
swellでふきだしを表示する方法を知りたい。
この記事は上記の課題に向けて作成しています。
ブログを書く時にふきだしを作る事があると思います。
swellでは簡単にふきだしを作る事ができます。
この記事はswellユーザー向けにふきだしの作り方を説明します。
この記事を読むメリット
- SWELLでふきだしを作る方法がわかる
この記事を書いた人

この記事を書いた僕はこんな人です!
- 都内制作会社でwebデザイナー・webディレクターとして勤務
- webデザイナー3年、webディレクター1年目
- web制作現場で学んだことを発信している人
swellに関する他の記事はこちら


SWELLでふきだしを作る2つの方法

swellでふきだしを作る方法は2通りあります。
- ふきだしセットを活用する
- ブロックエディター上でふきだし作成する
ふきだしセットを活用する
swellには「ふきだしセット」と呼ばれる機能があります。
※ふきだしセットとは、一度登録したふきだしを簡単に呼び出すことの出来る機能です。毎回ふきだしを作る必要が無くなります。
毎回同じふきだしを使う場合は「ふきだしセット」の活用がおすすめです。
ふきだしセットの使い方は下記の通りです。
ふきだしセットの使い方
- 「ふきだし」を選択
- 「新規ふきだし追加」を選択
- ふきだし情報を入力し登録する
- エディター上で登録したふきだしを表示する
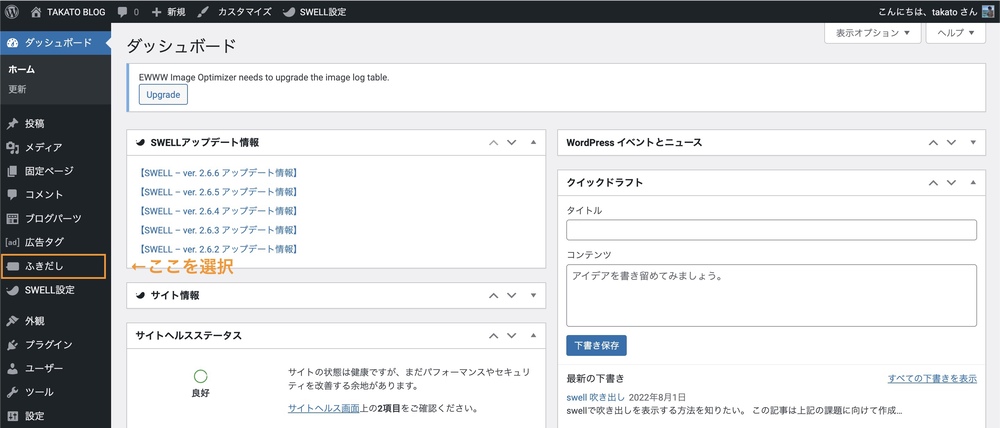
①「ふきだし」を選択
WordPress管理画面にある「ふきだし」を選択します。

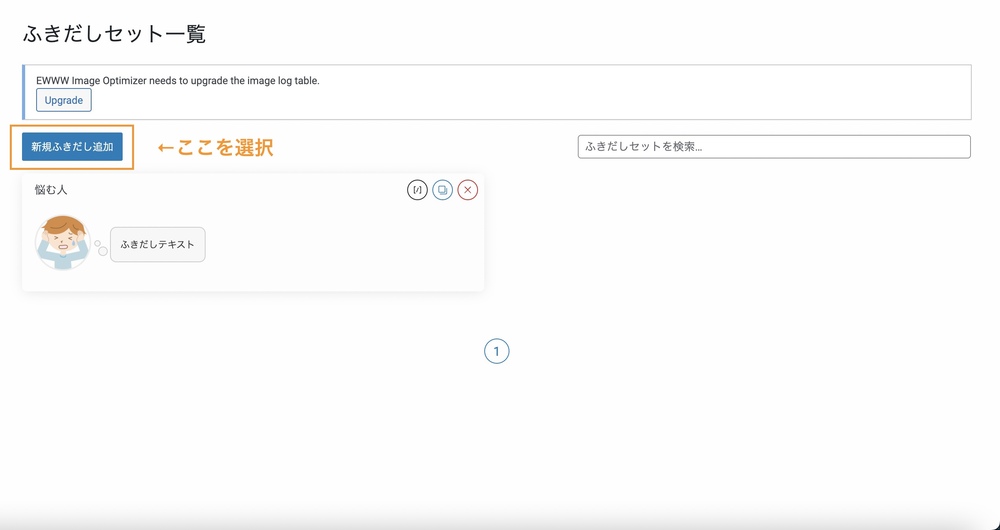
②「新規ふきだし追加」を選択
続いて青色の「新規ふきだし追加」を選択します。

③ふきだし情報を入力し登録する
ここでふきだし情報を追加します。
- 画像
- アイコンの丸枠
- ふきだしの形
- ふきだしの向き
- ふきだしの線
- ふきだしの色
- テキストとアイコンの並び
これらの情報を好きなようにカスタマイズします。
カスタマイズが終わったら青色の「登録」ボタンをクリックします。

④エディター上で登録したふきだしを表示する
先ほど登録したふきだしをエディター上で呼び出します。
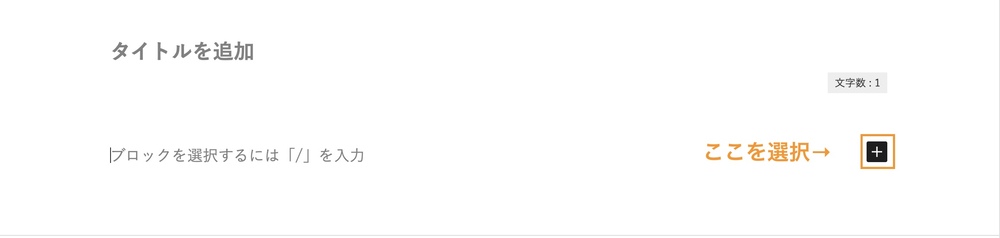
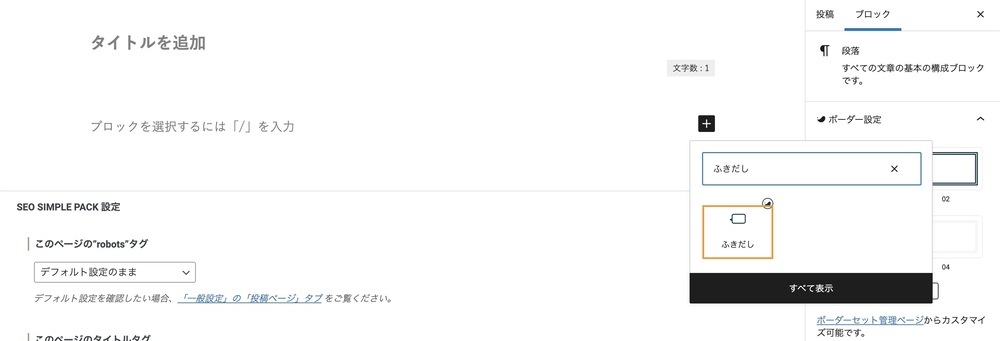
ブロックエディターの右側にある「+」を選択します。

続いて「ふきだし」を選択します。
検索する際は「ふきだし」とひらがなで入力してくだい。

右側に「ふきだしセット」があるので、先ほど作成したふきだしを選択します。

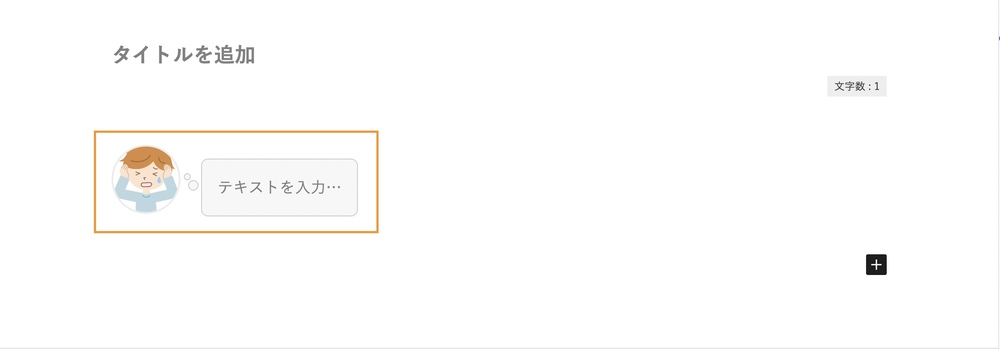
するとエディター上にふきだしが表示されます。

ふきだしセットの活用方法は以上です。
ブロックエディター上でふきだし作成する
続いてブロックエディター上でふきだしを作成する方法を説明します。
使い回さないふきだしを作る場合はブロックエディター上で作成する方法がおすすめです。
ブロックエディター上でふきだしを作成する手順は下記の通りです。
- ブロックエディター上で「ふきだし」を選択する
- ブロック上でふきだし情報を入力する
①ブロックエディター上で「ふきだし」を選択する
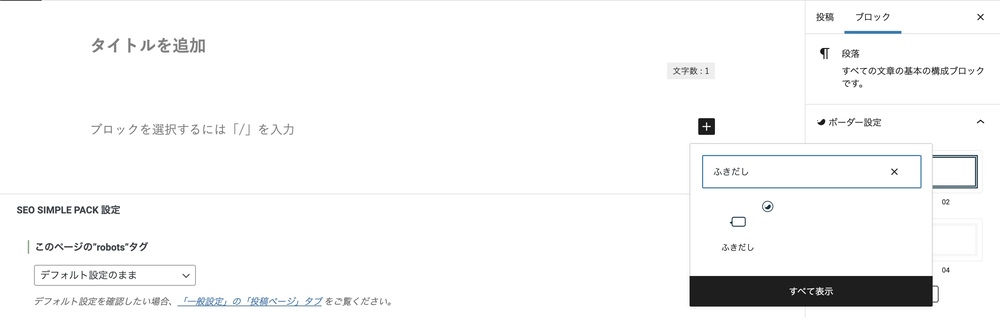
ブロックエディター右側にある「+」から「ふきだし」を選択します。

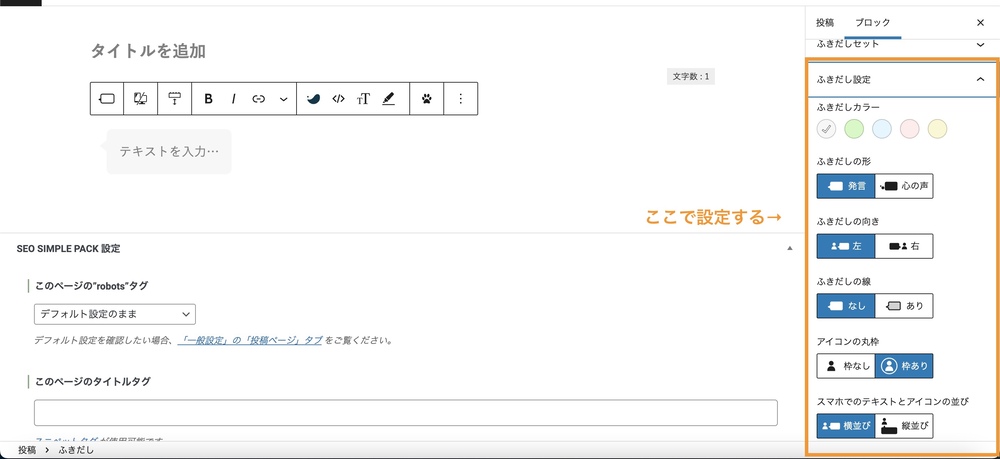
②ブロック上でふきだし情報を入力する
右側にある「ふきだし設定」でふきだしに必要な情報を入力します。

以上でブロックエディター上にふきだしを作成する事が出来ます。
SWELLのふきだしデザインの種類

続いてswellのふきだしデザインの種類を説明します。
ふきだしを作る際デザインを変更することができます。
変更できるふきだしのデザイン
- ふきだしの形
- ふきだしの向き
- ふきだしの線
- ふきだしの丸枠
- ふきだしの色
- アイコン下に名前の表示
①ふきだしの形
swellはふきだしの形が2種類あります。
- 発言
- 心の声

発言はこんな感じ!

心の声はこんな感じ!
②ふきだしの向き
ふきだしの向きを変更することが出来ます。

左からだよー!

右からだよー!
ふきだしの向きは画像に合わせるのが良いと思います。
僕の画像だと右からの方がしっくりきますね。
③ふきだしの線
ふきだしの縁の部分に線を追加することが出来ます。

線ありだよー!
線をつけるとふきだしの視認性が高まりますね。
④ふきだしの丸枠
ふきだしの画像を丸や四角に変更出来ます。

四角くするとこんな感じー!
ふきだしの画像は丸い方が良いですね。
⑤ふきだしの色
swellはふきだし部分の色を変更することも出来ます。

こんな感じに色が変わるよー!
⑥アイコン下に名前の表示
ふきだしのアイコン下記に名前を入れることが出来ます。
 takato
takatoこんな感じで名前が反映されるよ!
上記のような感じでふきだしのデザインを変更することが出来ます。
ふきだしはイラスト画像もおすすめ

ふきだしは自分の写真以外のイラストを必要とする場合があります。

例えばこんな感じのイラストだよ。。。。
上記のようなイラストは素材サイトから手に入れることが出来ます。
イラストを探すおすすめな素材サイト
僕がおすすめするイラスト素材サイトはこちらです。
- イラストAC
イラストAC
イラストACはイラストをメインとした素材サイトです。
無料で使用することが出来ます。
ただ、無料会員では下記の制限が発生します。
- サイト内検索回数 1日4回まで
- ダウンロード回数 1日9点まで
そこまで大きな制限では無いので、無料会員で十分だと思います。
ふきだしを使うメリット


swellでふきだしを表示する方法はわかったけど、ふきだしを表示するメリットはなに?
上記のような疑問を持った方がいると思います。
ブログでふきだしを表示するメリットは下記の通りです。
- 文章の視認性が高まる
- ストーリー性が高まる
文章の視認性が高まる
ふきだしを使うことで文章の視認性が高まります。
読者の悩みを表示する際、文章だけなのとふきだしが付いているのでは気付きやすさは異なりますよね。また、ふきだしのイラストと文章のニュアンスが一致しているとより内容が入ってきやすくなります。
ふきだしを使うことで文章が見やすくなります。
ストーリー性が高まる
ふきだしを使うもう1つのメリットは記事のストーリー性が高まることです。
「悩む人」と「解決する筆者」の2つのふきだしを作成することで、文章のストーリー性が高まります。
例えば下記のような感じですね。

ふきだしを表示するメリットはなに?
 takato
takato記事のストーリー性を高めるメリットがあるよ!
2つのふきだしを作成することで記事が「会話」に近い形になります。
ストーリー性が高まると記事が読みやすくなります。
swellはふきだしが簡単に使える

最後にまとめです。
- swellのふきだしは「ふきだしセット」か「ブロックエディター上で行う」の2通りがある
- ふきだしには様々なデザインがありカスタマイズ可能
- ふきだしのイラストダウンロードはイラストACがおすすめ
- ふきだしは「視認性を高める」と「ストーリー性を高める」の2つのメリットがある
swellはふきだしの作成やカスタマイズが簡単に行えるテーマです。
まだふきだしを使用していない方は是非活用してください。






