XDで画面遷移する方法を知りたい
この記事は上記の課題に向けて作成しています。
XDではプレビュー機能がありその中で画面遷移を設定することが出来ます。
画面遷移を設定すると実際のwebサイトのような動きになります。
XDでは画面遷移の設定が簡単に出来ます。
この記事はXDで画面遷移を設定する方法を説明します。
この記事を読むメリット
- XDで画面遷移を設定する方法がわかる
この記事を書いた人

この記事を書いた僕はこんな人です!
- 都内制作会社でwebデザイナー・webディレクターとして勤務
- webデザイナー3年、webディレクター1年目
- web制作現場で学んだことを発信している人
XDで画面遷移させる方法
早速XDで画面遷移を設定する方法を説明します。
まずは完成系を動画でお見せします。
コーディングしなくても実際のサイトのような動きが出来ます。
手順は下記の通りです。
XDで画面遷移を設定する手順
- 「プロトタイプ」を選択する
- 遷移元となる場所を選択する
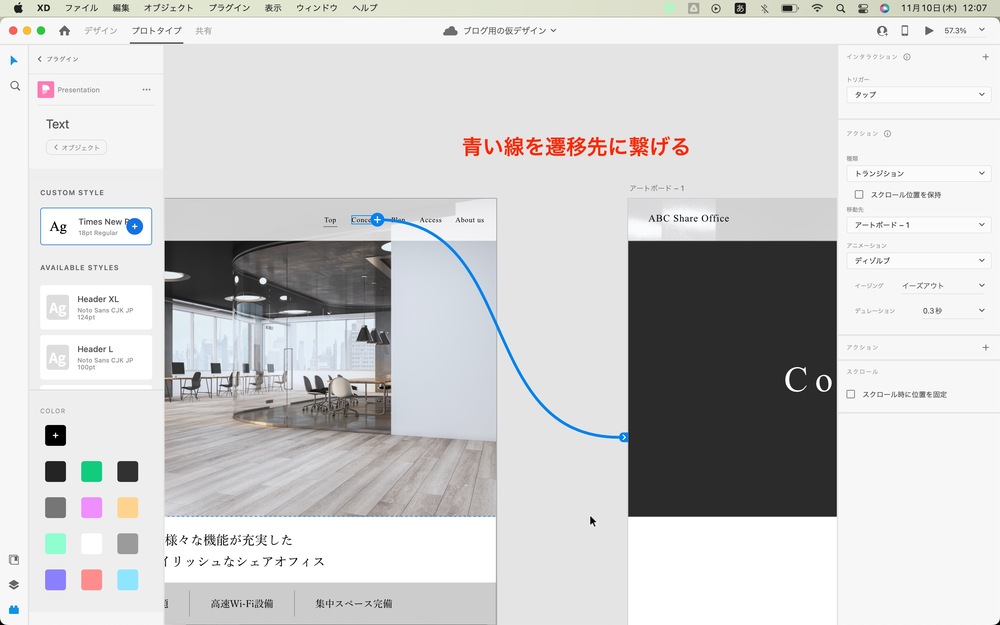
- 青い線を遷移先に繋げる
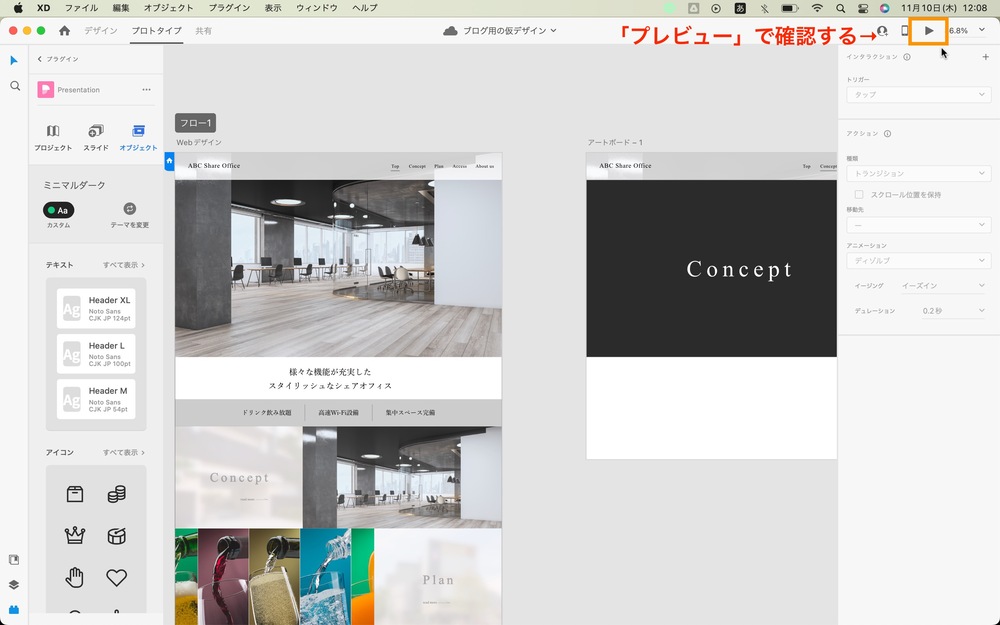
- プレビューで確認する
※遷移元と遷移先のデザインは既に作成してある前提で進めます。
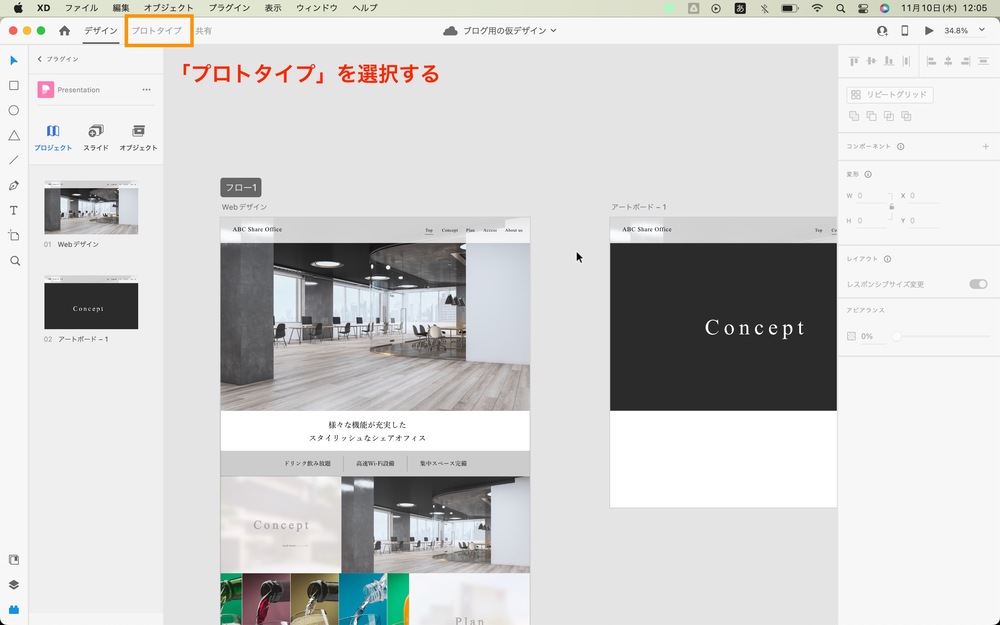
「プロトタイプ」を選択する
始めにプロトタイプを選択します。
画面上にあるメニューから「プロトタイプ」を選択してください。

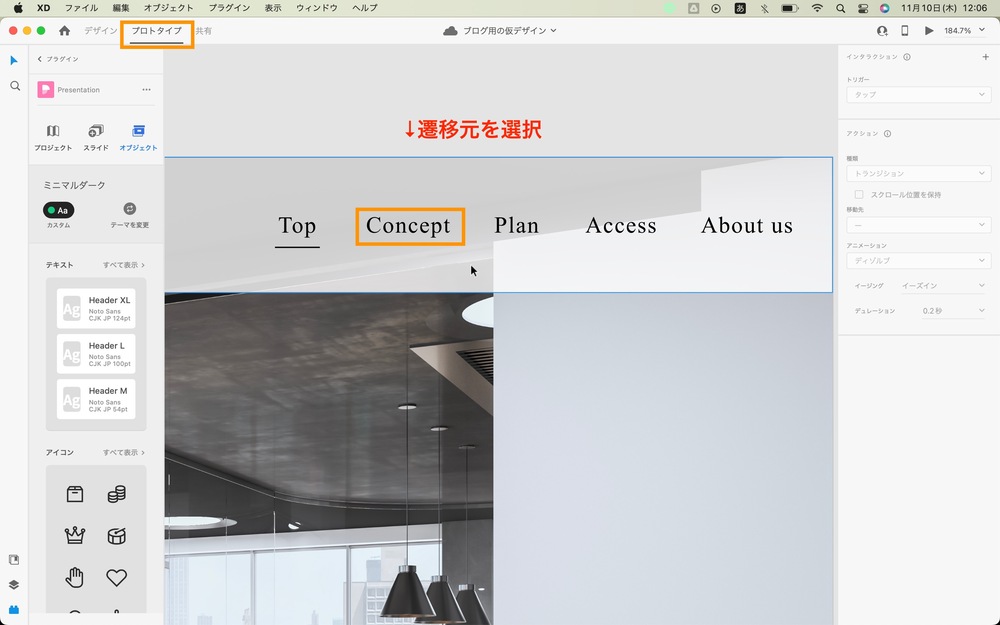
遷移元となる場所を選択する
続いて遷移元となる場所を選択します。
今回は「Concept」を選択するとページが遷移するように設定します。
そのため「Concept」を選択します。

※グループ化されていると選択することが出来ません。ページ遷移の設定をする際は全てのグループ化を解除してから行うことをお勧めします。
青い線を遷移先に繋げる
遷移元を選択すると青い線が表示されます。
青い線を遷移先に繋げるとページ遷移することが出来ます。
今回は右側にあるコンセプトページに繋げます。

プレビューで確認する
準備は以上です。
最後にプレビューで確認して問題無ければ完成です。

プレビューで小さく表示されてしまう場合は大きく表示する設定をする必要があります。
内容は簡単なので気になる方は下記の記事を参考にしてください。

XDで画面遷移を設定するメリット
XDの画面遷移は制作現場でも使用されます。
使用するメリットは下記の通りです。
XDで画面遷移を設定するメリット
- コーディングしなくてもwebサイトの動きを見ることが出来る
本来サイトの動きはコーディングしてからでないと見ることが出来ません。
しかし、XDを使えばコーディング無しで実装することが出来ます。
コーディングする前に動きの確認が出来るのがメリットです。
XDで画面遷移を設定するのは簡単
最後にまとめです。
XDで画面遷移の設定をする方法
- 「プロトタイプ」を選択する
- 遷移元となる場所を選択する
- 青い線を遷移先に繋げる
- プレビューで確認する
上記の手順で画面遷移の設定をすることが出来ます。
まだ実装したことの無い方は是非やってみてください。
動画学習が良い方にはUdemyがオススメです。
XDに関する他の記事はこちら