この記事では「Figmaで円グラフを作る方法」と「円グラフが作れるメリット」の2つの内容を紹介します。
目次
Figmaで円グラフを作成する方法
早速Figmaで円グラフを作る方法を紹介します。
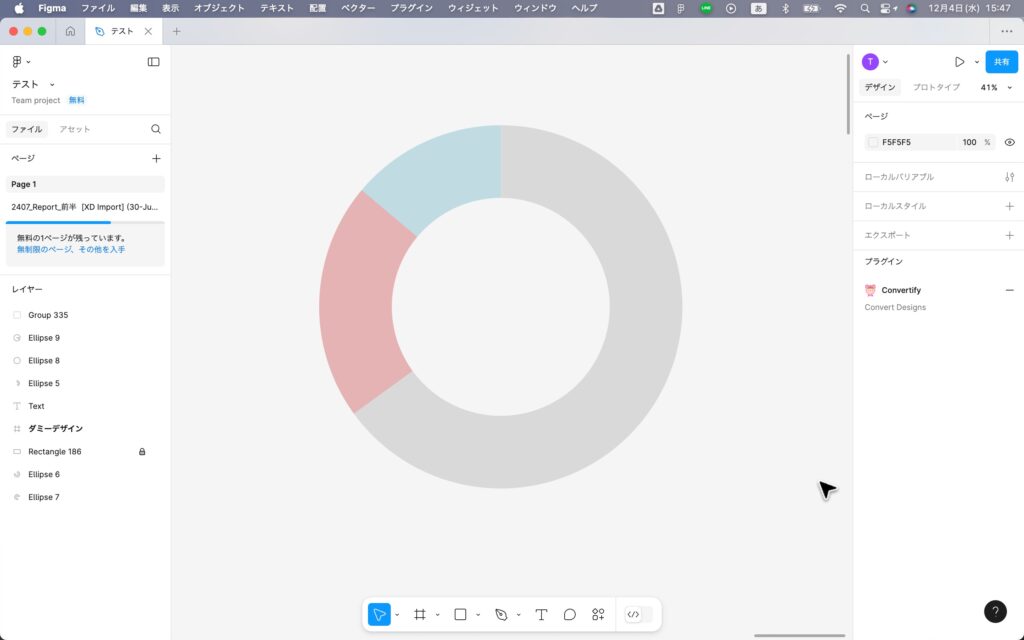
今回は下記の円グラフを作ります。

円グラフの作成手順は下記の通りです。
Figmaで円グラフを作る手順
- 正円を作る
- 円弧オプションを表示させる
- 円グラフ用に変形させる
- 複数の円を重ねて円グラフを作成する
正円を作る
始めに正円を作ります。
長方形ツールを右クリックして「楕円ツール」を選択します。
「Shift」を押しながら配置すると正円が作れます。
円弧オプションを表示させる
円弧オプションは始めから表示されている訳では無いため、表示させる必要があります。
正円を選択すると右側に白い⚪︎(円弧)があります。
円弧を選択した状態でカーソルを移動させると円が割れ、右サイドバーの「外見」に3つの円弧ツールが表示されます。
円グラフ用に変形させる
円弧オプションを使って円グラフ用に変形させます。
円弧オプション
- Start(開始):どの位置から円が割れ始めるかを設定出来ます。上から割れ始めるようにするには「ー90°」にする必要があります。
- Sweep(スイープ):どの程度円を割るか設定出来ます。
- Retio(比率):円の中心から隙間ができ、細くすることが出来ます。
今回は「Start(開始):-90°」、「Sweep(スイープ):65%」、「Retio(比率):60%」にします。
複数の円を重ねて円グラフを作成する
最後に同様の円グラフを複数個作成し重ねます。
すると最初に見せたような円グラフの完成です。
それぞれ色を変えることで分かりやすい円グラフになりますよ。
あわせて読みたい


【XD】円グラフをプラグイン無しで作る方法を紹介!
XDで円グラフを作る方法が知りたい この記事は上記の課題に向けて作成しています。 XDでは円グラフを簡単に作ることが出来ます。 プラグインを使わずに作成出来るためXD...
あわせて読みたい


Illustratorで円グラフを作成する方法を紹介!
この記事ではイラレで円グラフを作成する方法を紹介します。 Illustratorで円グラフを作成する方法 早速Illustratorで円グラフを作成する方法を説明します。 円グラフを...
Figmaで円グラフが作れるメリット
Figmaで円グラフを作れるようになると、5つのメリットがあります。
Figmaで円グラフが作れるメリット
- ビジュアル資料の効率的な作成
- 円グラフはデータを視覚的にわかりやすく表現できるため、プレゼン資料やWebデザイン内のインフォグラフィックスに最適です。
- デザインの一部として自然に組み込めるため、視覚的な一貫性を保ちやすくなります。
- 外部ツール不要で作業効率アップ
- ExcelやGoogleスプレッドシートでグラフを作って画像として貼り付ける手間が省け、すべてFigma内で完結できます。
- 修正もその場で即時に行えるため、作業スピードが向上します。
- カスタマイズ性の高さ
- カラー、フォント、アニメーション、サイズなど、グラフィックとして細かくデザインを調整可能。
- ブランドガイドラインに合わせたスタイル調整も簡単です。
- チームとのコラボレーションが容易
- Figmaは共同編集ができるため、チームメンバーとリアルタイムでグラフの確認や修正が可能。
- プレゼンやデザインレビューでも即座に調整できます。
- 再利用性とコンポーネント化
- よく使う円グラフスタイルをコンポーネント化しておけば、他のプロジェクトでも流用可能。
- 一括でスタイルの更新もできるため、メンテナンスが楽になります。
あわせて読みたい


【Figma】コンポーネント化を解除する方法!
この記事では「Figmaのコンポーネント化を解除する方法」と、「コンポーネント化を解除することで生じること」、「コンポーネントから複製したインスタンスを探す方法」...
まとめ
この記事ではFigmaで円グラフを作成する方法を紹介しました。
Figmaでは簡単に円グラフを作ることが出来ます。
まだやったことのない方は是非実施してみてください。






