
WordPressにWebPを対応させる方法を知りたい
この記事は上記の課題に向けて作成しています。
WordPressはデフォルトのままだとWebPに対応出来ません。
そのためWebPに対応させる必要があります。
この記事ではWordPressにWebPを対応させる方法を紹介します。
この記事を読むメリット
- WordPressにWebPを対応させる方法がわかる
この記事を書いた人

この記事を書いた僕はこんな人です!
- 都内制作会社でwebデザイナー・webディレクターとして勤務
- webデザイナー3年、webディレクター1年目
- web制作現場で学んだことを発信している人
WordPressでWebPに変換・対応する方法
早速WordPressにwebpを対応させる方法を説明します。
webpを対応させる手順は下記の通りです。
WordPressにwebpを対応させる手順
- プラグインのインストール
- .htaccessファイルの編集
- 既存の画像もWebPに変更
プラグインのインストール
始めにプラグインをインストールします。
今回インストールするプラグインは下記のものです。
インストールするプラグイン
- 「EWWW Image Optimizer」
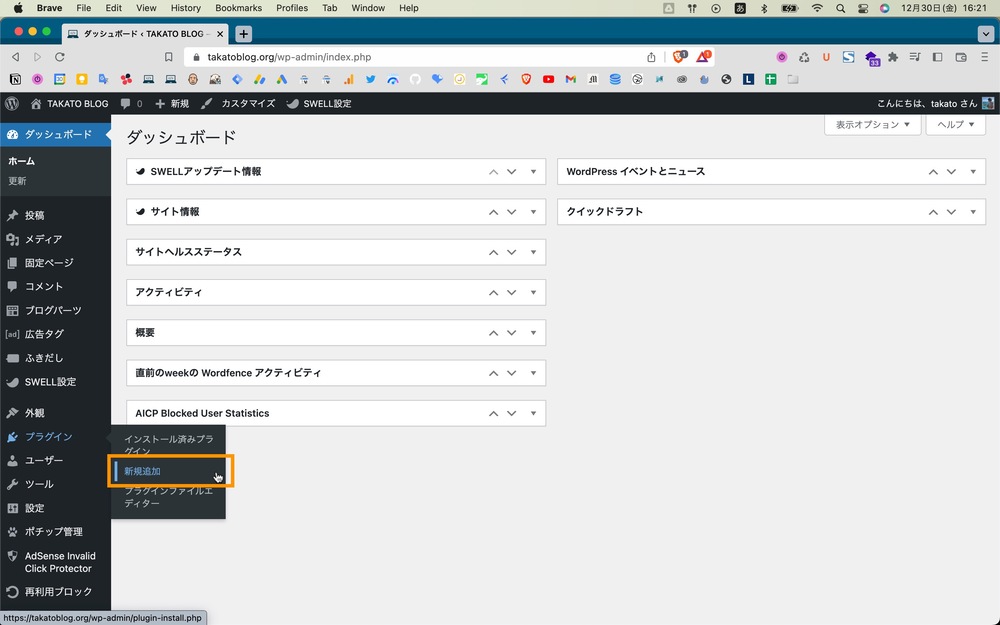
①「プラグイン」→「新規追加」
WordPress管理画面の「プラグイン」→「新規追加」を選択します。

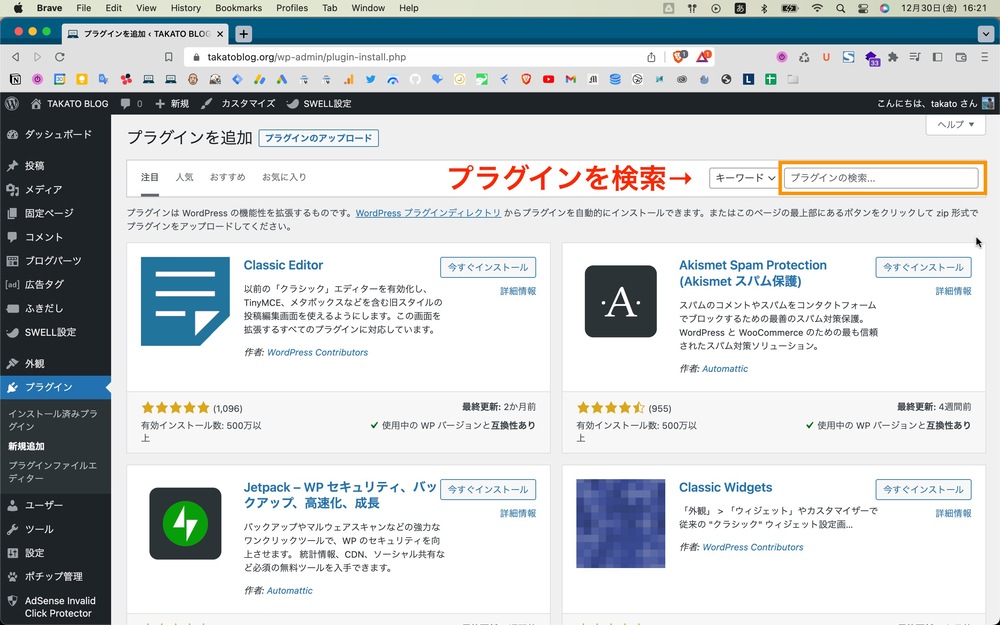
②「プラグインの検索…」にプラグイン名を追加
画面右上にある「プラグインの検索…」で検索します。

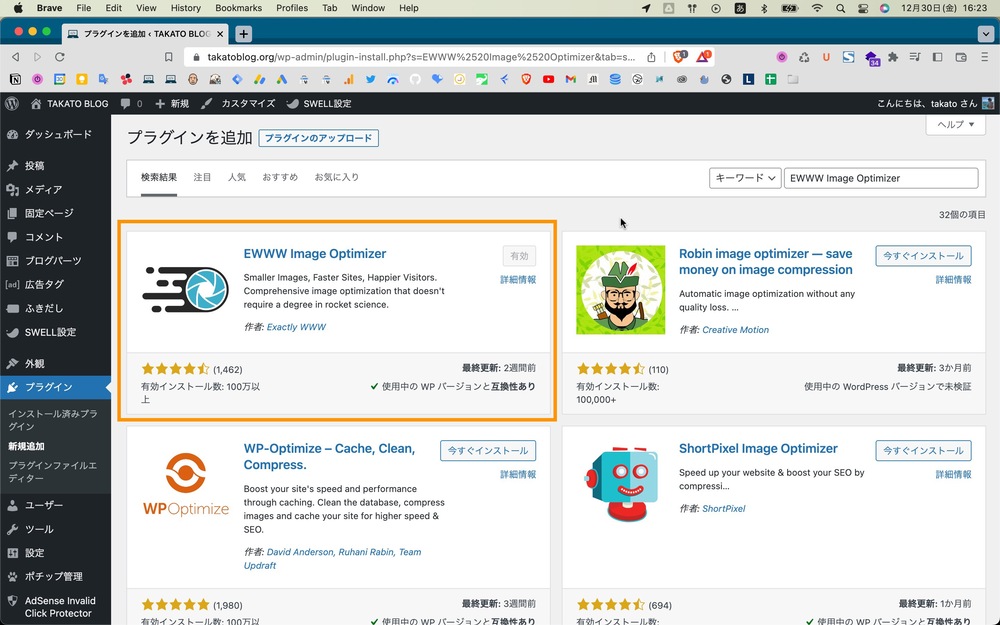
③プラグインをインストール&有効化
プラグインをインストールして有効化します。

プラグインのインストールは以上です。
.htaccessファイルの編集
続いて.htaccessファイルを編集します。
表示されるコードを.htaccessファイルに追加します。
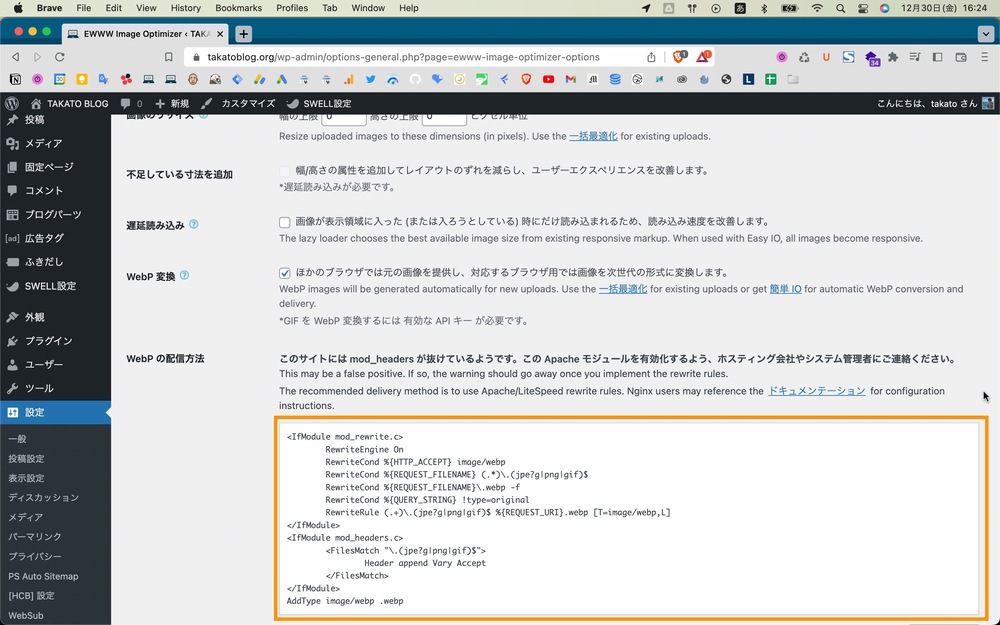
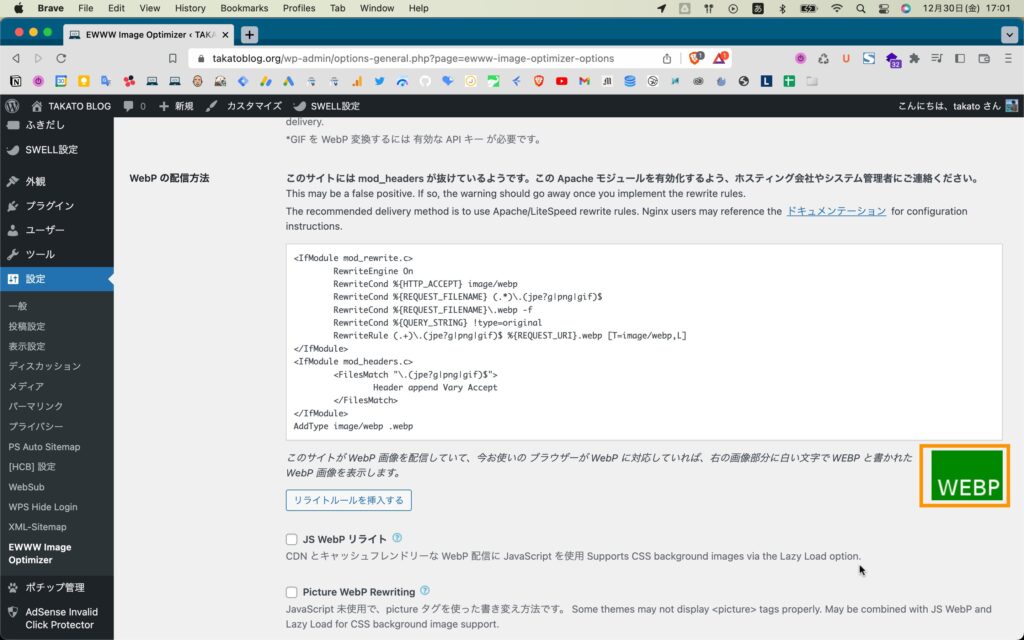
①コードを取得する
WordPress管理画面から「設定」→「EWWW Image Optimizer」→「webp変換」を選択します。
するとコードが表示されます。

このコードを.htaccessファイルにコピペします。
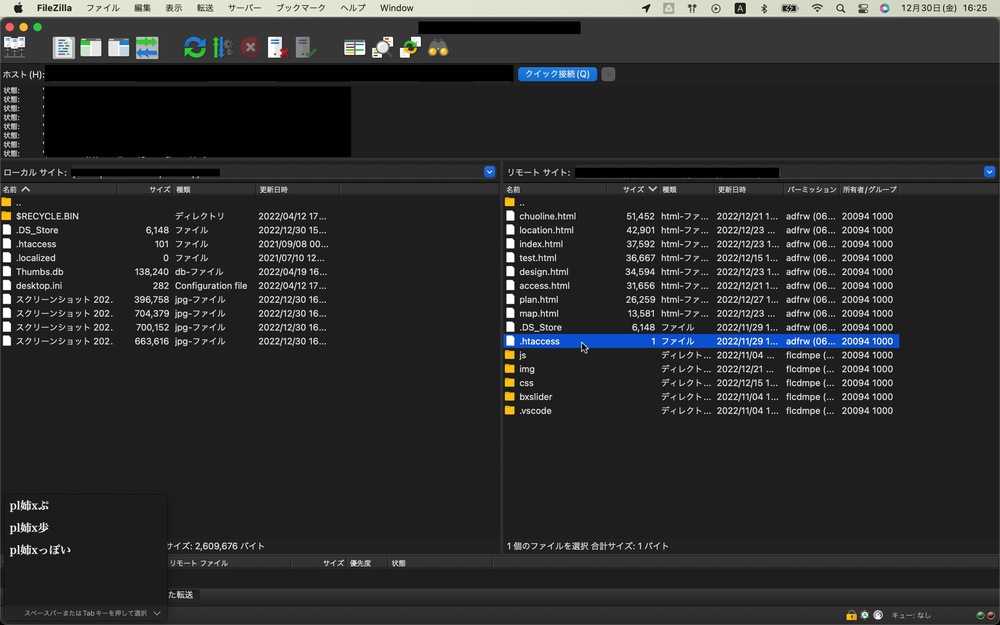
②.htaccessファイルをダウンロード
まず.htaccessファイルをダウンロードします。
.htaccessファイルはFTPツールでダウンロード出来ます。
Macユーザーは「FileZilla」がおすすめです。
PCに入っていない方は無料でダウンロードしてください。
自分のサーバー情報を元にアクセスしてダウンロードします。

※ログイン情報はサーバー契約時に送られるメール文に記載してあります。エックスサーバーの場合は【Xserverアカウント】■重要■ サーバーアカウント設定完了のお知らせ[試用期間]という件名のメール文の中の【6】作成したホームページデータのアップロードについて(FTP情報)に情報が記入されています。この3つの情報でログインしてください。
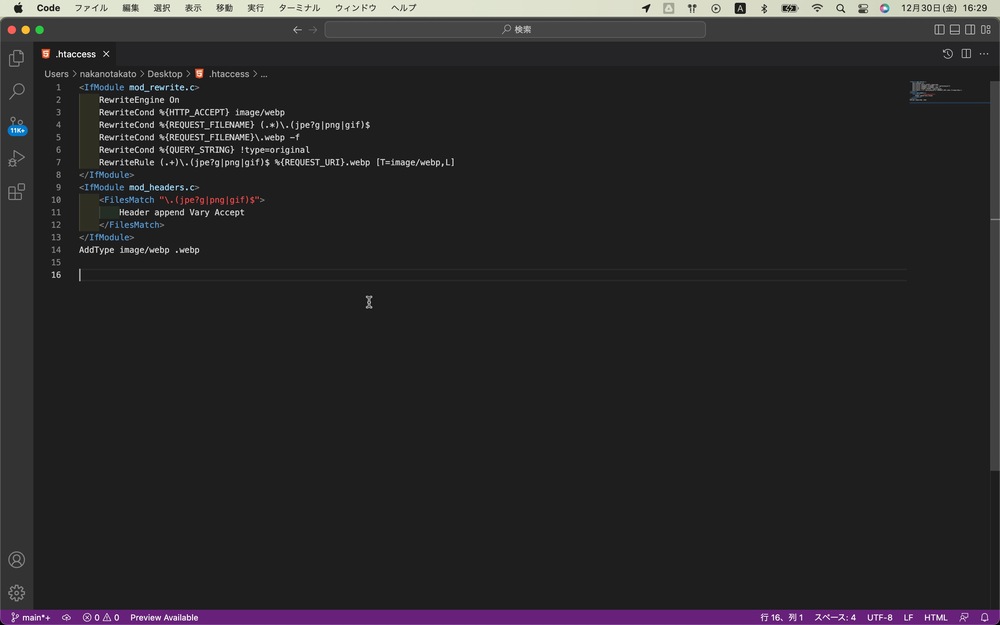
③.htaccessファイルを編集
ダウンロードしたファイルがテキストエディターで編集します。
エディター上で.htaccessファイルを開き先ほどのコードを貼り付けます。

※.htaccessファイルは隠れファイルなのでPC上では表示されません。「Command + Shift + .」を押すと表示されるようになります。
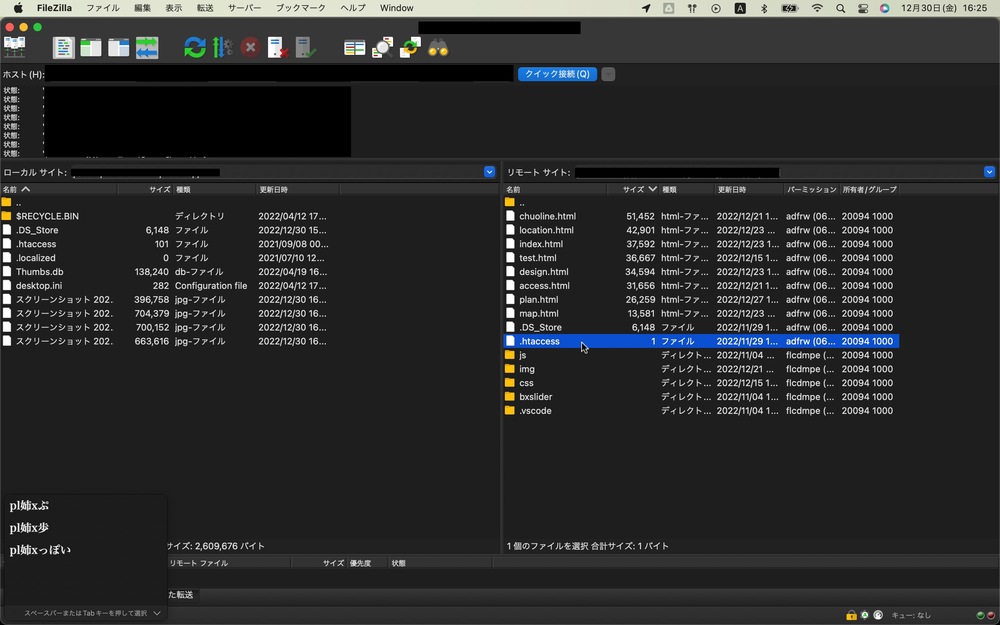
④.htaccessファイルをアップロード
コピペしたら.htaccessファイルをアップロードします。
先ほどと同様にFTPツールを使ってアップロードしてください。

WordPress管理画面からもう一度「設定」→「EWWW Image Optimizer」を開きます。
「WEBP」と記入されていたら完成です。

既存の画像もWebPに変更
先ほどまでの作業は今後アップロードする画像を自動でWebPにする方法です。
ここからは既にアップロードした画像をWebPに変更する方法を説明します。
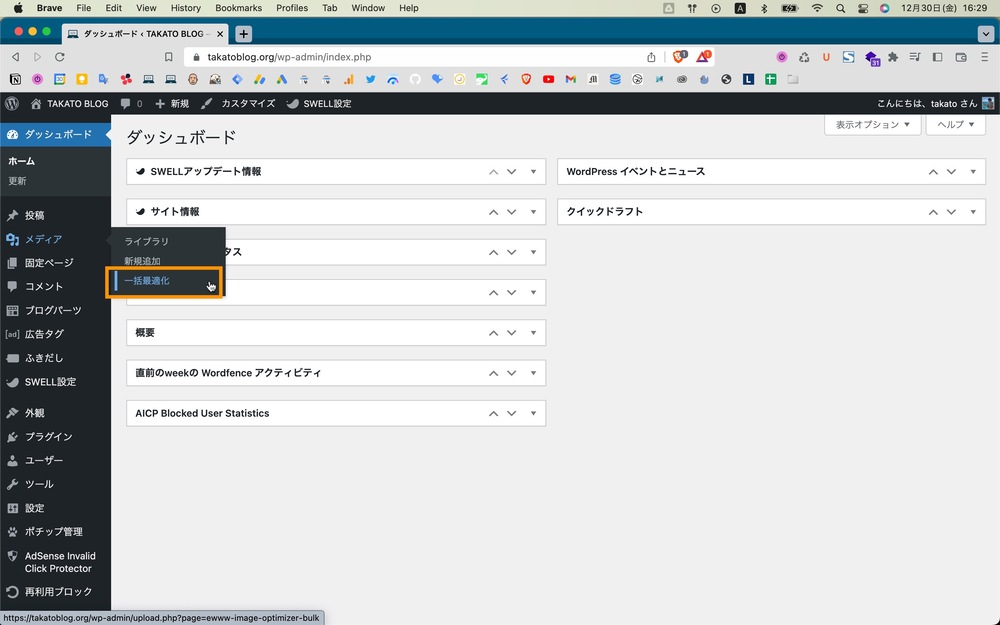
①WordPress管理画面から「メディア」→「一括最適化」を選ぶ

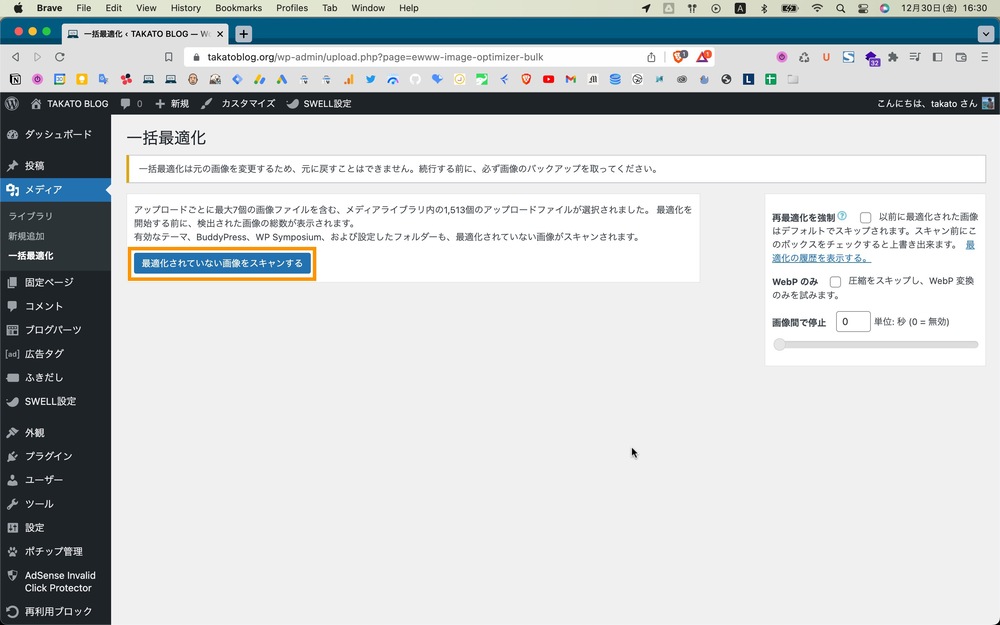
②「最適化されていない画像をスキャンする」を選択

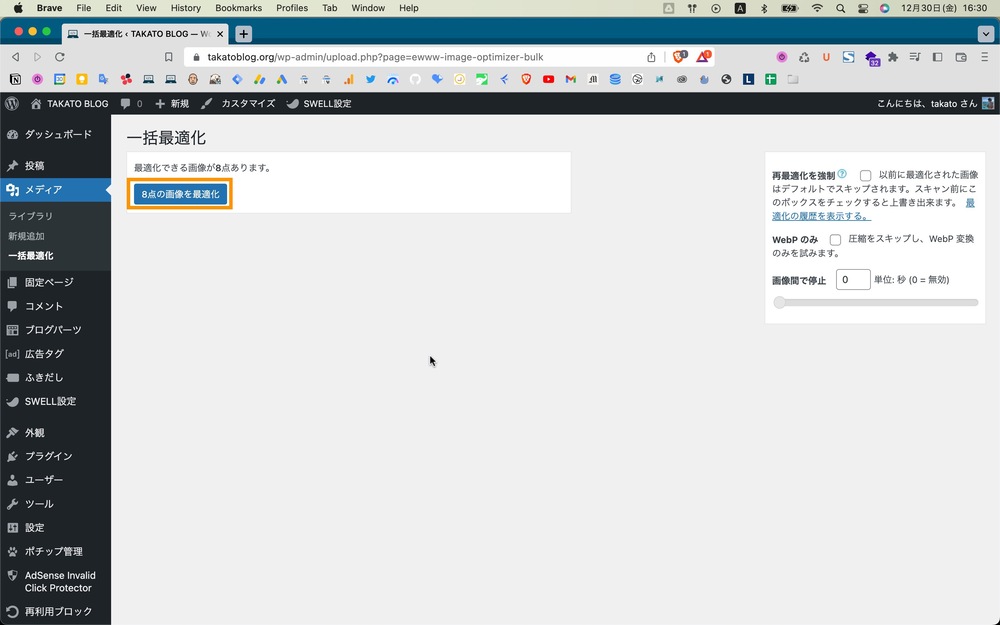
③「〇〇点の画像を最適化」を選択

すると既にアップロードした画像もWebPに変換されます。
WordPressでwebpに変更する方法は以上です。
WebPに変換・対応されてるか確認する方法
実際に画像がwebpに変換されたか確認します。
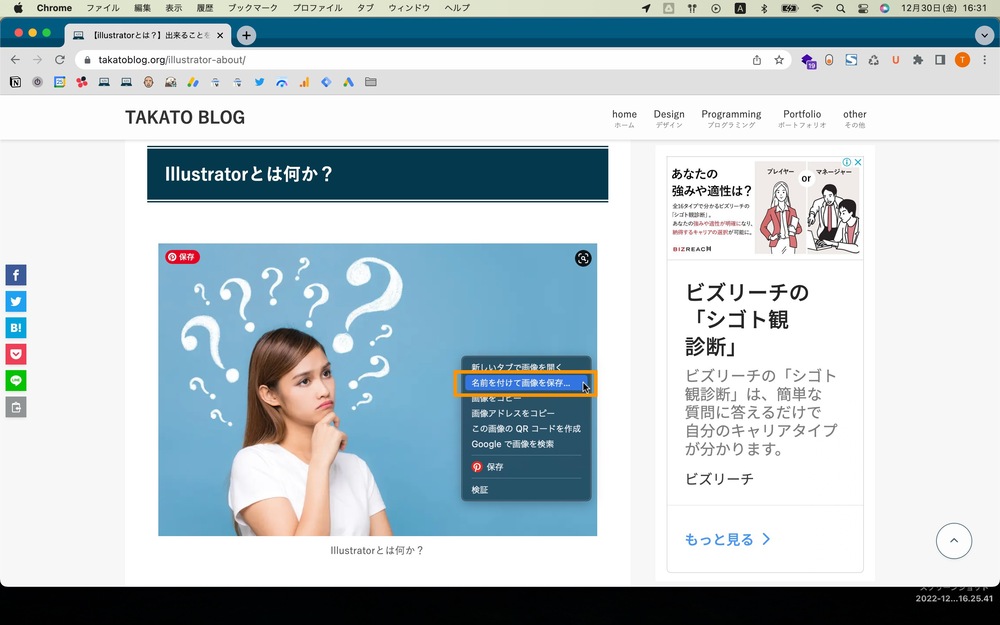
始めに画像を保存します。
画像を右クリックして「名前をつけて画像を保存」を選択します。

続いて保存した画像の拡張子を確認します。
拡張子が「.webp」になっていれば無事に反映されています。
WebPに対応するメリット
webpに対応するメリットは「画像の容量を削減できる」からです。
WebPは容量削減に繋がる
拡張子をwebpに変換すると画像の容量が削減されます。
Googleが示したデータによると、25~34%削減することが出来ます。
WebP lossless images are 26% smaller in size compared to PNGs. WebP lossy images are 25-34% smaller than comparable JPEG images at equivalent SSIM quality index.
出典:Google developers
画像の容量を削減し、サイトの読み込み速度を向上させることで、SEOに良い影響を及ぼすことが出来るのです。
WordPressにWebPを対応するのは簡単
この記事ではWordPressにWebPを対応する方法を紹介しました。
WebPはSEOに良い影響を与えます。
まだ対応していない方は是非行ってみてください。
WordPressに関する他の記事はこちら









