
swellでサイトマップを作成する方法を知りたい
この記事では上記の課題を解決します。
ブログを運営する上でサイトマップは必須です。
この記事ではswellでサイトマップを作成する方法を説明していきます。
この記事を読むメリット
- swellでサイトマップを作成する方法がわかる
〜オススメテーマ「SWELL」〜
オシャレなデザインでSEOにも強い!
WordPressにオススメなテーマです。
「SWELL」公式サイトはこちら→ https://swell-theme.com/
SWELLで作成する2つのサイトマップ

swellに限らずブログでは2つのサイトマップを作成します。
作成する2つのサイトマップ
- HTMLサイトマップ
- XMLサイトマップ
HTMLサイトマップ
HTMLサイトマップは読者向けのものになります。
※HTMLサイトマップのページを作成することで、読者はサイト全体を把握することが出来ます。
HTMLサイトマップの作成は必須になります。
XMLサイトマップ
XMLサイトマップはクローラー向けのサイトマップになります。
※XMLサイトマップを作成することでクローラーがサイトを巡回しやすくなります。サイトを巡回しやすくすることで記事がインデックスされやすくなります。
XMLサイトマップの作成も必須になります。
SWELLでHTMLサイトマップを作成する方法
swellでHTMLサイトマップを作成する方法を説明します。
HTMLサイトマップを作成する手順は下記の通りです。
HTMLサイトマップを作成する手順
- プラグインをインストールする
- サイトマップのページを作成する
- 記事IDを取得する
- 記事IDを貼り付ける
- サイトマップのコードをページに貼り付ける
プラグインをインストールする
始めにプラグインをインストールします。
インストールするプラグイン
- 「PS Auto Sitemap」
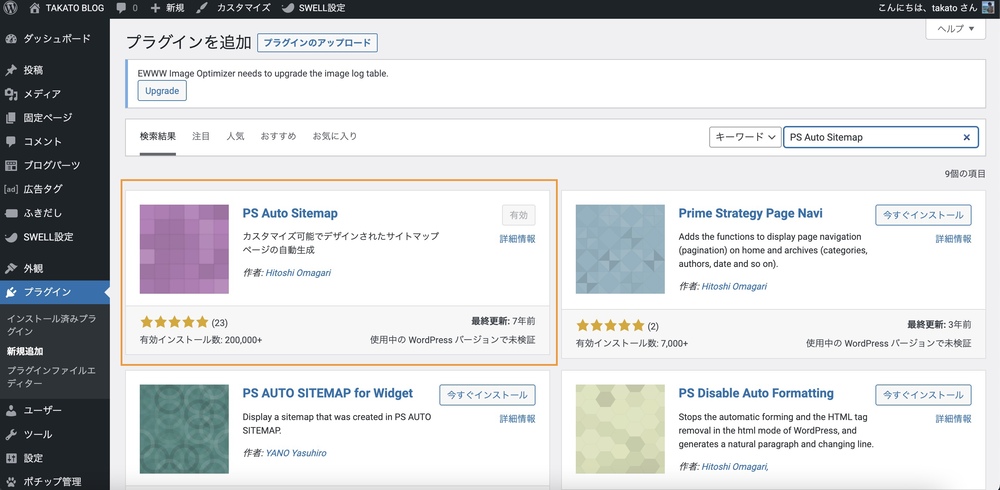
WordPress管理画面の「プラグイン」→「新規追加」から導入します。

「今すぐインストール」→「有効化」をクリックしてください。
※僕は既にインストールしていますので「今すぐインストール」が表示されていません。
サイトマップのページを作成する
続いてサイトマップのページを作成します。
サイトマップのページは固定ページから作成出来ます。
※WordPress管理画面の「固定ページ」→「新規追加」で新たに固定ページを作成することが出来ます。
ページのタイトルは「サイトマップ」などにして保存してください。
記事IDを取得する
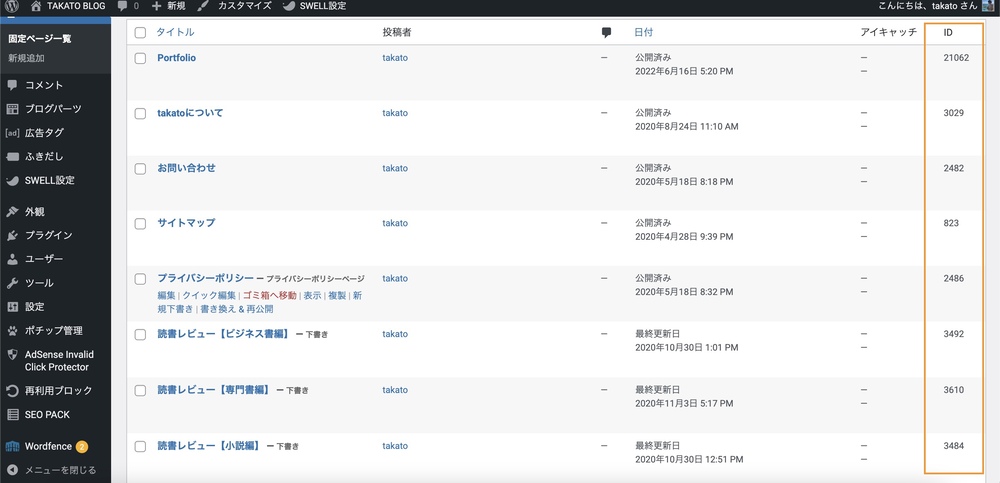
先ほど作成したサイトマップページの記事IDを取得します。
記事IDは記事一覧から確認することが出来ます。

※記事IDが表示されていない場合は、固定ページ一覧上部にある「表示オプション」を開いて「ID」にチェックを入れてください。詳しくは下記の動画を見てください。
記事IDを貼り付ける
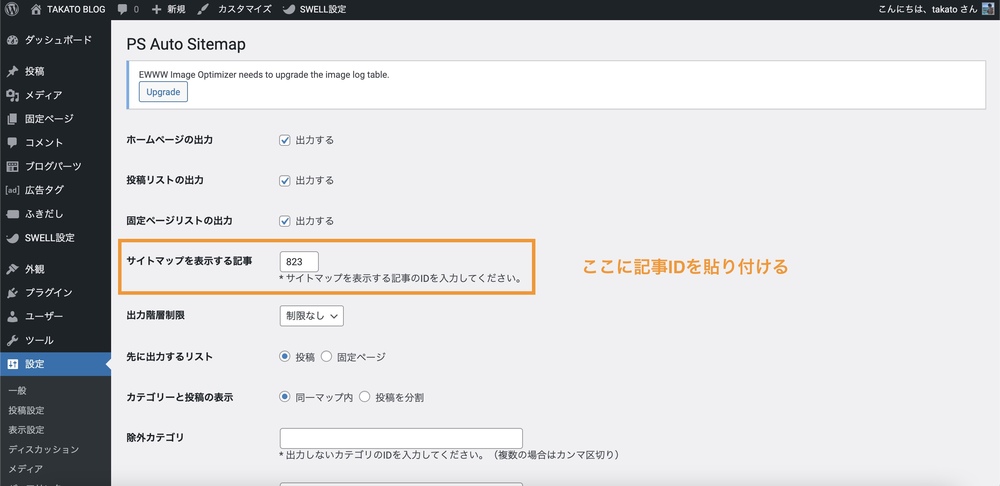
取得した記事IDを貼り付けます。
貼り付ける場所
- 「サイトマップを表示する記事」という場所に記事IDを貼り付ける
WordPress管理画面の「設定」→「PS Auto Sitemap」から表示出来ます。

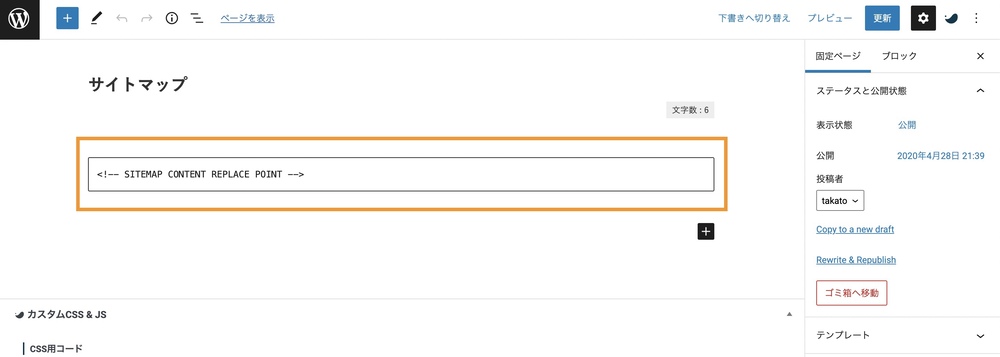
サイトマップのコードをページに貼り付ける
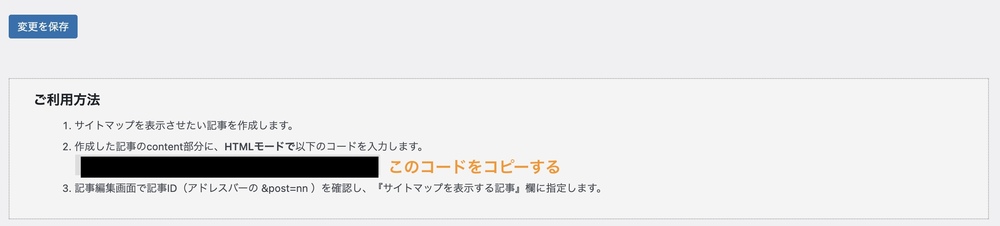
記事IDの貼り付けが終わったら、下にスクロールしてコードをコピーします。

コピーしたコードはサイトマップページに貼り付けます。
※カスタムHTMLモードにしてからコードを貼り付けてください。

サイトマップが表示されていたら完成です。
HTMLサイトマップの作成方法は以上です。
SWELLでXMLサイトマップを作成する方法
続いてXMLサイトマップを作成する方法を説明します。
XMLサイトマップを作成する手順は下記の通りです。
XMLサイトマップを作成する手順
- プラグインをインストールする
- URLを取得する
- サーチコンソールに送信する
プラグインをインストールする
XMLサイトマップはプラグインで作成することが出来ます。
インストールするプラグイン
- 「Google XML Sitemaps」
インストールしたら有効化してください。
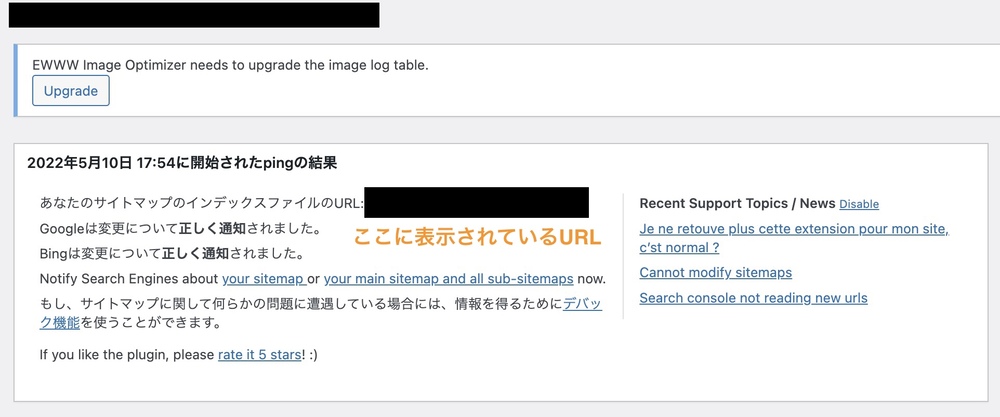
URLを取得する
続いてサイトマップのURLを取得します。
WordPress管理画面から「設定」→「XML Sitemap」を開きます。
「あなたのサイトマップの…のURL:〇〇〇〇」をコピーします。

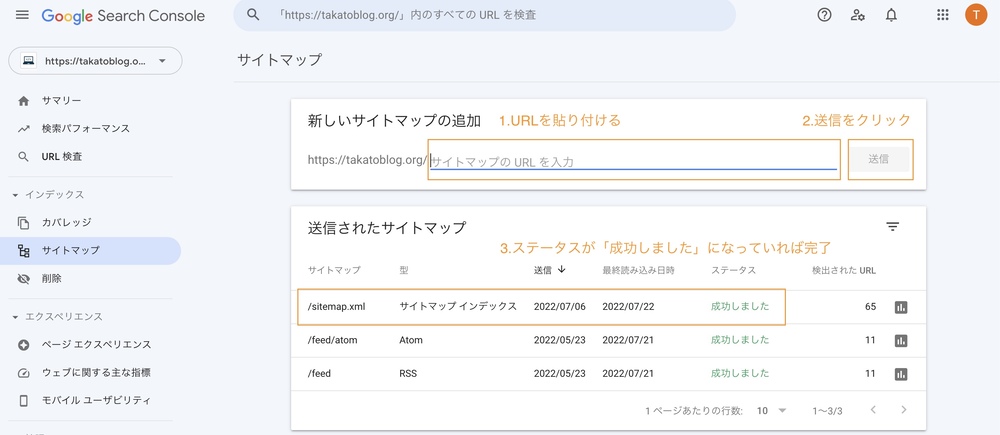
サーチコンソールに送信する
最後にサーチコンソールに送信します。
サーチコンソールの「サイトマップ」→「新しいサイトマップの追加」にURLを貼ります。
「送信」を押して「送信されたサイトマップ」のステータスに「成功しました」と書かれたら完了です。

XMLサイトマップの作成方法は以上です。
サーチコンソールの設定がまだの方は先に設定してください。

SWELLのサイトマップはプラグインで設定しよう

最後にまとめです。
- HTMLサイトマップは「PS Auto Sitemap」で実装出来る
- XMLサイトマップは「Google XML Sitemaps」で実装出来る
プラグインの導入で2つのサイトマップが作成出来ます。
まだ設定していない方は行なってください。
〜オススメテーマ「SWELL」〜
オシャレなデザインでSEOにも強い!
WordPressにオススメなテーマです。
「SWELL」公式サイトはこちら→ https://swell-theme.com/