XDで各方向のスクロールを確認する方法を知りたい
この記事は上記の課題に向けて作成しています。
XDにはスクロールグループという機能があります。
スクロールグループの機能を使うことで作成したデザインをスクロールした際どのように見えるか確認することが出来ます。
各デバイスでスクロールの動きを確認したい場合にこの機能を使います。
スクロールグループ機能を使ってスクロールを確認する方法を説明します。
この記事を読むメリット
- XDで各方向のスクロールを確認する方法がわかる
この記事を書いた人

この記事を書いた僕はこんな人です!
- 都内制作会社でwebデザイナー・webディレクターとして勤務
- webデザイナー3年、webディレクター1年目
- web制作現場で学んだことを発信している人
XDに関する他の記事はこちら


XDでスクロールを確認する方法
早速スクロールを確認する方法を説明します。
XDで確認出来るスクロールは3つあります。
XDで確認出来るスクロール3つ
- 縦方向のスクロール
- 横方向のスクロール
- 全方向のスクロール
縦方向のスクロール
1つ目は縦方向のスクロールです。
下記の動画のように縦方向のスクロールを確認出来ます。
縦方向のスクロールは下記の手順で行います。
縦方向のスクロールの手順
- 確認したいデザインの用意
- 「垂直方向のスクロール」を選択
- サイズの修正
- 「デスクトッププレビュー」の選択
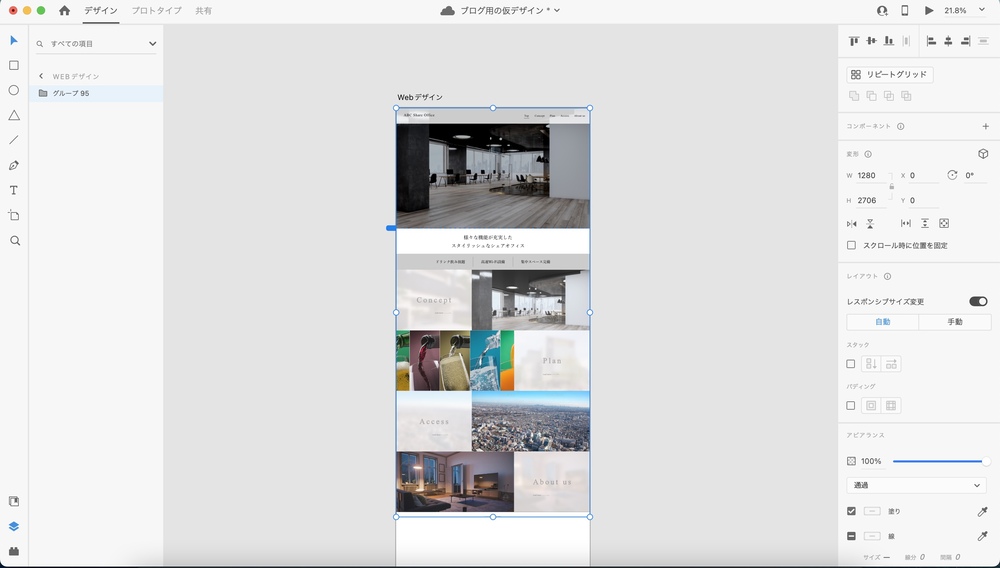
①確認したいデザインの用意
始めに確認したいデザインを用意します。
デザインはグループ化しておいてください。

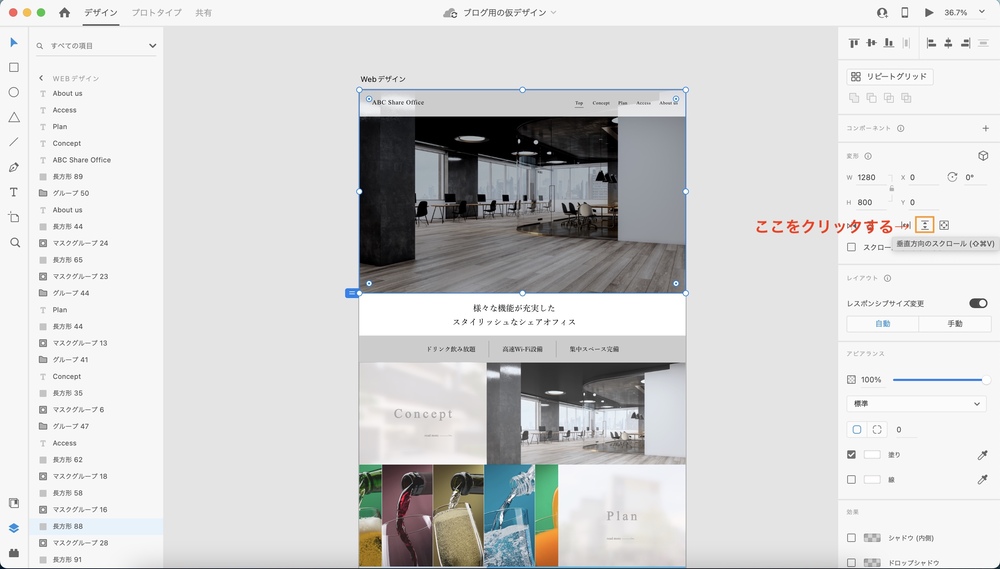
②「垂直方向のスクロール」を選択
続いてスクロールグループを作成します。
確認したいデザインを選択した状態で「垂直方向のスクロール」をクリックします。
「垂直方向のスクロール」はXDの右側中央にあります。

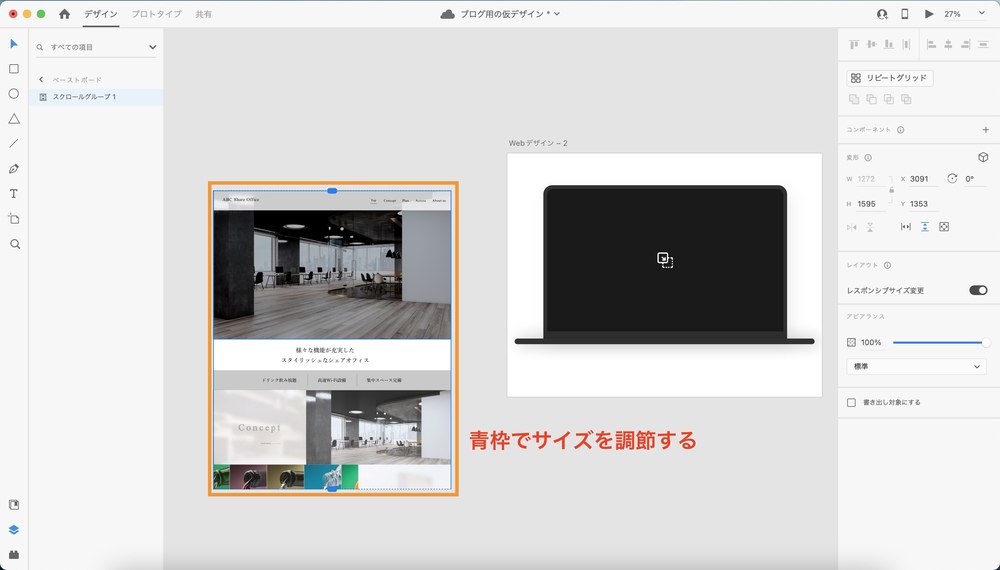
③サイズの修正
垂直方向のスクロールを選択するとサイズ調整する青色の枠が表示されます。
縦方向のサイズを調整してください。

準備は以上で完了です。
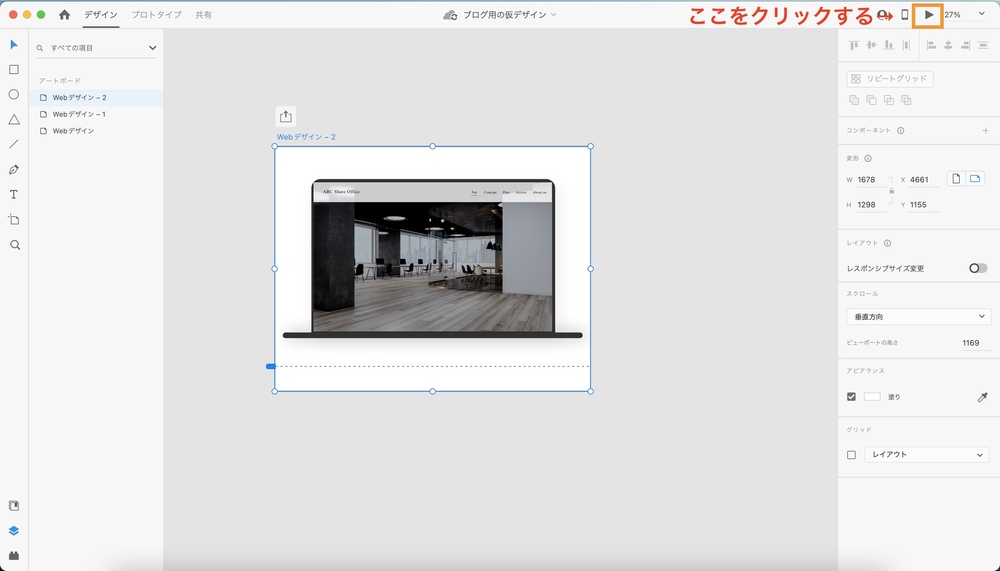
④「デスクトッププレビュー」の選択
最後にスクロールを確認します。
XDの画面右上にある「デスクトッププレビュー」を選択するとプレビューが表示されます。
こちらでスクロールの確認を行うことが出来ます。

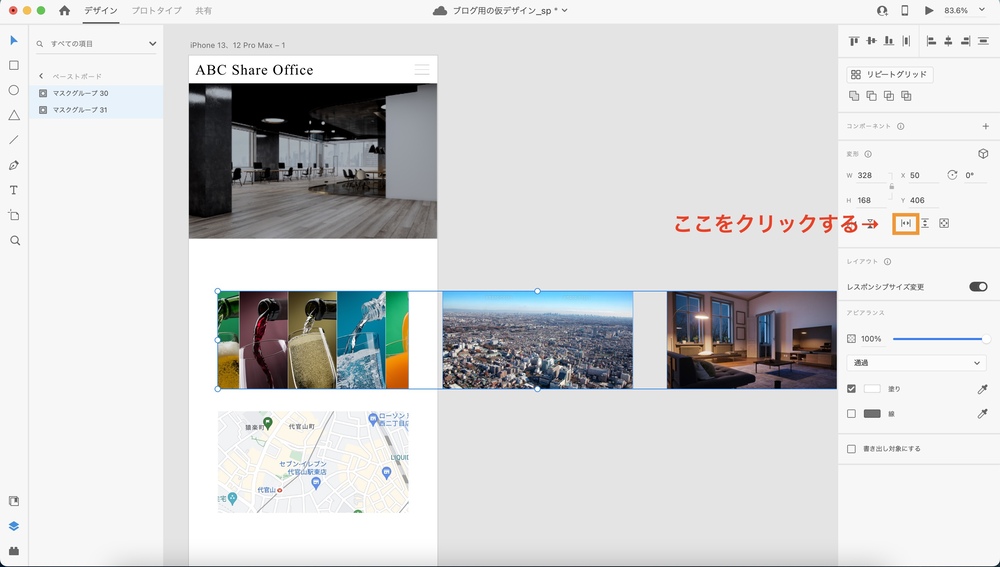
横方向のスクロール
横方向のスクロールを確認することも出来ます。
横方向の場合は垂直方向のスクロールの左側にある「スクロールグループ」を選択します。

先ほどと同様に幅を調節します。
デスクトッププレビューを選択しすると横方面のスクロールを確認することが出来ます。
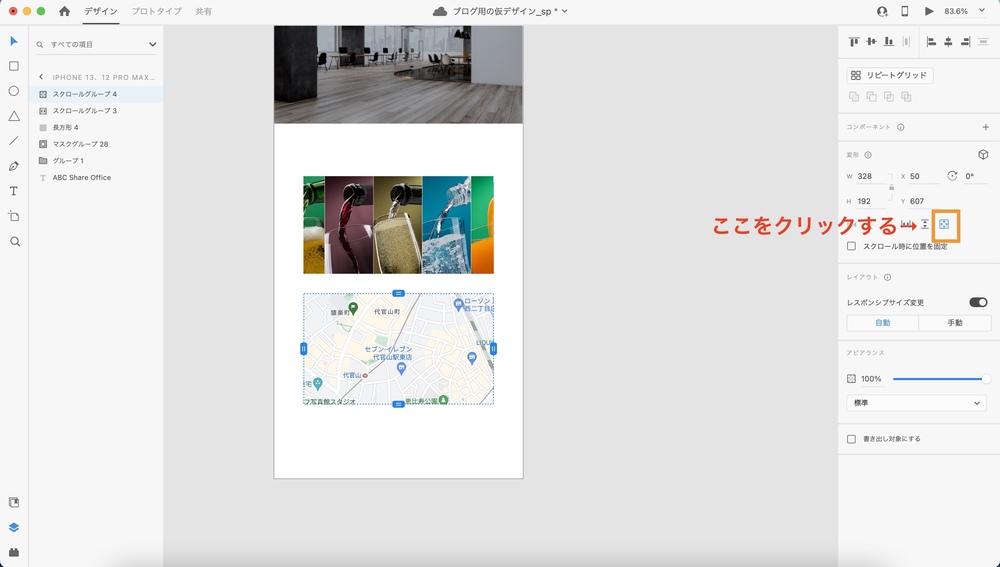
全方向のスクロール
XDは全方向のスクロールを確認することも出来ます。
全方向のスクロールは地図などに用いられます。
「水平方向と垂直方向のスクロール」を選択することで設定出来ます。

スクロール機能を使うメリット
XDのスクロール機能を使うメリットは下記の通りです。
- 簡単にスクロールチェックが出来る
簡単にスクロールチェックが出来る
XDのスクロール機能を使うことで簡単に確認出来るようになります。
本来スクロールの動きを確認するには、実際にコーディングをして作成する必要があります。しかしXDのスクロール機能を使うことでコーディングしなくてもスクロールの確認が出来るのです。
デザイン制作の段階で動きの確認が出来るのは良いですよね。
XDは簡単にスクロールチェック出来る
最後にまとめです。
- XDでは水平方向・垂直方向のスクロールを確認することが出来る
- XDのスクロール機能を使うことでデザイン制作の段階で確認することが出来る
XDでは簡単にスクロールチェックをすることが出来ます。
まだ使ったことの無い方は是非活用してください。