
XDってよく聞くけど何か知りたい
この記事は上記の課題に向けて作成しています。
ここ数年webデザインではXDが使用されています。
しかしwebデザイン初学者の中にはXDとは何か知らない方もいると思います。
そこでこの記事ではXDとは何かについて説明します。
この記事でわかること
- XDとは何か
- XDで出来ること
- XDが使われている理由
- XDの始め方
この記事を書いた人

この記事を書いた僕はこんな人です!
- 都内制作会社でwebデザイナー・webディレクターとして勤務
- webデザイナー3年、webディレクター1年目
- web制作現場で学んだことを発信している人
Illustratorで出来ることについてはこちら

XDとは何か?

早速XDについて説明します。
XDとはAdobeが提供しているデザインツールの1つです。
XDはAdobeのデザインツール
Adobeは「Illustrator」や「Photoshop」、「Premiere Pro」などのデザインツールを提供している会社です。
XDもこのAdobeが提供しているツールの1つです。
XDはwebデザイン向けのデザインツール
これまでwebデザインはIllustratorかPhotoshopで制作されていました。
しかしXDの登場により徐々にXDで制作されることが多くなりました。
※今ではXDでwebデザインを制作することが多いです。これからwebデザインを勉強される方はXDの学習が必須です。
ちなみに現在のAdobeツールの立ち位置は下記のような感じです。
Illustrator
- イラストや紙媒体の制作に使われる
Photoshop
- 写真加工に使われる
XD
- webデザイン(スマホアプリなど)に使われている
制作現場ではそれぞれの用途に応じてツールを使い分けています。
XDで出来ること

XDでは主に3つの機能があります。
XDの3つの機能
- デザイン
- プロトタイプ
- 共有
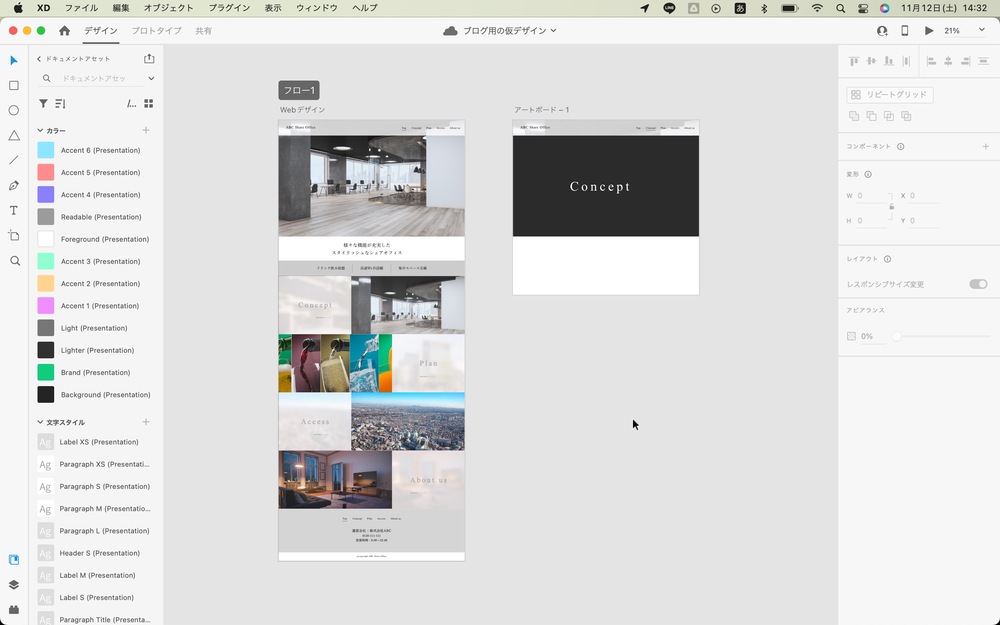
デザイン
「デザイン」では主にwebサイトやスマホアプリのデザイン制作が出来ます。
Illustratorなどと同様に直感的に使用することが出来ます。

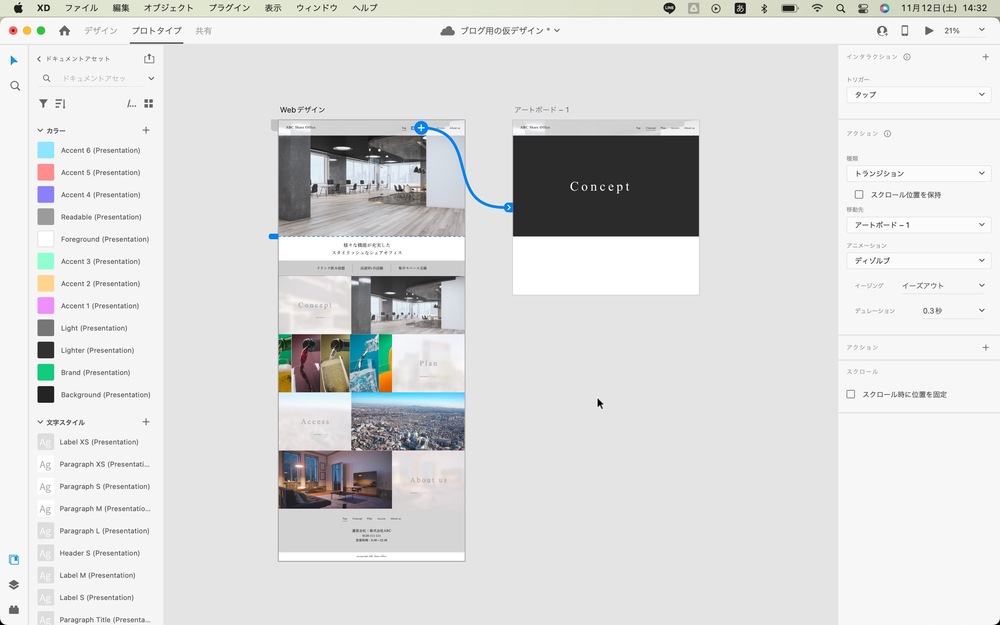
プロトタイプ
「プロトタイプ」は主にアニメーションの設定をすることが出来ます。
本来コーディングを必要とするサイトの動きをデザイン上で設定出来ます。
デザインの段階でサイトがどのような動きをするのか確認出来るのです。
※web制作の過程にあるワイヤーフレームもこの「プロトイタイプ」機能で作成します。

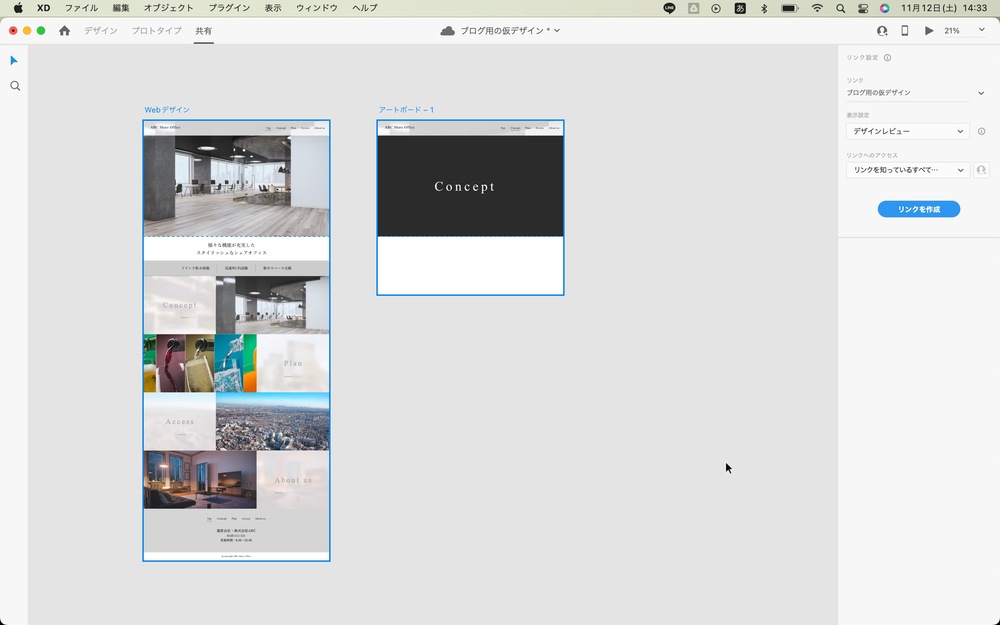
共有
XDには共有機能があります。
共有機能を使うとブラウザ上でデザインを確認することが出来ます。
さらに共有機能にはデザインにコメントすることも出来ます。
社内だけでなくクライアントにもXD上でFBしてもらうことが出来ます。

XDで共有する方法については下記の記事を参考にしてください。

XDが使われている理由

ではなぜXDが使われるようになったのでしょうか?
僕が考えた4つの理由を紹介します。
XDが使われる4つの理由
- 直感的に使える
- プラグインの種類が豊富
- 複数人で制作するのに向いている
- デザインに動きを加えることが出来る
直感的に使える
なんと言ってもXDは直感的に使えます。
デザインツールの知識が無くてもXDは使いこなすことが出来ます。
Illustratorも直感的に使えるツールですが、XDはそれ以上です。
※ちなみにPhotoshopは直感的に使いづらいツールです。これまでPhotoshopでwebデザイン作っていた方がXDを使うと驚くと思います。
XDは初学者でも簡単に使うことが出来るので敷居が低く感じられます。
プラグインの種類が豊富
XDには「プラグイン」の機能が備わっています。
プラグインとは?
- プラグインとは機能を拡張することの出来るものです。
プラグインを使いXDを自分好みにカスタマイズすることが出来ます。
僕がおすすめするプラグインは下記の3つです。
XDのおすすめプラグイン3選
- 「Presentation」
- 「Copy CSS to Clipboard」
- 「Remove Decimal Numbers」
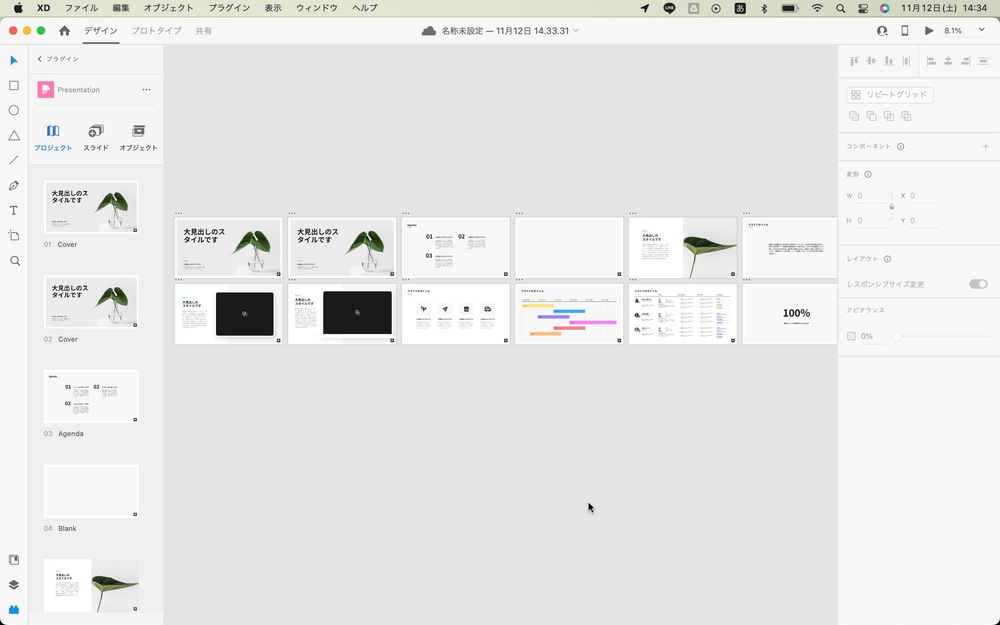
Presentation
「Presentation」はプレゼン用のテンプレートが使えるプラグインです。
デザイン性に優れたテンプレートが数多く存在しています。
テンプレートを使うので短時間で綺麗なプレゼン資料が作成出来ます。

プレゼンテーション機能の使い方は下記の記事を参考にしてください。

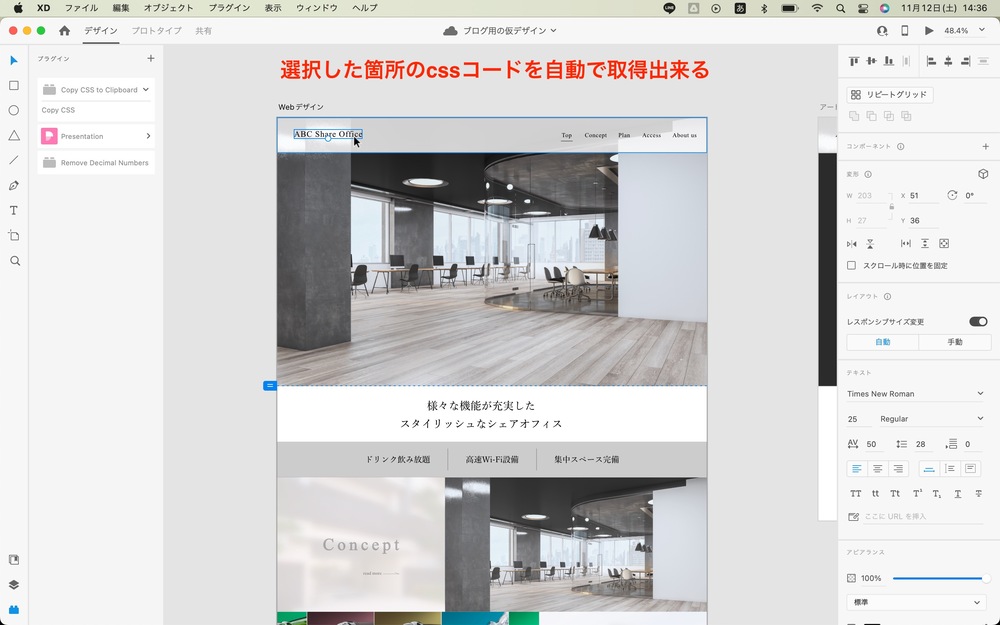
Copy CSS to Clipboard
「Copy CSS to Clipboard」はcssコードを自動で生成出来るプラグインです。
cssコードを自動で生成してくれるのでコーディング時間が短縮されます。
コーディングを担当する方は必ず入れたいプラグインです。

「Copy CSS to Clipboard」の使い方は下記の記事を参考にしてください。
Remove Decimal Numbers
「Remove Decimal Numbers」は小数点を消してくれるプラグインです。
画像を書き出す際小数点が含まれているとサイズが変わってしまいます。
このプラグインを導入することで小数点を自動で削除してくれるのです。

複数人で制作するのに向いている
XDには共同作業出来る機能がついています。
そのため複数人で同じデータをリアルタイムで編集することが出来ます。
※web制作現場ではページ数の多いサイトは複数人で分けて制作することが多いです。その際XDの共同作業機能を使って制作します。
デザインに動きを加えることが出来る
おそらくXDが使われる一番の理由がこれです。
XDには様々なアニメーション機能があり、実際のwebサイトのような動きを実装することが出来ます。
XDで出来る一部のアニメーション
- ページ遷移
- ボタンホバー
- 動画の再生
- 画像のスライドショー など
上記は一部なので他にもありますよ。
それぞれのアニメーションの設定方法は下記の記事を参考にしてください。




XDの始め方

XDの始め方を説明します。
既にAdobeCCに契約している方とそうでない方で始め方が異なります。
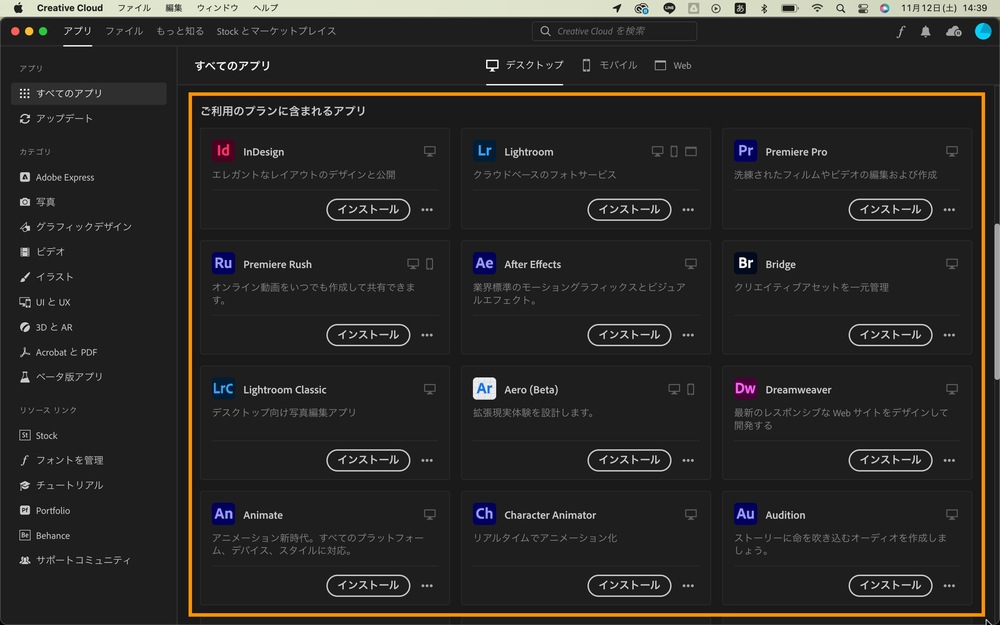
既にAdobeCCに契約している方
既にAdobeCCに契約している方は、Creative Cloudからインストールすることが出来ます。

XDの箇所にある「インストール」をクリックするだけでインストールが実行されます。
AdobeCCに契約している方は簡単に始められますよ。
AdobeCCに契約していない方
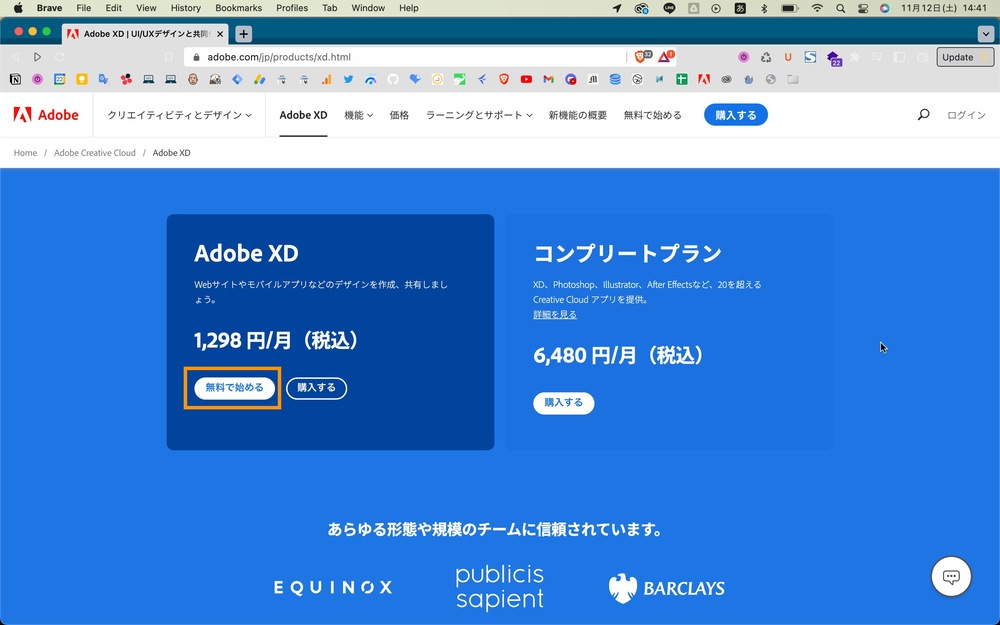
まだAdobeに契約していない方は公式サイトよりインストールします。
※XDは月額1,298円(税込)で使用することが出来ます。また、初回のみ7日間の無料期間があります。ただし過去に無料期間を使用した方は使えません。
公式サイトからインストールする手順は下記の通りです。
XDを使う手順
- XDをダウンロードする
- XDをインストールする
XDをダウンロードする
XD公式サイトよりダウンロードします。

XDをインストールする
ダウンロードが終わったら手順に従いインストールします。
インストールが終わったらアプリを開いて使うことが出来ます。
デザインツールはスクールで学べる!
XDはweb制作に使用されるデザインツールです。
実際のwebサイトのような動きを加えることが出来るのがXDの強みです。
これからwebデザインを勉強したい方は是非XDを学んでみてください。
デザインツールはデザインスクールで学ぶことが出来ます。
スクールで学ぶことで独学より短い時間で習得出来ます。
学習する際はスクールも視野に入れて検討してみてください。
おすすめのデザインスクール








