XDで図形や画像に小数点を出さない様に設定したい。
この記事は上記の課題に向けて作成しています。
XDでwebデザインを作成していると図形や画像に小数点が出てしまいます。
この小数点は簡単に出さないように設定出来ます。
XDで小数点を出さない様にする設定方法を紹介します。
この記事を読むメリット
- XDで小数点を出さない様にする方法がわかる
この記事を書いた人

この記事を書いた僕はこんな人です!
- 都内制作会社でwebデザイナー・webディレクターとして勤務
- webデザイナー3年、webディレクター1年目
- web制作現場で学んだことを発信している人
XDのプラグインに関する他の記事はこちら


XDで小数点を出さない方法

XDのプラグインを導入することで小数点を出さない様に出来ます。
導入するプラグイン
- 「Remove Decimal Numbers」
プラグインの導入手順は下記の通りです。
プラグインの導入手順
- 「プラグインを管理」を選択
- 「Remove Decimal Numbers」を検索
- プラグインをインストール
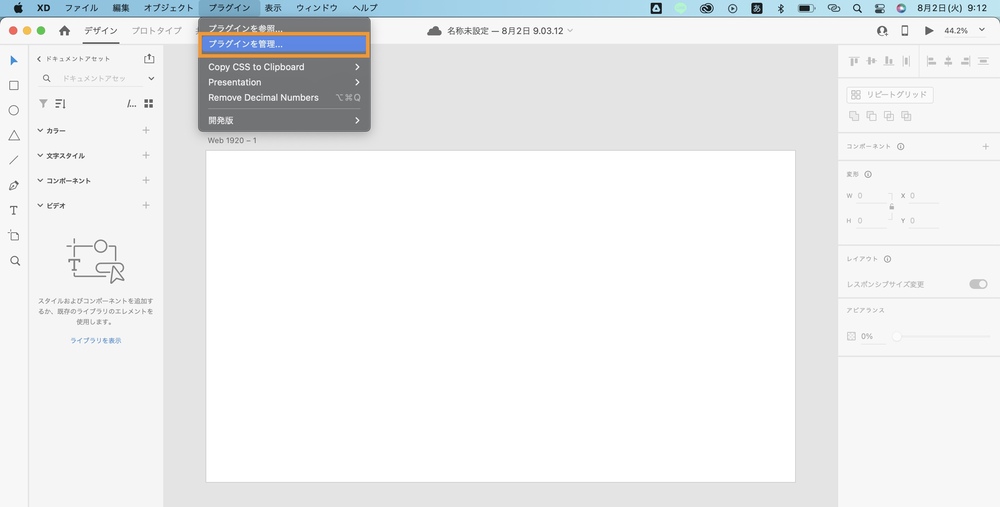
「プラグインを管理」を選択
XDの上部メニューにある「プラグイン」から「プラグインを管理」を選択します。

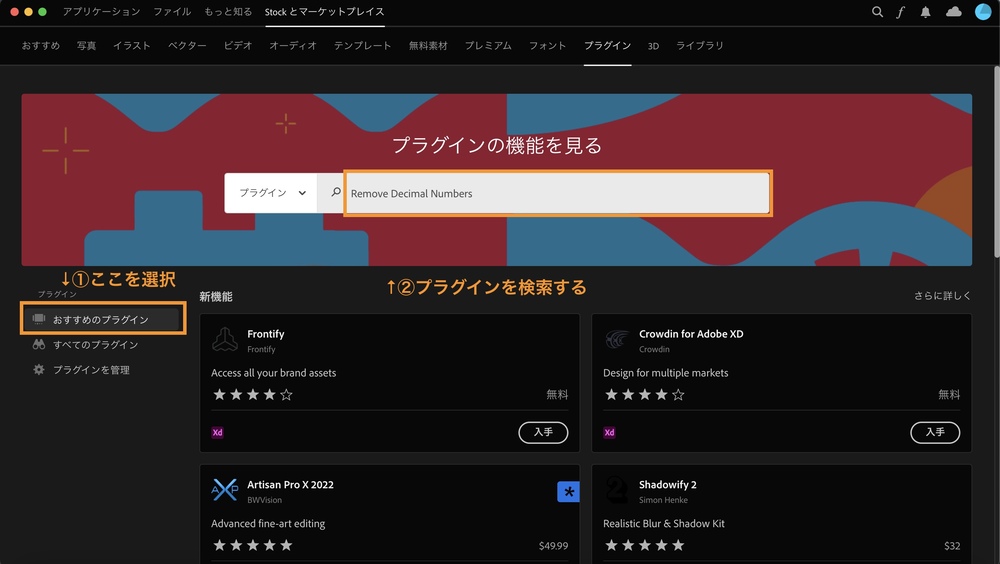
「Remove Decimal Numbers」を検索
続いて左側にあるメニューから「おすすめのプラグイン」を選択して、「Remove Decimal Numbers」と検索します。

プラグインをインストール
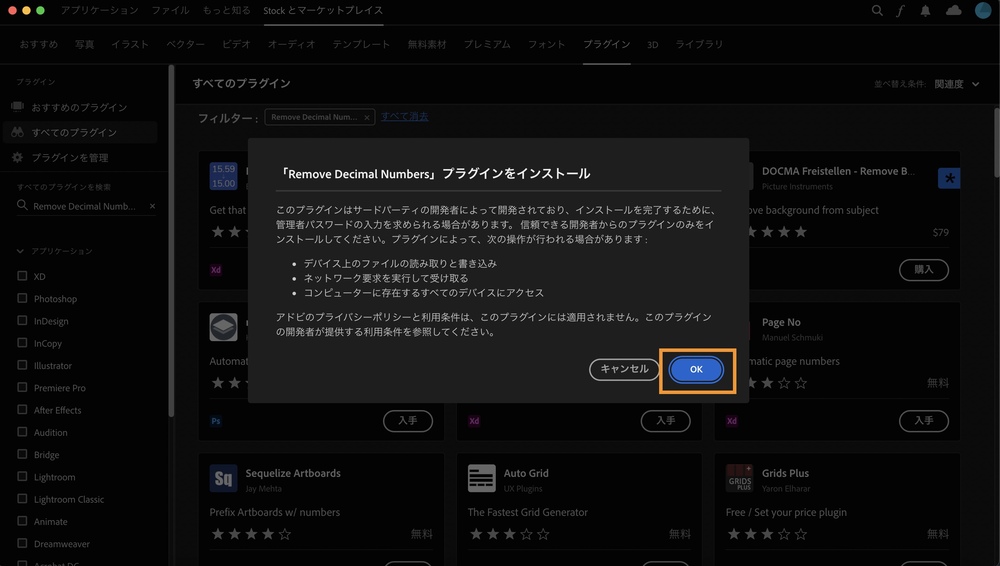
検索したプラグインが表示されたらインストールします。

インストールを押したらポップアップが表示されます。
「OK」を選択してください。

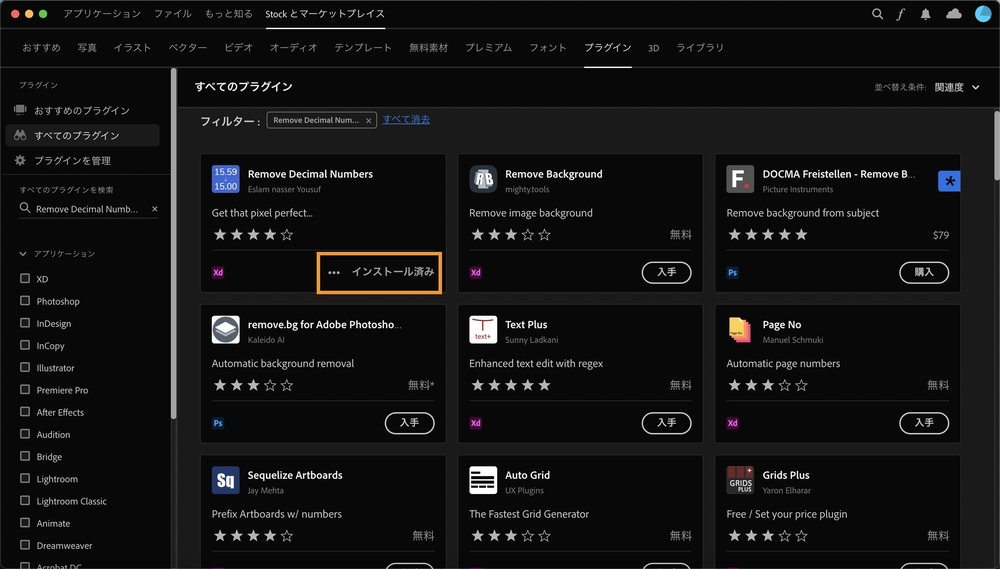
「インストール済み」と表示されたら完了です。

小数点が出ないか確認
小数点が出ないか実際に試してみます。
図形のサイズを変更しても値に小数点が表示されなければ完了です。
※サイズの値は右側の「変形」に表示されています。
XDで小数点を消した方が良い理由


XDで小数点を消す方法はわかったよ。でもなんで小数点を消した方が良いの??
続いてはこの悩みに向けての説明です。
図形や画像の小数点を削除する理由は1pxのズレを回避するためです。
1pxのズレとは?
1pxのズレとは、デザインデータから図形や画像を書き出した際に画像サイズが1pxズレてしまう現象です。
バナー広告はサイズが決まっているため1pxのズレも許されません。しかしこの1pxのズレが生じてしまうとサイズが変わってしまいます。
1pxのズレの原因は小数点が含まれることです。
例えば150px 150pxの画像を作る際、デザインデータ上の画像サイズが150.12px 150.22pxの場合、その画像を書き出すと151px 151pxになってしまいます。
データ上のサイズに小数点が含まれると、書き出した画像のサイズが1pxズレてしまうのです。
手作業で小数点を削除するのは大変
図形や画像のサイズにある小数点を手作業で削除することは可能です。
図形のサイズ部分を選択して「↓」ボタンを押すと小数点が消えます。
しかし全ての画像や図形を手作業で行うのは大変なので、プラグインを導入することをおすすめします。
XDの小数点は簡単に消せる

最後にまとめです。
- 「Remove Decimal Numbers」の導入で小数点を消すことが出来る
- 小数点を消す理由は1pxのズレを回避するため
XDでは簡単に小数点を消すことが出来ます。
XDでwebデザインを制作する方は是非プラグインを導入してください。