
XDで円グラフを作る方法が知りたい
この記事は上記の課題に向けて作成しています。
XDでは円グラフを簡単に作ることが出来ます。
プラグインを使わずに作成出来るためXDが重くなることもありません。
XDで円グラフを作ったことが無い方は読んでみてください。
この記事を読むメリット
- プラグインを使わずにXDで円グラフを作る方法がわかる
この記事を書いた人

この記事を書いた僕はこんな人です!
- 都内制作会社でwebデザイナー・webディレクターとして勤務
- webデザイナー3年、webディレクター1年目
- web制作現場で学んだことを発信している人
Figmaで円グラフを作る方法も紹介しています。詳しくは下記の記事をご覧ください。

XDで円グラフを作る方法
早速XDで円グラフを作る方法を紹介します。
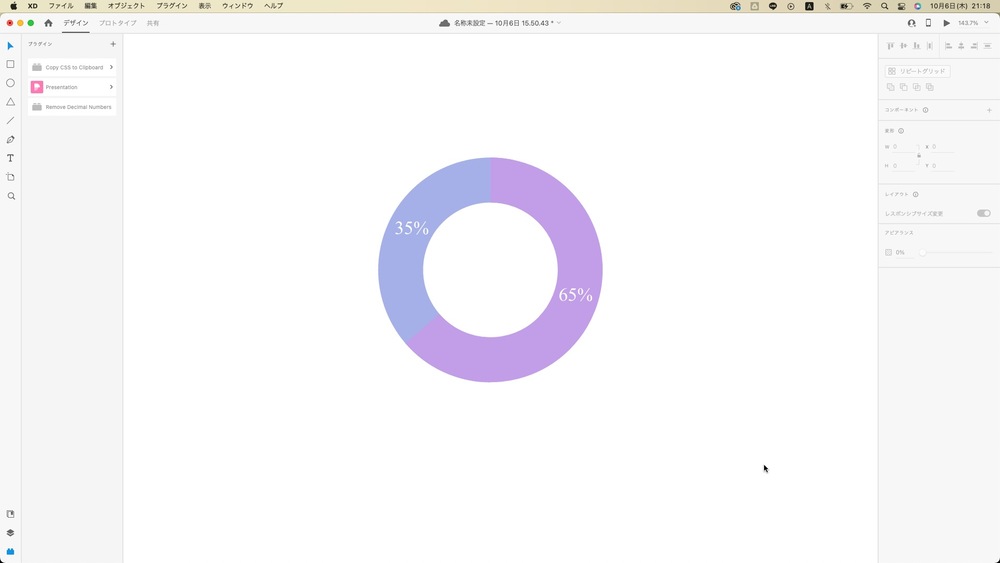
XDでは下記のような円グラフが作成出来ます。

XDで円グラフを作る方法は下記の通りです。
XDで円グラフを作る手順
- 円を作成する
- 「サイズ」から円の太さを調節する
- 「線分」から円の割合を調節する
- 作成した円を複製する
- 色を変えて重ねる
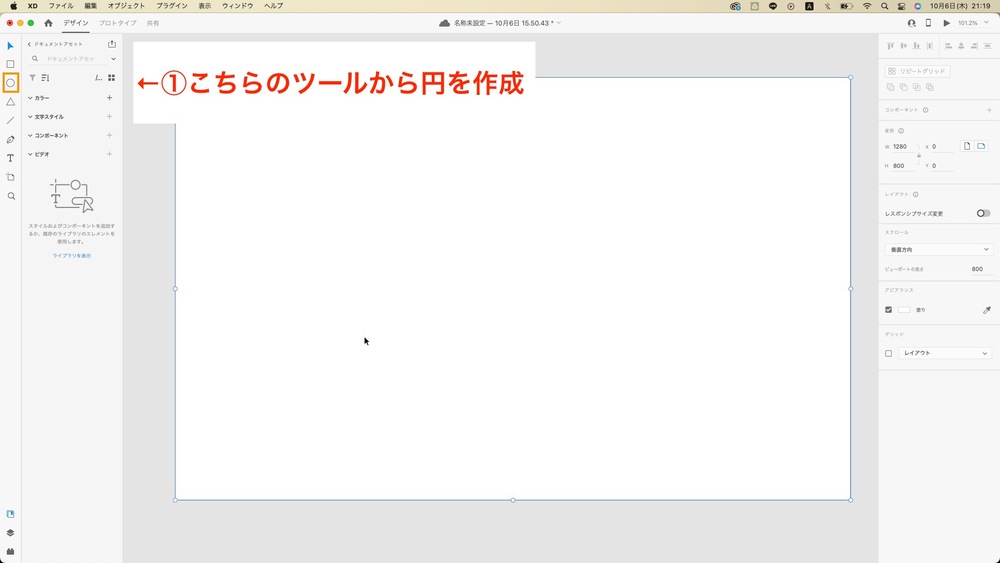
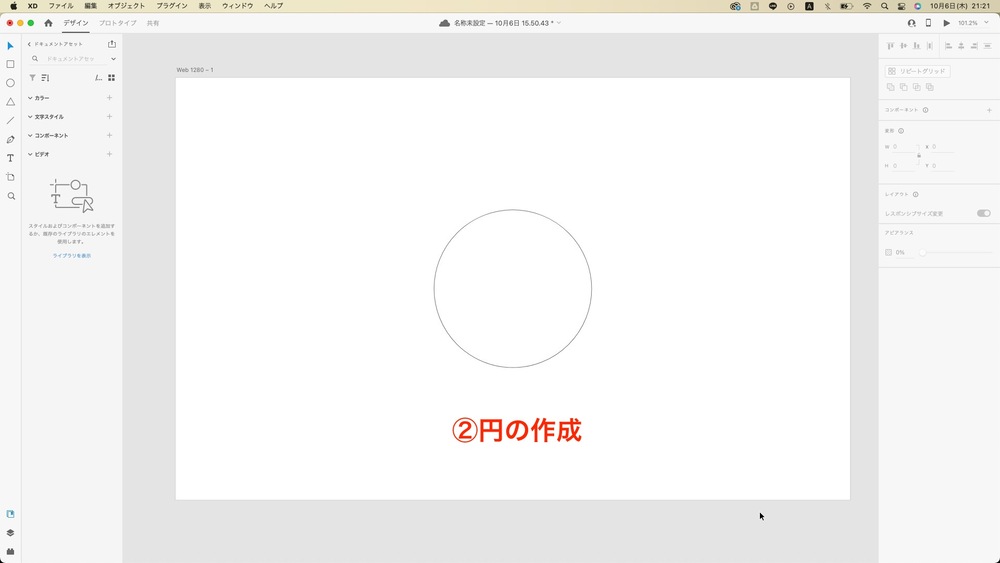
円を作成する
始めに円を作成します。
円はXD左側のメニューにある「楕円形ツール」から作成出来ます。

今回は「直径300px」の円を作成します。

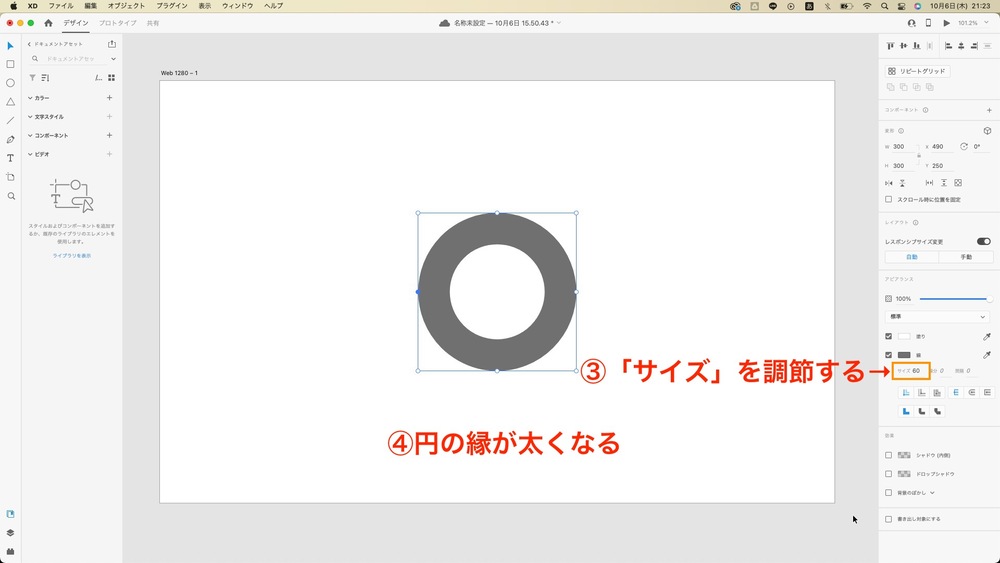
「サイズ」から円の太さを調節する
続いて円の太さを調節します。
XDメニュー右側にある「サイズ」の数値で調節出来ます。
※数値が大きくなるほど太くなります。

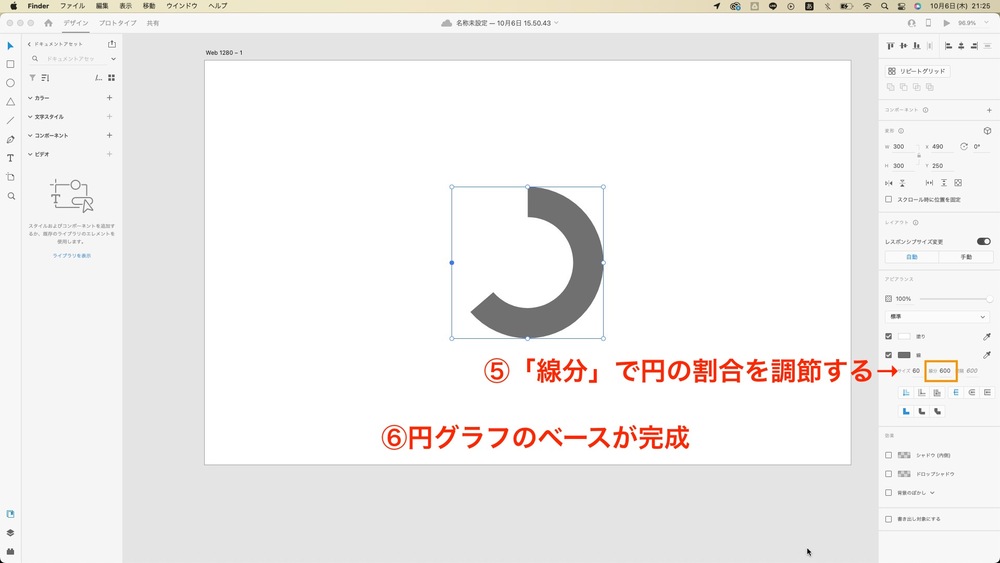
「線分」から円の割合を調節する
次は円の割合を調節します。
XDの右側メニューにある「線分」から円の割合を調節出来ます。
数値を増やすと徐々に円の割合が調節出来るようになります。

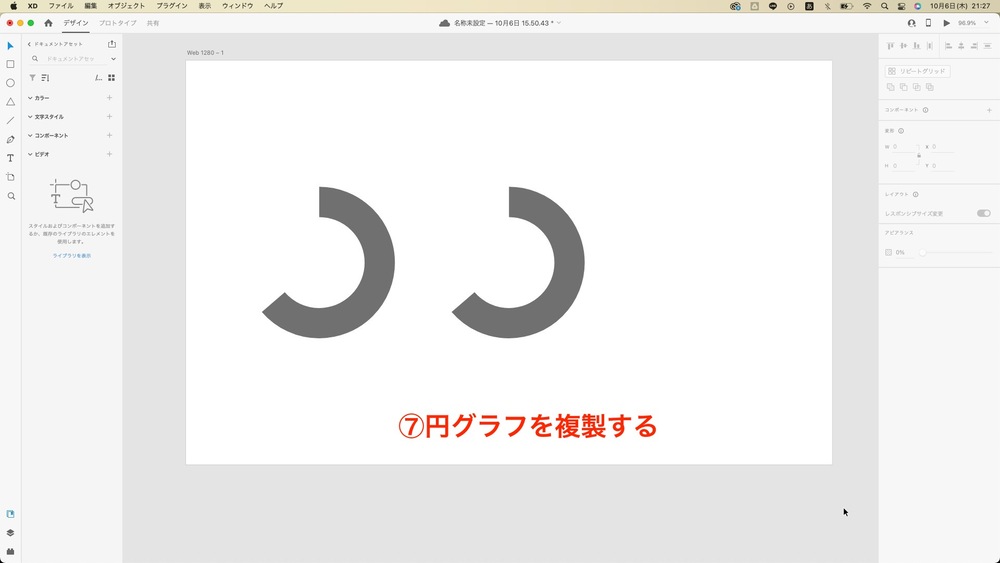
作成した円を複製する
作成した円を複製します。
XDの複製は下記の2通りがあります。
- コピペ
- オブジェクトを選択した状態で「option」+「ドラッグ」

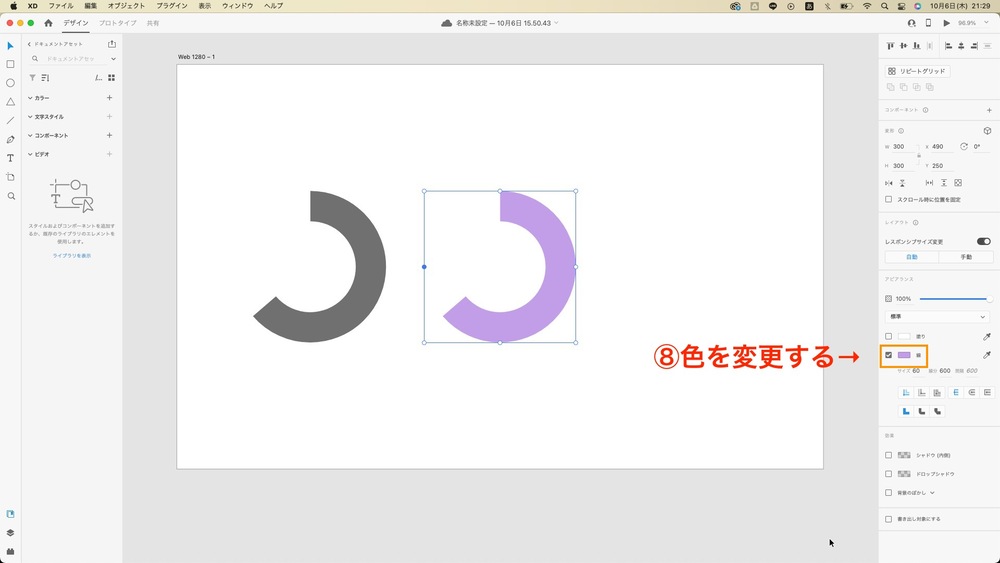
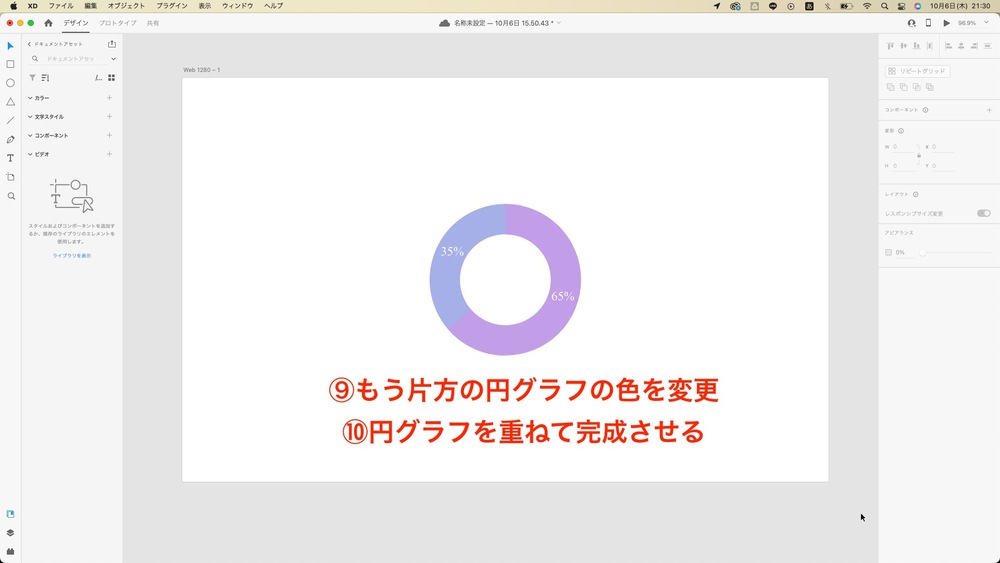
色を変えて重ねる
複製した円の色を変更します。
「線」から円の色を変更することが出来ます。

最後に円の向きを変えて重ねます。
これで円グラフの完成です。

Illustratorで円グラフを作る方法も紹介しています。

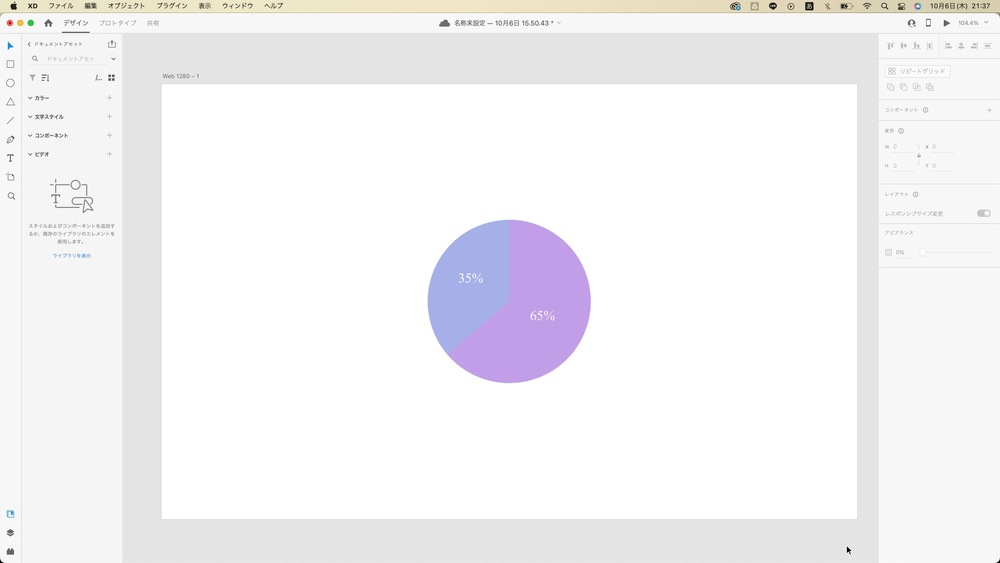
他の形の円グラフも作ることが出来る
先ほどとは異なる形のした円グラフを作ることも出来ます。

上記のように円の中を塗りつぶした円も作成出来ます。
円の中を塗りつぶすには「サイズ」の値を円の半径まで増やします。
※「300px 300px」の円の場合は「サイズ」の値は150になります。
先ほどと同様に複製して重ねれば完成です。
未経験でwebデザイナーになれるの?
webデザイナーを目指してXDを勉強している方がいると思います。
多くの人が未経験でwebデザイナーを目指しているはずです。
僕自身未経験でwebデザイナーになりました。
僕がwebデザイナーになるまでに行ったことを記事にまとめました。

XDでは簡単に円グラフが作成出来る!
最後にまとめです。
XDで円グラフを作成する手順
- 円を作成する
- 「サイズ」から円の太さを調節する
- 「線分」から円の割合を調節する
- 作成した円を複製する
- 色を変えて重ねる
XDではプラグインを使わなくても円グラフが作成出来ます。
まだ作ったことの無い方は是非やってみてください。






