takato(@n8takato)です!

XDでボタンホバーを作成する方法を知りたい
この記事は上記の課題に向けて作成しています。
XDはカーソルを合わせると変化するボタンホバーが簡単に作成出来ます。
XDでボタンホバーを作ることでコーディング前にアニメーションチェックが出来るメリットがあります。
この記事ではXDでボタンホバーを作成する方法を説明していきます。
この記事を読むメリット
- XDでボタンホバーを作成する方法がわかる
この記事を書いた人

この記事を書いた僕はこんな人です!
- 都内制作会社でwebデザイナー・webディレクターとして勤務
- webデザイナー3年、webディレクター1年目
- web制作現場で学んだことを発信している人
XDでボタンホバーを作成する方法
早速XDでボタンホバーを作成する方法を説明します。
今回のゴールは下記のアニメーションです。
ボタンホバーの作成手順は下記の通りです。
XDでボタンホバーを作成する手順
- ボタンの作成
- 作成したボタンをコンポーネントにする
- 「初期設定のステート」で「ホバーステート」を選択
- ボタンをホバー状態にリデザイン
- プロトタイプを選択
- 「初期設定のステート」を選択
- 「インタラクション」の設定
- 「アクション」の設定
- 「プレビュー」で確認
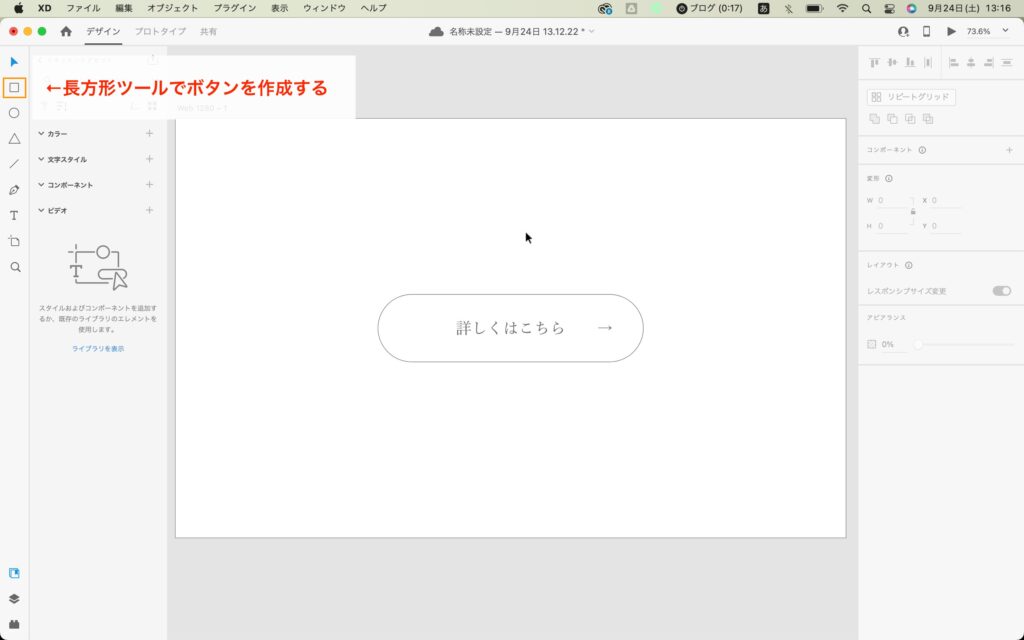
ボタンの作成
始めにボタンを作成します。
ボタンは左側のメニューにある長方形ツールから作成出来ます。

※長方形の角を丸くするには長方形の内側にある丸で調整します。
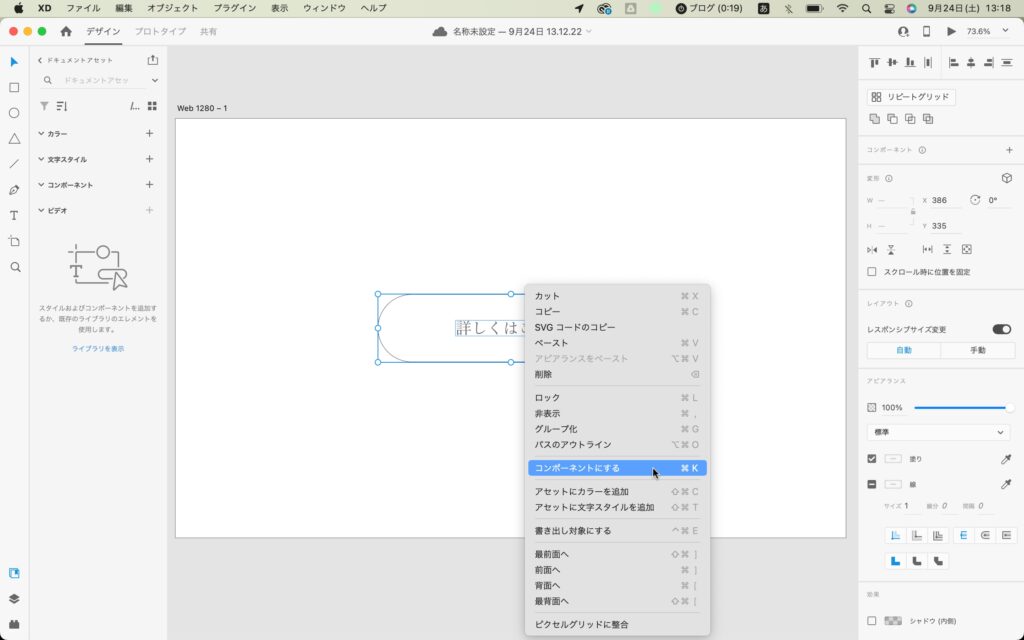
作成したボタンをコンポーネントにする
作成したボタンをコンポーネントにします。
ボタンを選択した状態で右クリック→「コンポーネントにする」で出来ます。

※1.Macユーザーは「command」+「K」で出来ます。
※2.ボタンを選択する際は文字の一緒に選択してください。
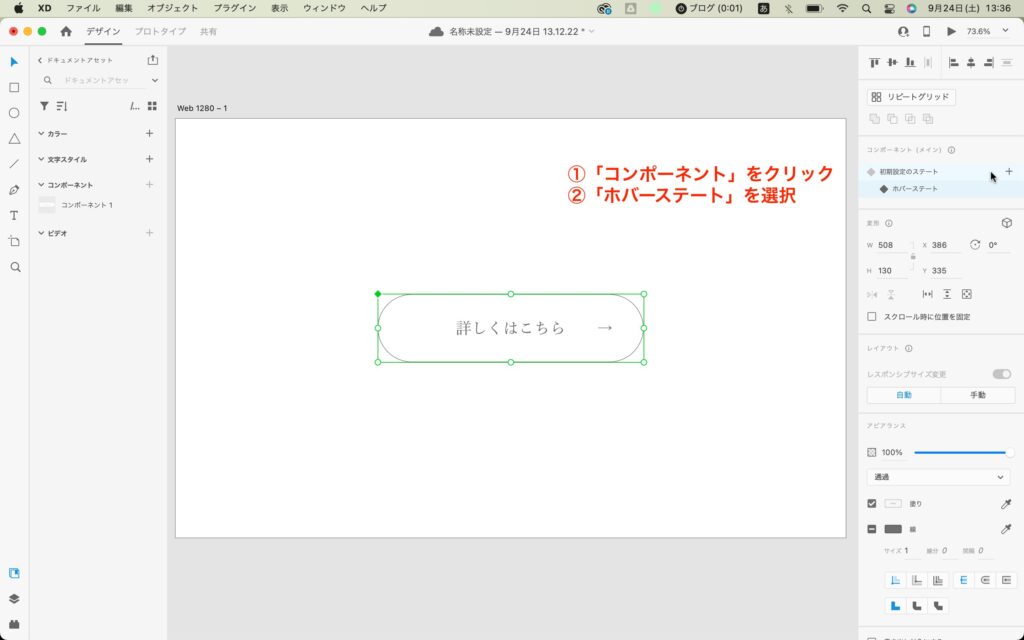
「初期設定のステート」で「ホバーステート」を選択
画面右側に「コンポーネント(メイン)」が表示されます。
「+」を選択し「ホバーステート」を選んでください。

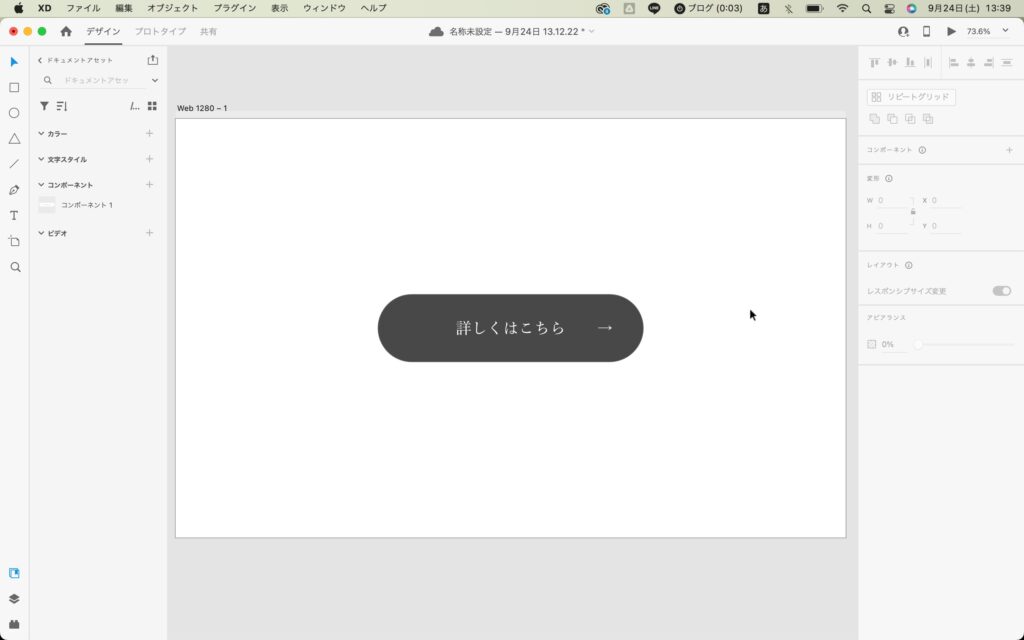
ボタンをホバー状態にリデザイン
続いてボタンをホバー時の状態に再度デザインします。
ボタンの背景と文字の色を変更してください。

※文字を直接選択出来ない場合は一度テキストツールに切り替えてください。
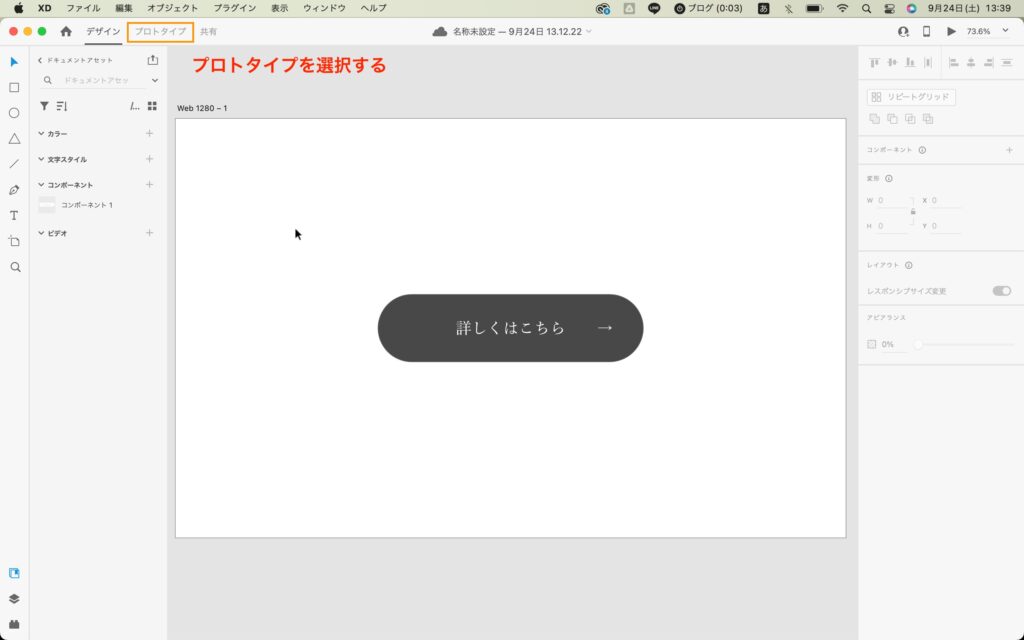
プロトタイプを選択
ボタンのデザインを変更したら「プロトタイプ」を選択します。
「プロトタイプ」は画面上にあります。

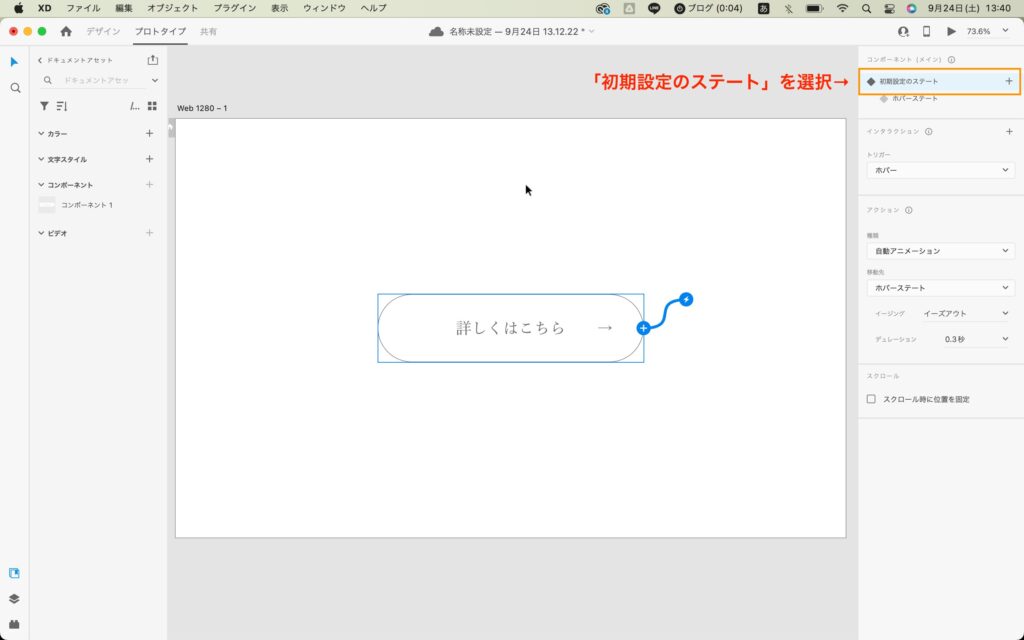
「初期設定のステート」を選択
プロトタイプに切り替えたら、「初期設定ステート」を選択します。

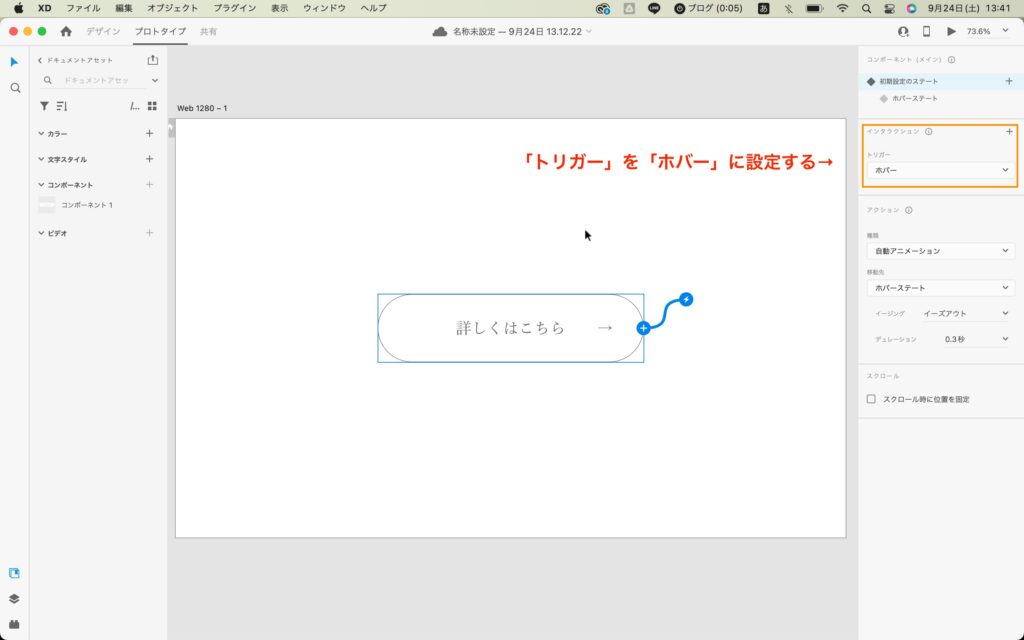
「インタラクション」の設定
「インタラクション」の「トリガー」を「ホバー」に設定します。

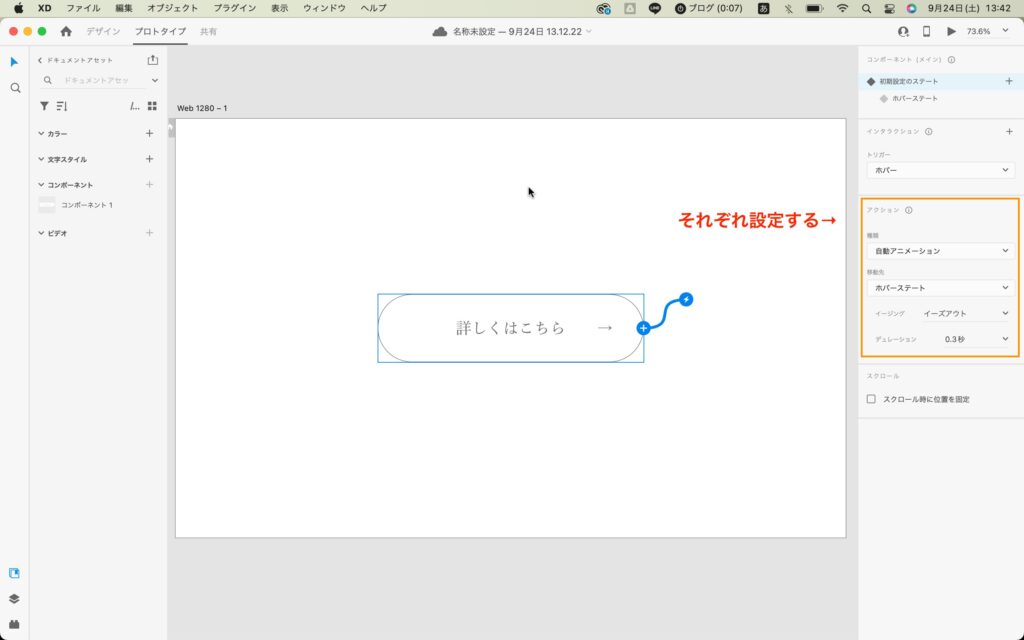
「アクション」の設定
アクションは下記4つの設定をします。
- 「種類」→「自動アニメーション」
- 「移動先」→「ホバーステート」
- 「イージング」→「イーズアウト」
- 「デュレーション」→「0.3秒」

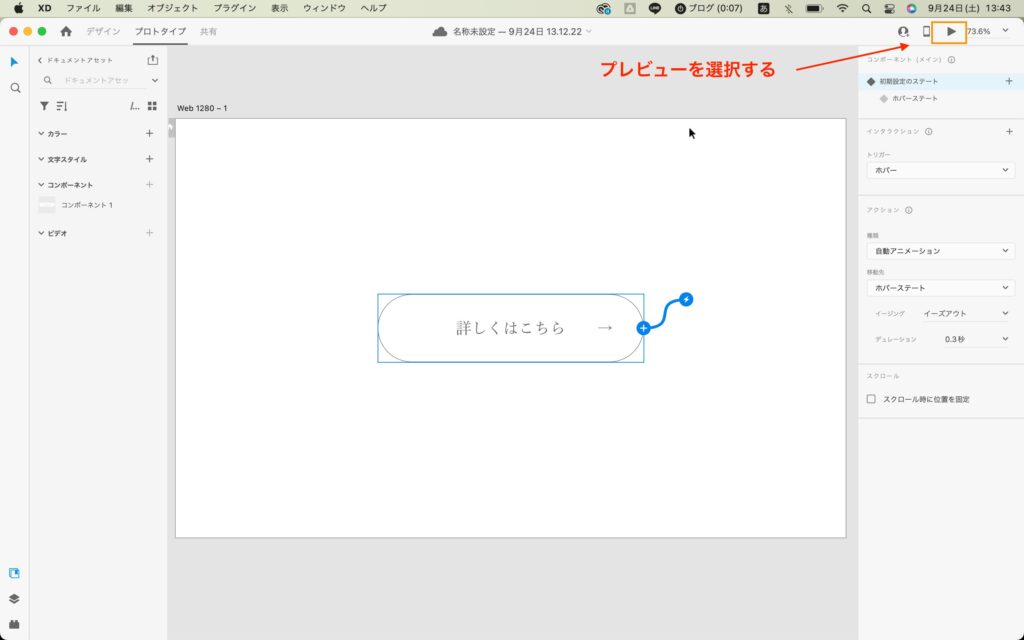
「プレビュー」で確認
最後にプレビューで確認します。
画面右上にあるプレビューボタンを押すと確認出来ます。

XDではボタンホバーを簡単に作成出来る!
XDではボタンホバーのアニメーションを簡単に確認出来ます。
コーダーやクライアントとの認識合わせに活用してみてください。
XDに関する他の記事はこちら