WordPressで吹き出しを作成する方法を知りたい
この記事は上記の課題に向けて作成しています。
WordPressでは簡単に吹き出しを作成出来ます。
まだ吹き出しを作成していない方は参考にしてください。
この記事を読むメリット
- WordPressで吹き出しを作成する方法がわかる
この記事を書いた人

この記事を書いた僕はこんな人です!
- 都内制作会社でwebデザイナー・webディレクターとして勤務
- webデザイナー3年、webディレクター1年目
- web制作現場で学んだことを発信している人
WordPressで吹き出しを作成する方法
早速WordPressで吹き出しを作成する方法を紹介します。
WordPressで吹き出しを作成する方法は2通りあります。
WordPressで吹き出しを作成する2通り
- プラグインを使用する
- テーマの機能を使う
プラグインを使用する
1つ目はプラグインを使用する方法です。
WordPressはプラグインで吹き出しを作成出来ます。
今回使用するプラグインは下記のものです。
WordPressで吹き出しが作成できるプラグイン
- 「LIQUID SPEECH BALLOON」
プラグインをインストールする手順は下記の通りです。
プラグインの導入手順
- 管理画面から「プラグイン」→「新規追加」を選択
- 「LIQUID SPEECH BALLOON」を検索
- 「今すぐインストール」を選択
- 「有効化」を選択
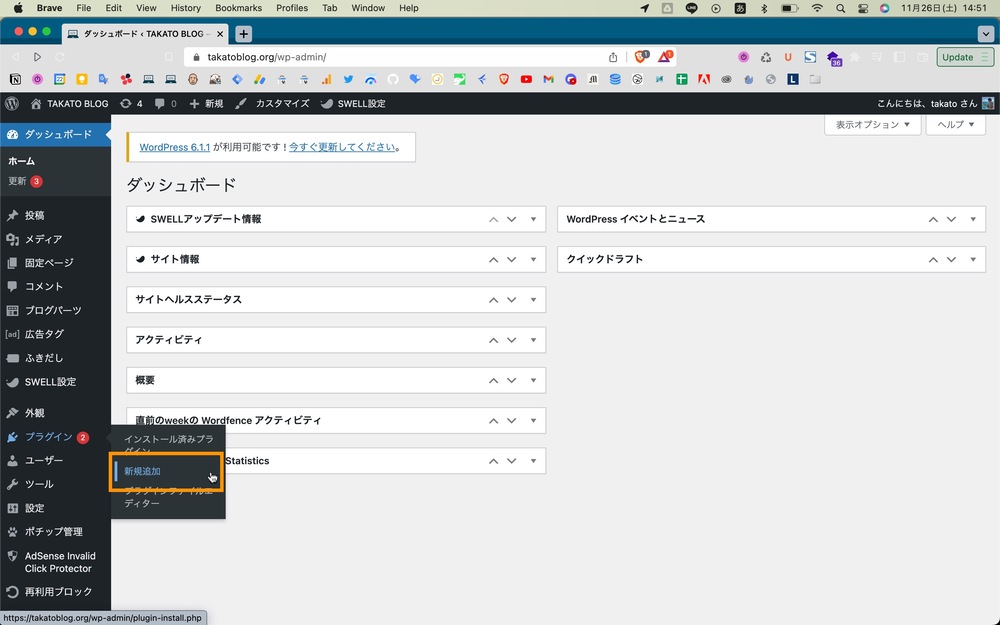
①管理画面から「プラグイン」→「新規追加」を選択
WordPressの管理画面から「プラグイン」→「新規追加」を選択します。

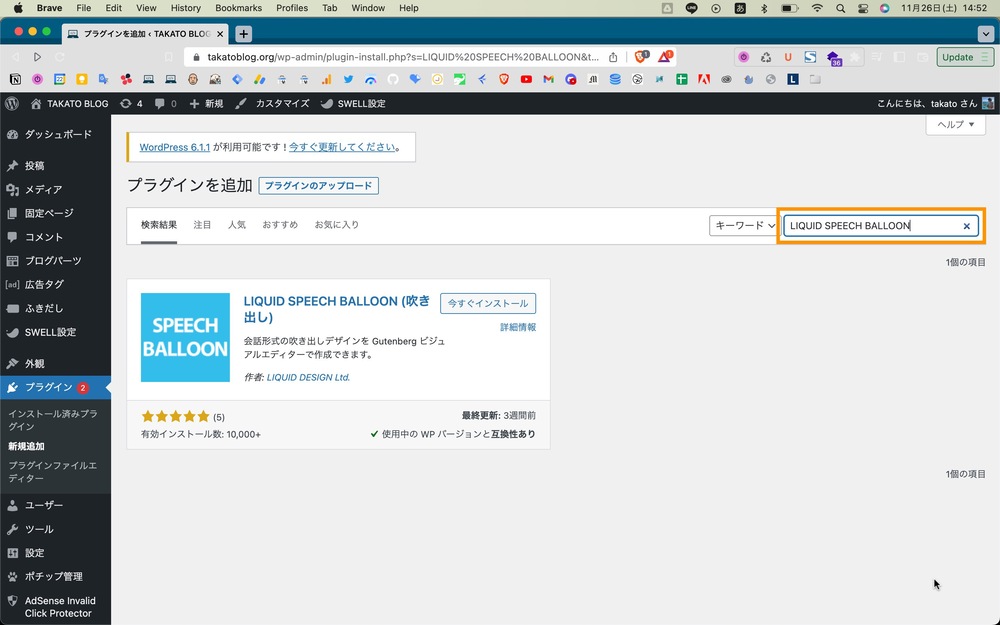
②「LIQUID SPEECH BALLOON」を検索
「LIQUID SPEECH BALLOON」のプラグインを検索します。

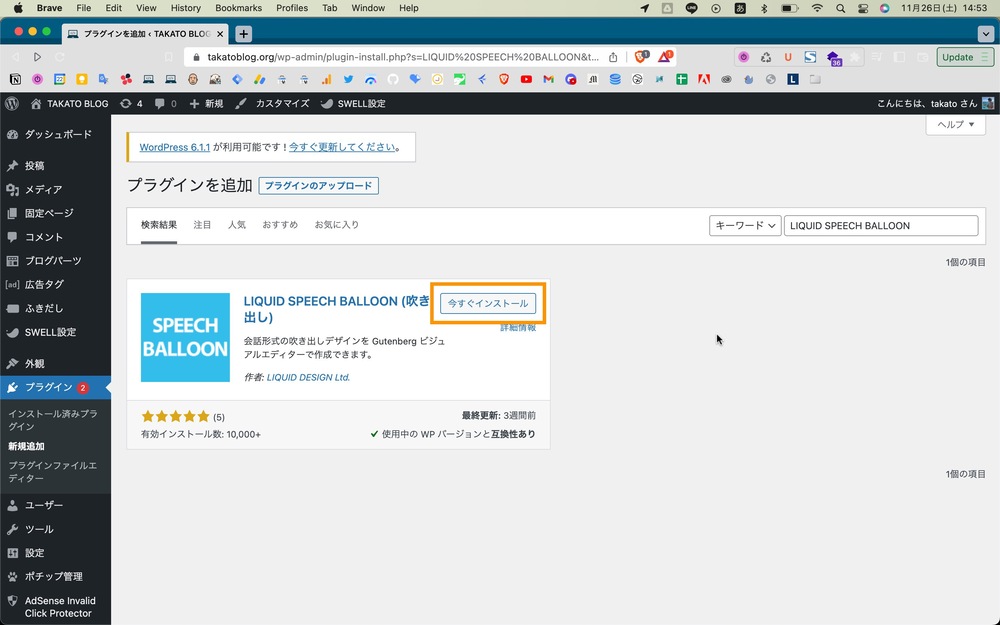
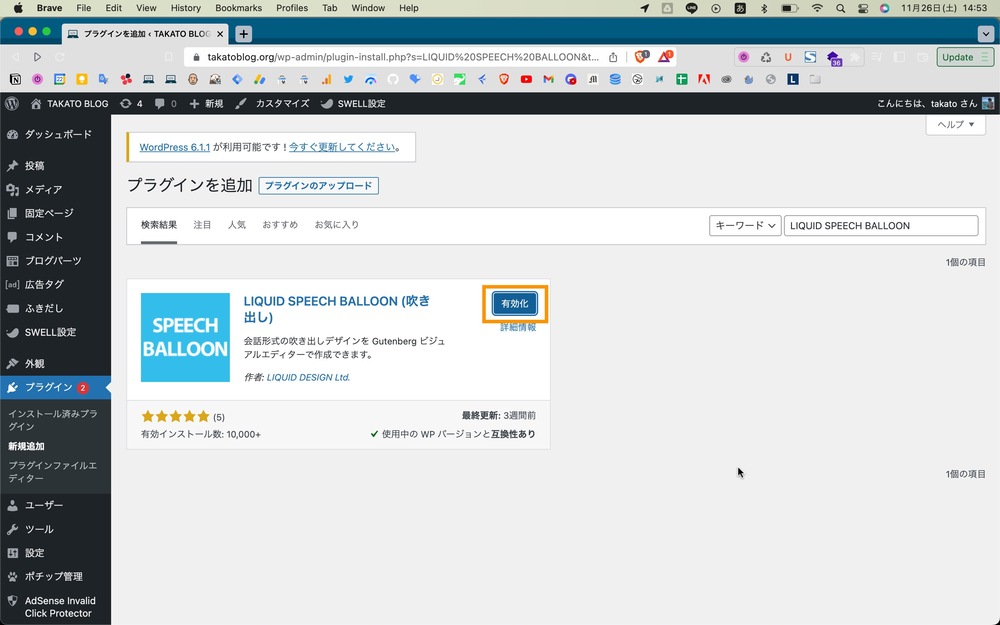
③「今すぐインストール」を選択
「LIQUID SPEECH BALLOON」の「今すぐインストール」を選択します。

④「有効化」を選択
最後に「有効化」を選択します。

続いて吹き出しを表示する方法を説明します。
吹き出しを表示する手順
- 使用する画像をアップロード
- 画像のリンクをコピー
- 「設定」→「LIQUID SPEECH BALLOON」を選択
- 情報を入力し保存
- 「Speech balloon」を選択
- 設定した吹き出しが表示される
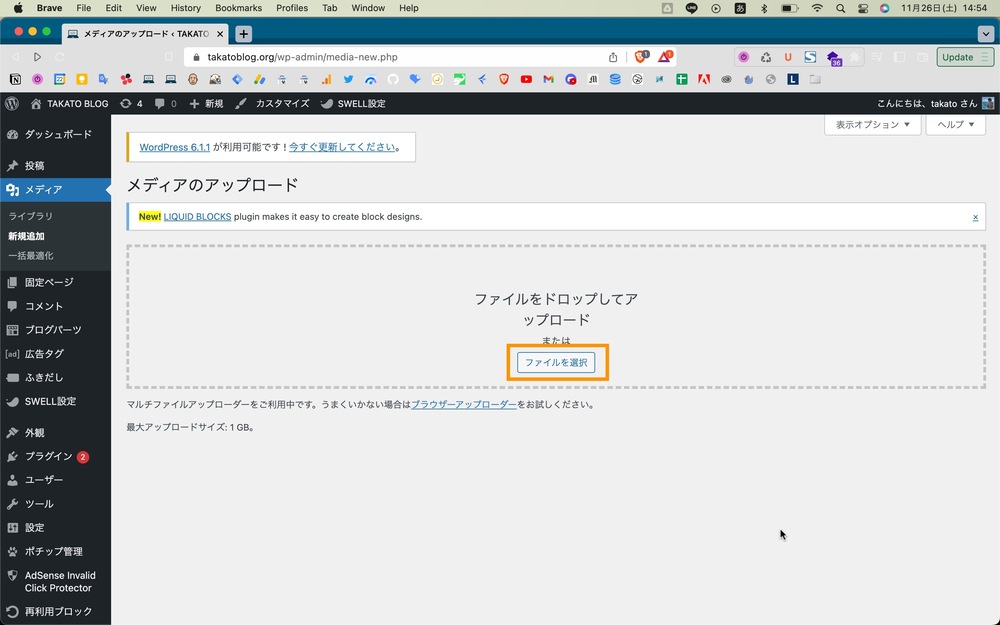
⑤使用する画像をアップロード
始めに吹き出しに使用する画像をアップロードします。
「メディア」→「新規追加」から画像をアップロードします。

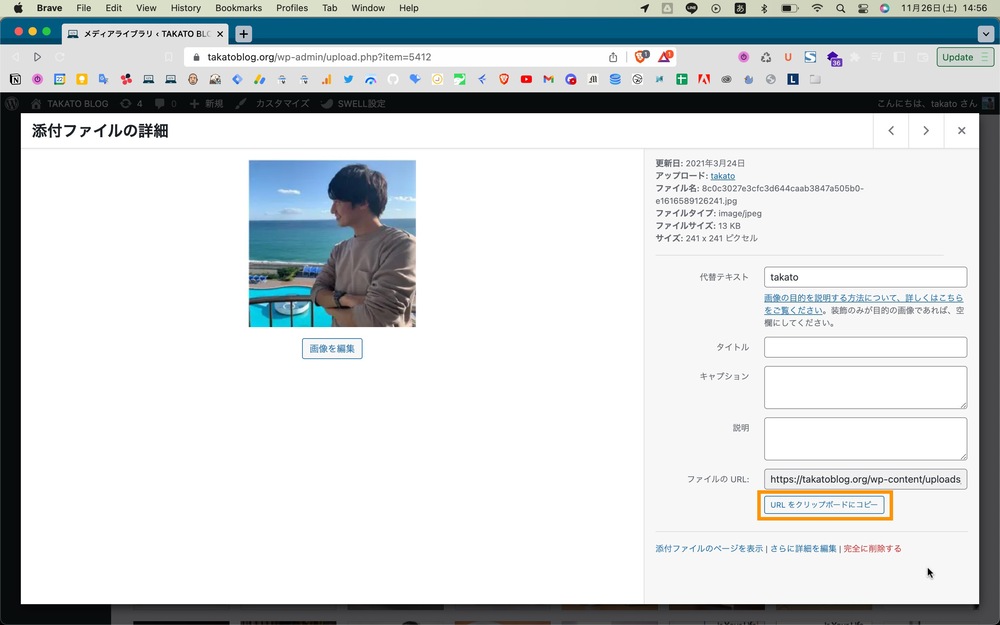
⑥画像のリンクをコピー
画像をアップロードしたらリンク先をコピーします。

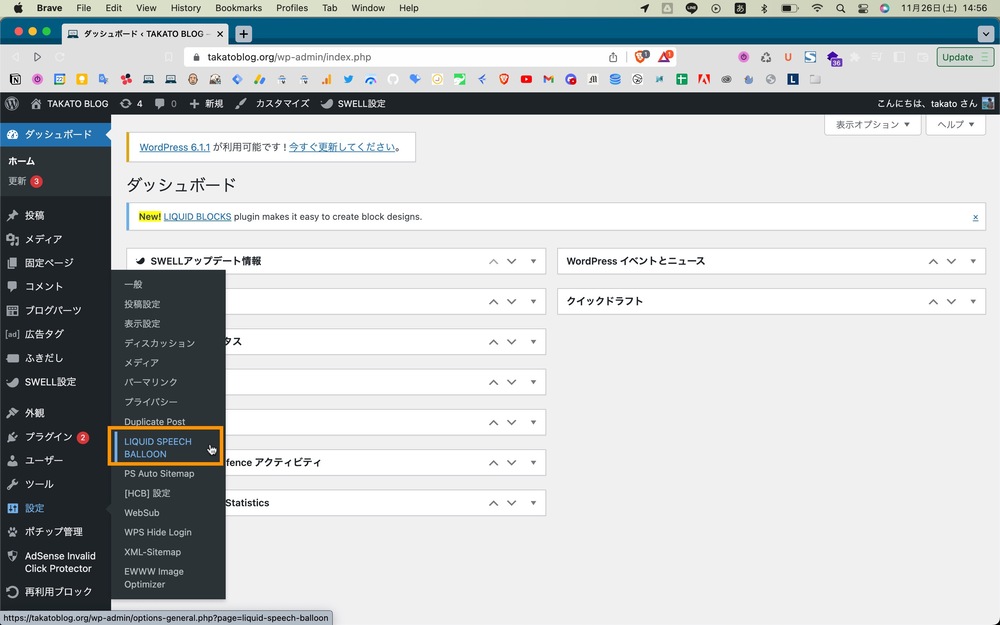
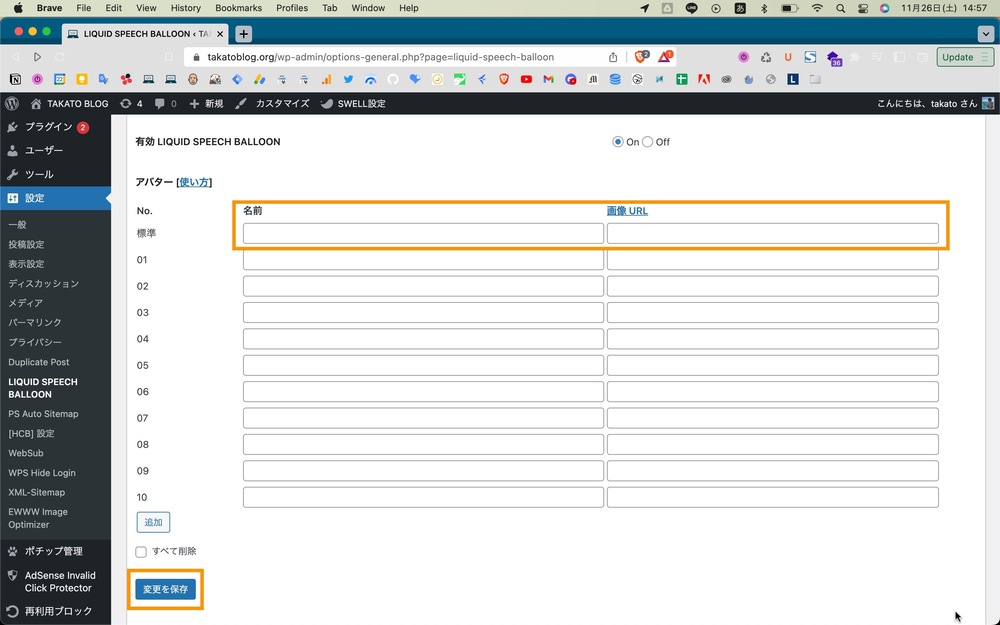
⑦「設定」→「LIQUID SPEECH BALLOON」を選択
WordPress管理画面から「設定」→「LIQUID SPEECH BALLOON」を選択します。

⑧情報を入力し保存
「名前」には吹き出し画像の下に表示される名前を入力します。
「画像URL」には先ほどコピーした画像のリンク先をペーストします。

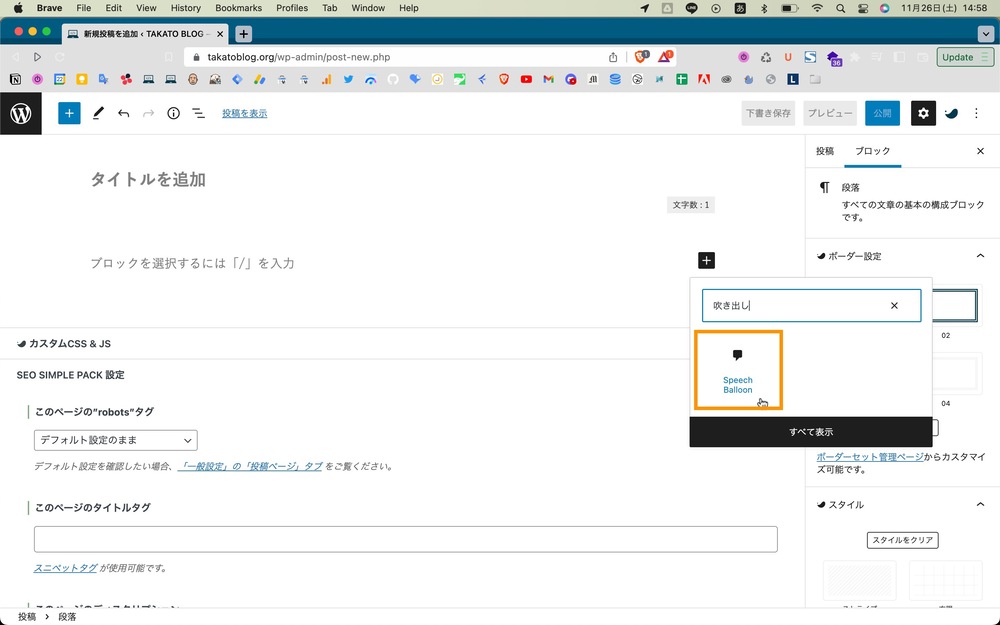
⑨「Speech balloon」を選択
記事の作成画面に移ります。
ブロックエディター右側の「+」を選択し、「Speech balloon」を選びます。

※「吹き出し」と入力すると表示されます。漢字で入力しないと表示されませんので気をつけてください。
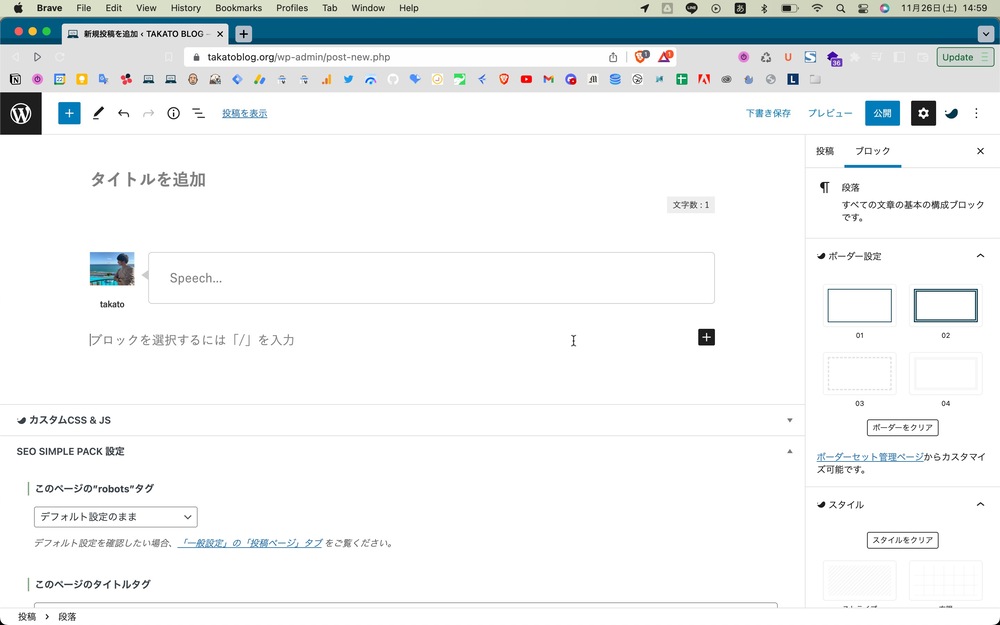
⑩設定した吹き出しが表示される
設定した内容の吹き出しが表示されるようになります。

プラグインを使用する場合は以上の手順を行います。
テーマの機能を使う
2つ目はテーマの機能を使う方法です。
テーマによっては吹き出し機能が備わっているものがあります。
吹き出し機能が備わっている場合はテーマの機能を活用してください。
※プラグインはWordPressを重くする要因になるため導入をあまりお勧めしません。テーマに吹き出し機能があるならテーマの機能を活用しましょう。
ちなみにこのサイトはswellというテーマを使っています。
swellはテーマに吹き出し機能が備わっています。
swellで吹き出しを設定する方法は下記の記事を参考にしてください。

吹き出しを使うメリット
吹き出しの有無で読者に与える印象が変わります。
記事内に吹き出しを表示するメリットは3つあると思います。
吹き出しを使う3つのメリット
- 文章が読みやすくなる
- 文章にリズムが出てくる
- 文章を会話形式に出来る
文章が読みやすくなる
吹き出しを使うと視覚的に読みやすくなります。
記事を見たときに文章だけが並んであると読む気が失せますよね。
ですが、吹き出しがあることで文章が区切られて読みやすくなります。
※吹き出しを使うことで文章と文章の間に余白が作られます。吹き出しは段落分けのような機能もあるので、文章の読みやすさが向上します。
文章にリズムが出てくる
適切な箇所に吹き出しを配置することで文章にリズムが生まれます。
まとまりの最後や読者が疑問に思いそうな箇所に吹き出しを用いることで、文章にリズムが生まれやすくなります。
文章にリズムが生まれると記事が読みやすくなります。
文章を会話形式に出来る
例えば「筆者側の吹き出し」と「読者側の吹き出し」の2つを表示すると、記事に会話形式が生まれます。
会話形式を作ることで読者の共感を得られるようになります。
※読者が「確かに」と思うような共感を得られると、満足度が向上し記事の質が高まります。
記事に会話形式を取り入れたいなら吹き出しの導入は必須です。
吹き出しを効果的に使うコツ
では吹き出しを効果的に活用するにはどうすればよいでしょうか。
吹き出しを効果的に活用する方法を3つ紹介します。
吹き出しを効果的に活用する3つの方法
- オリジナルのアイコンを作成する
- 文章が長文になりそうな箇所に配置
- 読者が抱えていそうな悩みを可視化する
オリジナルのアイコンを作成する
1つ目は「オリジナルアイコン」を作成することです。
意外と思った方も多いかと思いますが割と重要な内容です。
アイコンにフリー素材を使用すると内容が入ってこない場合が多いです。
自分の顔写真などのオリジナルアイコンを使用することで「この人が言っている」感が出てきます。ここが重要です。
※また、吹き出しのアイコンはサイトのプロフィールアイコンに合わせるのが良いです。そのほうが統一感が出ますからね。
文章が長文になりそうな箇所に配置
2つ目は長文になりそうな箇所に配置することです。
先ほど説明しましたが吹き出しはクッション材としての役割があります。
読者の離反しやすい長文に吹き出しを表示することで、長文のストレスを緩和することが出来ます。
読者が抱えていそうな悩みを可視化する
3つ目は読者の悩みを可視化することです。
読者の課題を可視化してあげることで記事の好感度が高まります。
課題の可視化には会話形式の吹き出しが最適です。
吹き出しを使う際の注意点
吹き出しは使い方を間違えると逆効果になります。
使う際は下記3つの注意点を意識してください。
吹き出しを使う際の注意点
- 吹き出しの多用
- 吹き出しの左右の統一
- 吹き出しに長文を使わない
吹き出しの多用
吹き出しは多用すると読者から嫌がられます。単純に目障りですよね。
重要な箇所にのみ使用することを心がけてください。
吹き出しの左右の統一
吹き出しはアイコンの位置を左右変えることが出来ます。
基本的には吹き出しの位置を揃えるようにしましょう。
※会話形式の場合は左右交互に使うことで会話している感が演出されます。しかし単純な吹き出しを左右交互に表示すると統一感が無くなるため控えましょう。
吹き出しに長文を使わない
吹き出しの中の文章は短文にしましょう。
中身を長文にしてしまうと読者にストレスを与えてしまいます。
※吹き出しの中の文章は多くても2行にしましょう。
吹き出しにおすすめな素材サイト
先ほど「吹き出し画像はオリジナルが良い」と説明しましたが、いきなりオリジナル画像を作成するのは少しハードルが高いような気もします。
なので吹き出しにお勧めな素材サイトを紹介します。
おすすめな素材サイト
「イラストAC」
イラストACはイラスト画像を入手出来るフリーサイトになります。
基本的には無料で使うことが出来るので、初めて吹き出しを使う方にはお勧めです。
「Adobeストック」
AdobeストックはAdobeが運営している素材サイトです。
クリエイティブツールを扱っている企業が運営しているので、質の高い画像が多くある印象です。
こちらはイラストというより人物画像がメインになります。
人物画像を使いたい方はAdobeストックを使ってみてください。
WordPressで吹き出しを使って読みやすくしよう!
最後にまとめです。
WordPressで吹き出しを使う方法
- 「LIQUID SPEECH BALLOON」というプラグインを導入する
- テーマの吹き出し機能を活用する
吹き出しを使うメリット3選
- 文章が読みやすくなる
- 文章にリズムが出てくる
- 文章を会話形式に出来る
吹き出しを効果的に使うコツ3選
- オリジナルのアイコンを作成する
- 文章が長文になりそうな箇所に配置
- 読者が抱えていそうな悩みを可視化する
吹き出しを使う際の注意点3選
- 吹き出しの多用
- 吹き出しの左右の統一
- 吹き出しに長文を使わない
WordPressでは簡単に吹き出しを使えます。
また吹き出しを活用することで記事の質が高まります。
まだ吹き出しを活用していない方は実践してみてください。
WordPressに関する他の記事はこちら