WordPressで画像を圧縮す方法を知りたい
この記事は上記の課題に向けて作成しています。
WordPressでは簡単に画像を圧縮する事が出来ます。
画像の圧縮方法を知らない方はこの記事を読んでください。
この記事を読むメリット
- WordPressで画像を圧縮する方法がわかる
この記事を書いた人

この記事を書いた僕はこんな人です!
- 都内制作会社でwebデザイナー・webディレクターとして勤務
- webデザイナー3年、webディレクター1年目
- web制作現場で学んだことを発信している人
WordPressで画像を圧縮する方法
早速WordPressで画像を圧縮する方法を説明します。
画像の圧縮にはプラグインを使用します。
使用するプラグイン
- 「EWWW Image Optimizer」
プラグインのインストール
始めにプラグインをインストールします。
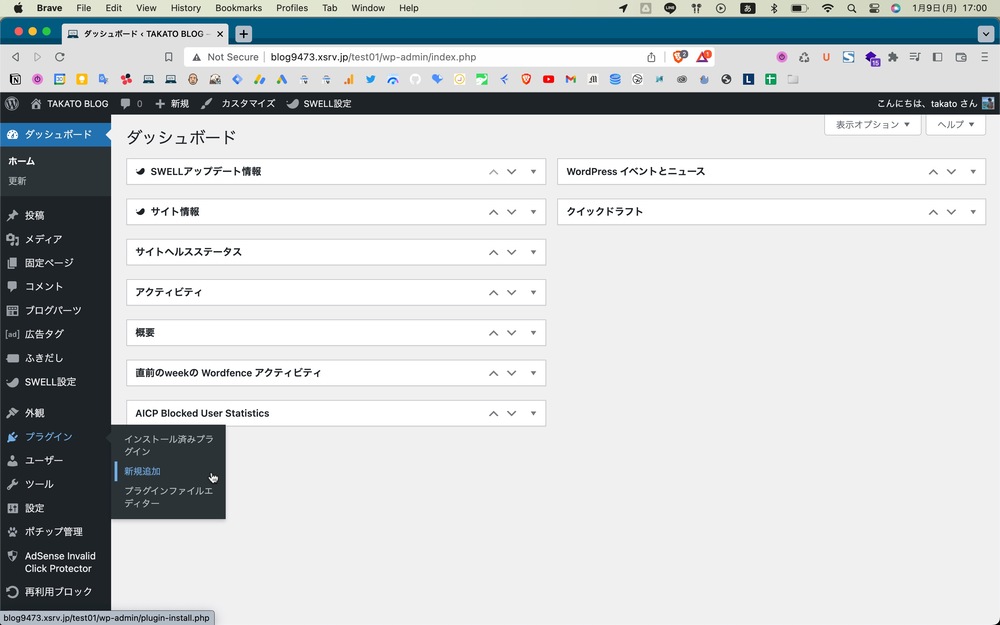
①プラグインの「新規追加」を選択
WordPressの管理画面から「プラグイン」→「新規追加」を選択します。

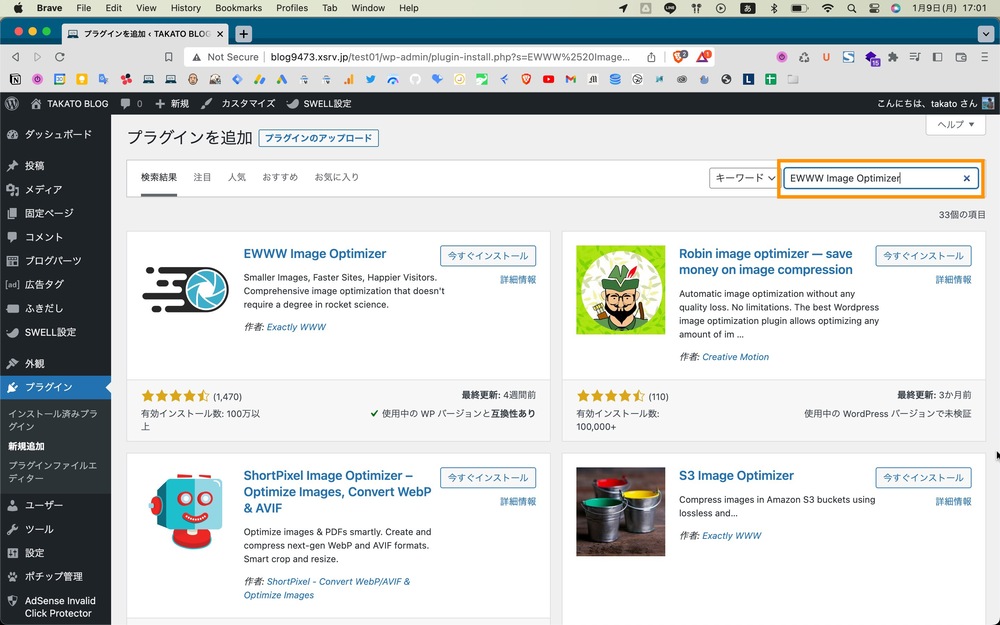
②プラグインを検索
画面右側でプラグインを検索します。

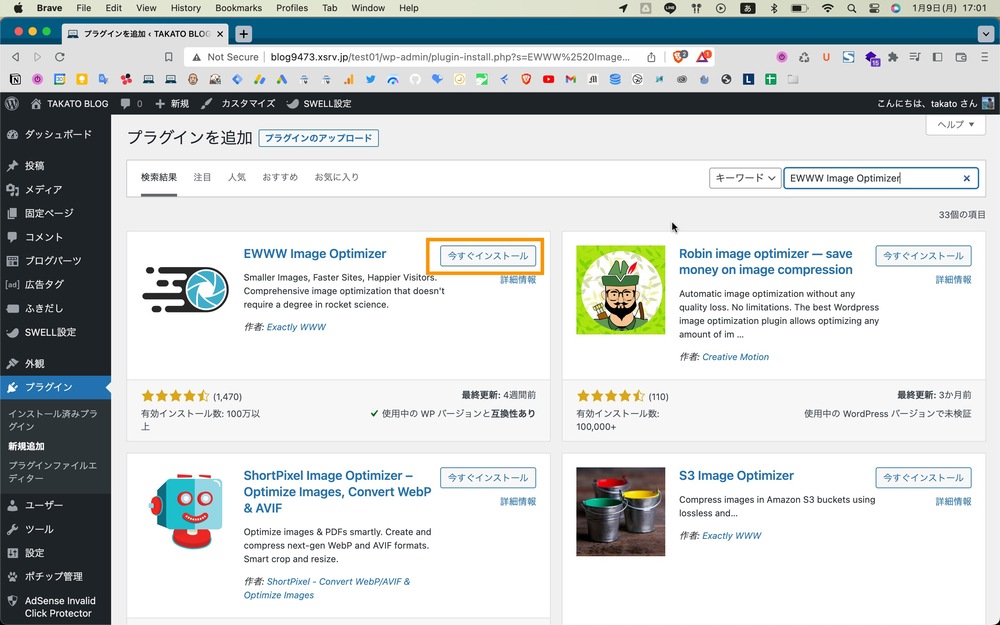
③プラグインをインストール
プラグインをインストールします。

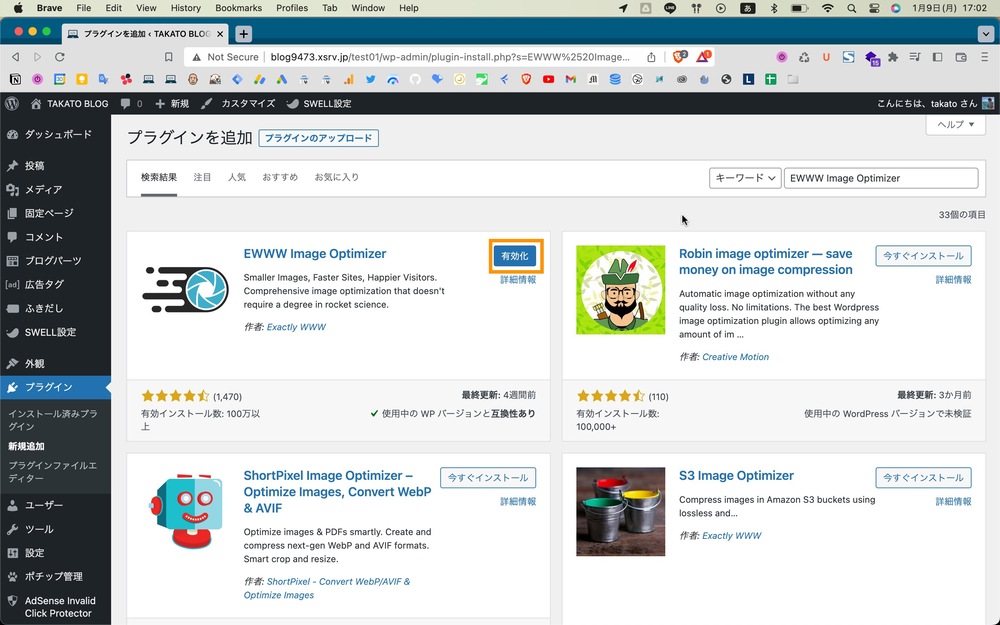
④プラグインを有効化
最後にプラグインを有効化します。

以上でプラグインのインストールは完了です。
画像の圧縮設定
続いて画像を圧縮する設定を行います。
⑤今後アップロードする画像は自動で圧縮してくれる
「EWWW Image Optimizer」を有効化すると、今後アップロードする画像を自動で圧縮してくれます。
今後のアップロードに関しては何もする必要はありません。
⑥既にアップロードされている画像を圧縮する方法
既にアップロードされている画像は圧縮する必要があります。
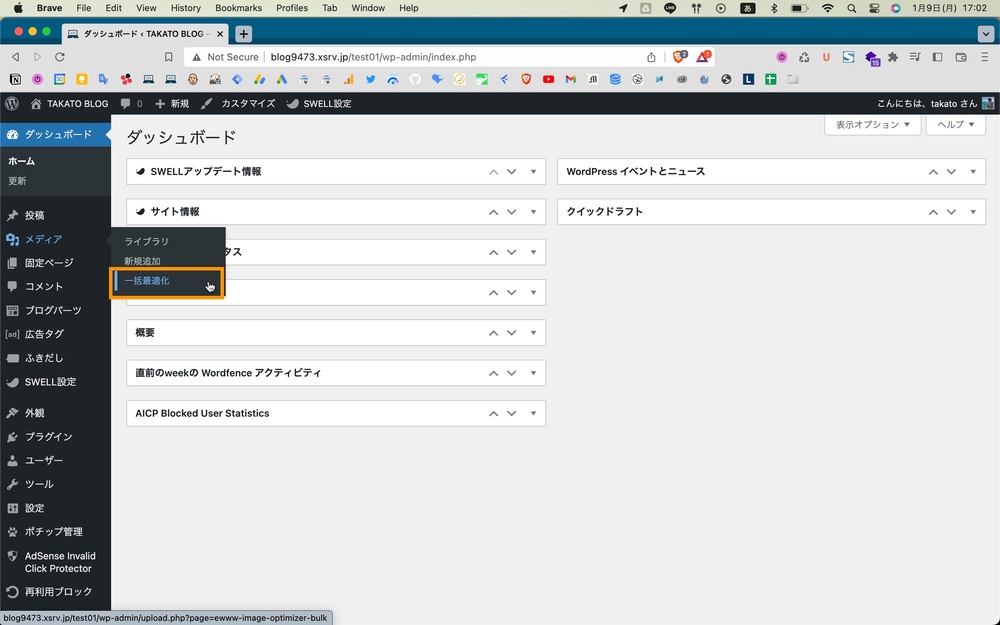
「メディア」→「一括最適化」を選択します。

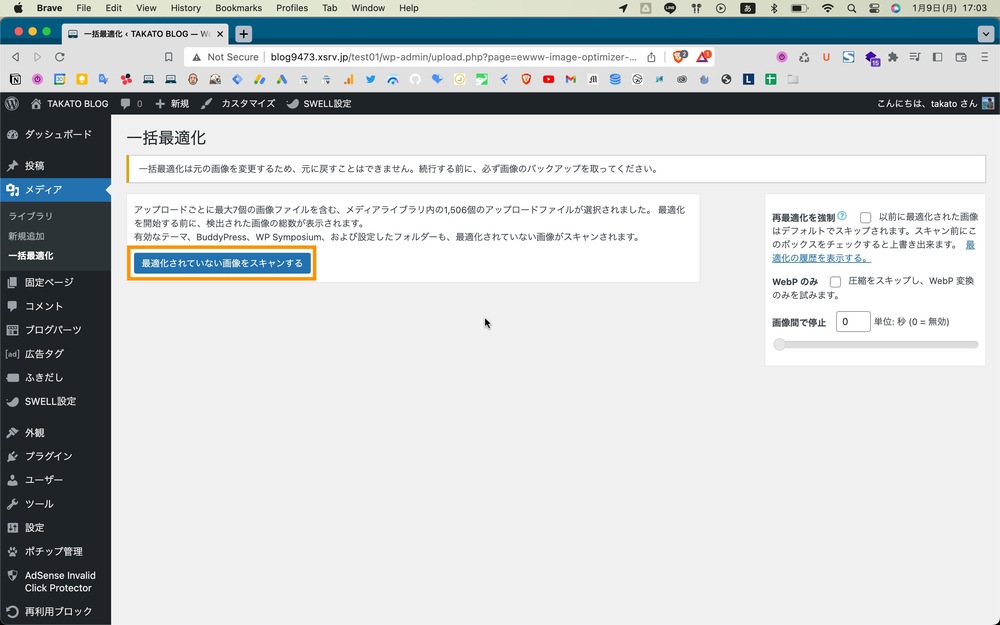
「最適化されていない画像をスキャンする」を選択します。

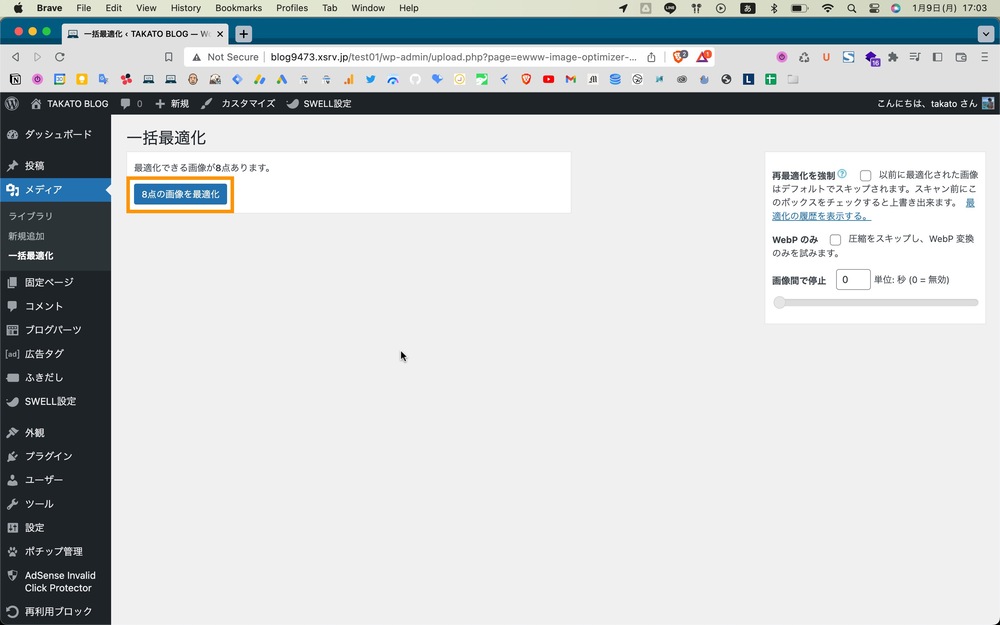
「〇〇点の画像を最適化」を選択します。

すると画像が圧縮されます。
既存の画像の圧縮はこれで完成です。
画像を圧縮した方が良い理由
webサイトを制作する際、基本的には画像を圧縮した方が良いです。
画像を圧縮した方が良い理由
- サイトの読み込み速度が向上する
画像の圧縮は読み込み速度向上に繋がる
サイトはコードや画像などの容量が多いと読み込み速度が低下します。
反対に容量が少ないと読み込み速度が向上します。
そのため画像の圧縮は読み込み速度向上に繋がるのです。
読み込み速度はSEOに直結する
webサイトの読み込み速度はSEOの評価に直結します。
読み込み速度が遅いと検索結果の上位に表示されにくくなります。
検索流入を意識しているサイトであれば読み込み速度に注意を払いましょう。
※ポートフォリオサイトなど高画質な画像を使いたい場合は圧縮する必要はありません。
WordPressで画像を圧縮するのは簡単!
最後にまとめです。
WordPressで画像を圧縮する方法
- プラグイン「EWWW Image Optimizer」を使う
「EWWW Image Optimizer」はWordPressでwebサイトを運営するなら必須のプラグインだと思います。
まだ導入していない方は是非インストールしてみてください。