
WordPressでアイキャッチ画像を設定する方法を知りたい
この記事は上記の課題に向けて作成しています。
ブログ記事にはアイキャッチ画像が必要です。
WordPressでは簡単にアイキャッチ画像が作成出来ます。
この記事ではWordPressでアイキャッチ画像を設定する方法を紹介します。
この記事を読むメリット
- WordPressでアイキャッチ画像を設定する方法がわかる
この記事を書いた人

この記事を書いた僕はこんな人です!
- 都内制作会社でwebデザイナー・webディレクターとして勤務
- webデザイナー3年、webディレクター1年目
- web制作現場で学んだことを発信している人
WordPressでアイキャッチ画像を設定する方法
早速WordPressでアイキャッチ画像を設定する方法を説明します。
WordPressでアイキャッチ画像を設定する手順は下記の通りです。
WordPressでアイキャッチ画像を設定する手順
- 記事の編集画面を開く
- 右側メニューの「アイキャッチ画像」を選択する
- 「アイキャッチ画像を設定」を選択する
- 「ファイルをアップロード」を選択する
- 「ファイルを選択」を選択する
- 「アイキャッチ画像を設定」を選択する
記事の編集画面を開く
始めにアイキャッチ画像を設定したい記事の編集画面を開きます。

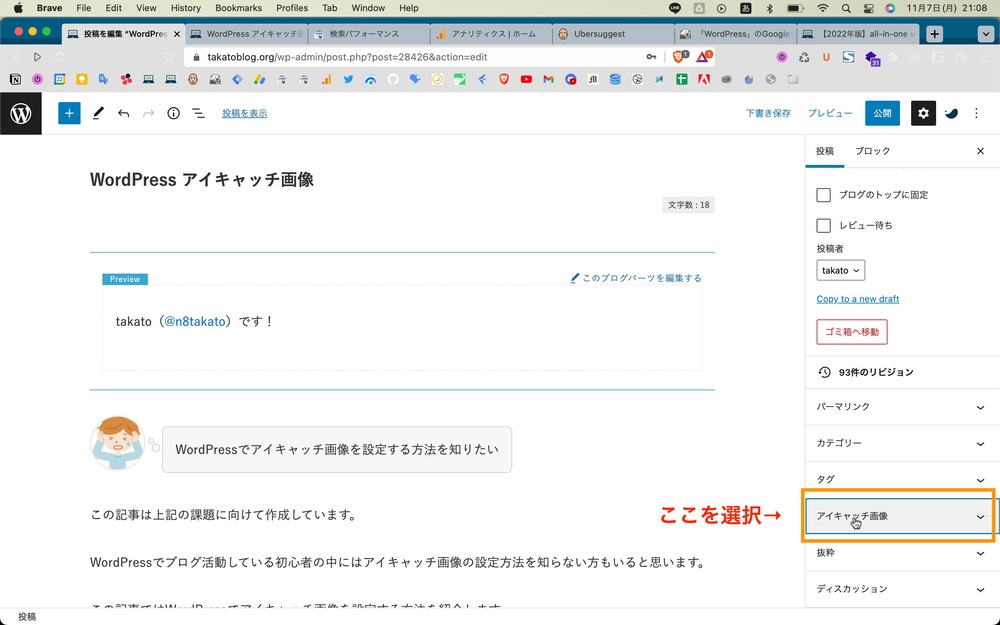
右側メニューの「アイキャッチ画像」を選択する
続いて編集画面右側にある「アイキャッチ画像」を選択します。

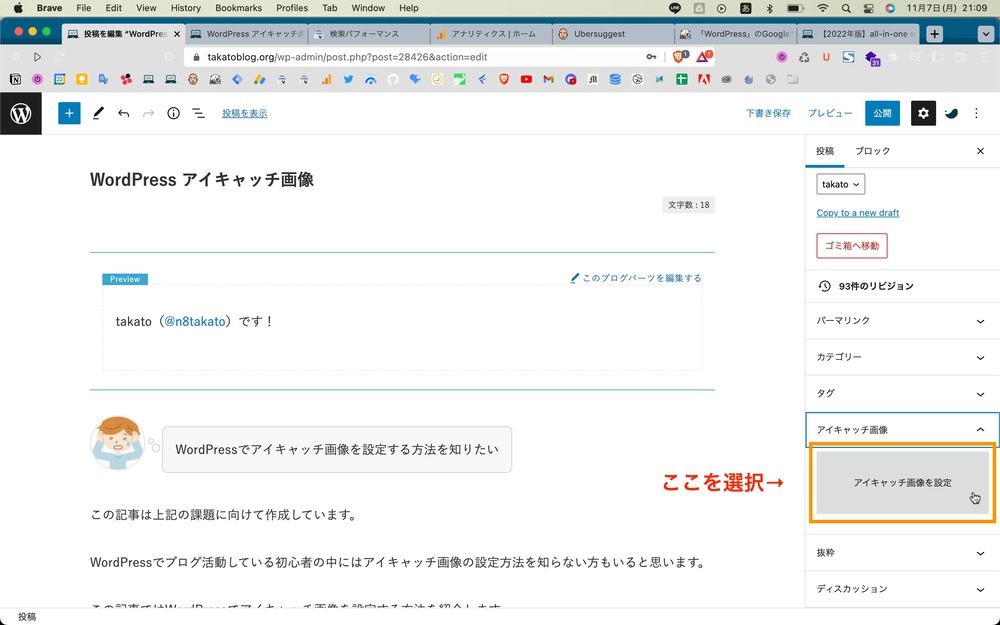
「アイキャッチ画像を設定」を選択する
「アイキャッチ画像を設定」と書かれたグレーの背景部分を選択します。

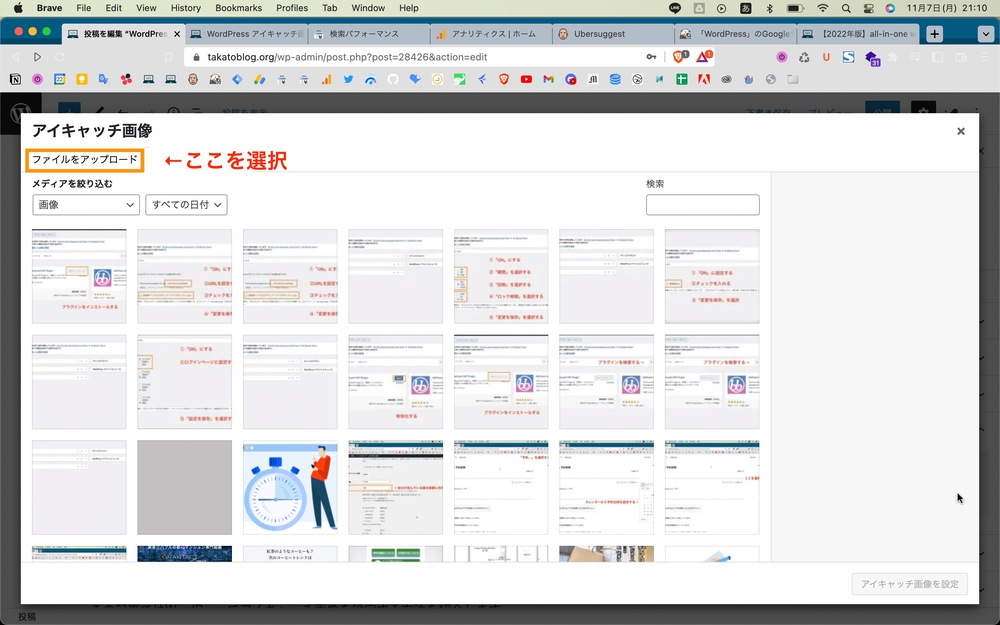
「ファイルをアップロード」を選択する
モーダルウィンドウが表示されます。
「ファイルをアップロード」と「メディアライブラリ」が表示されます。
「ファイルをアップロード」を選択してください。
※既にWordPressにアップロードされている画像をアイキャッチ画像に設定したい場合は「メディアライブラリ」を選択してください。

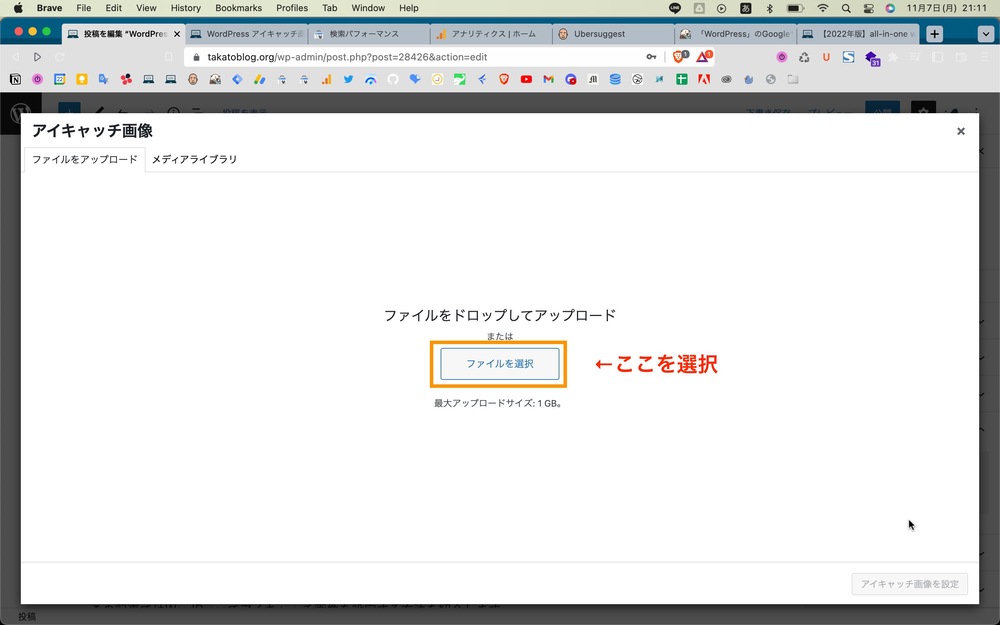
「ファイルを選択」を選択する
「ファイルを選択」という青色のボックスが表示されます。
これを選択してください。

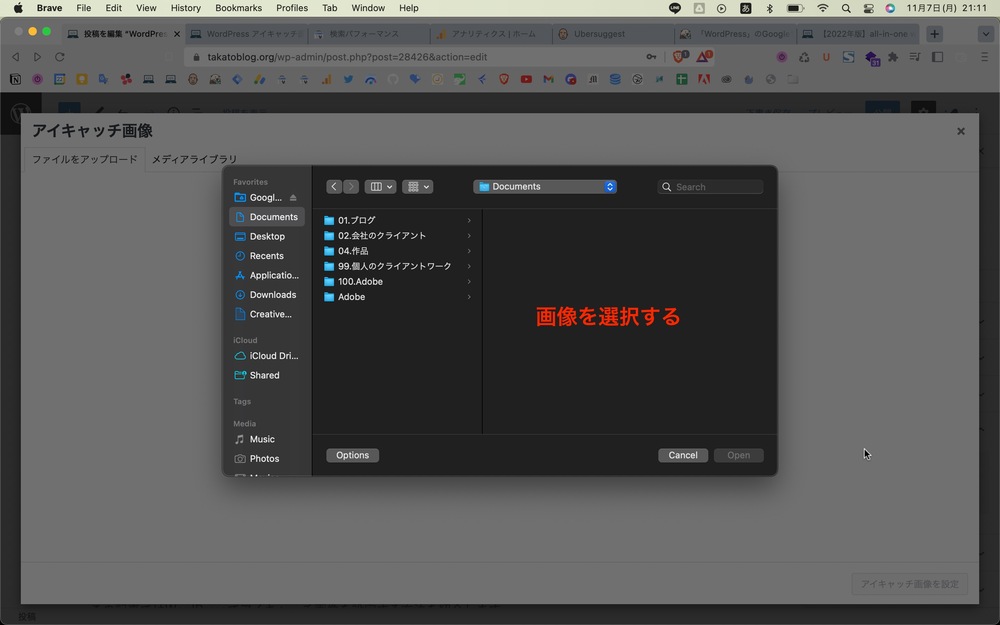
「アイキャッチ画像を設定」を選択する
Macユーザーの場合はここでFinderが表示されます。
設定したい画像を選択してください。

これでアイキャッチ画像の設定は以上です。
アイキャッチ画像を設定するメリット
続いていアイキャッチ画像を設定するメリットを紹介します。
アイキャッチ画像を設定するメリット
- 記事が読まれやすくなる
アイキャッチ画像を設定すると読まれやすくなる?
記事にアイキャッチ画像を設定すると読まれやすくなります。
下記の状態の際にアイキャッチ画像の有無でクリック率が変わります。
- ブログの記事一覧
- SNSで拡散されている記事
アイキャッチ画像が無いと内容が推測しづらいため読まれにくくなります。
多くの人に記事を読んでもらうためにもアイキャッチ画像の設定は必要です。
アイキャッチ画像を設定する際の注意点
アイキャッチ画像の設定には注意点があります。
アイキャッチ画像を設定する際の注意点
- 記事の内容に合った画像を作成する
- 画像サイズは「1200px 630px」を目安にする
- 画像の容量を少なくする
記事の内容に合った画像を作成する
アイキャッチ画像は記事の内容に合ったものを作成しましょう。
読者はアイキャッチ画像を見てどのような記事か判断します。
アイキャッチ画像と記事の内容が離れていると不快感を与えてしまいます。
そうならないためにも記事の内容に合った画像を作成しましょう。
画像サイズは「1200px 630px」を目安にする
アイキャッチ画像には好ましいサイズがあります。
そのサイズは「横 1,200px」「縦 630px」です。
※「1,200px 630px」はアスペクト比(1:19.1)を元に算出しています。
このサイズで作成することで美しく見えるようになります。
このサイズを目安に画像を作成してみてください。
画像の容量を少なくする
アイキャッチ画像の容量は出来るだけ少なくすることが大切です。
画像の容量が多いと読み込み速度が遅くなりSEOに悪影響となります。
WordPressにアップロードする前に画像を圧縮しましょう。
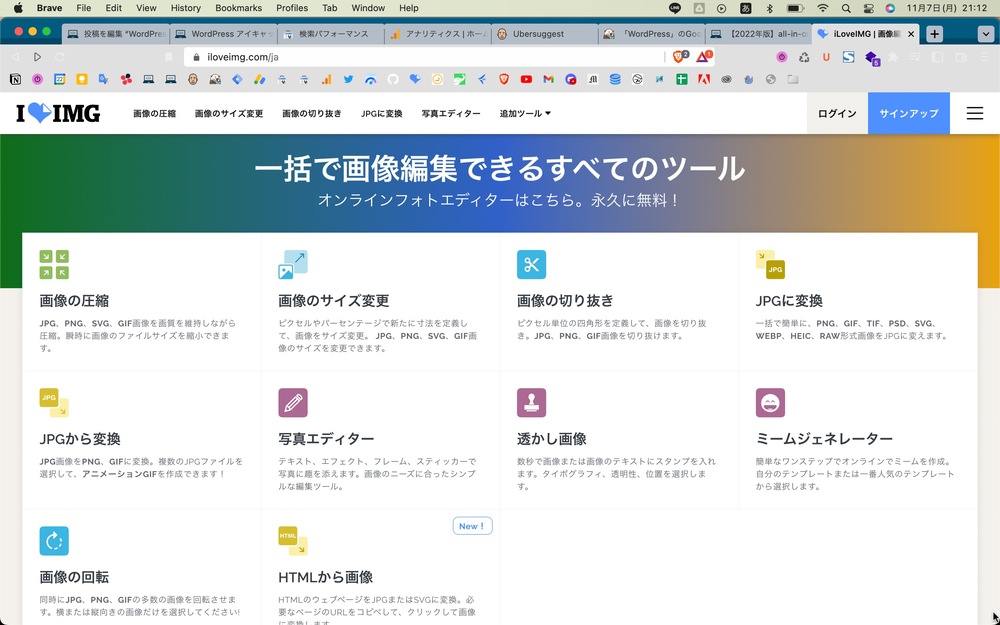
画像の圧縮は「i love img」というツールがおすすめです。

このツールを使用することで画像の容量を減らすことが出来ます。
アイキャッチ画像の作成におすすめなツール
実際にアイキャッチ画像を作るのにおすすめなツールを紹介します。
- 無料でカッコ良い画像を探すなら「unsplash」
- 有料でさらに良い画像を探すなら「Adobe Stock」
- 自分でアイキャッチ画像を作るなら「Illustrator」
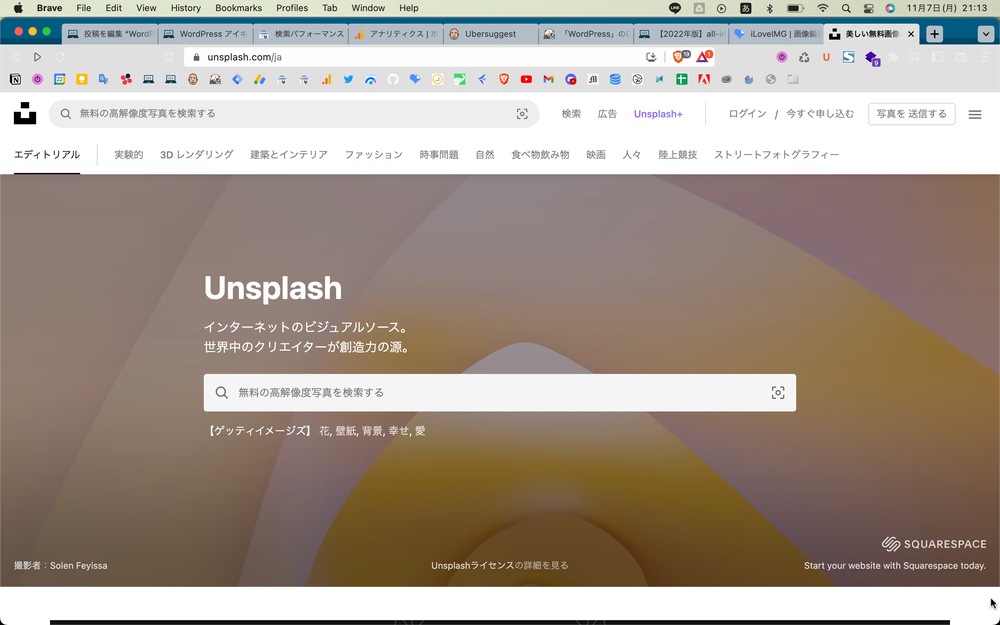
無料でカッコ良い画像を探すなら「unsplash」
とりあえず無料でカッコいい画像が欲しい方は「unsplash」がおすすめです。

※「unsplash」はカナダの企業が運営しているストックフォトサイトです。
「unsplash」はカッコ良い写真が多いのが特徴です。
無料で始められるのでお金をかけたく無い方におすすめです。
※一部有料の画像があります。
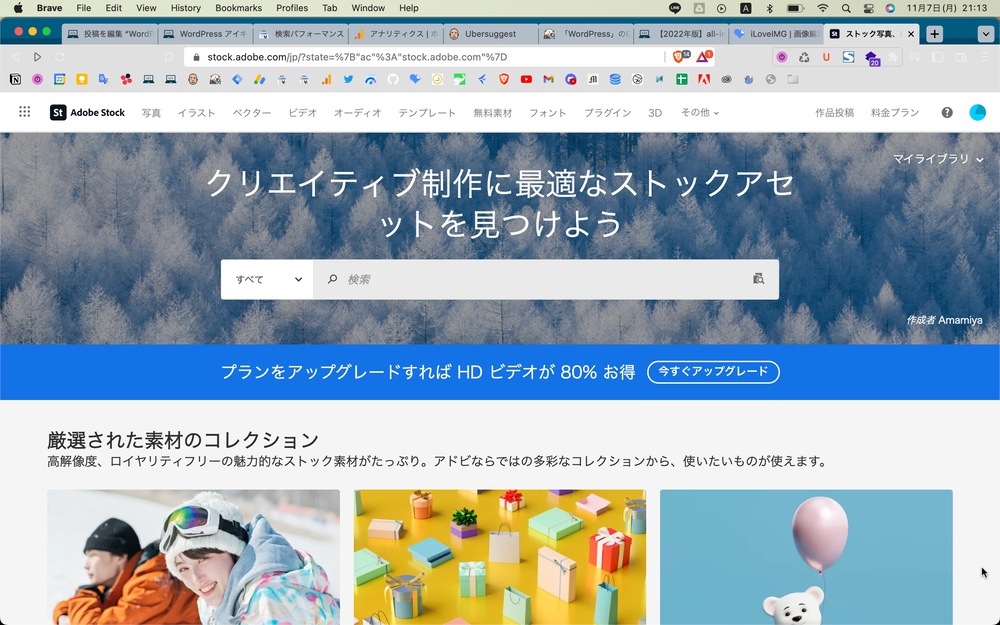
有料でさらに良い画像を探すなら「Adobe Stock」
課金することでより質の高い画像を手に入れることが出来ます。
その際おすすめなのが「Adobe Stock」です。

「Adobe Stock」はAdobeが運営しているストックフォトサイトです。
種類はもちろん写真の数が非常に多いのが特徴です。
課金するなら「Adobe Stock」1つで十分です。
自分でアイキャッチ画像を作るなら「Illustrator」
写真ではなく自分で作成する場合は「Illustrator」がおすすめです。

「Illustrator」もAdobeが運営しているデザインツールです。
月額2,728円(税込)で好きなだけ作成することが出来ます。
また、アイキャッチ画像以外にwebデザインなども作成出来るので、webデザインを学んでみたい方におすすめです。
始めの7日間は無料で使えるので気になる方は試してみてください。

WordPressでアイキャッチ画像の設定は簡単
最後にまとめです。
- アイキャッチ画像は記事編集画面から設定することが出来る
- アイキャッチ画像は記事の内容に合ったものにする
- アイキャッチ画像は無料素材サイト又は有料素材サイトやデザインツールで作成出来る
WordPressでアイキャッチ画像を設定しましょう。









