XDで画像を書き出す方法を知りたい。
この記事は上記の課題に向けて作成しています。
デザインからコーディングに移る際XDで作成したデザインデータから画像を書き出します。
画像の書き出しはwebデザイナーにとって必須な作業内容です。
この記事ではXDで画像を書き出す方法を説明していきます。
この記事を読むメリット
- XDで画像を書き出す方法がわかる
この記事を書いた人

この記事を書いた僕はこんな人です!
- 都内制作会社でwebデザイナー・webディレクターとして勤務
- webデザイナー3年、webディレクター1年目
- web制作現場で学んだことを発信している人
XDで画像を書き出す方法

早速XDで画像を書き出す方法を説明します。
画像を書き出す手順は下記の通りです。
画像を書き出す手順
- 書き出す画像を選択する
- 選択した画像を書き出す
- 書き出す形式を設定する
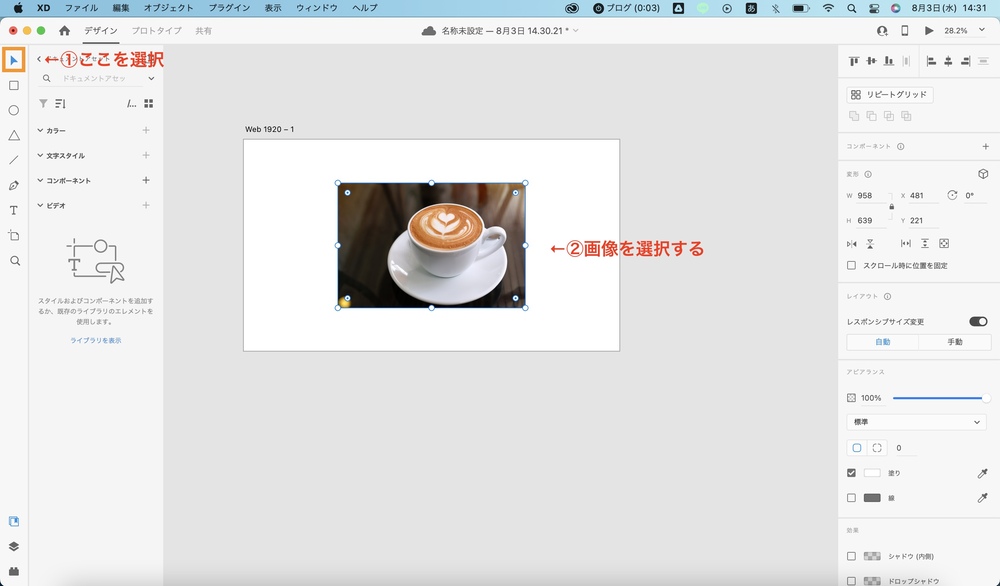
書き出す画像を選択する
始めに書き出したい画像を選択します。
XDデータを開き「選択」の状態で素材をクリックすれば選択されます。

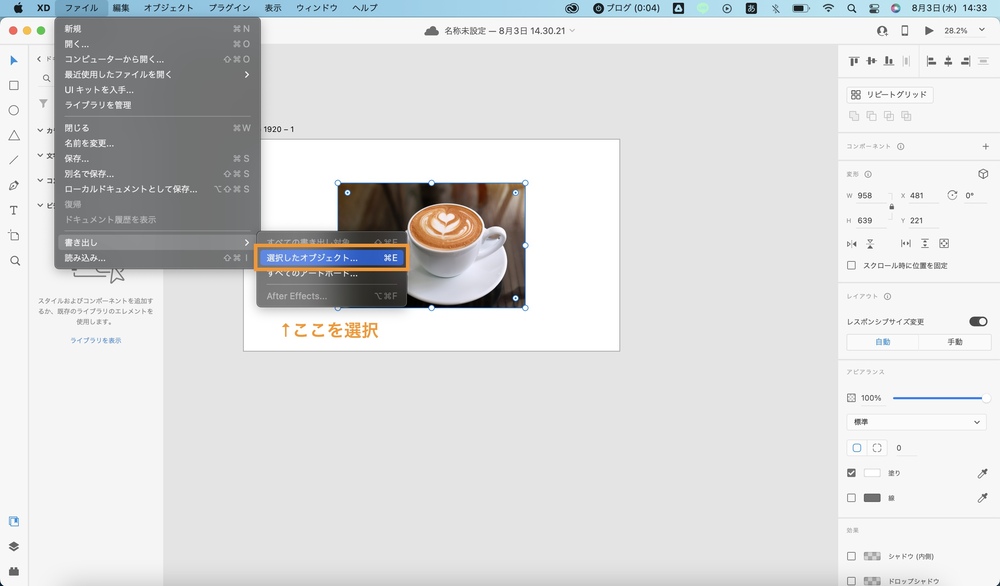
選択した画像を書き出す
続いて選択した画像を書き出します。
画像を選択した状態で「ファイル」→「書き出し」→「選択したオブジェクト」を選択します。

Macユーザーは下記のショートカットキーでも大丈夫です。
コマンド⌘ + E
書き出す形式を設定する
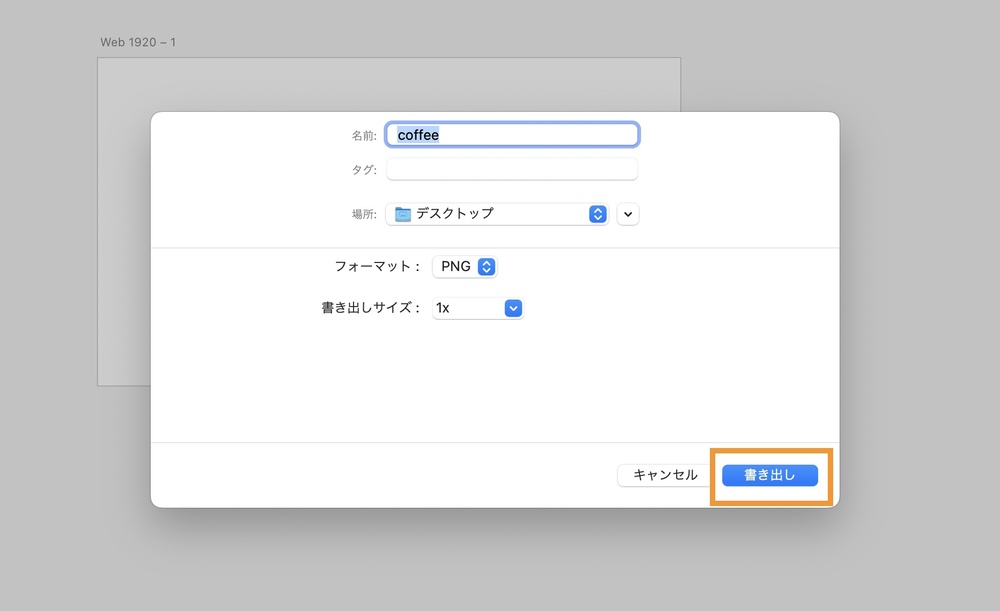
最後に書き出す形式を設定します。設定する内容は下記の4つです。
- 名前
- 場所
- フォーマット
- 書き出しサイズ
①名前
画像ファイルの名前を設定します。
②場所
画像ファイルの保存先を設定します。
③フォーマット
画像の拡張子を設定します。拡張子は下記4つから選べます。
※詳細は後ほど説明します。
- PNG
- JPG
- SVG
④書き出しサイズ
書き出す画像のサイズを設定出来ます。
※こちらも後ほど説明します。
最後に「書き出し」をクリックすると保存先に画像が書き出されます。

拡張子ごとの書き出し設定

拡張子ごとの書き出し設定を説明します。
先ほど説明した通り、XDでは下記4つの拡張子に書き出すことが出来ます。
- PNG
- JPG
- SVG
PNG
PNGでは「書き出しサイズ」を選択することが出来ます。
PNGの書き出しサイズ
- 0.5x (半分)
- 1x (1倍のサイズ)
- 1.5x (1.5倍)
- 2x (2倍)
- 3x (3倍)
- 4x (4倍)
- Web (1倍と2倍の2枚が書き出される)
- iOS (1倍と2倍と3倍の3枚が書き出される)
- Android(次の画面密度に書き出される)
ldpi – 低密度(75%)
mdpi – 中密度(100%)
hdpi – 高密度(150%)
xhdpi – 超高密度(200%)
xxhdpi – 超超高密度(300%)
xxxhdpi – 超超超高密度(400%)
web制作では2倍のサイズに書き出すことが多々あります。
2倍サイズで書き出す理由
2倍サイズで書き出す理由はRetinaディスプレイに対応するためです。
Retinaディスプレイとは?
- 高解像度で画像がより綺麗に見えるディスプレイのこと
高解像度なディスプレイに対応するためには解像度の高い画像を作成する必要があります。
画像はサイズが大きいほど解像度が高くなるので、2倍サイズで書き出す必要があるのです。
※ちなみにApple製品の画面はRetinaディスプレイです。
JPG
JPGでは「画質」と「書き出しサイズ」の2つを選択することが出来ます。
JPGで選べる画質は下記の通りです。
JPGで選べる画質
- 20%
- 40%
- 60%
- 80%
- 100%
数値が上がるほど画像の解像度が高く(画像が綺麗に)なります。しかし、解像度が高まると画像の容量が重くなります。画像の容量の重さはサイトの読み込み速度低下の原因になります。
書き出しサイズはPNGと同じなので割愛します。
SVG
SVGでは「スタイル」と「画像の保存方法」の2つ選択することが出来ます。
スタイル
スタイルは下記の2つから選択することが出来ます。
- プレゼンテーション属性
- 内部css
正直この2つの違いはよくわかりません。
明確に理解できたら記述しますね。すみません。
画像の保存方法
画像の保存方法は下記の2通りがあります。
- 埋め込み
- リンク
こちらもよく違いがわかりません。すみません。
PDFでは複数の素材を選択している時に限り「保存形式」を選ぶことが出来ます。
PDFの保存形式は下記の2種類です。
- 単独のPDFファイル
- 複数のPDFファイル
単独のPDFファイル
選択してある複数の要素を1つのPDFに保存する方法です。
複数のPDFファイル
選択してある複数の要素ごとにPDFを作成する保存方法です。
複数のPDFファイルが作成されます。
書き出す際の注意点

XDで画像を書き出す際、注意する点が1つあります。
書き出しの注意点
- 1pxのズレを回避する
1pxのズレを回避する
画像のサイズに小数点が含まれていると、書き出した際に画像のサイズが1pxズレてしまうことがあります。
そのため、書き出す際は画像のサイズに小数点が含まれているか確認し、含まれていたら小数点を消しましょう。
XDは簡単に小数点を消す方法があります。詳しくは下記の記事を参考にしてください。

画像を書き出してコーディングしよう

最後にまとめです。
- XDは「ファイル」→「書き出し」→「選択したオブジェクト」から書き出し作業が行える
- XDの書き出しは「PNG」「JPG」「SVG」「PDF」の4つから選択できる
- 素材のサイズに小数点が含まれている場合、書き出した後サイズが1pxズレてしまうことがある
XDは主にwebデザインで使われると思います。
素材を書き出したらコーディング作業に取り掛かってください。