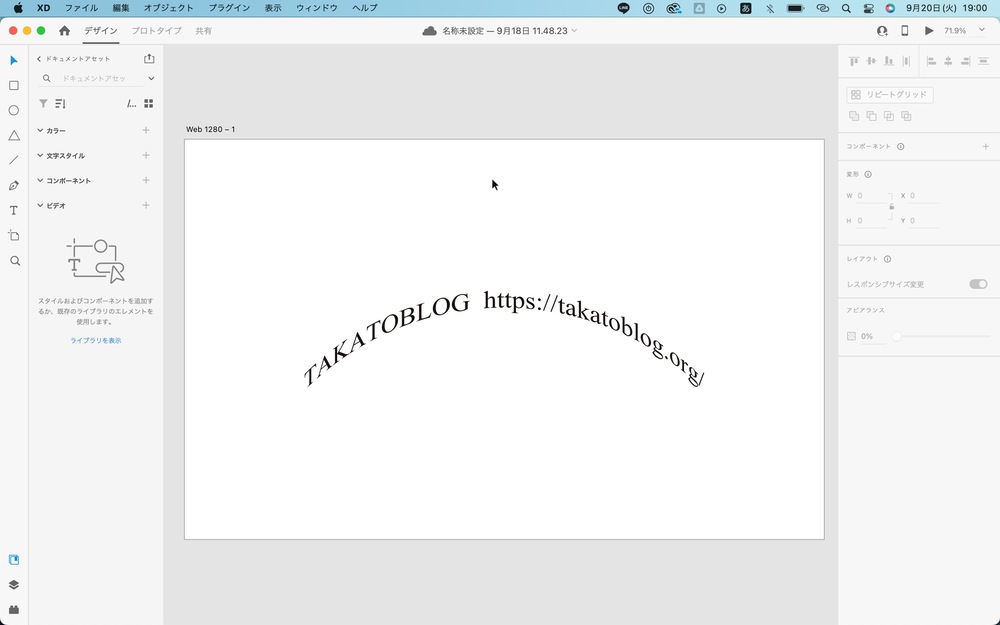
Illustratorで作成したデータをXDに配置する
Illustratorで作成したアーチ状の文章をXDに移行します。
データの移行はコピペで出来ます。
XDにIllustratorで作成したアーチ状の文章が配置されます。

Illustratorを使えば作れる!
XDではアーチ状の文章を直接作ることは出来ません。
Illustratorを活用すれば作ることが出来ます。
XDでアーチ状の文章が必要になったら一旦Illustratorで作成してください。
webデザインの学習にオススメなスクールはこちらの記事を参考にしてください。

webデザインの独学は何から行えば良いかまとめました。