swellでアドセンス広告を表示させる方法を知りたい
この記事では上記の課題を解決します。
Googleアドセンスの審査に通過したら広告を設置しますよね。しかしテーマをswellに変更したばかりだと、どのように設定すれば良いかわからないという方がいると思います。
そんな方向けに、swellでアドセンス広告を表示させる方法を紹介します。
swellのテーマを使用していて、Googleアドセンスの審査に通過した方が対象となります。
この記事でわかること
- swellでアドセンス広告を表示させる方法
この記事を書いた人

この記事を書いた僕はこんな人です!
- 都内制作会社でwebデザイナー・webディレクターとして勤務
- webデザイナー3年、webディレクター1年目
- web制作現場で学んだことを発信している人
swellに関する他の記事はこちら

swellでアドセンス広告を表示させる方法
swellでアドセンス広告を設置出来る箇所は4つあります。
アドセンス広告の設置場所
- 記事の中
- 記事の下
- 目次の前
- サイドバー
それぞれ説明していきます。
記事中広告の表示方法
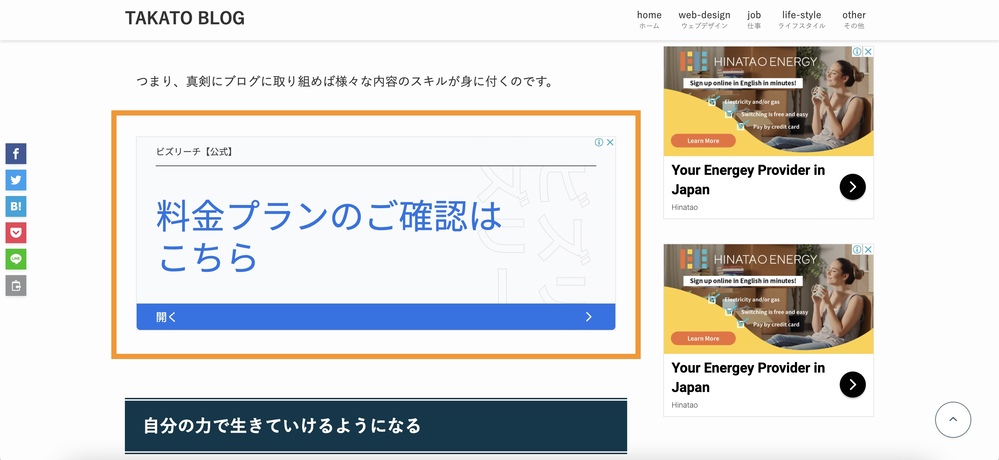
記事の中に広告を設置することが出来ます。広告は下記のように表示されます。

設置方法
記事の中に広告を設置する手順は下記の通りです。
- 広告コードの取得
- 広告コードの貼り付け
- 記事内にショートコードを入力
広告コードの取得
広告コードはアドセンスの管理画面から取得できます。
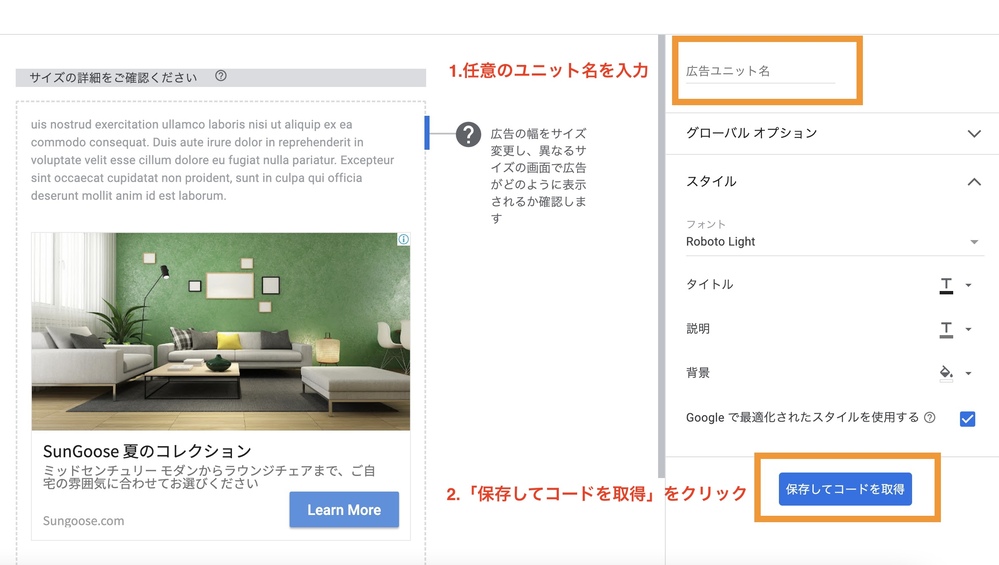
アドセンスの管理画面から「記事内広告」を選択してください。

次に任意のユニット名を入力し、「保存してコードを取得」をクリックしてください。

最後に「コードをコピー」をクリックして取得してください。

広告コードの貼り付け
続いて取得したコードを貼り付けます。
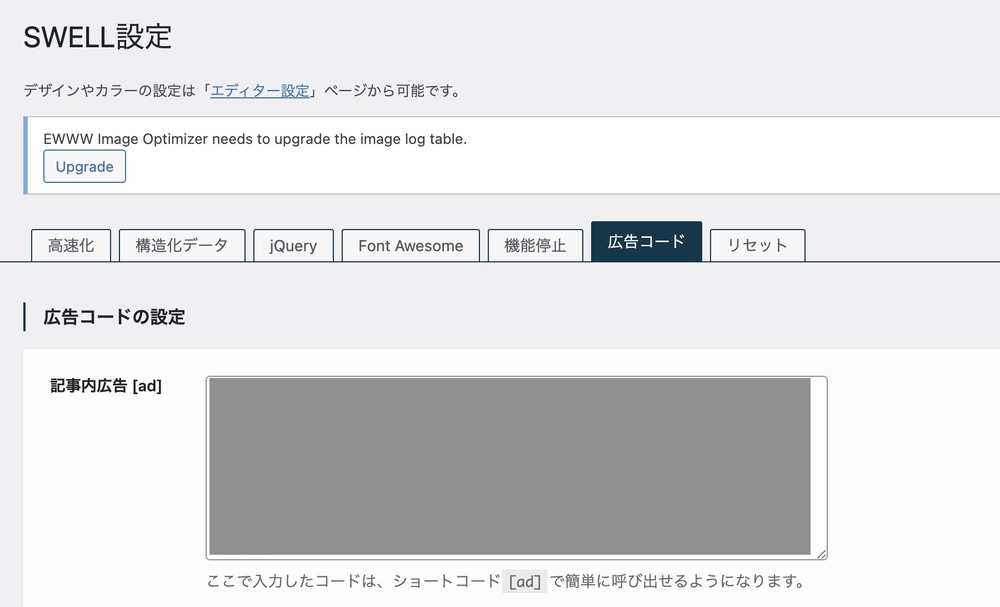
WordPress管理画面の「SWELL設定」→「SWELL設定」→「広告コード」→「記事内広告[ad]」にコードを貼り付けてください。

これで準備完了です。
記事内にショートコードを入力
swellはショートコードで記事内にアドセンス広告を設置することが出来ます。ショートコードはadを[]で囲ったものになります。
やり方は非常に簡単で、記事の好きな箇所にショートコードを入力します。コードを設置した場所にアドセンス広告が表示されるようになります。
記事下部広告の表示方法
記事の下にも広告を表示することが出来ます。
設置方法
- ウィジェットで設定する
ウィジェットで設定する
WordPress管理画面の「外観」→「ウィジェット」でウィジェットの編集画面を開きます。
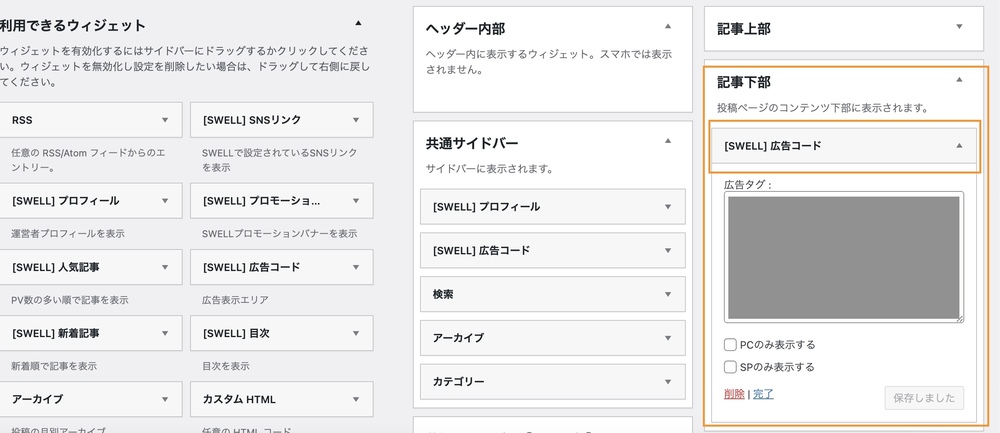
「[swell]広告コード」を選択し、「記事下部」を選択します。
![[swell]広告コード](https://takatoblog.org/wp-content/uploads/2022/04/swell-ad-1.jpg)
次に右上の「記事下部」を選択し、「[swell]広告コード」の中に先ほどの広告コードを貼り付けると、記事下部に広告を表示出来るようになります。

目次前広告の表示方法
目次の前に広告を設置することが出来ます。
設定方法
- 目次広告にコードを貼る
- 目次設定から「目次の前に設置する」を選択する
目次広告にコードを貼る
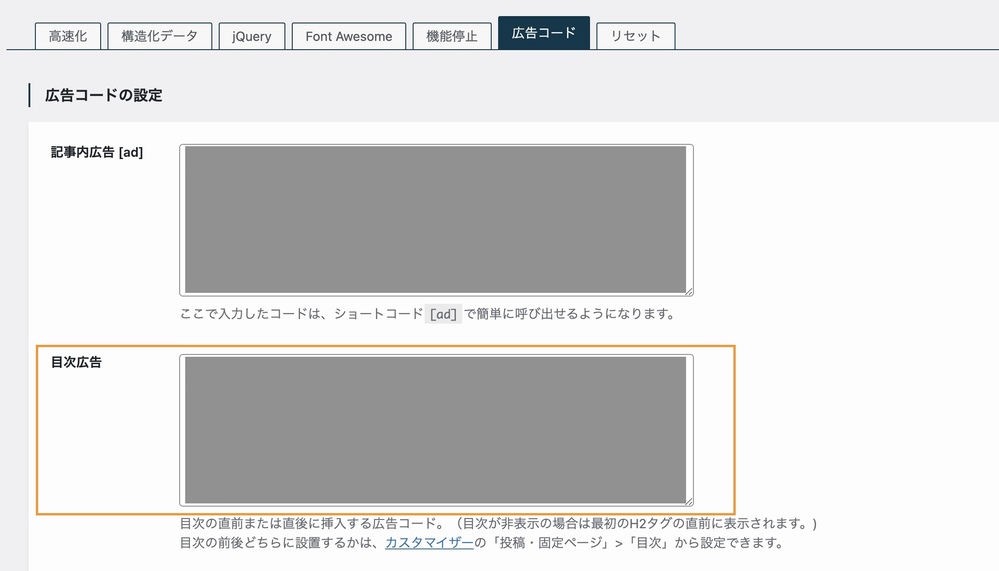
先ほどの記事内広告の下に目次広告のコードを貼る場所があります。
WordPress管理画面の「SWELL設定」→「SWELL設定」→「広告コード」→「目次広告」に広告コードを貼り付けてください。

広告コードは記事内広告と同じもので構いません。
目次設定から「目次の前に設置する」を選択する
続いて「目次設定」から設定を行います。
「カスタマイズ」→「投稿・固定ページ」→「目次」→「目次広告の位置」から設定出来ます。
広告の表示場所を目次の前と後ろ好きな方を選択することが出来ます。
サイドバー広告の表示方法
サイドバーにも広告を載せることが出来ます。
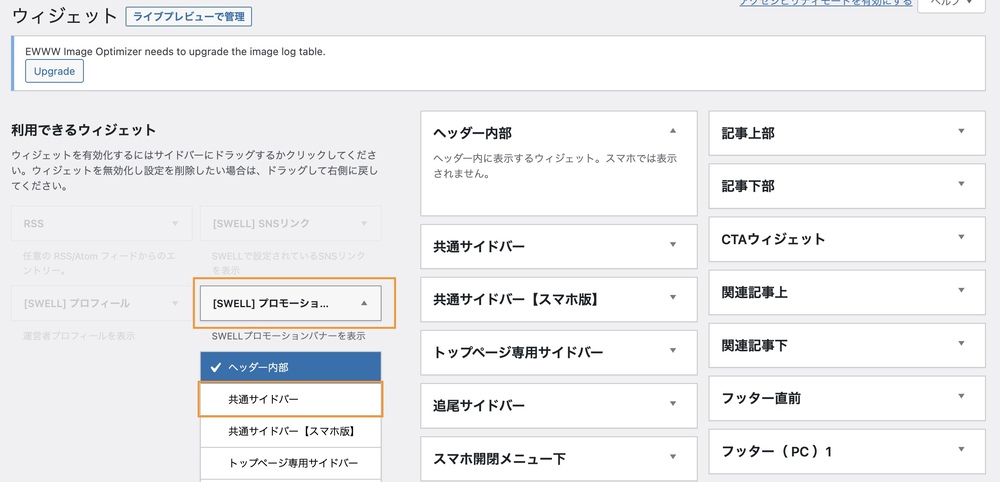
「外観」→「ウィジェット」を開き、「[swell]広告コード」を選択し、「共通サイドバー」を選択します。

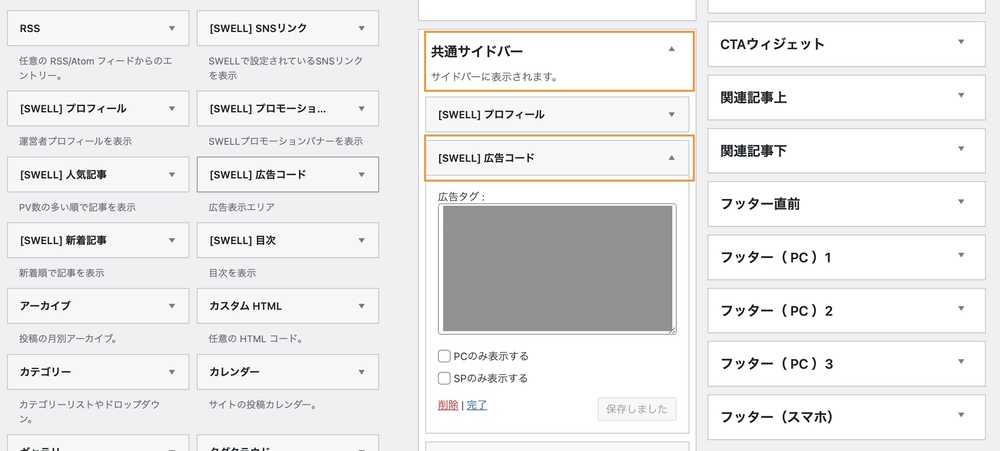
次に「共通サイドバー」を開き、「[swell]広告コード」の中にアドセンスコードを貼り付けたら完成です。

サイドバーに広告を表示出来るようになります。
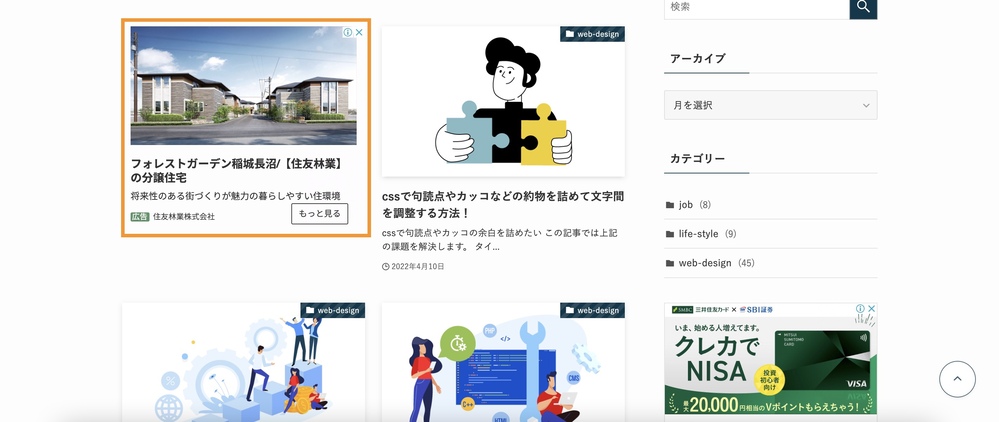
swellでインフィード広告を表示させる方法
インフィード広告とは、トップページの一覧記事の中に広告を表示させるものになります。先ほどの4つとは異なる広告になります。

swellでもインフィード広告を簡単に設定することが出来ます。
詳しくは「【2022年版】swellでインフィード広告を表示させる方法を紹介!」を読んでください。

最後に | 広告は適度な量が大切
この記事ではswellでアドセンス広告を表示させる方法を紹介しました。
swellは簡単に広告を表示させることが出来ます。まだ設定していない方は、是非行ってみてください。
また、広告を表示させる際は読者が不快に思わないように適度な量を心がけましょう。






