XDのオススメなプラグインを知りたい
この記事は上記の課題に向けて作成しています。
XDは多くのプラグインがあります。
その中からweb制作にオススメなプラグインを紹介します。
この記事を読むメリット
- XDのオススメなプラグインがわかる
この記事を書いた人

この記事を書いた僕はこんな人です!
- 都内制作会社でwebデザイナー・webディレクターとして勤務
- webデザイナー3年、webディレクター1年目
- web制作現場で学んだことを発信している人
XDのオススメなプラグイン5選
早速オススメなプラグインを紹介します。
XDにオススメなプラグインは5つあります。
XDにオススメなプラグイン5選
- Lorem ipsum
- Unsplash Random Image
- Remove Decimal Numbers
- Tategaki
- Copy CSS to Clipboard
Lorem ipsum
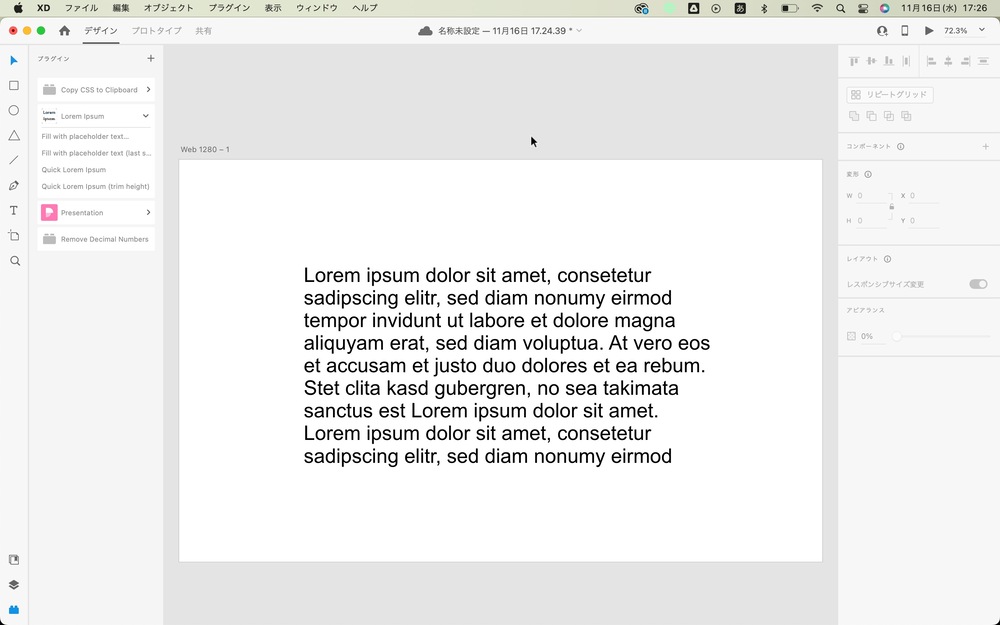
「Lorem ipsum」はダミーテキストを挿入出来るプラグインです。
任意の箇所に自動でダミーテキストを挿入してくれます。
ちなみに日本語には対応していないためテキストは英語になります。

Unsplash Random Image
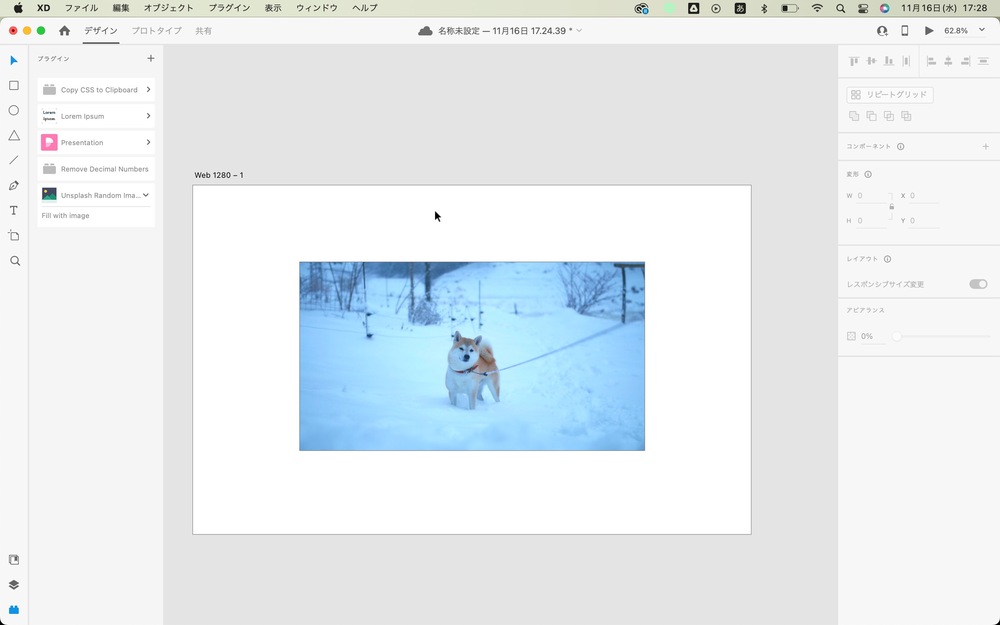
「Unsplash Random Image」はダミーの画像を挿入出来るプラグインです。
XD内で画像検索が出来、その場でダミー画像を挿入することが出来ます。

Remove Decimal Numbers
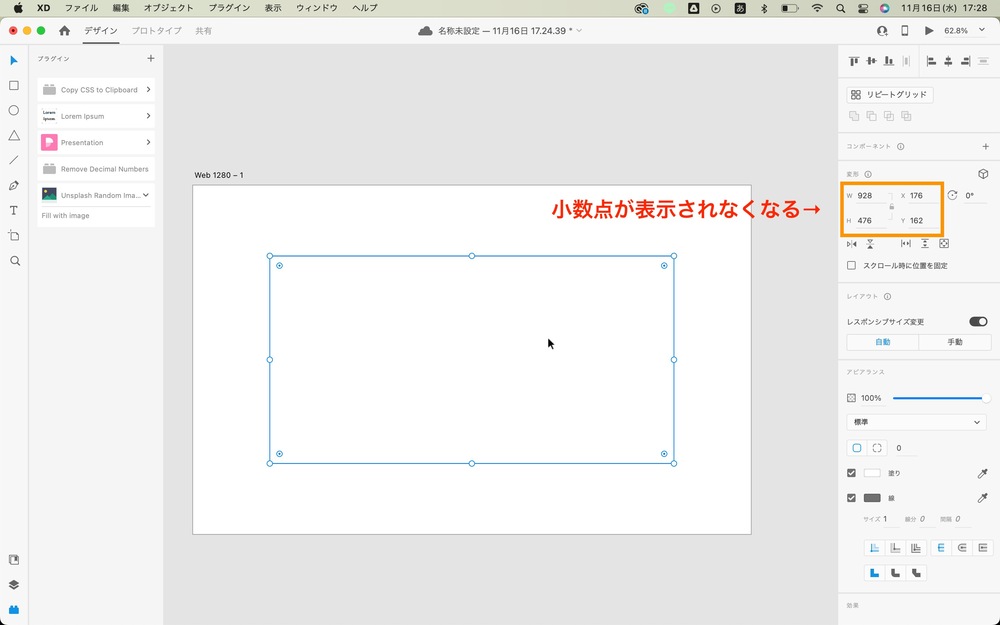
「Remove Decimal Numbers」はサイズから小数点が消えるプラグインです。
このプラグインを入れることでサイズから小数点が消えます。
※画像を書き出す際にサイズに小数点が含まれていると大きさが変わってしまいます。そのため手動で小数点を消す必要があります。「Remove Decimal Numbers」をインストールすると自動で消してくれます。

「Remove Decimal Numbers」の使い方は下記の記事を参考にしてください。

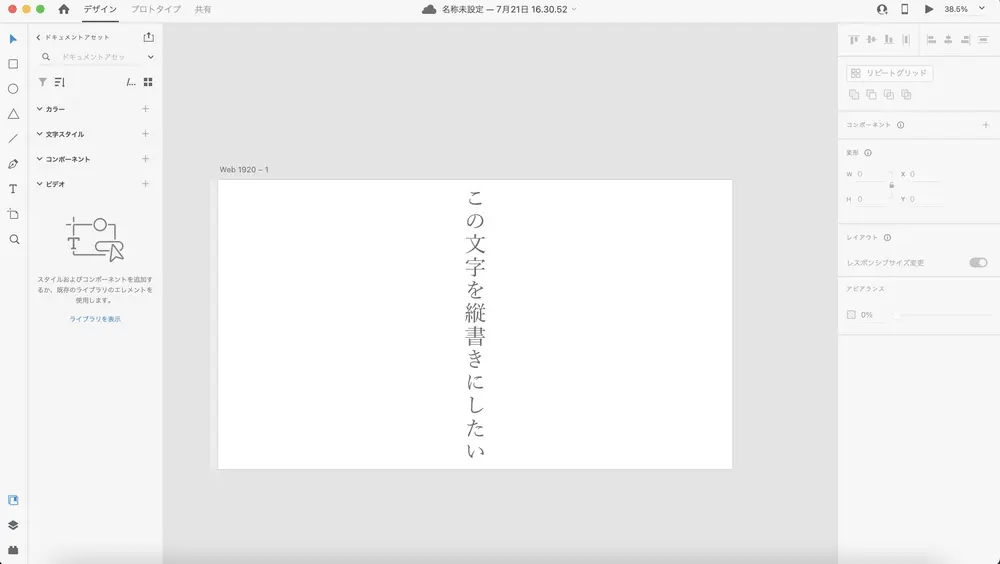
Tategaki
「Tategaki」は文字を縦書きにすることが出来るプラグインです。
XDの機能では文字を縦に書くことが出来ません。
上記のプラグインを導入することで縦書きが表現出来るようになります。

「Tategaki」の使い方は下記の記事を参考にしてください。

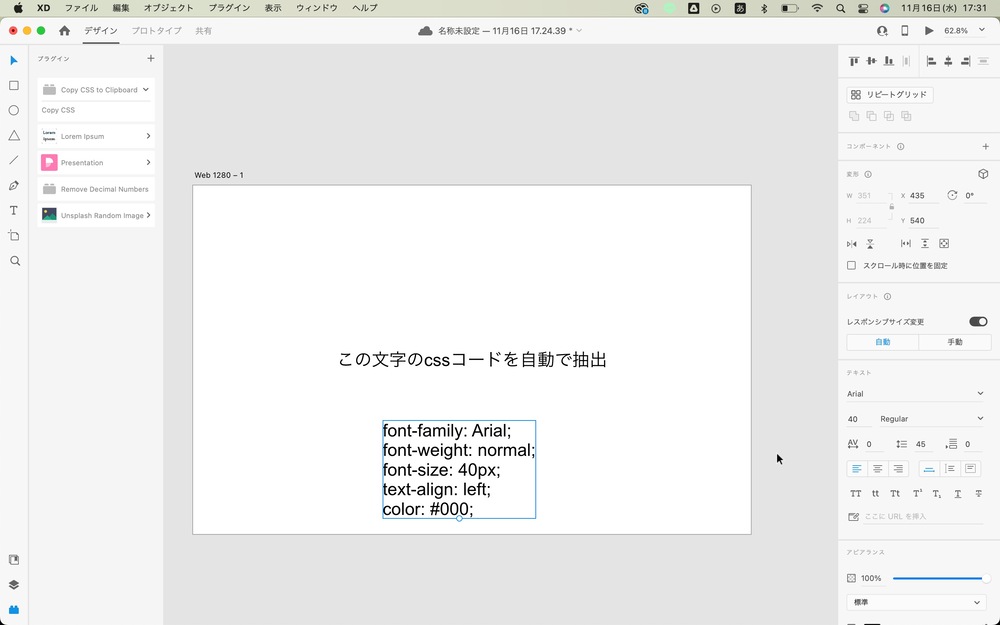
Copy CSS to Clipboard
「Copy CSS to Clipboard」はcssコードを生成出来るプラグインです。
選択した箇所のcssコードを自動で生成することが出来ます。
cssコードはコピペで済むためコーディングが早くなります。

「Copy CSS to Clipboard」の使い方は下記の記事を参考にしてください。
プラグインは少ない方が良い?
XDには他にも優れたプラグインがたくさんあります。
しかし多くのプラグインをインストールするとXDが重くなってしまいます。
※XDが重くなってしまうと途中でフリーズしたり勝手に落ちてしまうことがあります。結果的に作業スピードが遅くなってしまうこともあるので、導入するプラグインは少ない方が良いです。
5つくらいを目安にプラグインを導入してください。
本当に必要なプラグインのみ導入することをオススメします。
XDでオススメなプラグインは5つ!
最後にまとめです。
web制作をする上でオススメなプラグインは5つです。
XDにオススメなプラグイン5つ
- Lorem ipsum
- Unsplash Random Image
- Remove Decimal Numbers
- Tategaki
- Copy CSS to Clipboard
上記5つのプラグインを導入することで制作時間を短縮出来ます。
まだ導入していない方は是非入れてみてください。
XDに関する他の記事はこちら