WordPressでフォントを変更する方法を知りたい
この記事は上記の課題に向けて作成しています。
webデザインはフォントを変更すると与える印象が変わります。
WordPressは簡単にフォントを変更出来ます。
この記事ではWordPressでフォントを変更する方法を紹介します。
この記事を読むメリット
- WordPressでフォントを変更する方法がわかる
この記事を書いた人

この記事を書いた僕はこんな人です!
- 都内制作会社でwebデザイナー・webディレクターとして勤務
- webデザイナー3年、webディレクター1年目
- web制作現場で学んだことを発信している人
WordPressでフォントを変更する方法
早速WordPressでフォントを変更する方法を紹介します。
WordPressではフォントを変更する方法が2通りあります。
WordPressでフォントを変更する2通り
- cssを記述して変更する方法
- プラグインを導入して変更する方法
cssを記述して変更する方法
1つ目の方法はcssを記述して変更する方法です。
webサイトではフォント指定をcssというプログラミング言語で行います。
手順は下記の通りです。
- 「テーマファイルエディター」を開く
- 「スタイルシート」を選択
- フォントを指定する
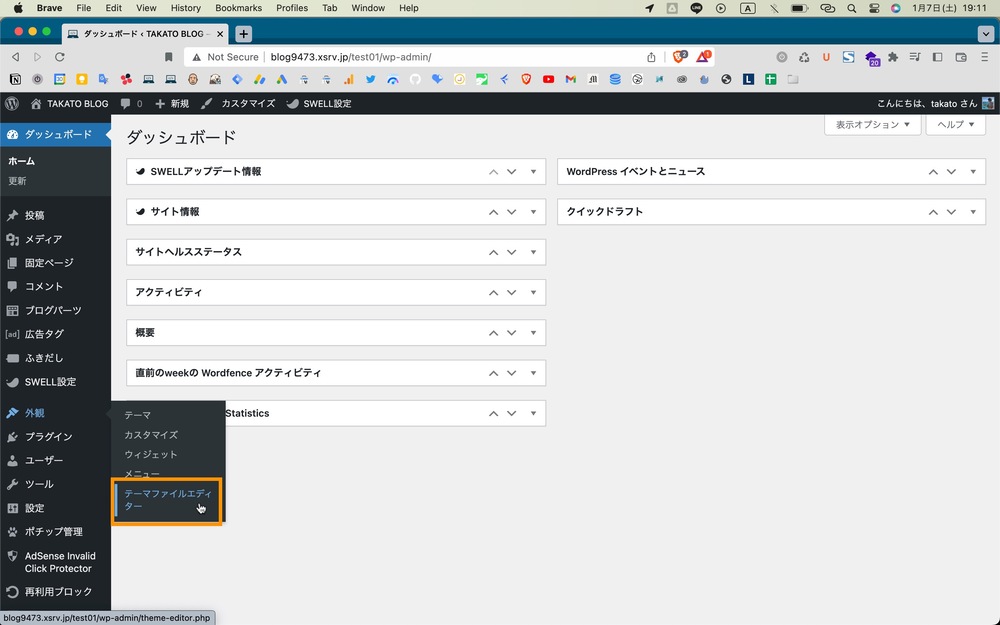
①「テーマファイルエディター」を開く
管理画面から「外観」→「テーマファイルエディター」を選択します。

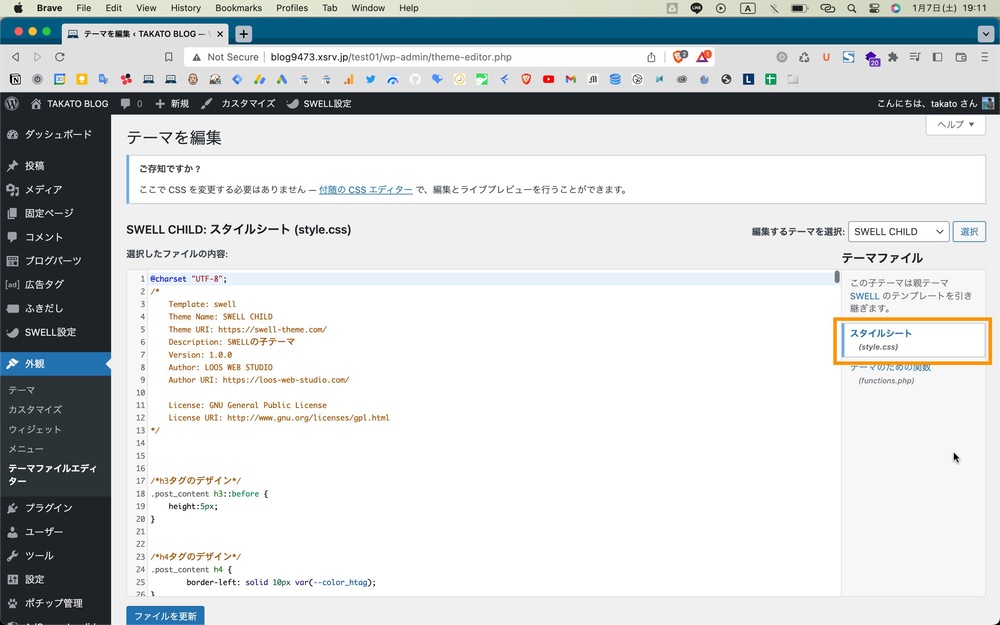
②「スタイルシート」を選択
テーマファイルから「スタイルシート」を選択します。

※親テーマではなく子テーマを選択してください。詳しい理由は後ほど説明します。
③フォントを指定する
最後にフォントを指定するcssコードを記入します。
今回はサイト全体を「游明朝体」に変更するコードを記入します。
body {
font-family: 'Yu Mincho','游明朝体', 'YuMincho', 'Hiragino Mincho ProN', 'Noto Serif JP', 'serif';
}上記コードを一番上に記入すれば大丈夫です。
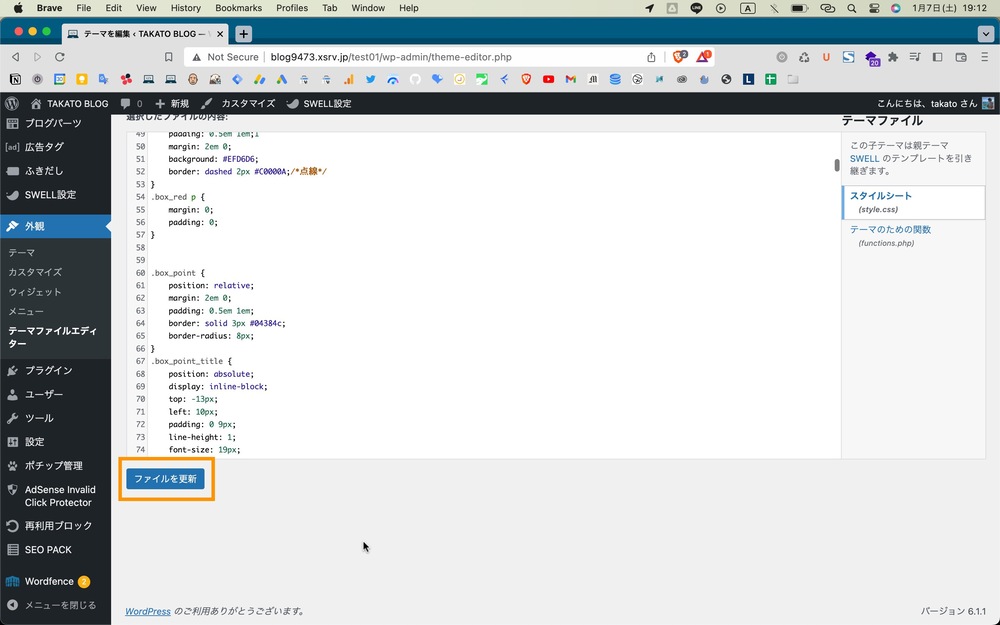
「ファイルを更新」を選択します。

するとサイト全体のフォントが游明朝体に変わります。
cssでフォントを変更する方法は以上です。
プラグインを導入して変更する方法
続いてプラグインを導入してフォントを変更する方法を紹介します。
使用するフォント
- 「Easy Google Fonts」
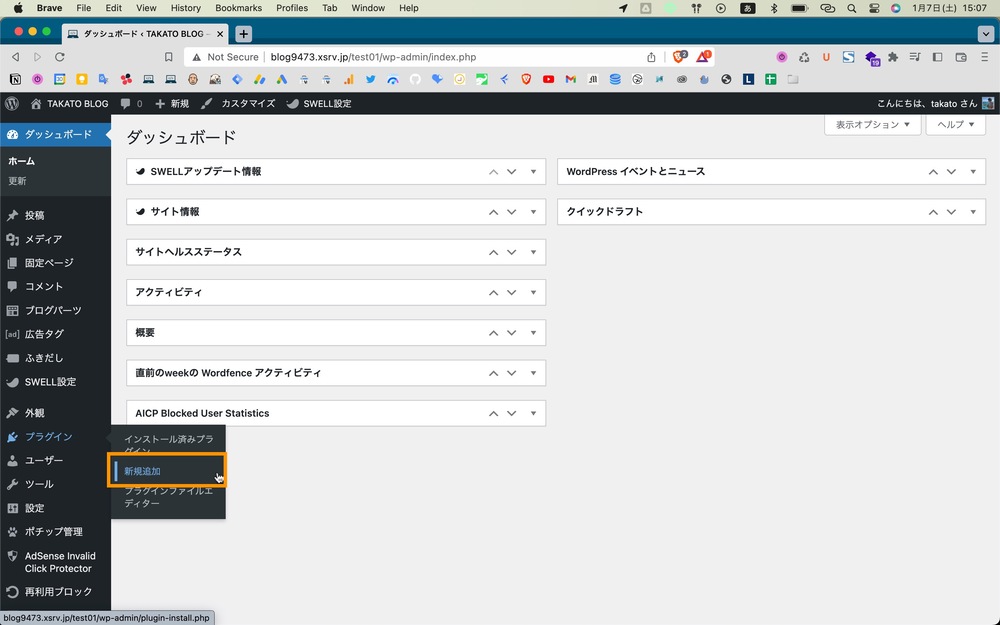
①「新規追加」を選択
まずはプラグインをインストールします。
WordPress管理画面の「プラグイン」→「新規追加」を選択します。

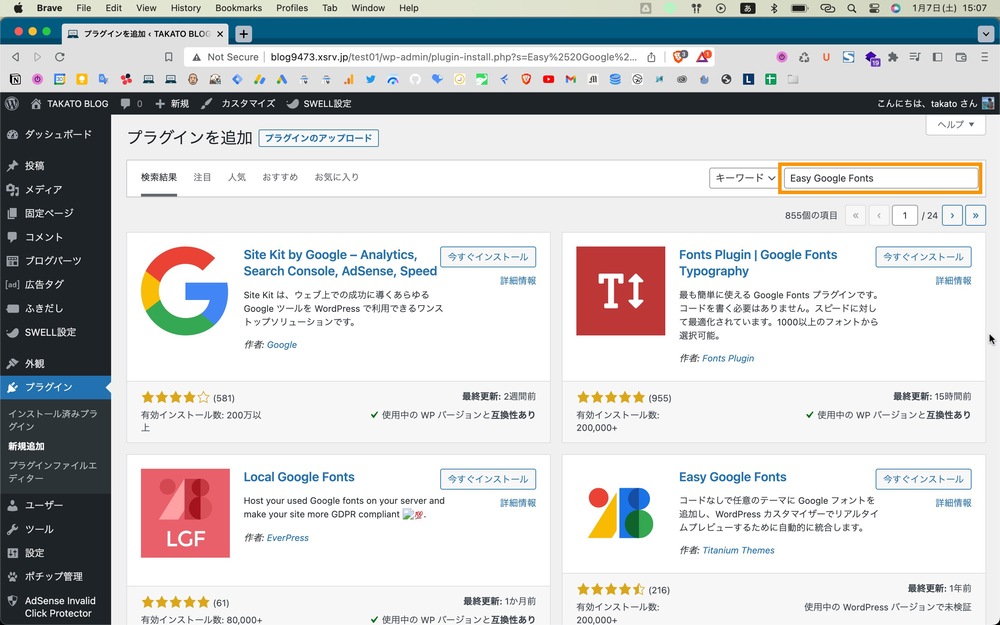
②「プラグイン」を検索
続いて画面右側からプラグインを検索します。

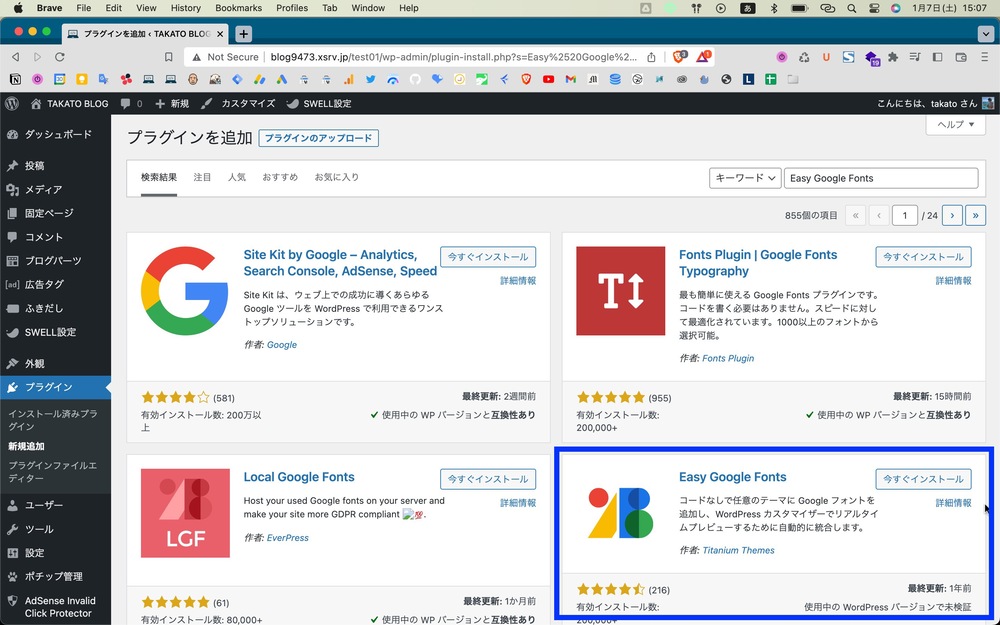
③「インストール」を選択
「Easy Google Fonts」をインストールします。

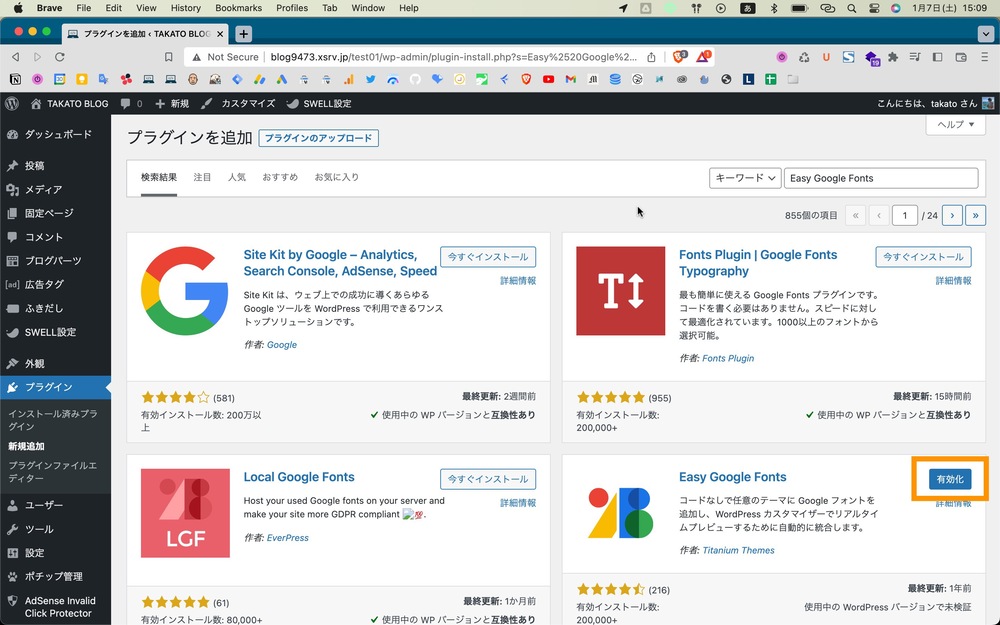
④「有効化」を選択
「Easy Google Fonts」を有効化します。

プラグインのインストールは完了です。
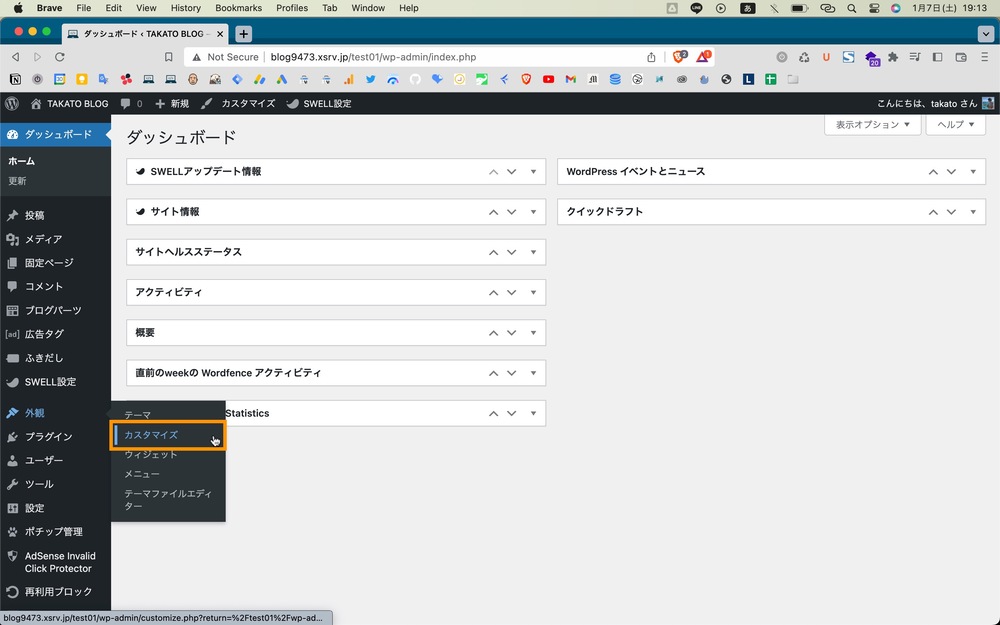
⑤「カスタマイズ」を選択
ここからはプラグインを使ってフォントを変更します。
WordPress管理画面から「外観」→「カスタマイズ」を選択します。

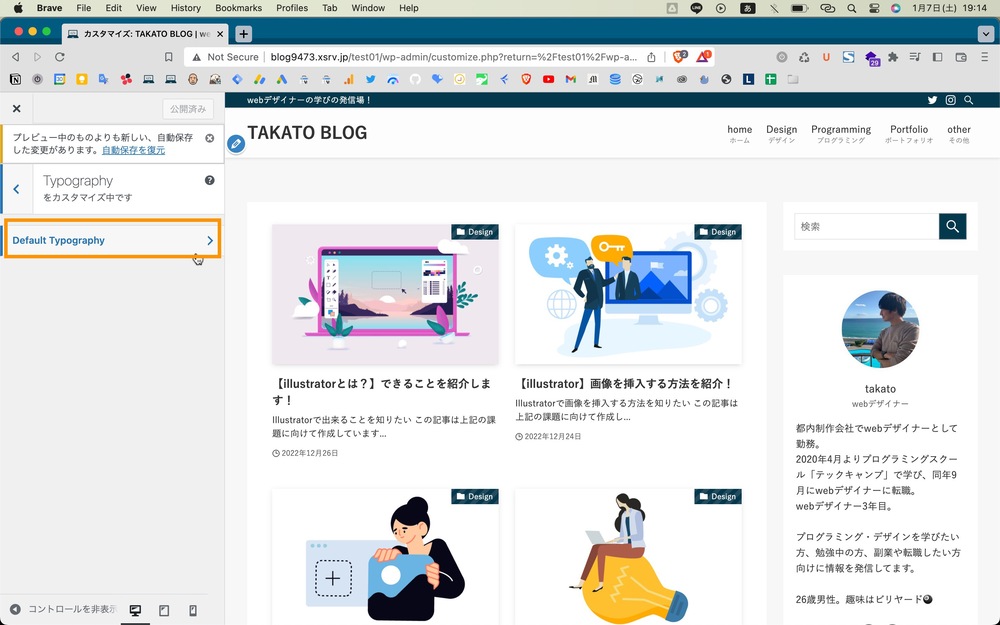
⑥「Default Typography」を選択
「Typography」→「Default Typography」を選択します。

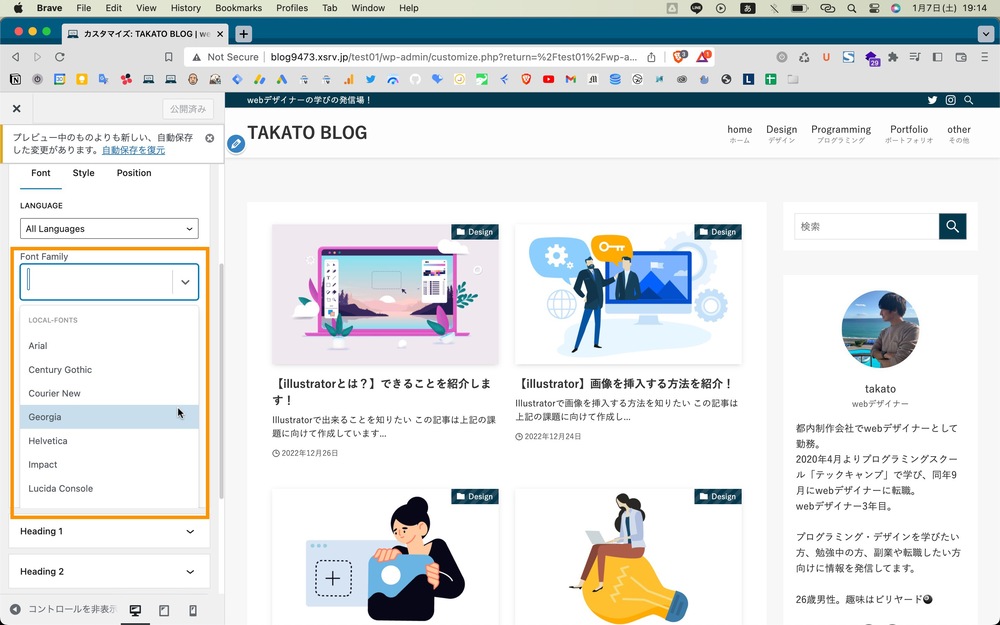
⑦フォントを変更
文章の箇所を指定してフォントを変更します。
ちなみに指定出来る文章の箇所は下記の通りです。
- Paragraphs(本文)
- Heading 1(見出し1)
- Heading 2(見出し2)
- Heading 3(見出し3)
- Heading 4(見出し4)
- Heading 5(見出し5)
- Heading 6(見出し6)
選択してプルダウンを表示させます。
「Font Family」から好きなフォントを選択します。

他にも装飾を選ぶことが出来ます。
- FONT WEIGHT/STYLE (文字の太さ)
- TEXT DECORATION (文字の装飾)
- TEXT TRANSFORM (大文字小文字の指定)
また、「Style」から色や背景色、文字の大きさなどが指定出来ます。
「公開」を選択したら反映されます。
WordPressにオススメなフォント2選
個人的にオススメなフォントを2つ紹介します。
僕がオススメするフォントは下記の2つです。
個人的にオススメするフォント2選
- 游明朝体
- Times New Roman
游明朝体
1つ目にオススメするフォントは「游明朝体」です。
游明朝体は美しい日本語を表現できるフォントです。
デザイナーの中でもかなり使用されています。
游明朝体
親譲りの無鉄砲で小供の時から損ばかりしている。小学校に居る時分学校の二階から飛び降りて一週間ほど腰を抜かした事がある。なぜそんな無闇をしたと聞く人があるかも知れぬ。別段深い理由でもない。新築の二階から首を出していたら、同級生の一人が冗談に、いくら威張っても、そこから飛び降りる事は出来まい。弱虫やーい。と囃したからである。小使に負ぶさって帰って来た時、おやじが大きな眼をして二階ぐらいから飛び降りて腰を抜かす奴があるかと云ったから、この次は抜かさずに飛んで見せますと答えた。(青空文庫より)
Times New Roman
2つ目にオススメするフォントは「Times New Roman」です。
Times New Romanは洗練された英文を表現出来るフォントです。
スタイリッシュでかっこいいフォントだと思います。
Times New Roman
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
フォントを変更するメリット
フォントを変更するメリットは下記の通りです。
フォントを変更するメリット
- 与える印象をより良く出来る
冒頭でも言いましたがフォントを変えると与える印象も変わります。
デザイナーはその内容に適したフォントを選びます。
そのため適したフォントを選択するとより良い印象を与えることが出来ます。
WordPressでフォントを変更する際の注意点
WordPressでフォントを変更する際、注意点が2つあります。
WordPressでフォントを変更する際の2つの注意点
- コードを記述する際は子テーマにする
- バックアップを取る
コードを記述する際は子テーマにする
1つ目の注意点は「子テーマに記述すること」です。
cssを記述してフォントを変更する際、記述先は子テーマにしてください。
※親テーマは定期的に更新を行います。親テーマに記述したコードは更新時に上書きされてしまいます。子テーマに記述しておくことでテーマが更新されても上書きされることは無くなります。
コードを記述する際は子テーマに追加するようにしてください。
バックアップを取る
2つ目の注意点は「バックアップを取ること」です。
テーマエディターは記述箇所を間違えるとサイトが崩れてしまいます。
万が一崩れてしまってもバックアップがあればすぐに戻すことが出来ます。
サイトを編集する際はバックアップを取ってから行うようにしてください。
WordPressは簡単にフォントを変更出来る
最後にまとめです。
WordPressでフォントを変更する方法
- cssを記述して変更する
- プラグインを導入して変更する
上記2つの方法でフォントを変更出来ます。
フォントを変更したい方は是非やってみてください。
WordPressを始めるならエックスサーバーがオススメです。
エックスサーバーの公式サイトは下記のボタンからいけます。