Illustratorで円グラフを作成する方法を知りたい
この記事は上記の課題に向けて作成しています。
Illustratorでは簡単に円グラフを作成することが出来ます。
円グラフを作成したい方は是非読んでみてください。
この記事を読むメリット
- Illustratorで円グラフを作成する方法がわかる
この記事を書いた人

この記事を書いた僕はこんな人です!
- 都内制作会社でwebデザイナー・webディレクターとして勤務
- webデザイナー3年、webディレクター1年目
- web制作現場で学んだことを発信している人
XDで円グラフを作成する方法はこちら

Illustratorで円グラフを作成する方法
早速Illustratorで円グラフを作成する方法を説明します。
円グラフを作成する手順は下記の通りです。
Illustratorで円グラフを作成する手順
- 「円グラフツール」を選択
- 円グラフを配置
- 円グラフの割合を記入
- 「適用」を選択
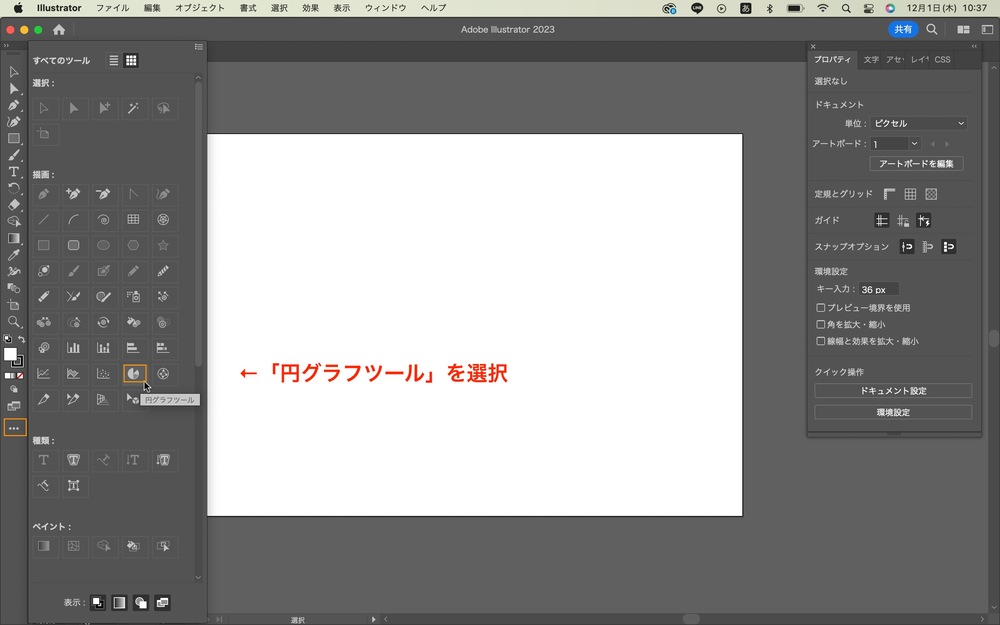
「円グラフツール」を選択
Illustratorの左側メニューにある「円グラフツール」を選択します。
円グラフツールはメニュー下の「・・・」を選択すると表示されます。

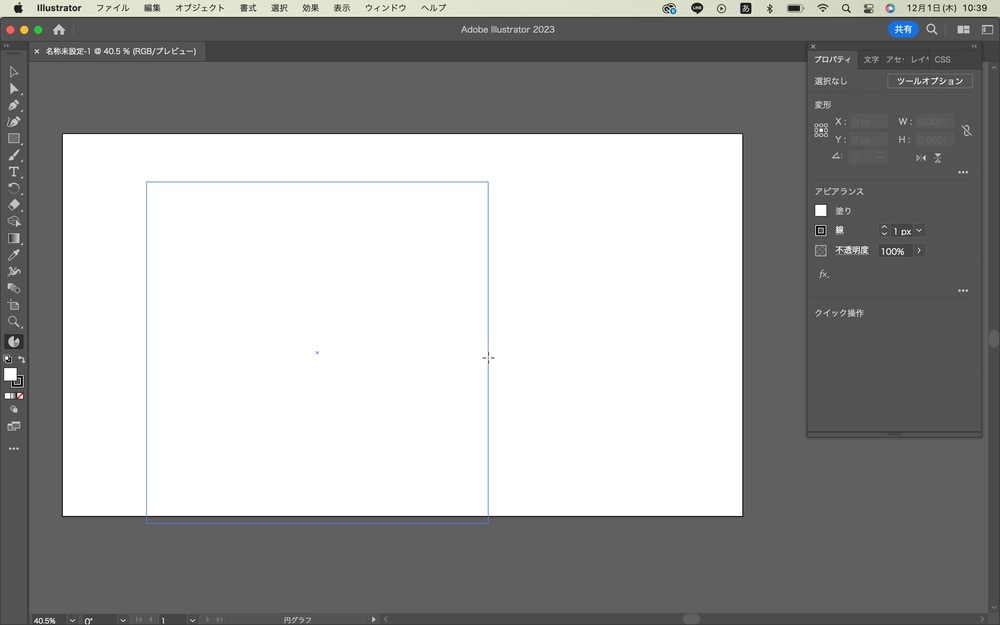
円グラフを配置
続いて円グラフを配置します。
アートボード上でドラッグすると円グラフが配置されます。

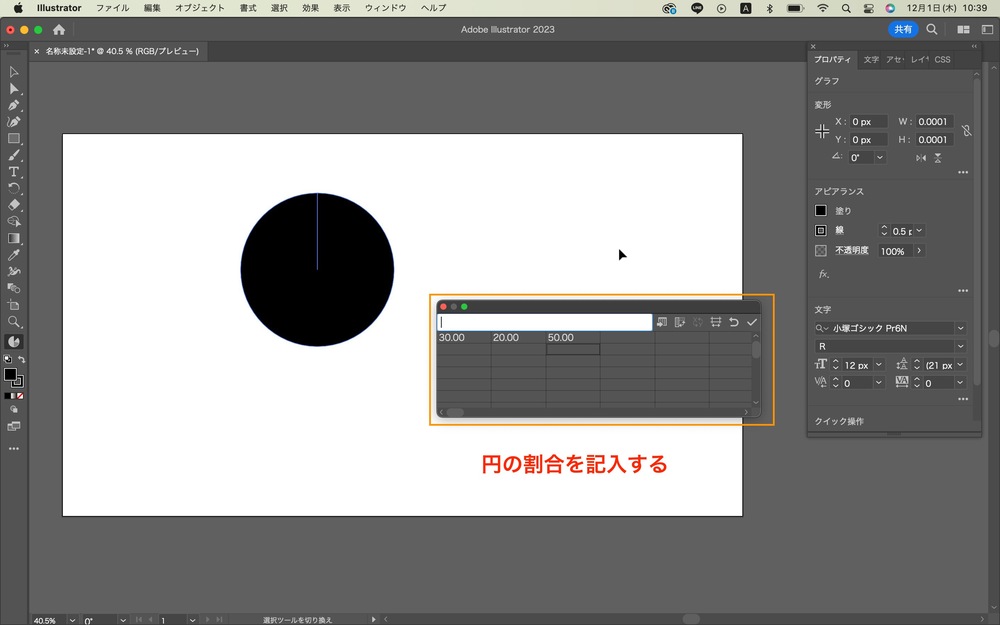
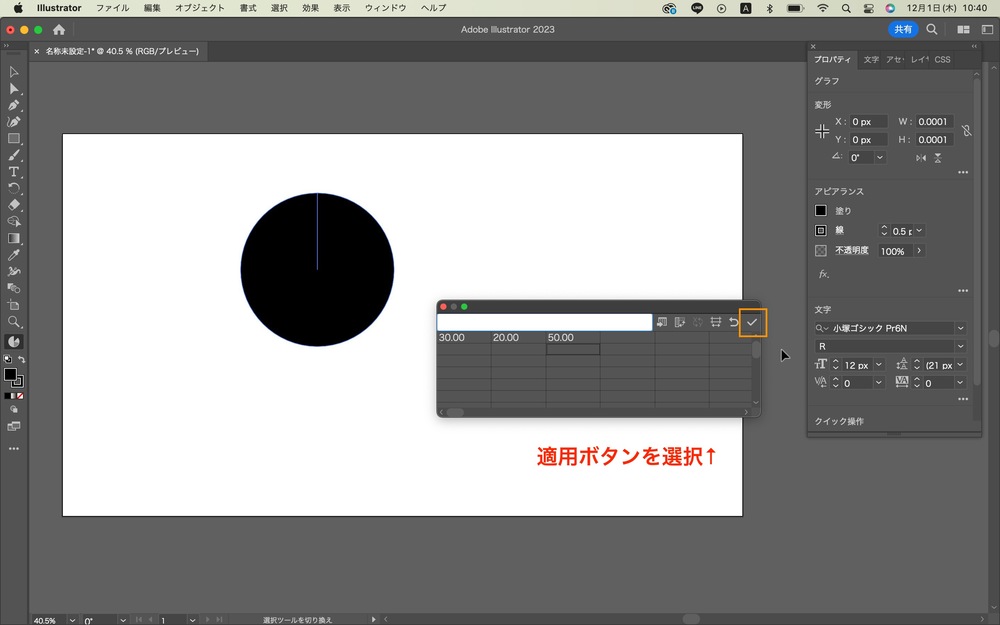
円グラフの割合を記入
円グラフの中に表示する要素の割合を記入します。
それぞれの割合を記入してください。

「適用」を選択
最後に右側にある「適用」ボタンを選択します。

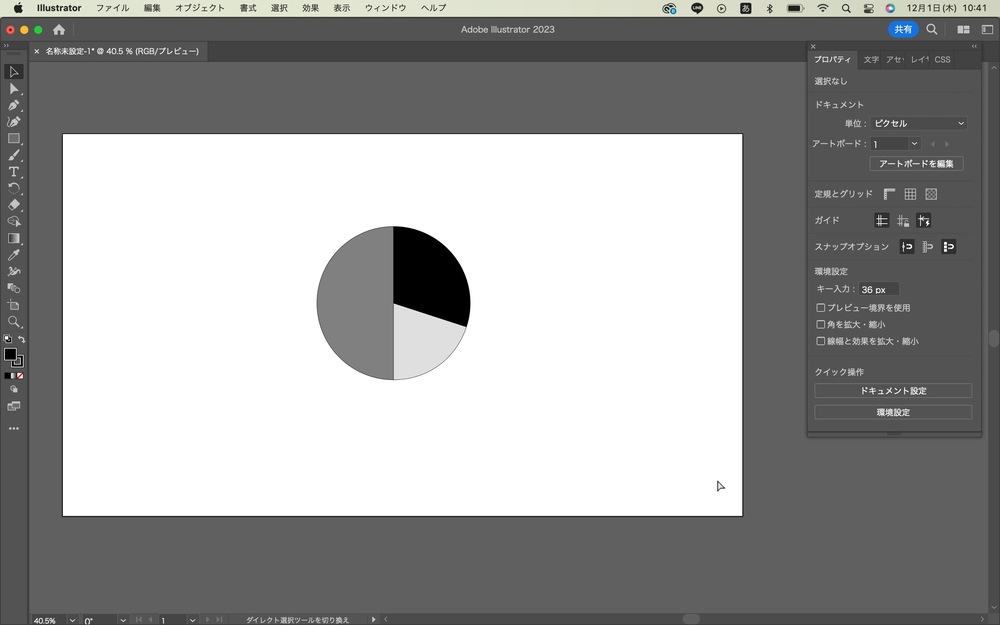
すると指定した割合の円グラフが作成されます。

作成した円グラフをカスタマイズする
先ほど作成した円グラフをカスタマイズすることが出来ます。
今回紹介するカスタマイズの内容は下記の通りです。
円グラフのカスタマイズ内容
- 円グラフの割合を再調整する方法
- 円グラフに色を追加する方法
- 円グラフを立体にする方法
- 円グラフに凡例を追加する方法
- 凡例を円グラフの中に入れる方法
- 円グラフをドーナツ型にする方法
- 円グラフに切り込みを入れる方法
円グラフの割合を再調整する方法
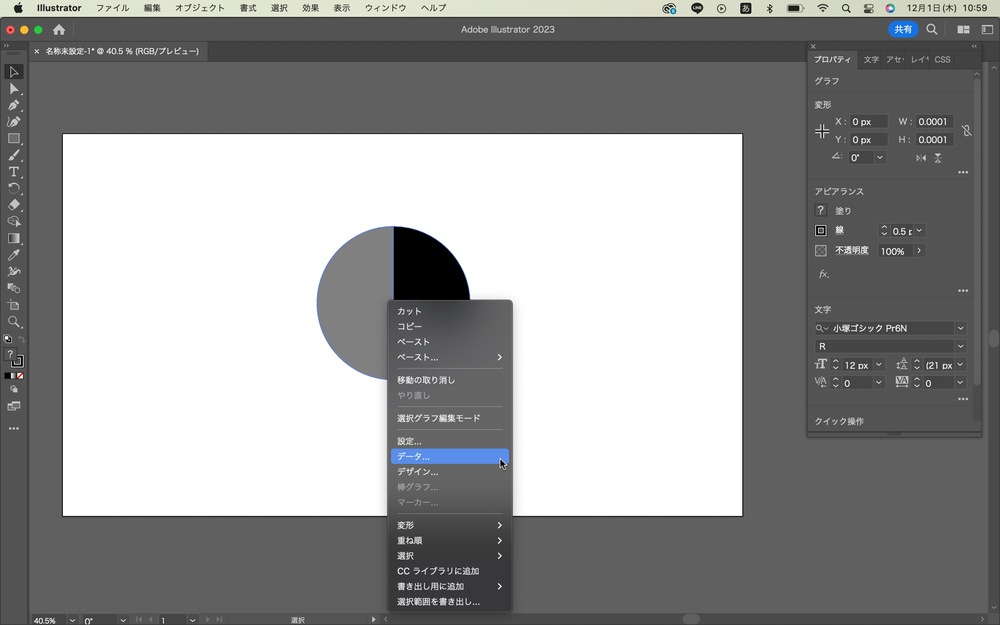
一度作成した円グラフの割合を再調節することが出来ます。
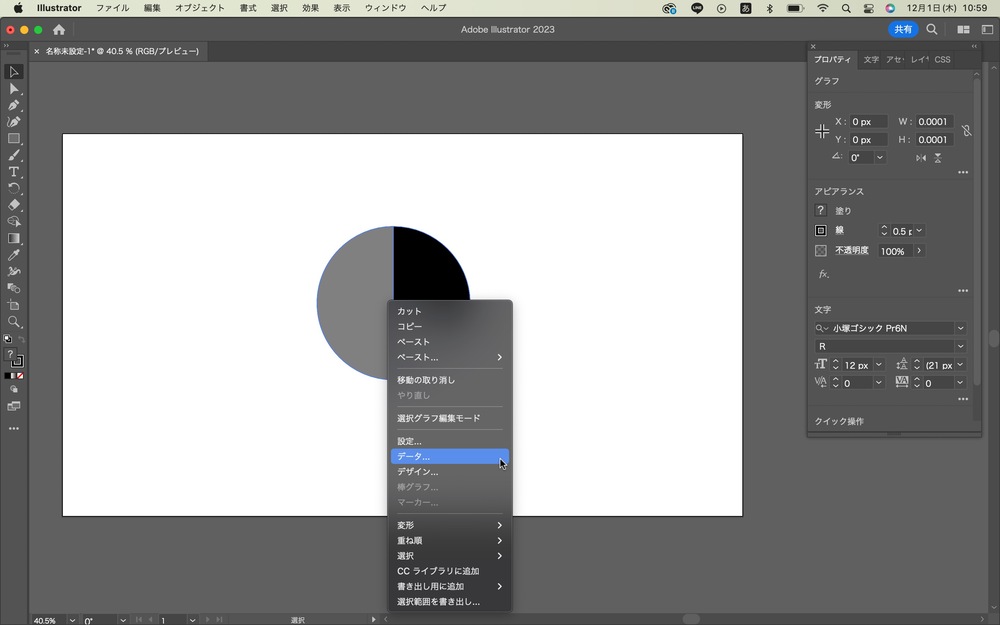
円グラフを選択した状態で「右クリック」→「データ…」を選択します。

すると再び数値の入力画面が表示されます。
こちらで再度調節が出来ます。
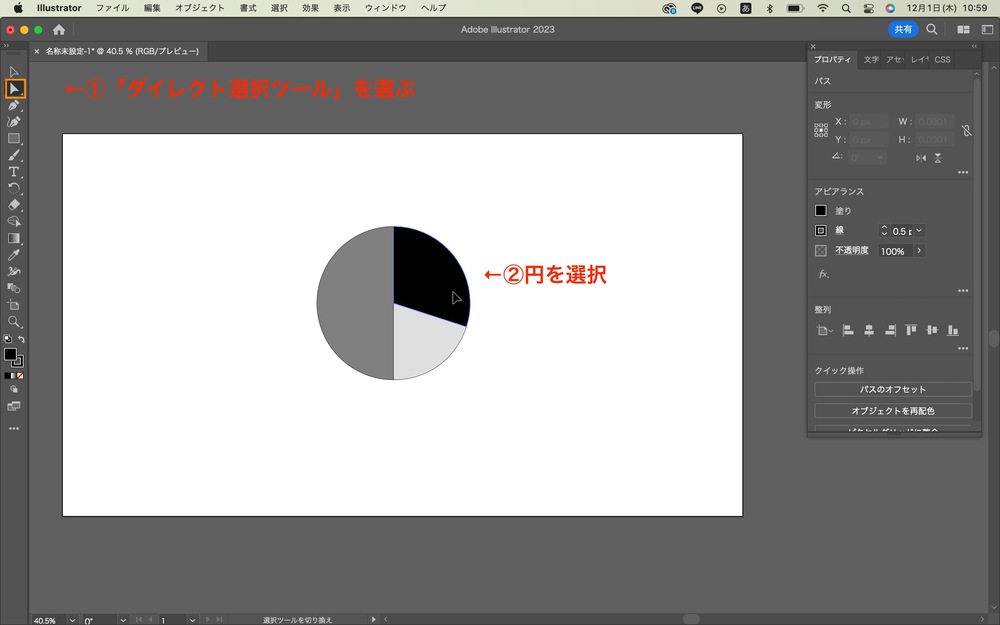
円グラフに色を追加する方法
作成した円グラフは色を変更出来ます。
「ダイレクト選択ツール」を選んだ状態で変更したい箇所を選択します。

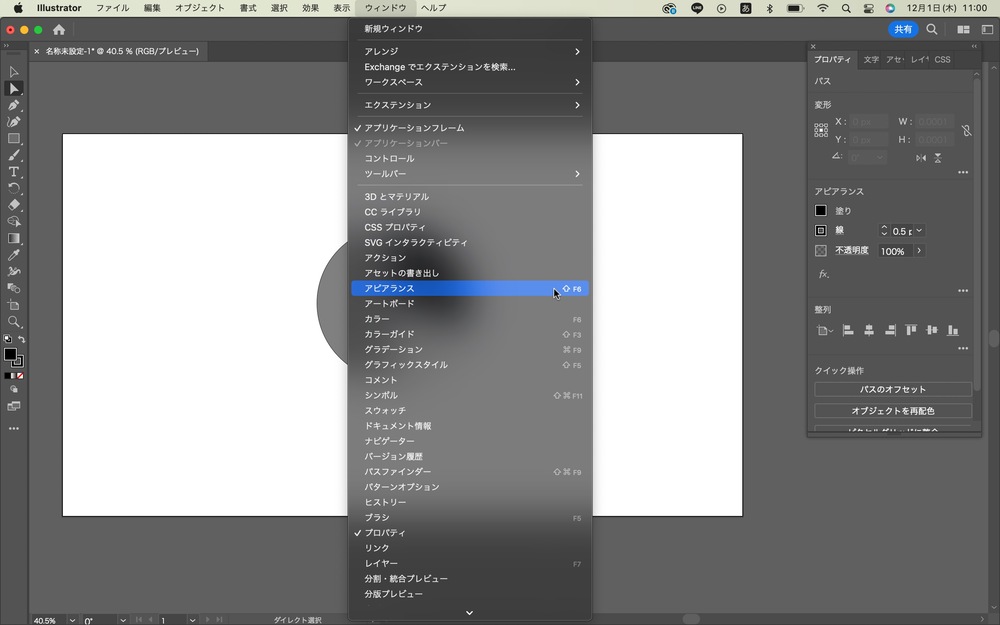
続いて「ウィンドウ」→「アピアランス」を選択します。

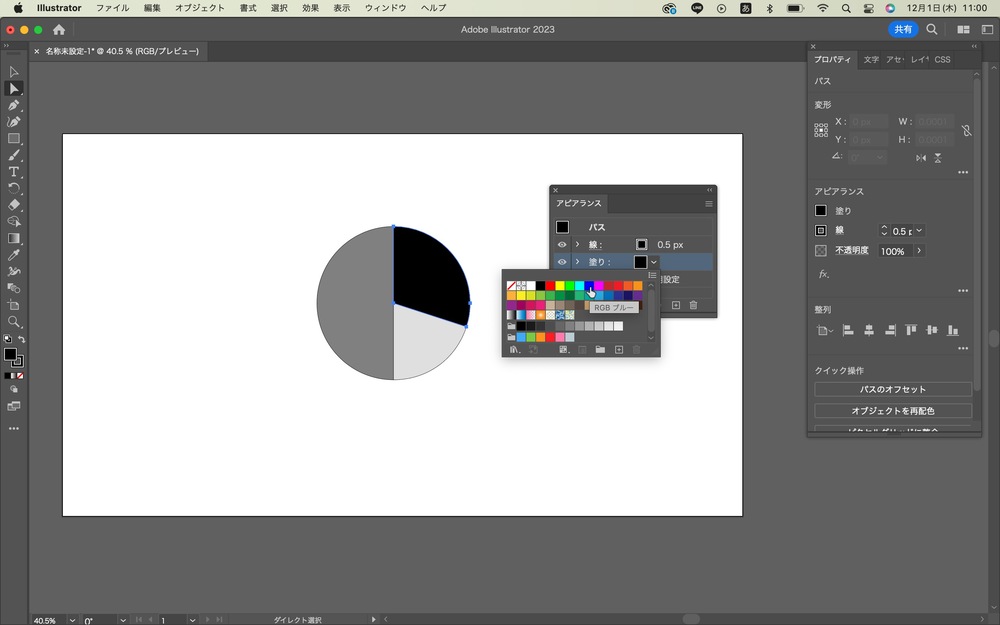
アピアランス内の「塗り」の色を選択して変更します。

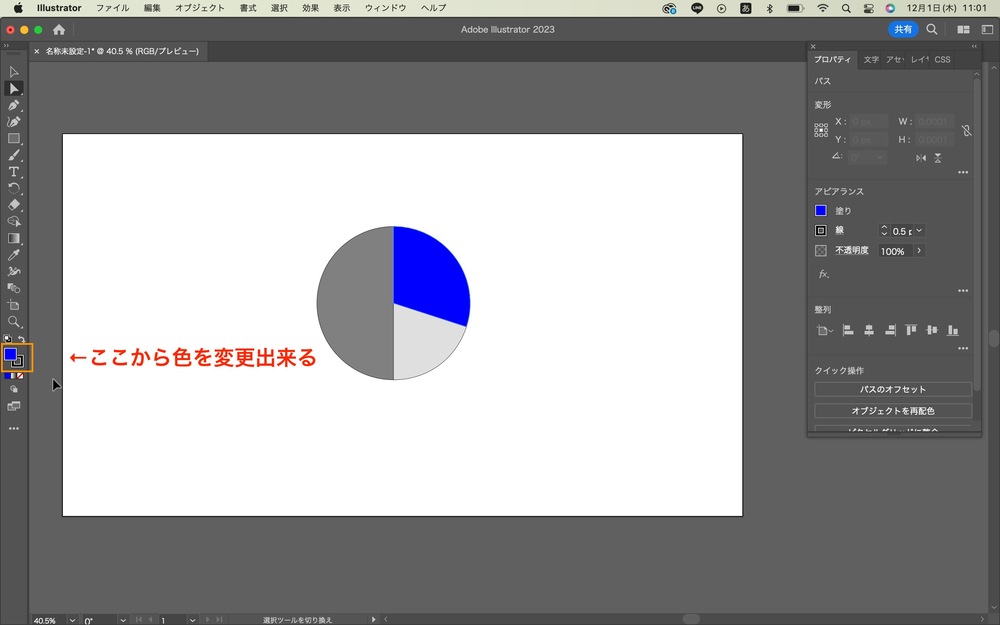
これで色を変更することが出来ます。
※他の色に変更したい場合は、再度その箇所を選択して左側のカラーから変更出来ます。

円グラフを立体にする方法
円グラフを立体にする方法を説明します。
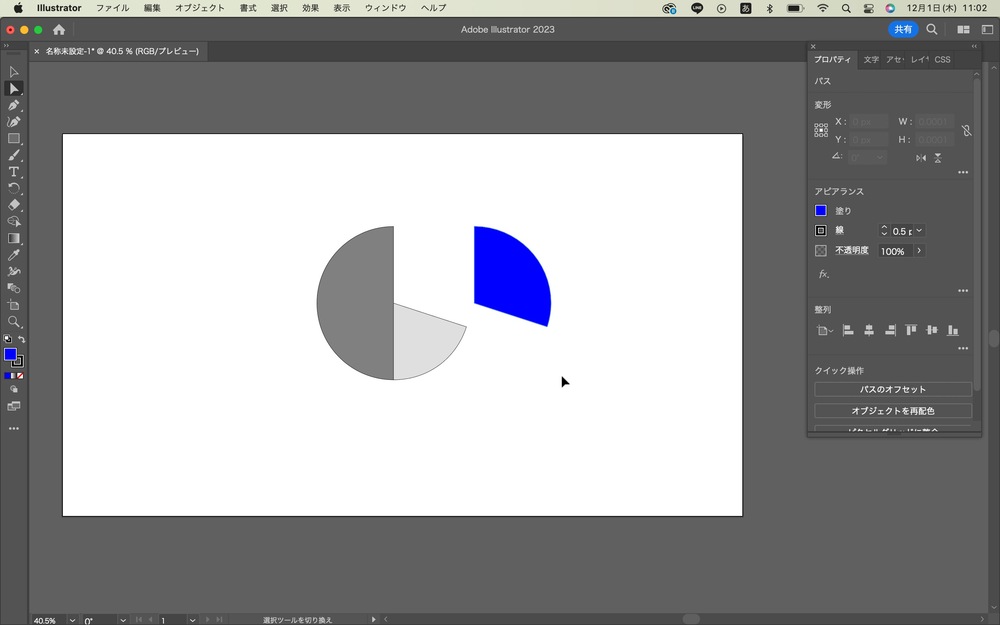
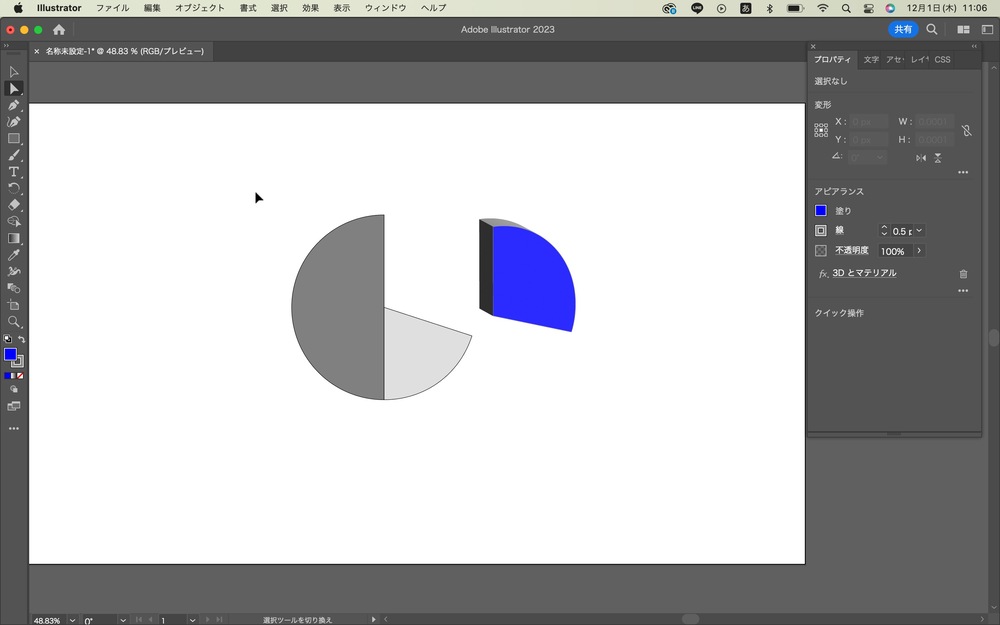
①一部の円グラフの位置をズラします。この際「ダイレクト選択ツール」を使用します。

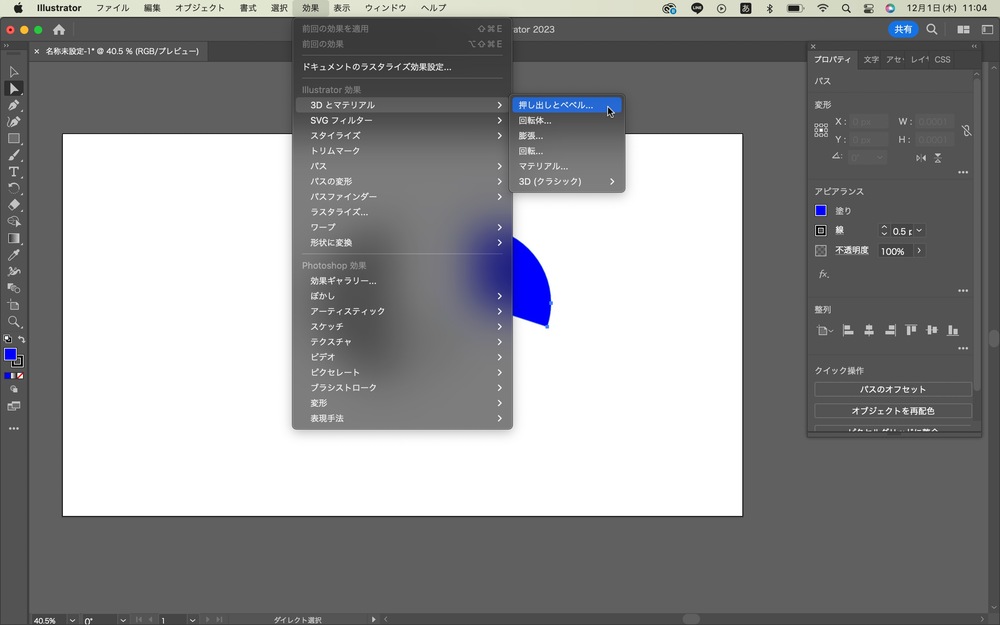
②円を選択した状態で「効果」→「3Dとマテリアル」→「押し出しとベベルを適用」を選択します。

すると円が立体になります。

「3Dとマテリアル」から細かな設定が出来ます。
円グラフに凡例を追加する方法
Illustratorの円グラフには凡例を追加する機能があります。
円グラフを選択した状態で「右クリック」→「データ」を選択します。

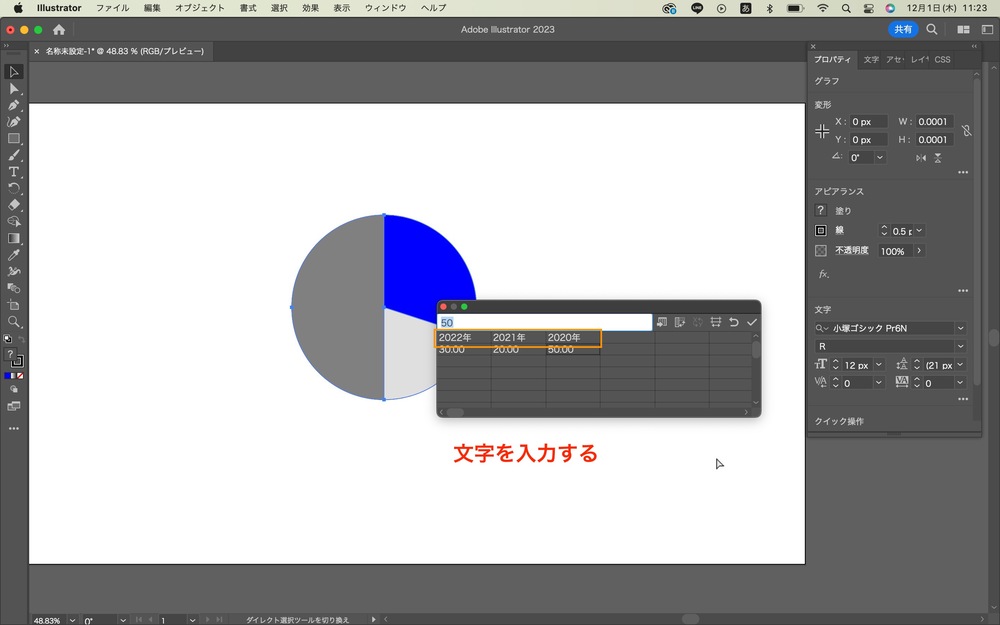
一番上の行に文字を記入します。

「適用」をクリックすると凡例が表示されます。

凡例を円グラフの中に入れる方法
先ほどは円グラフの外に凡例が表示される方法でした。
次は円グラフの中に凡例が表示される方法を説明します。
外に凡例を表示した状態で「右クリック」→「設定」を選択します。

オプションの中にある「凡例」を選択し「グラフの中に表示」にします。

すると円グラフの中に凡例が表示されるようになります。

円グラフをドーナツ型にする方法
作成した円グラフをドーナツ型にする方法を説明します。
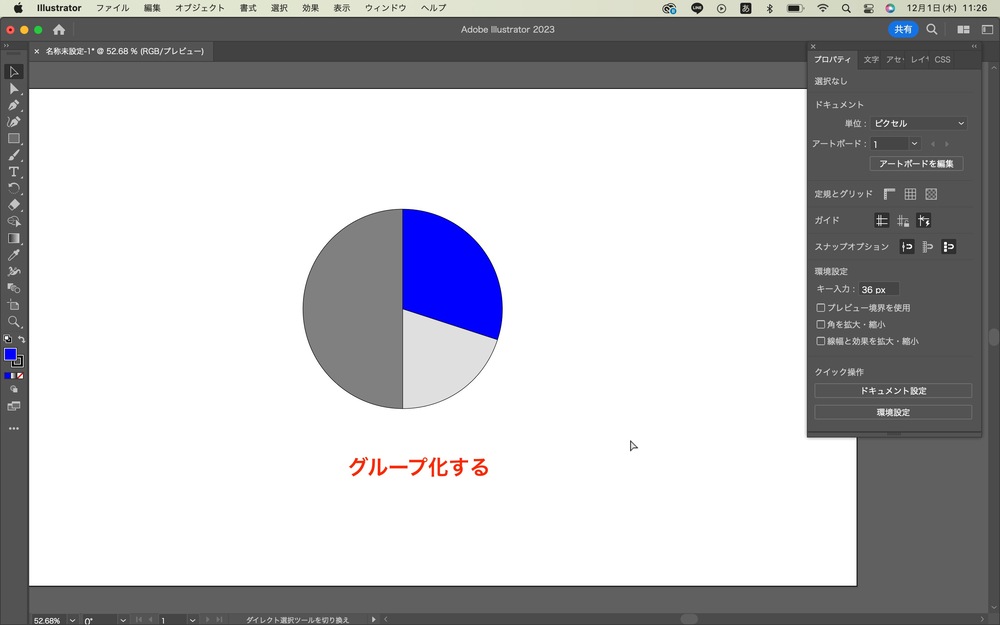
①始めに作成した円グラフを「グループ化」します。

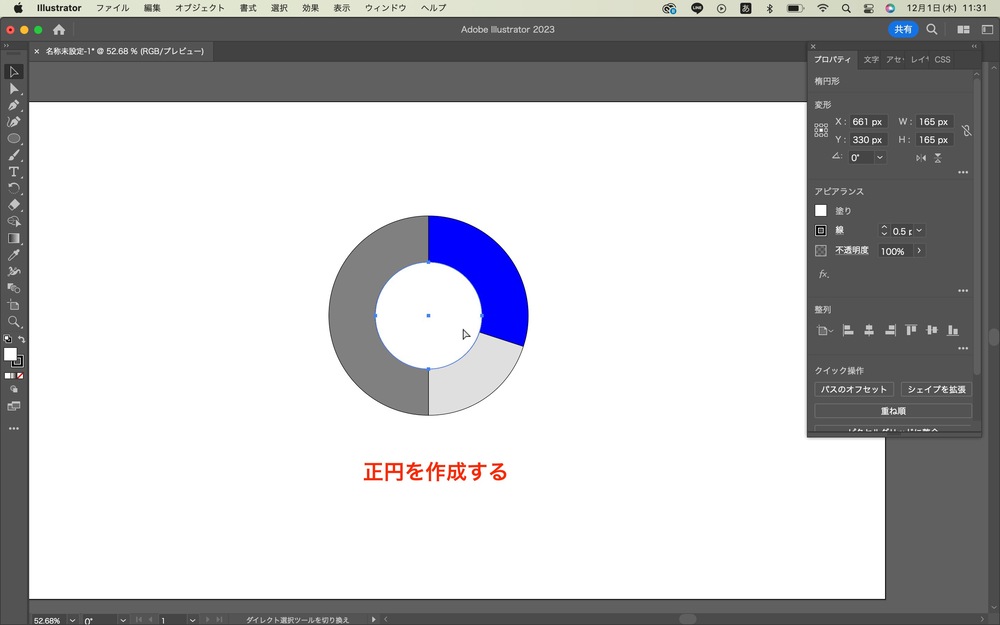
②続いて空洞部分の円を作成します。
「楕円形ツール」で白い円を作成します。

※「Shiftキー」を押しながらクリックすると正円が作成出来ます。
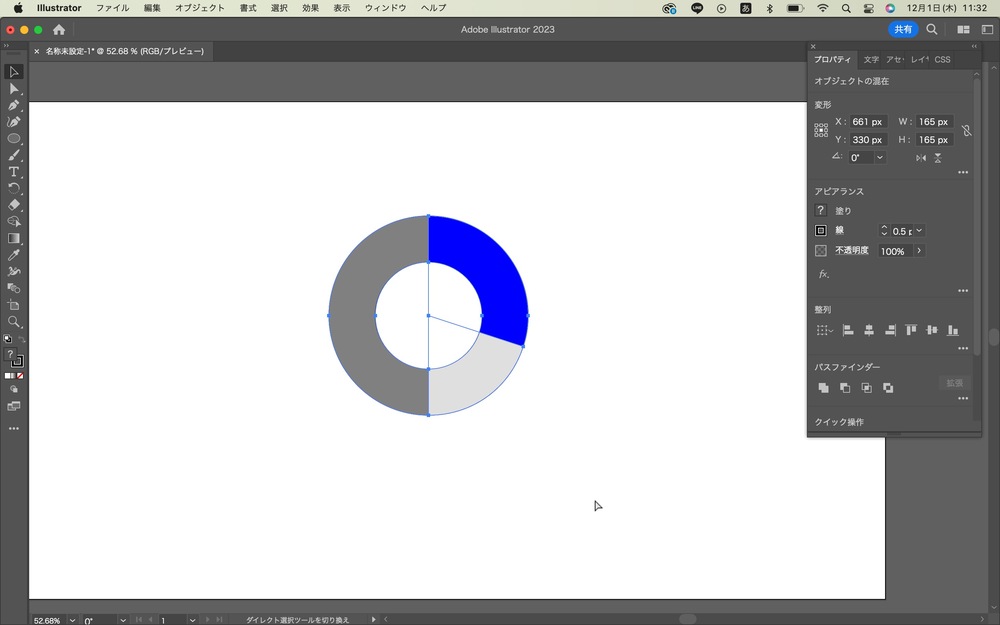
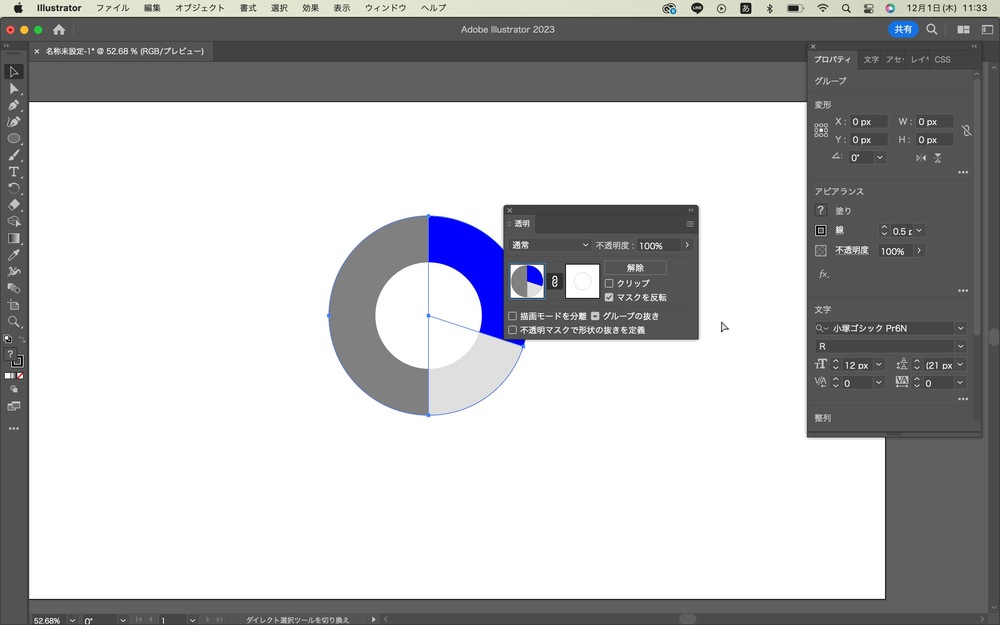
③マスクで切り抜きます。
作成した円と円グラフが重なっている状態で選択します。

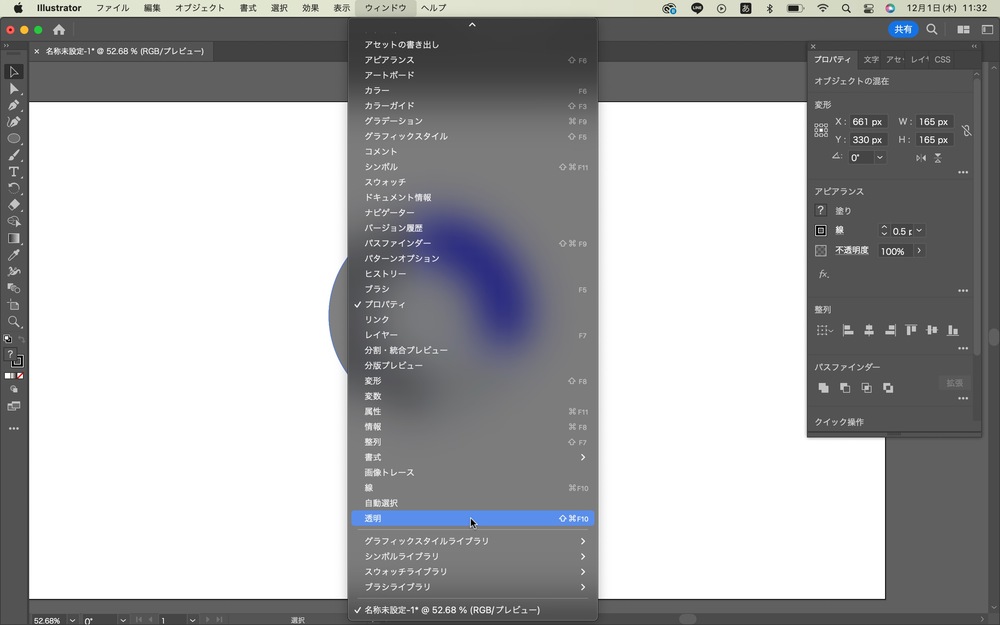
「ウィンドウ」→「透明」を選択します。

「マスク作成」を選択し、「マスクを反転」のみチェックを入れます。

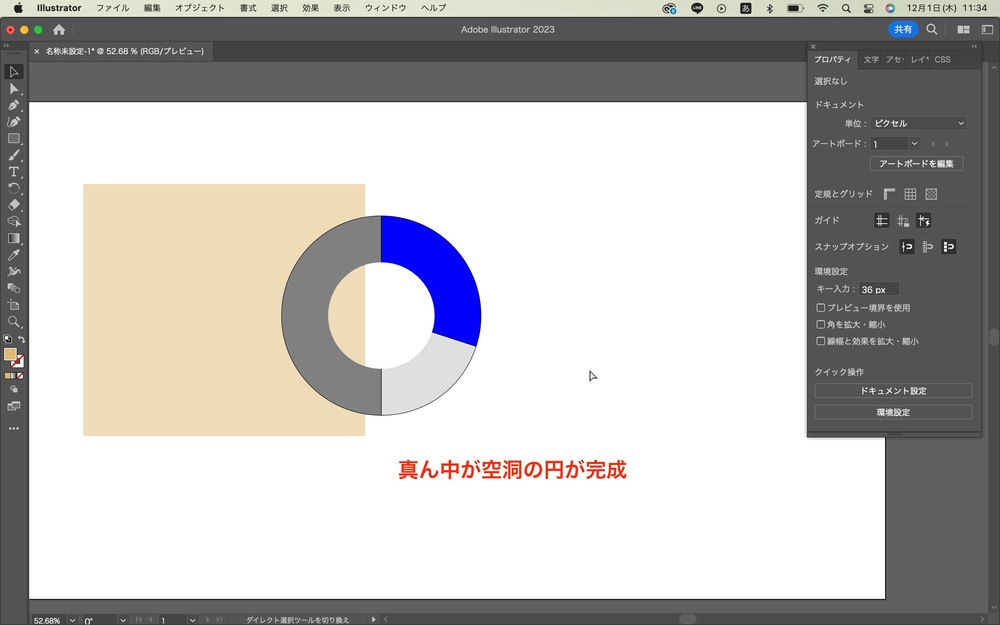
するとドーナツ型の円グラフが作成されます。

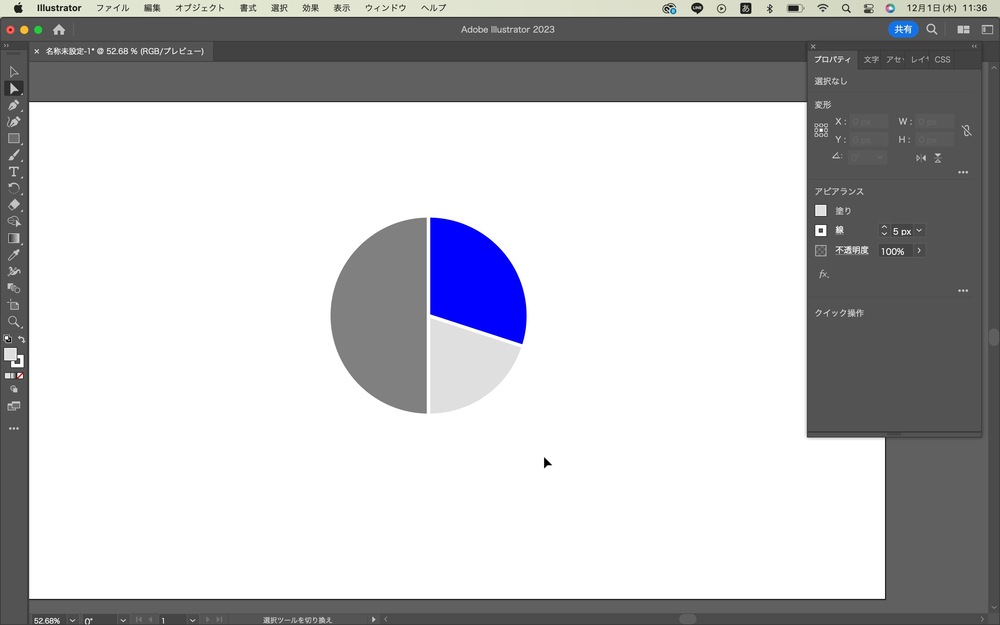
円グラフに切り込みを入れる方法
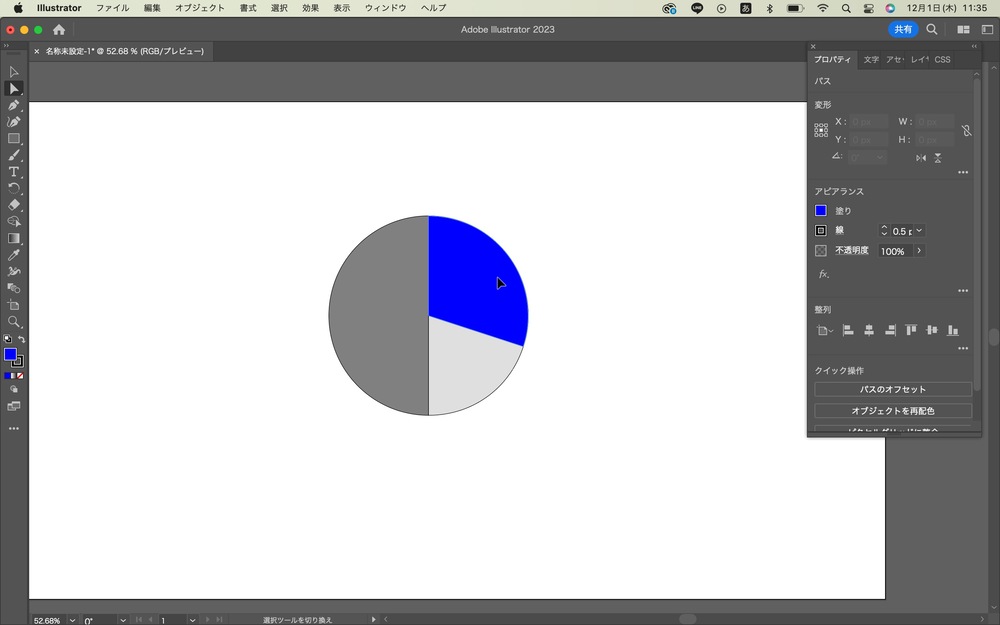
円グラフに切り込みを入れる方法を説明します。
やり方は「それぞれのグラフに縁を作る」ことです。
①「ダイレクト選択ツール」で円グラフの一部を選択します。

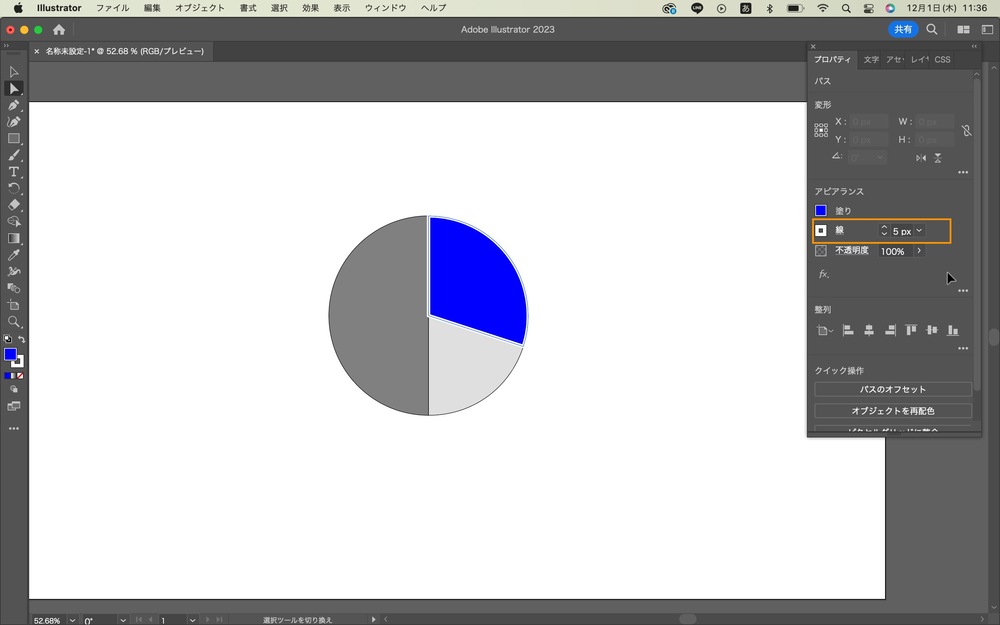
②アピアランスの「線」で縁を作成します。

③他のグラフにも同様に「線」を作成します。
これで切り込みを入れたような円グラフが作成出来ます。

Illustratorで円グラフを作成するのは簡単!
最後にまとめです。
Illustratorで円グラフを作成する方法
- 「円グラフツール」を選択
- 円グラフを配置
- 円グラフの割合を記入
- 「適用」を選択
上記の手順で円グラフが作成出来ます。
まだ作成したことの無い方は是非行ってみてください。