
XDで波線を作る方法を知りたい
この記事は上記の課題に向けて作成しています。
web制作をしていると波線を作ることがたまにあります。
僕も最近波線を作成しました。
そこで今回はXDで波線を作成する方法について説明していきます。
この記事を読むメリット
- XDで波線を作る方法がわかる
この記事を書いた人

この記事を書いた僕はこんな人です!
- 都内制作会社でwebデザイナー・webディレクターとして勤務
- webデザイナー3年、webディレクター1年目
- web制作現場で学んだことを発信している人
Figmaで波線を作る方法についてはこちら

XDで波線を作る方法
早速XDで波線を作る方法を説明していきます。
今回は下記のような波線を作成していきます。

波線を作る手順は下記の通りです。少し大変ですがついて来てください。
XDで波線を作る手順
- 菱形の図形を作成する
- 作成した菱形を増やす
- 菱形の間隔を調節する
- 菱形を合体させる
- パスに変換させる
- パスをオープンパスに変更する
- 菱形の下辺を削除する
- 滑らかなカーブに変形する
- 両端の辺を削除する
- 色を変更する
菱形の図形を作成する
菱形の図形を作成します。手順は下記の通りです。
- 多角形ツールで三角形を作成
- コーナーカウントを「4」に変更
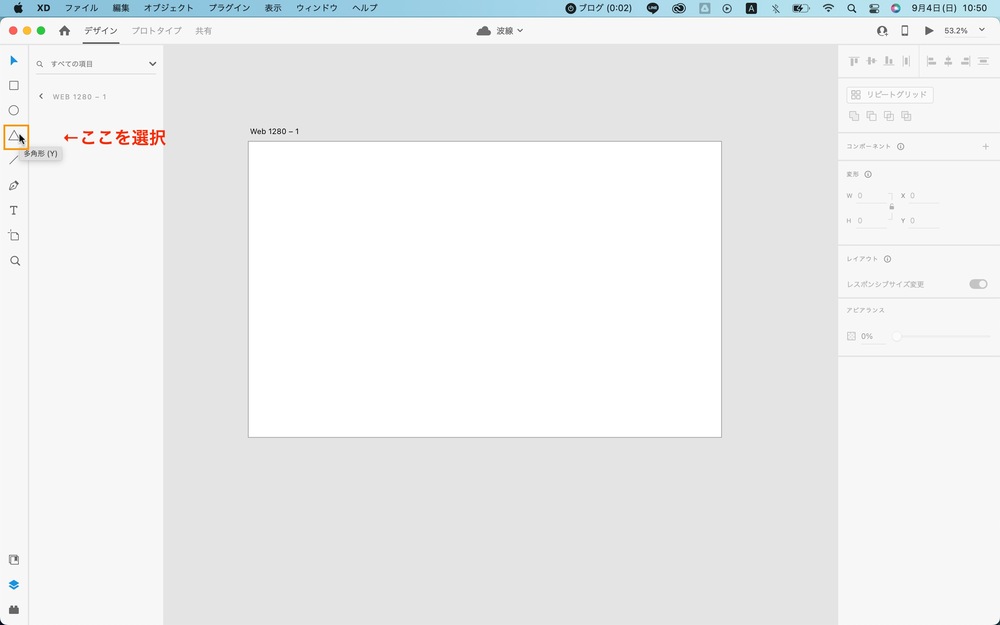
①多角形ツールで三角形を作成
XDの左側にあるメニューから「多角形ツール」を選択します。

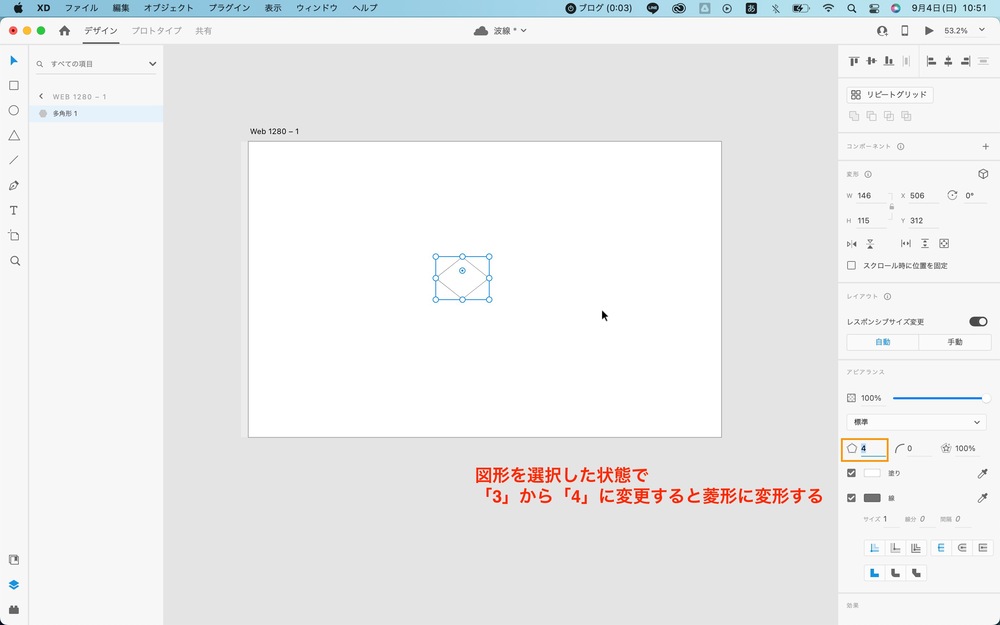
②コーナーカウントを「4」に変更
図形を選択した状態で右側にある「コーナーカウント」を4に変更します。
すると三角形の図形が菱形に変わります。

作成した菱形を増やす
作成した菱形を増やします。
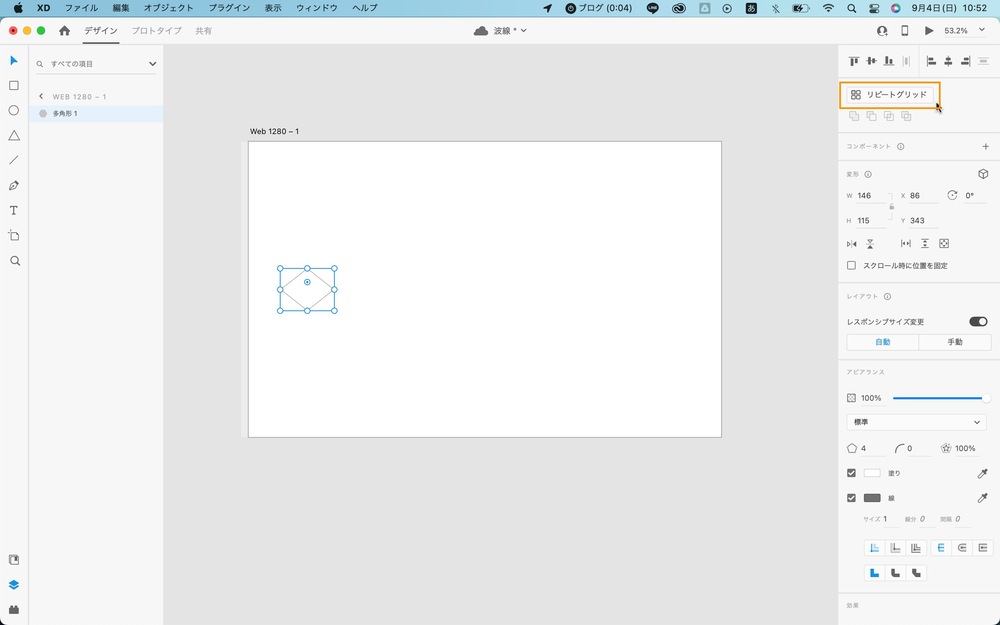
「リピートグリッド」を使って菱形を増やします。
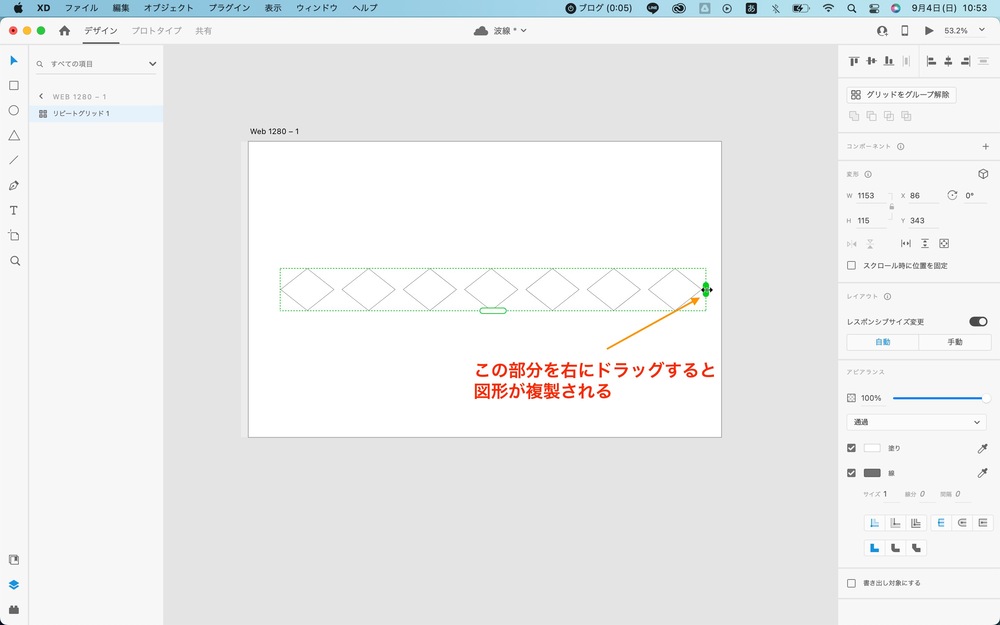
図形を選択した状態で「リピートグリッド」をクリックします。

緑色の枠を横に引っ張ると菱形が複製されます。

リピートグリッドは解除せずにこのままでいてください。
菱形の間隔を調節する
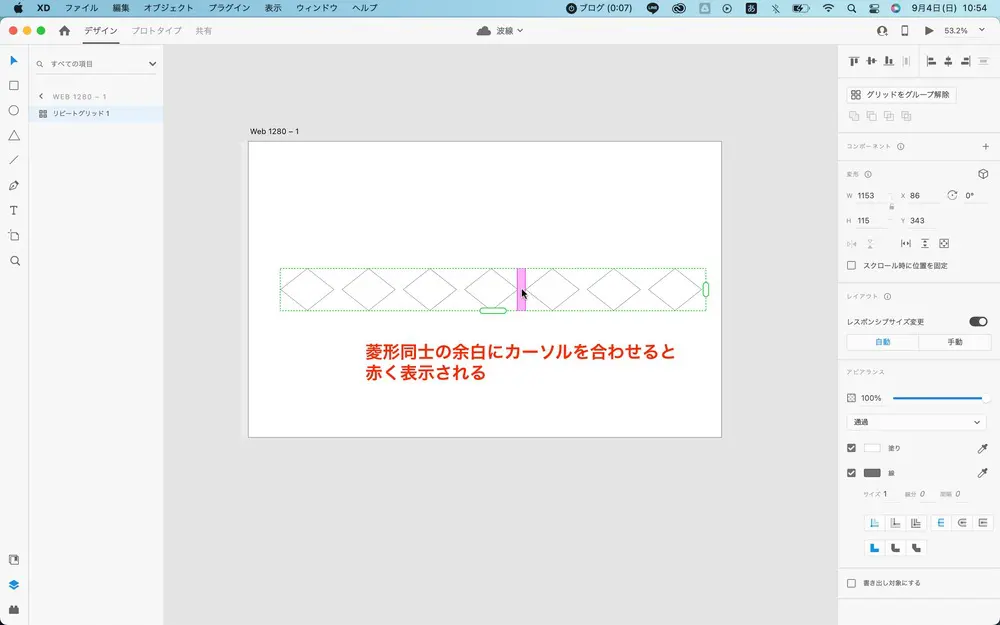
菱形が複製されたら間隔を調節します。
菱形と菱形の間にカーソルを合わせると余白が赤く表示されます。

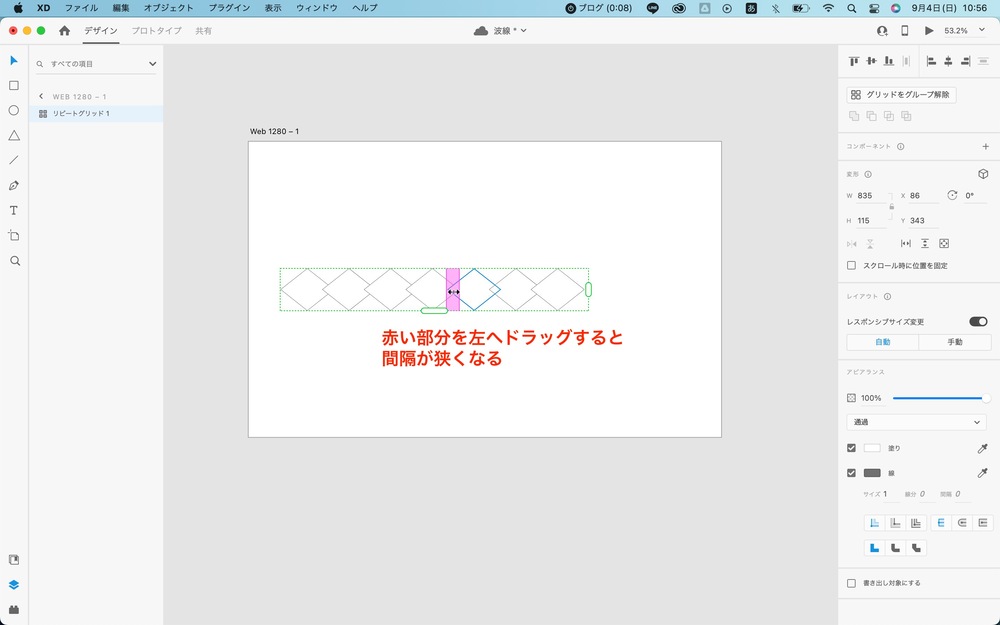
この状態で菱形同士が重なる程度に間隔を狭めてください。

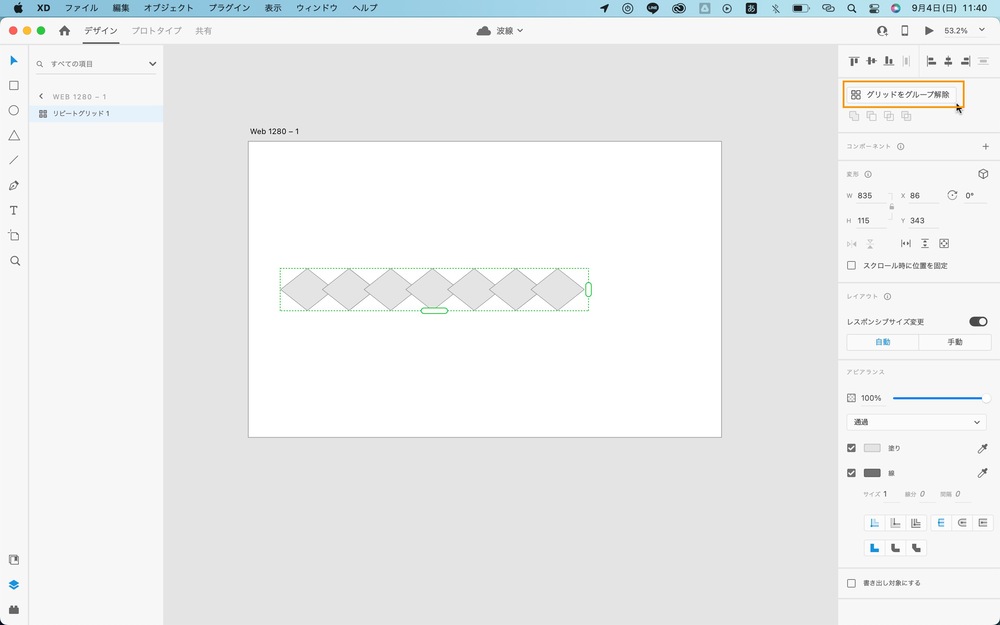
菱形同士が重なるくらいの間隔に調節出来たらリピートグリッドを解除してください。

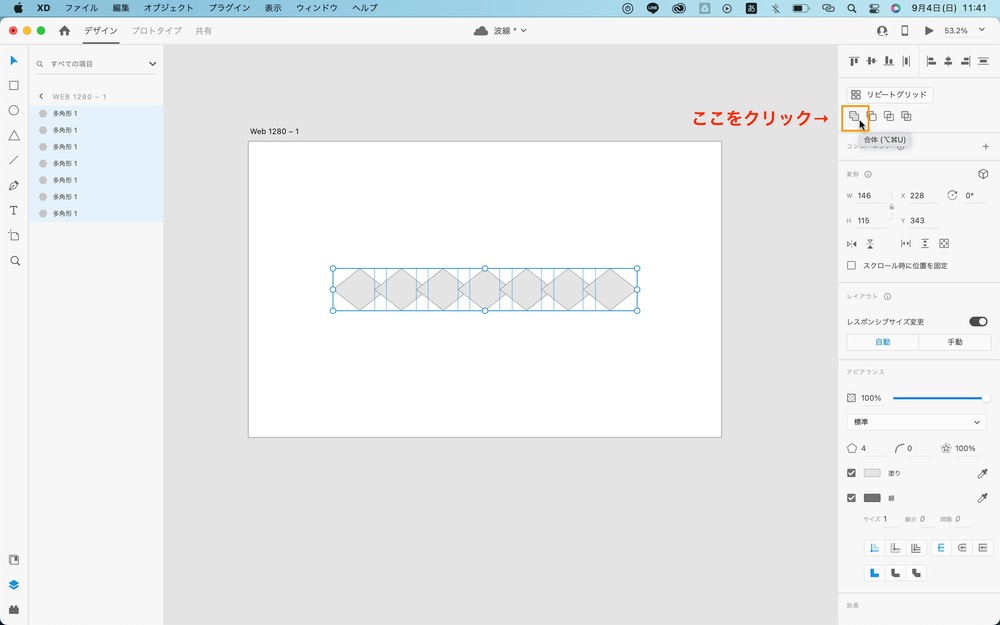
菱形を合体させる
作成した複数の菱形を合体させます。
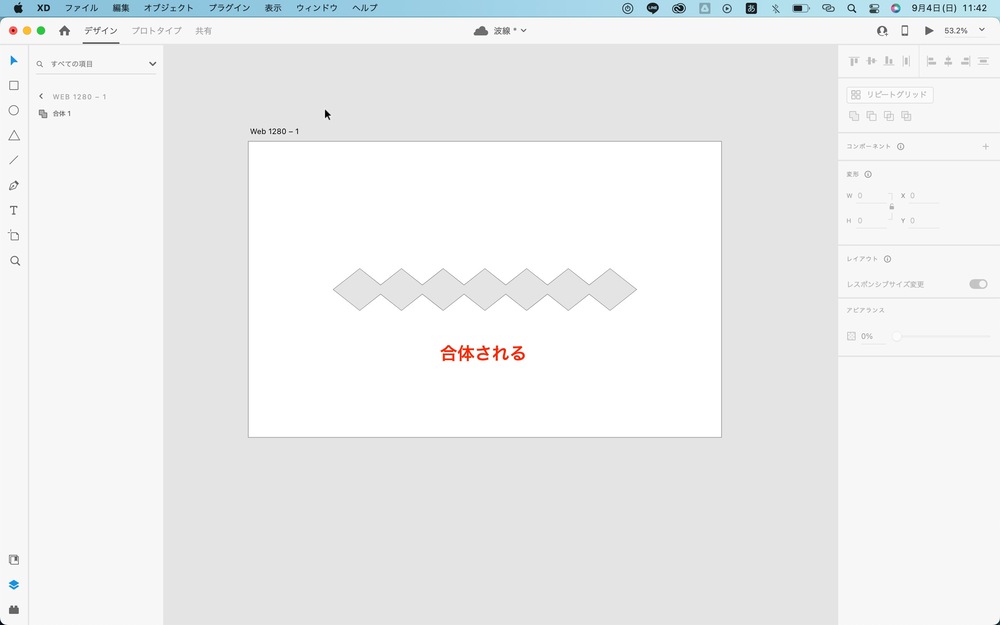
全ての菱形を選択した状態で右側メニューの「合体」をクリックします。

すると菱形同士が重なり合っている部分が合体します。

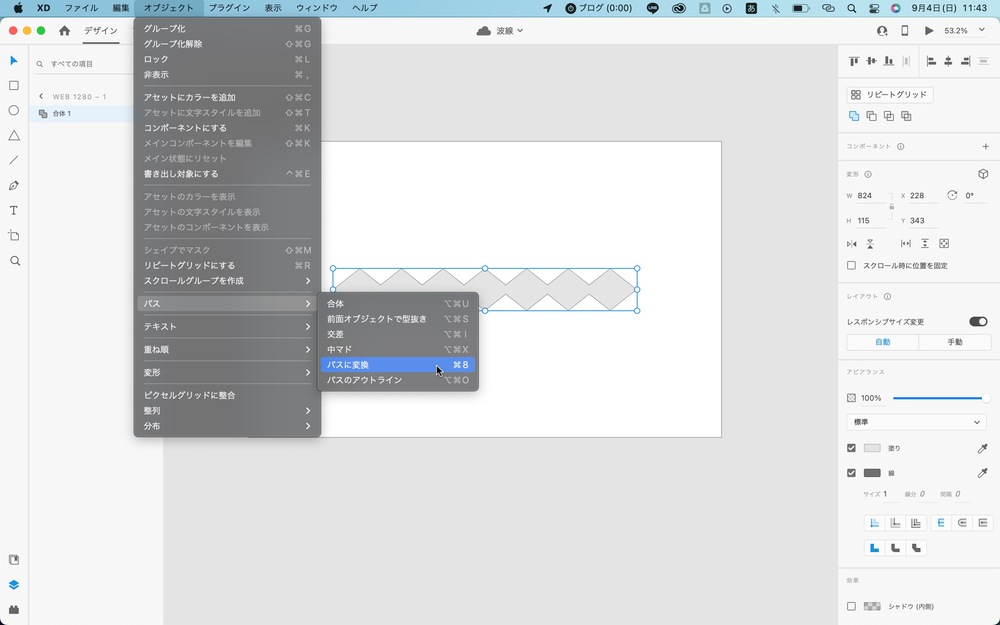
パスに変換させる
続いて図形をパスに変更させます。
図形を選択した状態で「オブジェクト」→「パス」→「パスに変換」をクリックします。

すると図形がパスに変換されました。
図形をダブルクリックするとパスに変換されていることがわかります。
ちなみにMacユーザーは「コマンド」+「8」のショートカットでパスに変換することが出来ます。
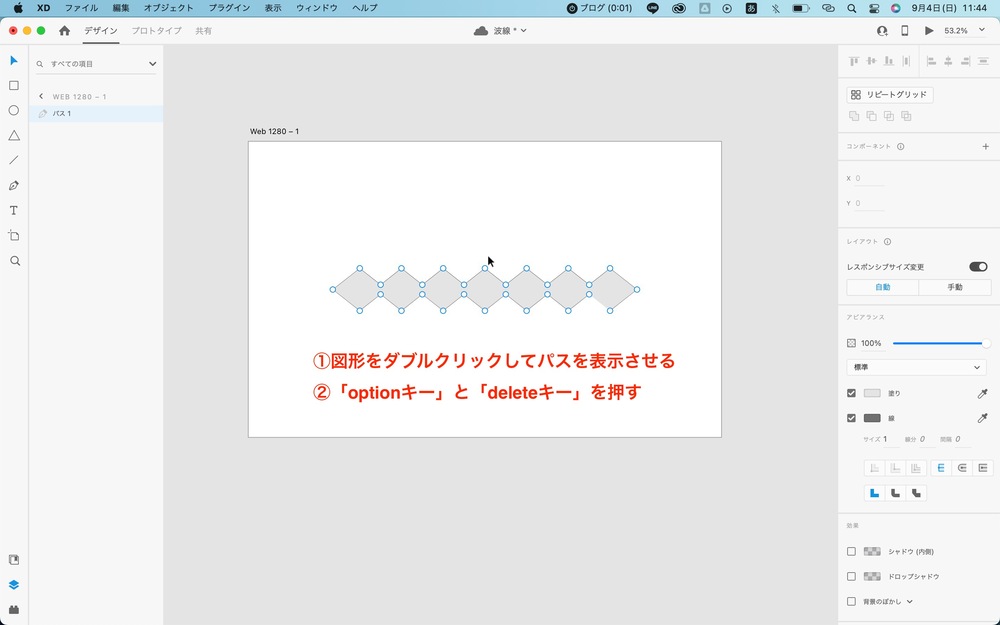
パスをオープンパスに変更する
パスに変換された図形をオープンパスに変更します。
現在パスの始点から終点まで結ばれています。どこか一部分を消すことで始点から終点まで結ばれていないオープンパスにすることが出来ます。
図形をダブルクリックした状態で「optionキー」+「deleteキー」をクリックします。
パスの一部が削除されオープンパスに変更されました。

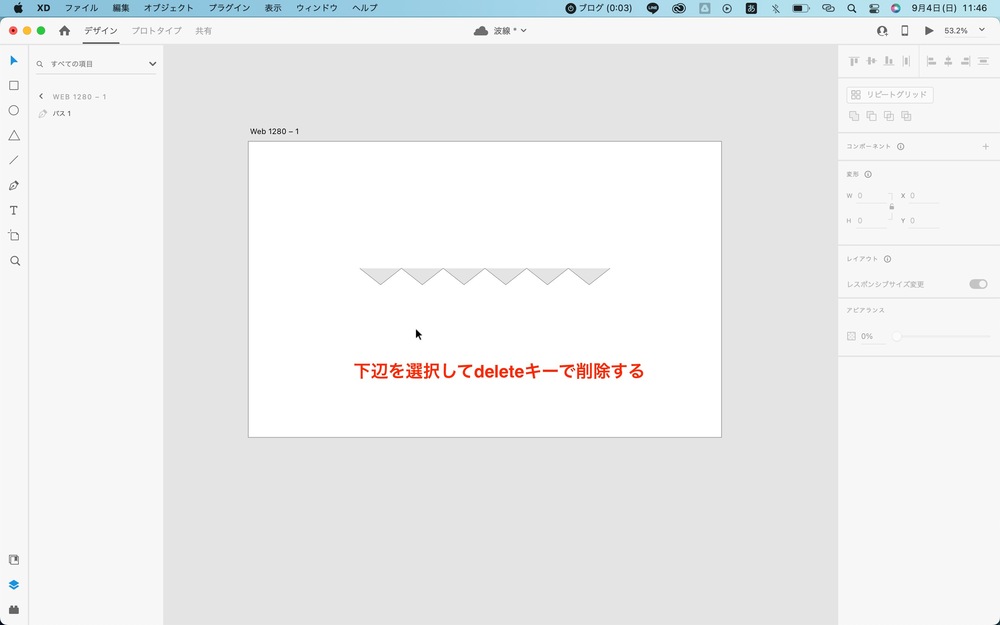
菱形の下辺を削除する
オープンパスになった状態で菱形の下辺を削除します。
するとジグザグな線が残ります。

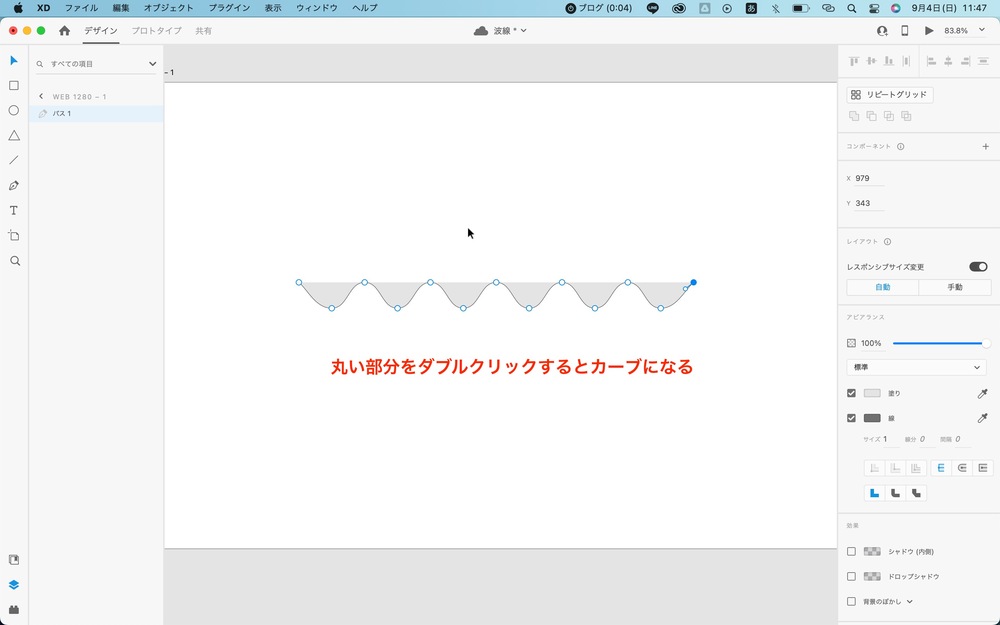
滑らかなカーブに変形する
ジグザグな線を滑らかなカーブに変形させます。
丸い部分をダブルクリックすると自動で滑らかな曲線に変わります。

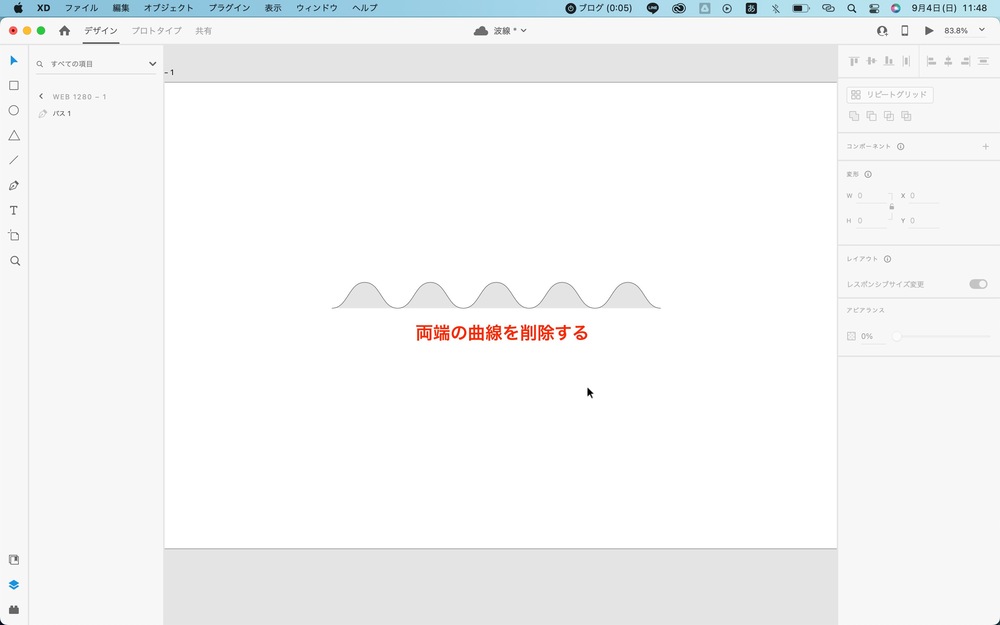
両端の辺を削除する
両端の曲線があると綺麗な波線にならないので削除します。
それぞれの曲線部分を選択した状態でdeleteキーを押すと削除出来ます。

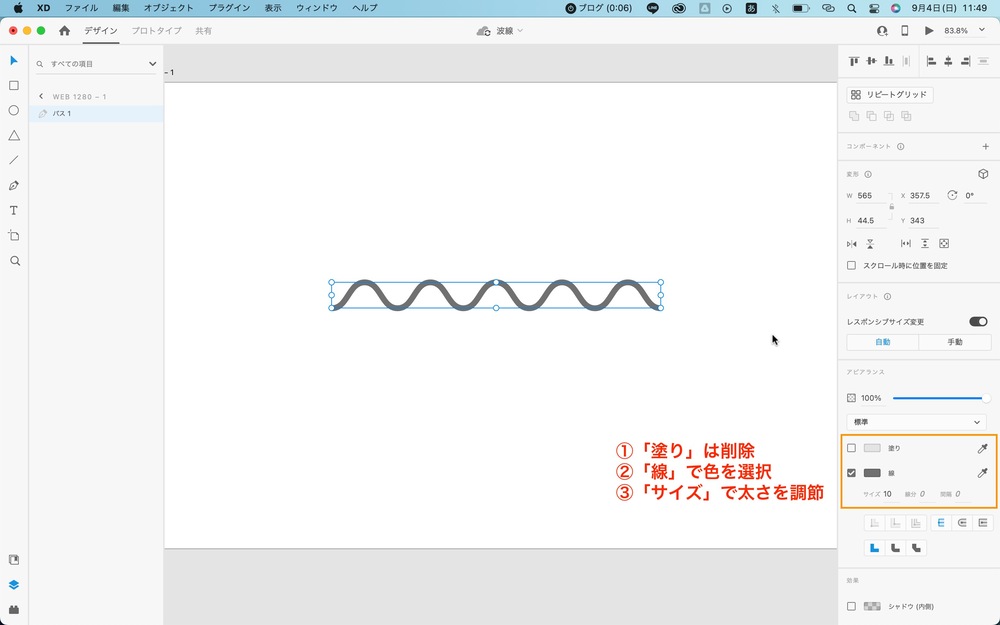
色を変更する
最後に波線の色を変更します。
「線」から好みの色を選択してください。
波線を太くする場合は「サイズ」の数値を増やしてください。

波線の作成は以上です。
webデザインで波線を使用するシーン
webデザインの制作現場ではたまに波線を使うことがあります。
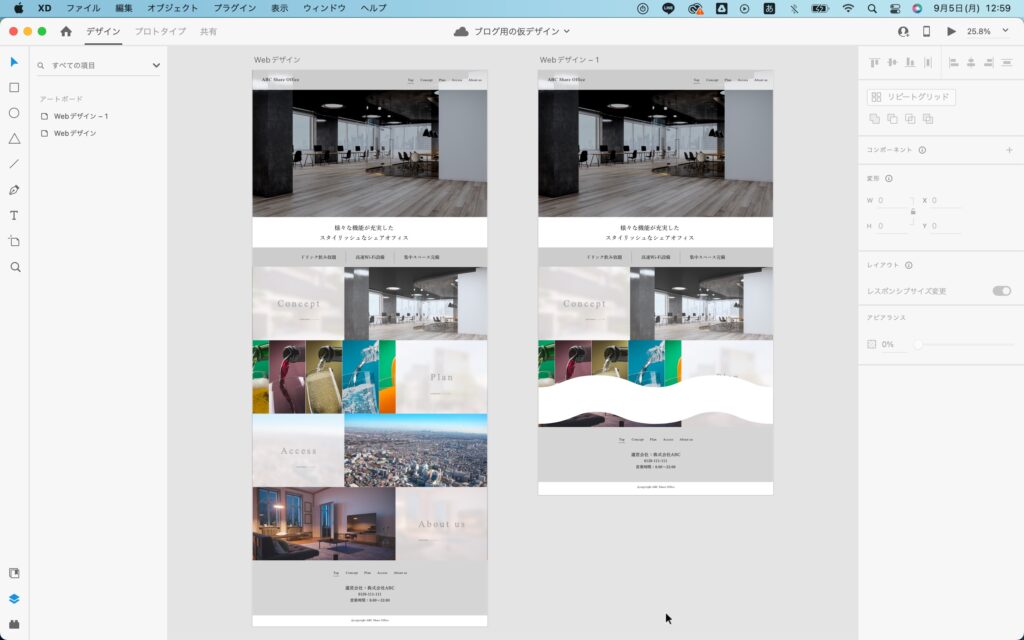
縦長になったwebサイトを資料に貼り付ける際に波線を使ってサイトの中間をカットするような表現をします。

上記左のデザインの中間部分に波線を用いることで、右側のように中間部分をカットする表現が出来ます。
波線を用いることでハサミで切ったような表現が出来ます。
この手法はデザイナー以外にアートディレクターも使いますので覚えておいてください。
最後に
この記事ではXDで波線を作る方法を紹介しました。
波線はwebデザインの中間部分を切り抜いた表示をする際に活用出来ます。
提案書に縦長のwebサイトを表示する際は是非波線を活用してみてください。







