
XDでcssコードを書き出す方法を知りたい
この記事は上記の課題に向けて作成しております。
XDではcssコードを書き出せるプラグインがあります。
このプラグインを使うことでコーディングが楽になります。
この記事ではXDからcssコードを取得する方法について説明します。
この記事を読むメリット
- XDでcssコードを書き出す方法がわかる
この記事を書いた人

この記事を書いた僕はこんな人です!
- 都内制作会社でwebデザイナー・webディレクターとして勤務
- webデザイナー3年、webディレクター1年目
- web制作現場で学んだことを発信している人
XDでcssコードを書き出す方法

冒頭で説明した通りXDにはcssコードを書き出せるプラグインがあります。
cssコードを書き出せるプラグイン
- 「Copy CSS to Clipboard」
cssコードを自動で書き出してくれる
「Copy CSS to Clipboard」はcssコードを書き出してくれるプラグインです。
普段コーディングする際はcssコードを1から作成しますよね。ですが「Copy CSS to Clipboard」を使うと選択した部分のcssコードを一瞬で生成してくれます。
一からcssコードを書く必要が無いためコーディング時間の短縮になります。
Copy CSS to Clipboardを導入する方法

「Copy CSS to Clipboard」の導入方法を説明します。
導入手順は下記の通りです。
- 「プラグインを管理」を選択
- 「Copy CSS to Clipboard」を検索
- 「Copy CSS to Clipboard」を入手する
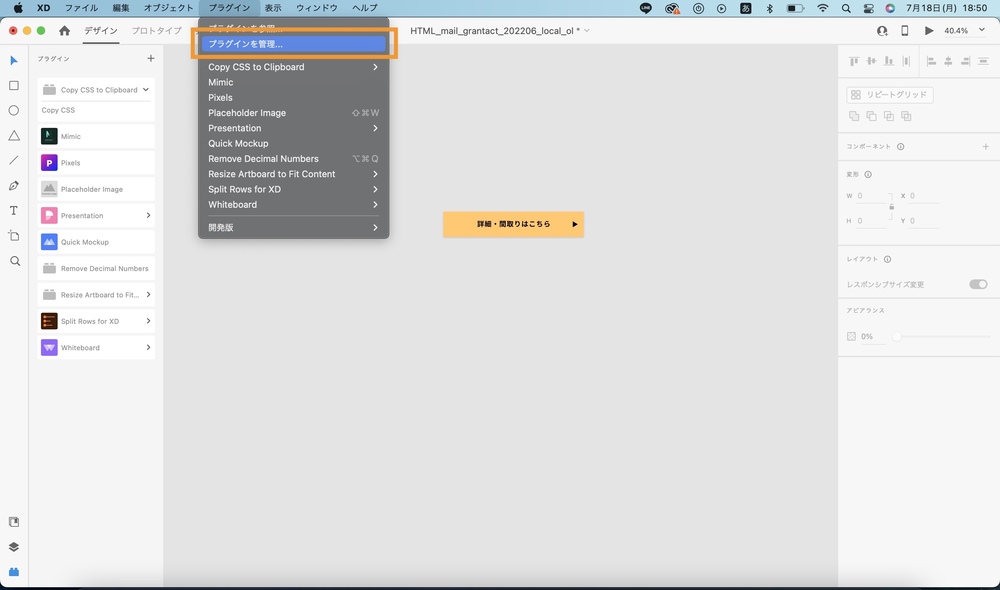
「プラグインを管理」を選択
XD上部のメニュー「プラグイン」を選択します。
表示された中の「プラグインを管理」を選択します。
するとcreative cloudが自動で開きます。

「Copy CSS to Clipboard」を検索
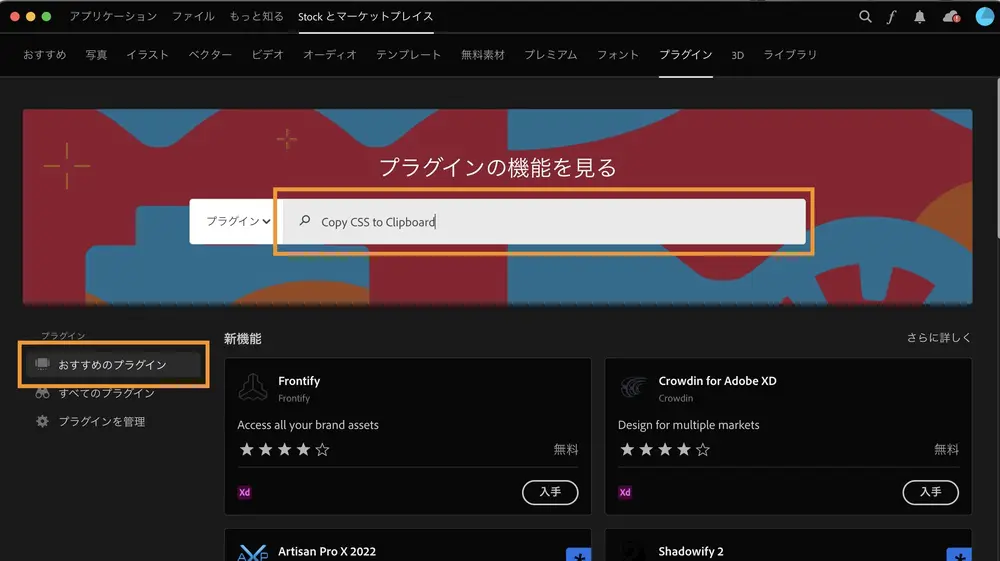
creative cloudの左にある「おすすめのプラグイン」を選択します。
続いて検索ボックスに「Copy CSS to Clipboard」と検索します。

「Copy CSS to Clipboard」を入手する
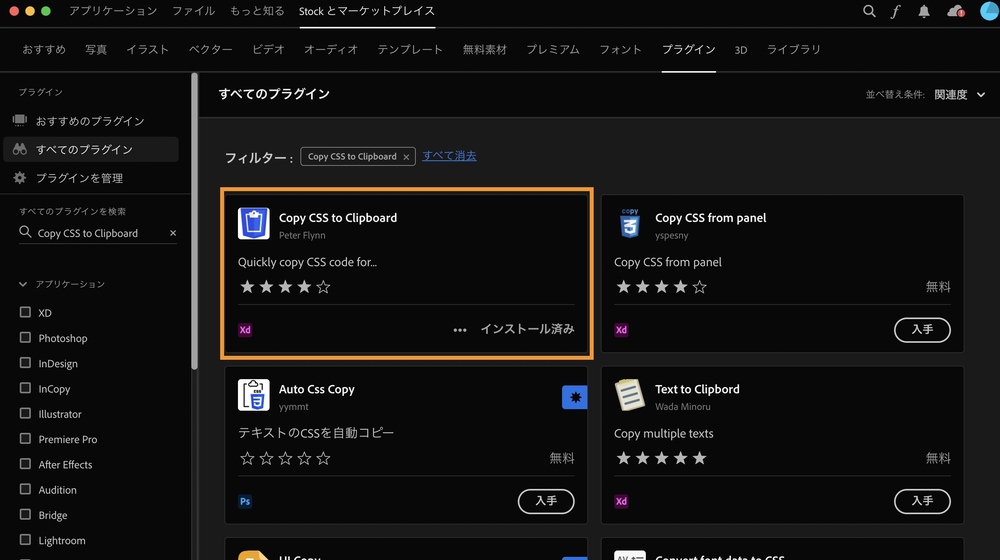
検索結果にある「Copy CSS to Clipboard」をインストールします。
「入手」をクリックするとインストールされます。
※僕は既にインストールしているので「インストール済み」と表示されています。

Copy CSS to Clipboardの使い方

「Copy CSS to Clipboard」でcssコードを書き出す手順は下記の通りです。
- cssコードを書き出したい図形を選択
- 左下にあるプラグインメニューを選択
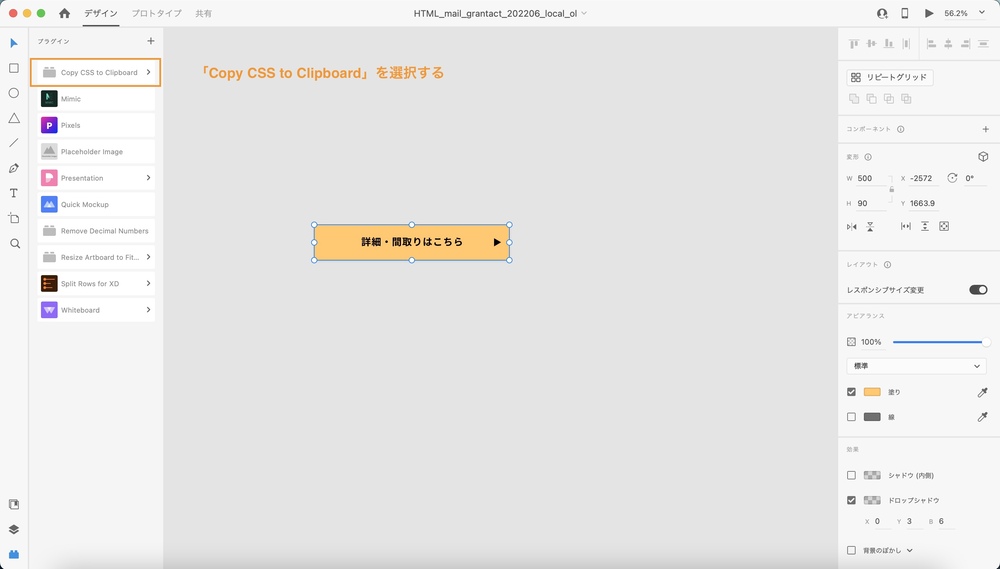
- 「Copy CSS to Clipboard」を選択
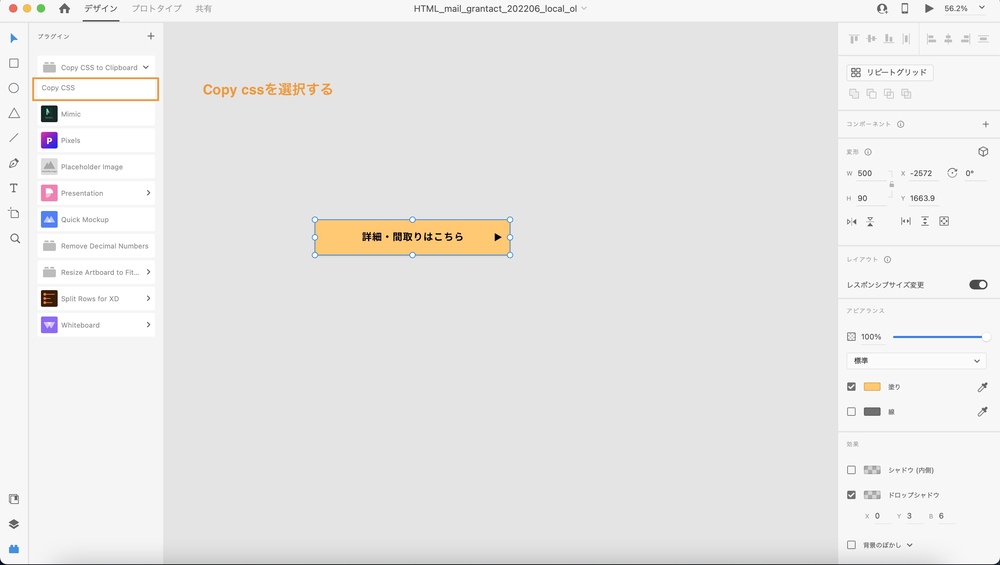
- 「Copy CSS」を選択してcssコードをコピーする
- コードを貼り付ける
cssコードを書き出したい図形を選択
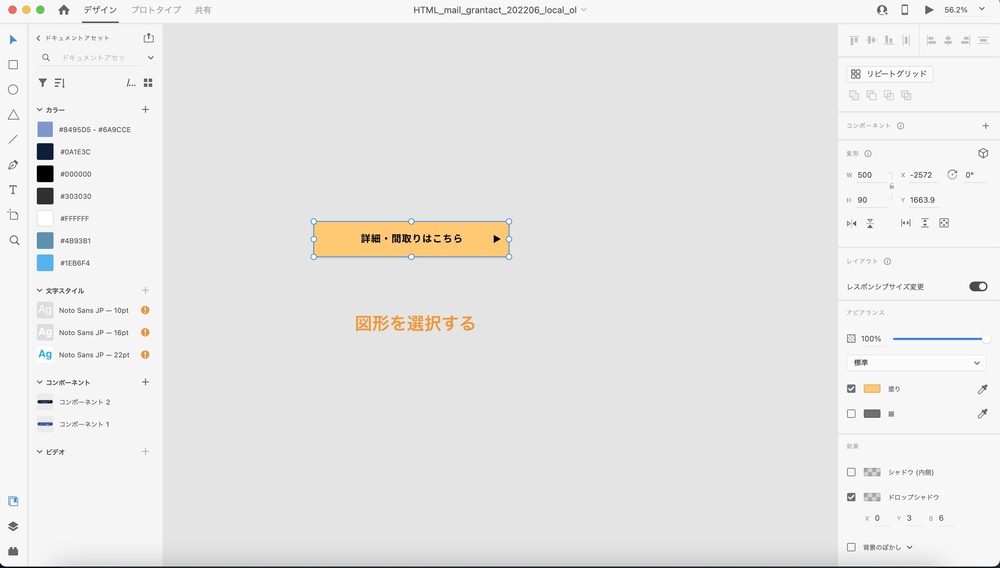
cssコードを抽出したい図形などを選択します。
今回は下記のオレンジ色のボタンのcssコードを抽出してみます。

左下にあるプラグインメニューを選択
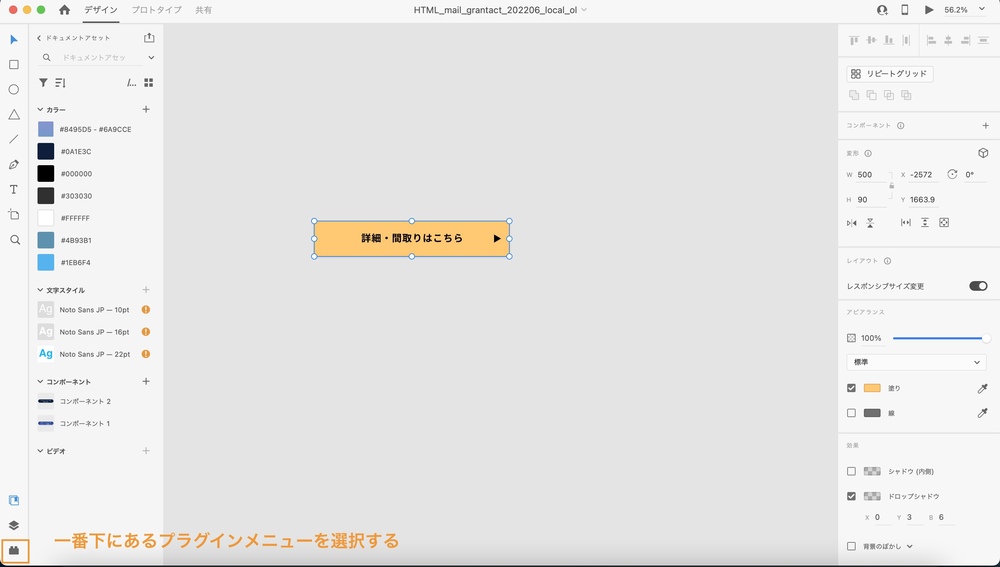
プラグインメニューを選択します。
プラグインメニューはXDの画面左下にあります。

「Copy CSS to Clipboard」を選択
インストールしたプラグイン一覧が表示されます。
この中の「Copy CSS to Clipboard」を選択します。

「Copy CSS」を選択してcssコードをコピーする
プルダウンで「Copy CSS」が表示されたと思います。
図形を選んだ状態でCopy CSSをクリックするとコードがコピーされます。

これで選択した図形のcssコードをコピーすることが出来ました。
以降は図形を選択した状態で「Copy CSS」をクリックすると生成されたcssコードをコピー出来ます。
コードを貼り付ける
コピーしたコードを貼り付けます。
上記の図形では下記のcssコードがコピーされました。
width: 500px;
height: 90px;
background: #ffc872;
filter: drop-shadow(0px 3px 6px rgba(0, 0, 0, 0.16));こちらのコードを任意のクラスに貼り付けるだけです。
cssコードが簡単に作成出来たと思います。
Copy CSS to Clipboardを使うメリット

「Copy CSS to Clipboard」のメリットはcssの記述が早くなることです。
コーディングが遅いのはやばい?
web制作に限らずビジネスの世界では速さと正確さが求められます。
正確さに時間をかけても納期に間に合わなければ意味がありません。
web制作の現場でのコーディングの速さを求められます。
速さと正確さを手に入れられる
「Copy CSS to Clipboard」はコーディングの速さと正確さが手に入ります。
影やグラデーションなどcssで実装するのが面倒なコードも生成出来ます。
コーディング時間が短縮出来るのでその分他に時間を使うことが出来ます。
プラグインを導入して作業時間を短縮しよう!

最後にまとめです。
XDでcssコードを書き出す方法
- プラグイン「Copy CSS to Clipboard」を導入
上記のプラグインを導入するとコーディング時間を短縮出来ます。
まだ導入していない方は是非インストールしてください。









