takato(@n8takato)です!

XDでドロップシャドウを作る方法を知りたい
この記事は上記の課題に向けて作成しています。
XDでは簡単にドロップシャドウを作成することが出来ます。
この記事ではXDでドロップシャドウを作る方法を紹介します。
この記事を読むメリット
- XDでドロップシャドウを作成する方法がわかる
この記事を書いた人

この記事を書いた僕はこんな人です!
- 都内制作会社でwebデザイナー・webディレクターとして勤務
- webデザイナー3年、webディレクター1年目
- web制作現場で学んだことを発信している人
〜個人的にオススメなwebデザインスクール3選〜
今なら無料オンライン説明会実施中です!
興味のあるスクールに申し込んでみてください!
XDでドロップシャドウを作る方法
早速XDでドロップシャドウを作成する方法を説明します。
XDでドロップシャドウを作成する手順は下記の通りです。
XDでドロップシャドウを作成する手順
- 図形を作成する
- 「ドロップシャドウ」をオンにする
- 影を調節する
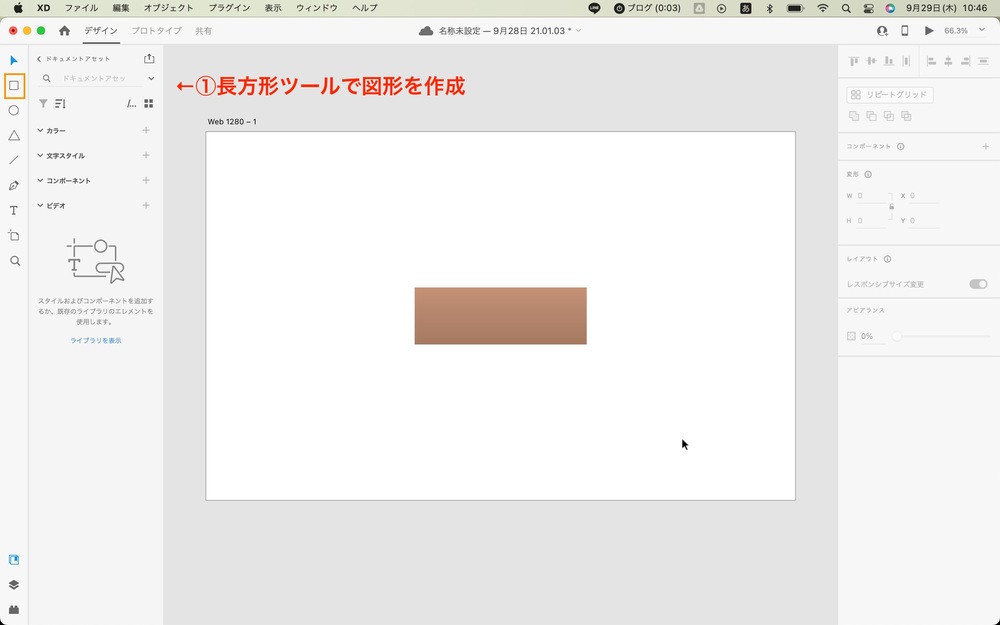
図形を作成する
始めに図形を作成します。
図形はXDの左側にあるメニューから作成出来ます。
今回は長方形を作成します。

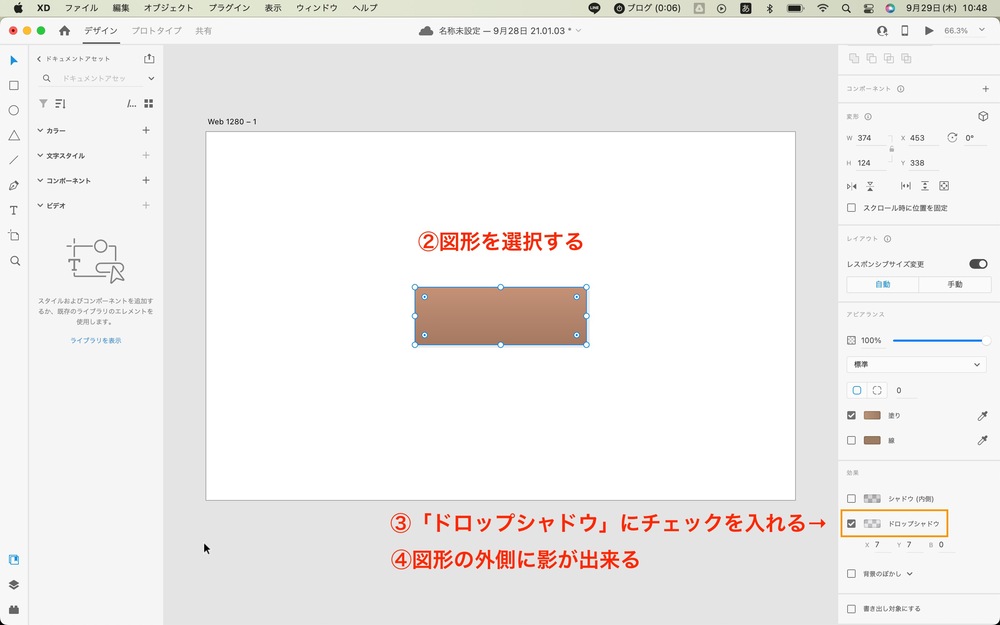
「ドロップシャドウ」をオンにする
続いて「ドロップシャドウ」をオンにします。
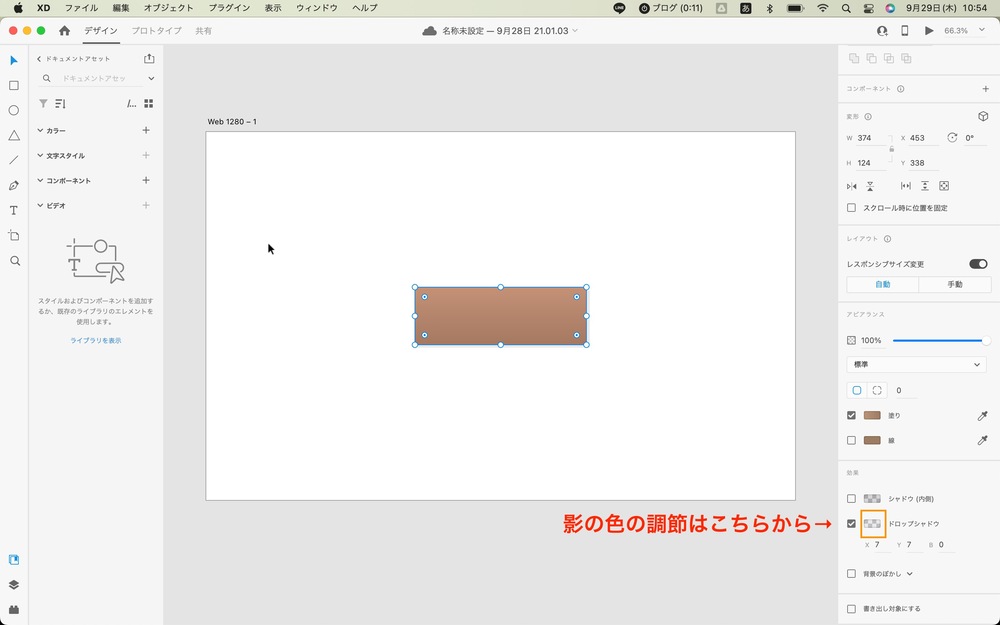
図形を選択した状態で「ドロップシャドウ」にチェックを入れます。
※ドロップシャドウは右側にあるメニューの「効果」の中に含まれています。
チェックを入れると図形の外側に影が現れます。

影を調節する
最後に影を調節します。
XDでは下記4つの内容が調節出来ます。
- 影の色
- 影のぼかし
- X座標の影の広さ
- Y座標の影の広さ
①影の色
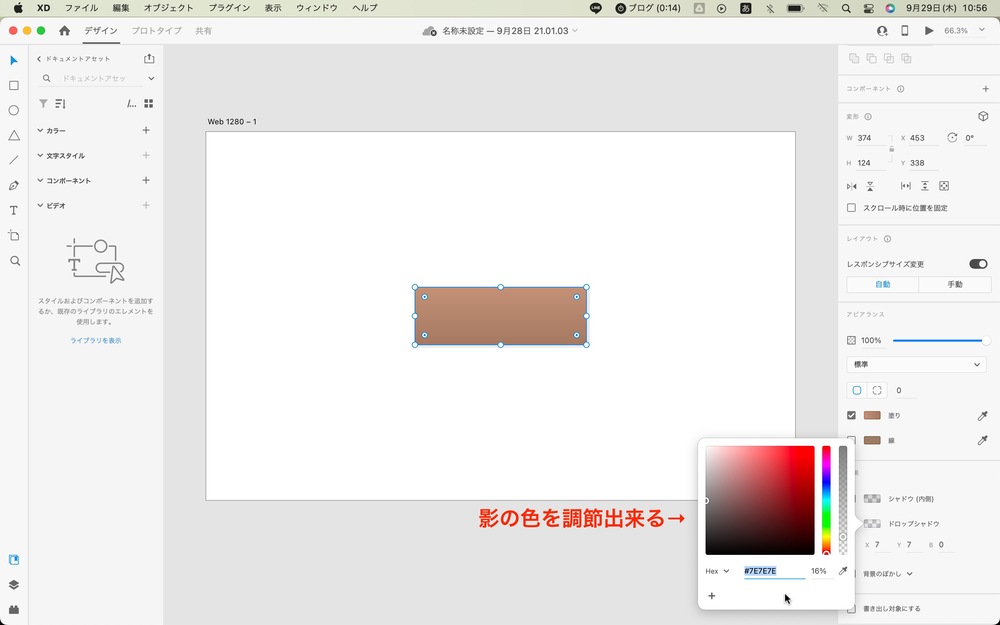
影の色を変更することが出来ます。
「ドロップシャドウ」のチェックボックスの隣から色を変更出来ます。


②影のぼかし
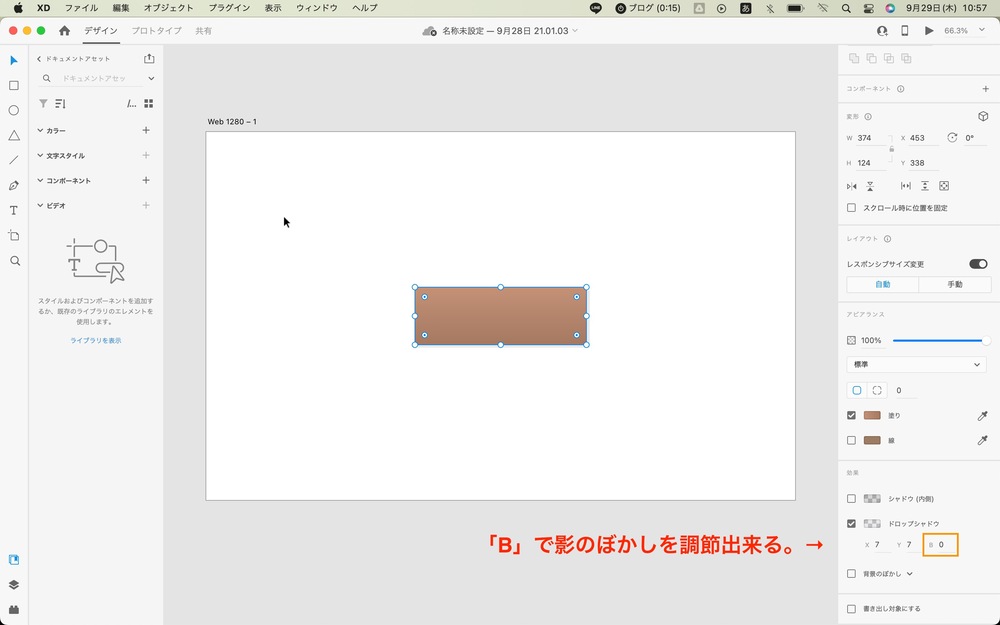
影をぼかすことが出来ます。
「ドロップシャドウ」の下にある「B」の数値を変えることでぼかすことが出来ます。

※数値が大きいほど影がぼけていきます。
ぼかし過ぎると影が見えなくなるので適度にぼかしてください。
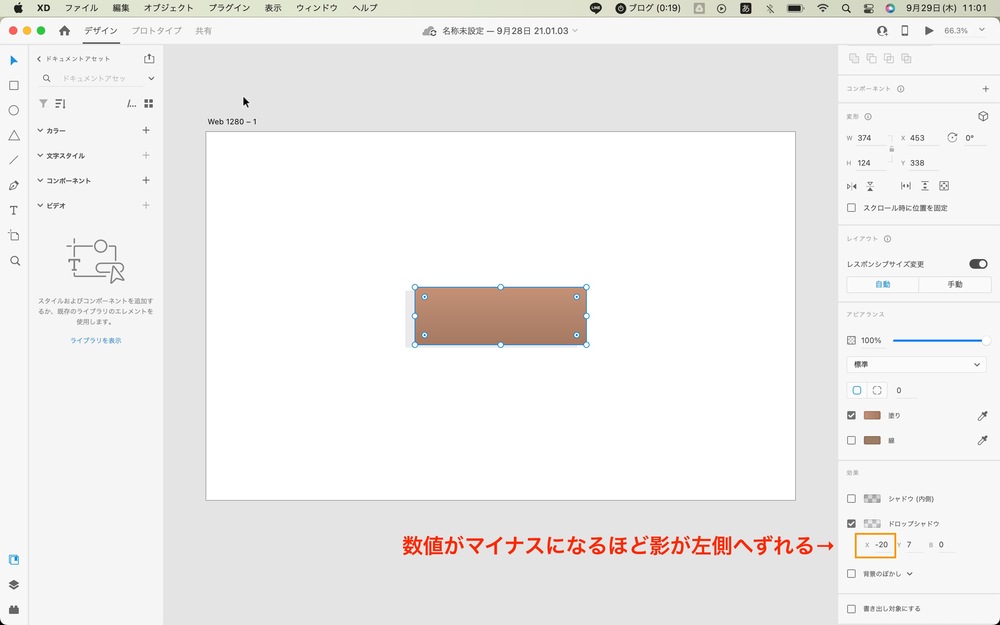
③X座標の影の広さ
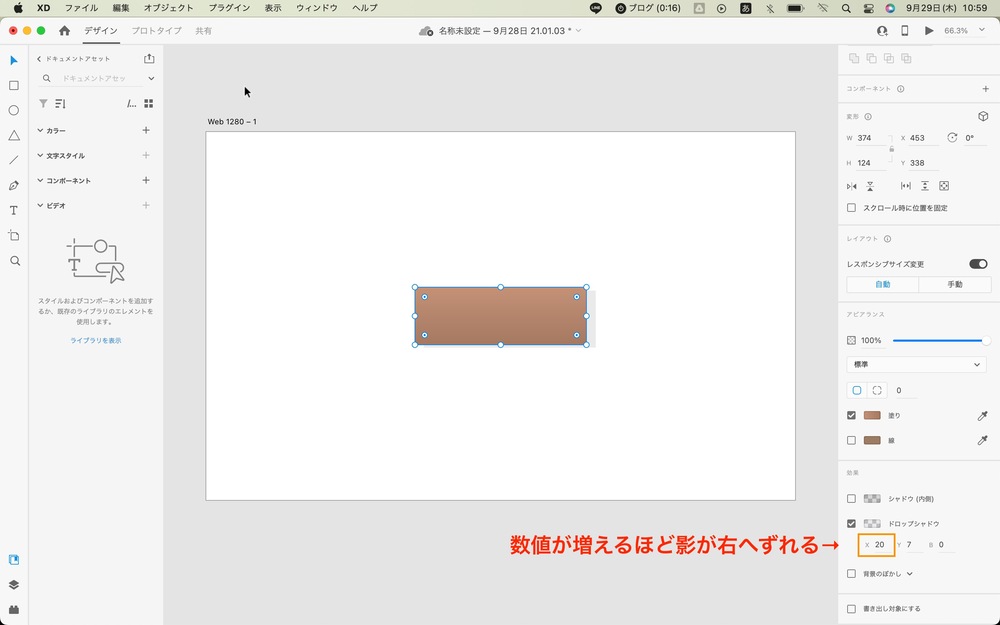
X座標(横軸)の影の広さを調節出来ます。
「ドロップシャドウ」の下にある「X」から調節出来ます。
※数値が増えること影が右側に広がります。
※数値をマイナスにすると左側に影が広がります。


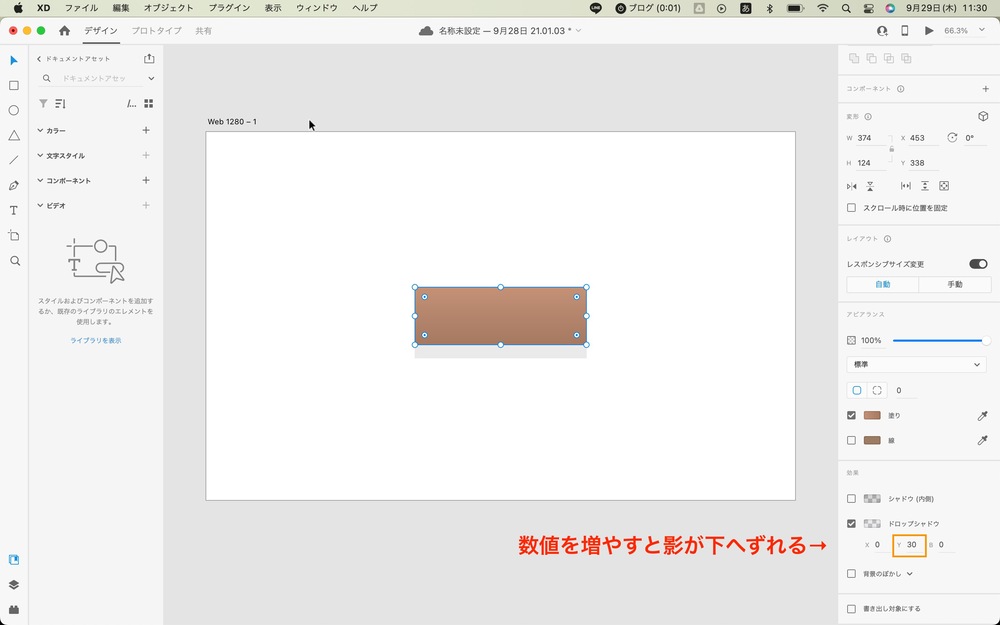
④Y座標の影の広さ
Y座標(縦軸)の影の広さを調節出来ます。
「ドロップシャドウ」の下にある「Y」から調節出来ます。
※数値が増えること影が下に広がります。
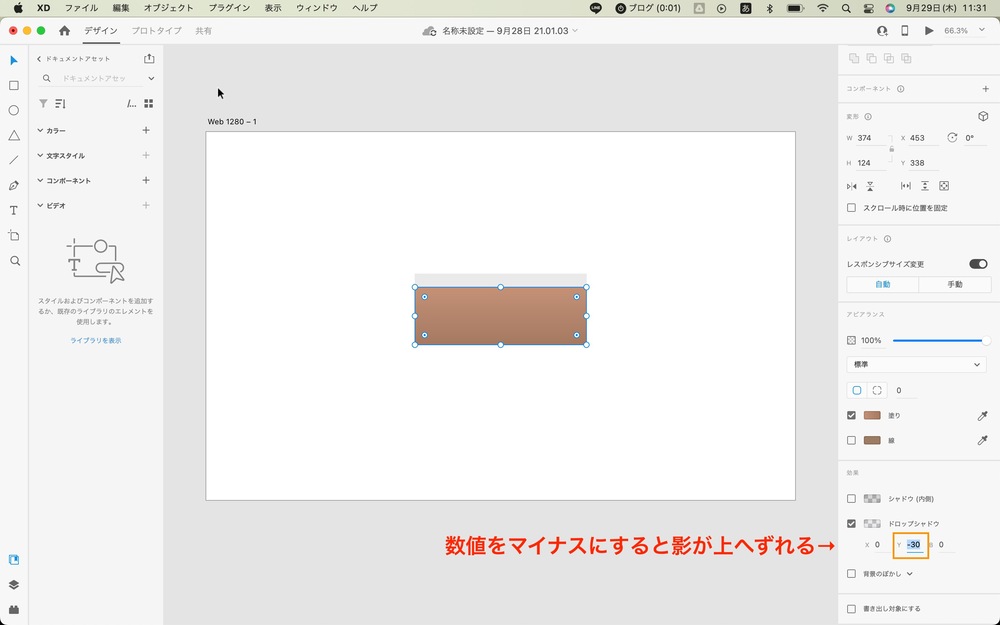
※数値をマイナスにすると上に影が広がります。


XDでドロップシャドウを作る作業は以上です。
XDでは簡単にドロップシャドウを作成出来る!
最後にまとめです。
XDでドロップシャドウを作る手順
- 図形を作成する
- 「ドロップシャドウ」をオンにする
- 影を調節する
ドロップシャドウは簡単に作れます。
まだ作成したことの無い方は是非やってみてください。
webデザインの独学は何から行えば良いかまとめました。

webデザインの独学にオススメな本はこちらの記事を読んでください。