
WordPressでファビコンを設定する方法が知りたい
この記事は上記の課題に向けて作成しています。
WordPressでは簡単にファビコンを設定することが出来ます。
ファビコンの設定方法を知らないという方は是非読んでください。
この記事を読むメリット
- WordPressでファビコンを設定する方法がわかる
この記事を書いた人

この記事を書いた僕はこんな人です!
- 都内制作会社でwebデザイナー・webディレクターとして勤務
- webデザイナー3年、webディレクター1年目
- web制作現場で学んだことを発信している人
ファビコンとは何か?
始めにファビコンについて説明します。
ファビコンとは?
- タブ上に表示されるロゴ
ブラウザでサイトを見る際、タブ上にロゴが表示されます。
ファビコンを設定することでロゴが表示されるようになります。
※ファビコンを設定すると、ブックマークに登録された際ブックマーグバーにもファビコンが表示されます。
WordPressにファビコンを設定する方法
WordPressにファビコンを設定する方法を紹介します。
WordPressにファビコンを設定する方法は3つあります。
WordPressにファビコンを設定する方法3つ
- WordPress本体の機能で追加する
- 「functions.php」を編集して追加する
- プラグインで追加する
WordPress本体の機能で追加する
1つ目はWordPress本体の機能で追加するを使った方法です。
WordPressにはファビコンを設定出来る機能が既に存在します。
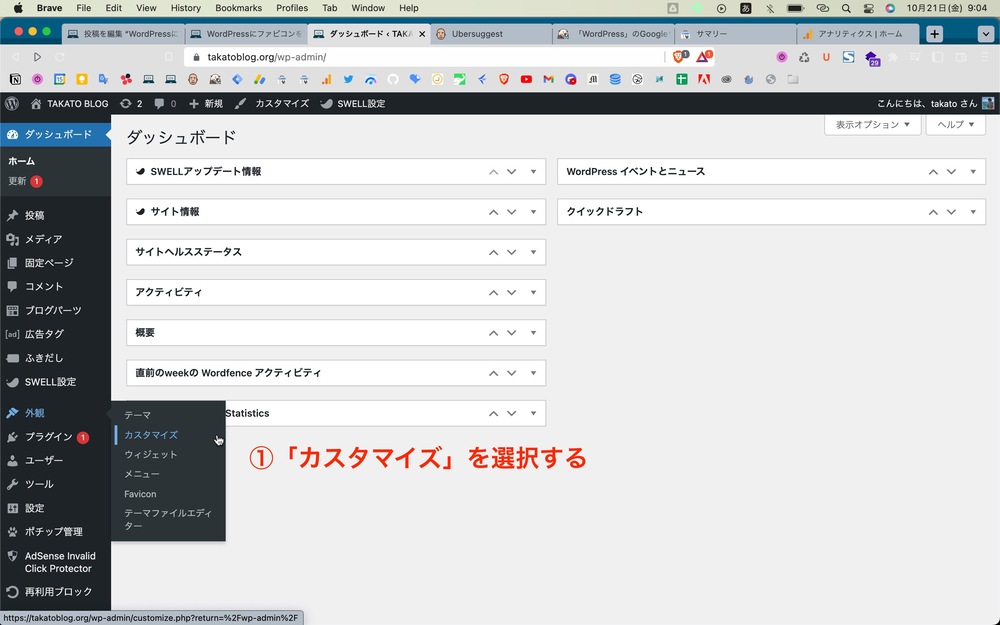
①WordPressの管理画面から「外観」→「カスタマイズ」を選択します。

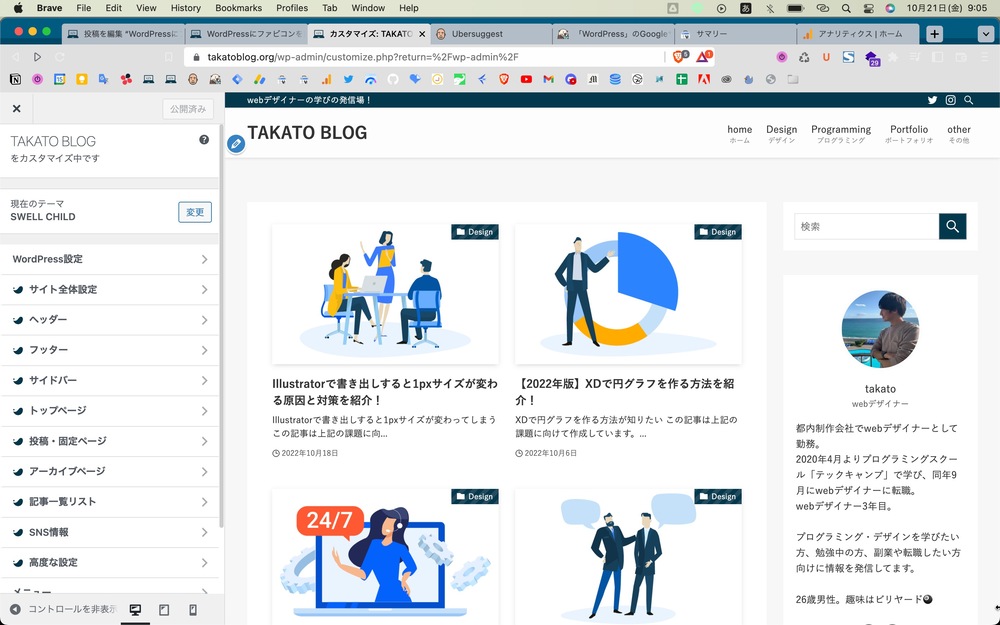
するとサイトのトップページが表示されます。

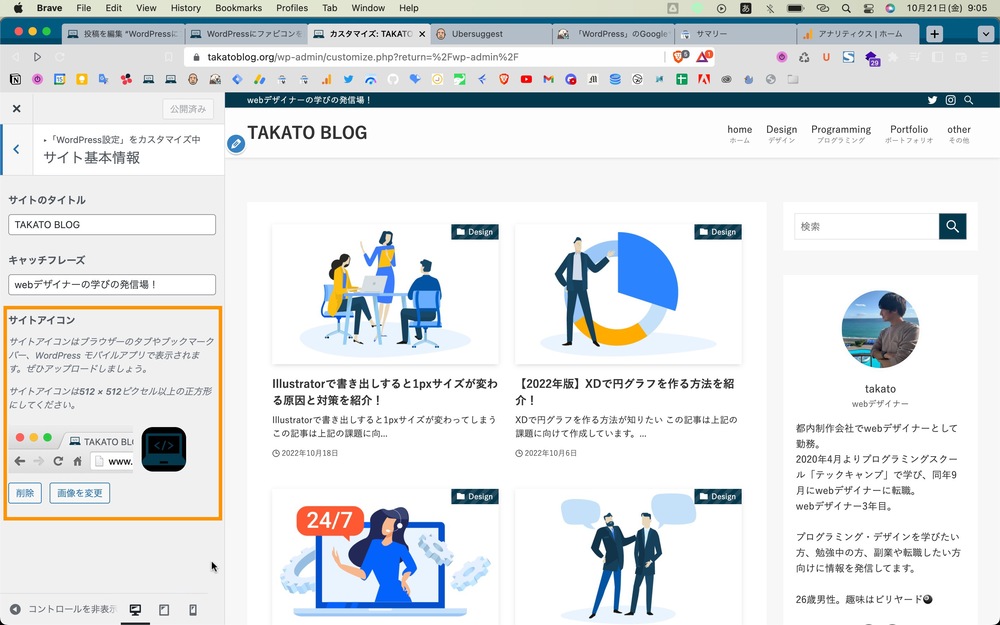
②「WordPress設定」→「サイト基本情報」→「サイトアイコン」を選択。

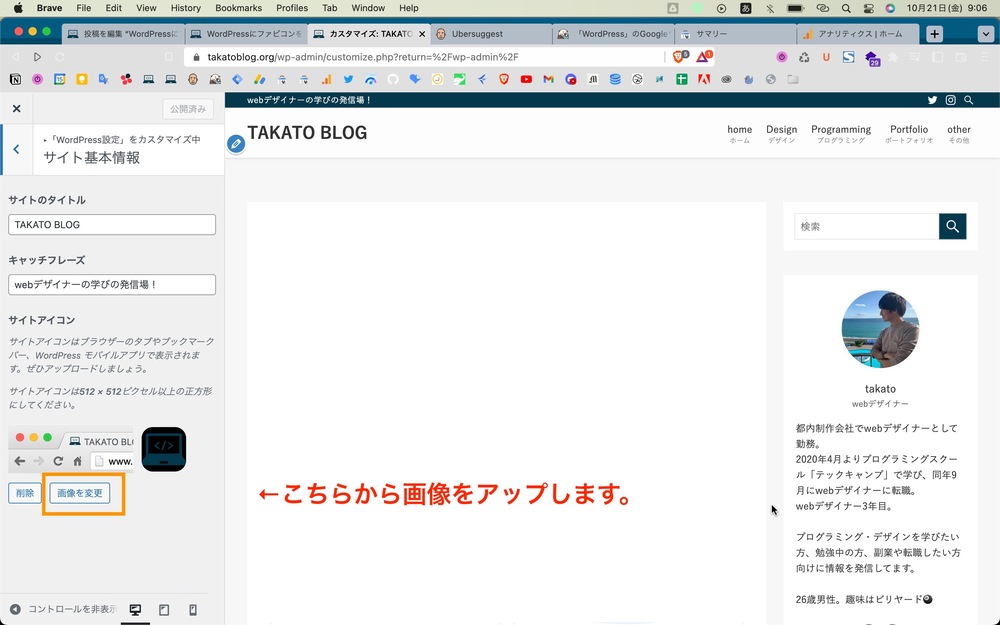
③画像をアップします。

アップロードした画像がファビコンに設定されます。
「functions.php」を編集して追加する
2つ目は「functions.php」を使った方法です。
※「functions.php」はWordPressの中心的なファイルになります。記述を間違えるとサイトが正しく表示されなくなることもあります。プログラミングに詳しくない方にはおすすめしない方法です。
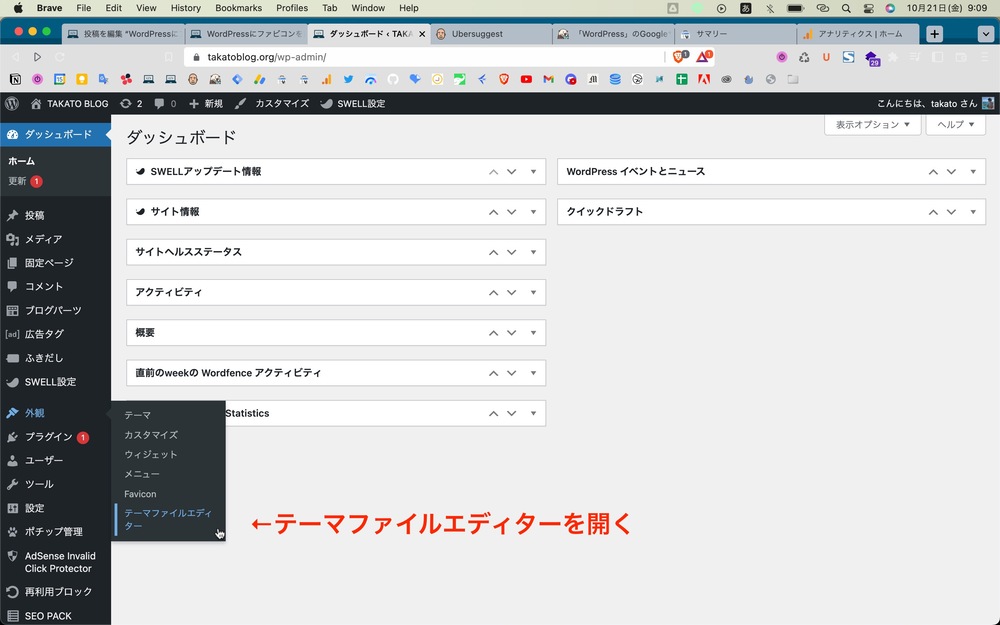
①管理画面より「外観」→「テーマファイルエディター」を開きます。

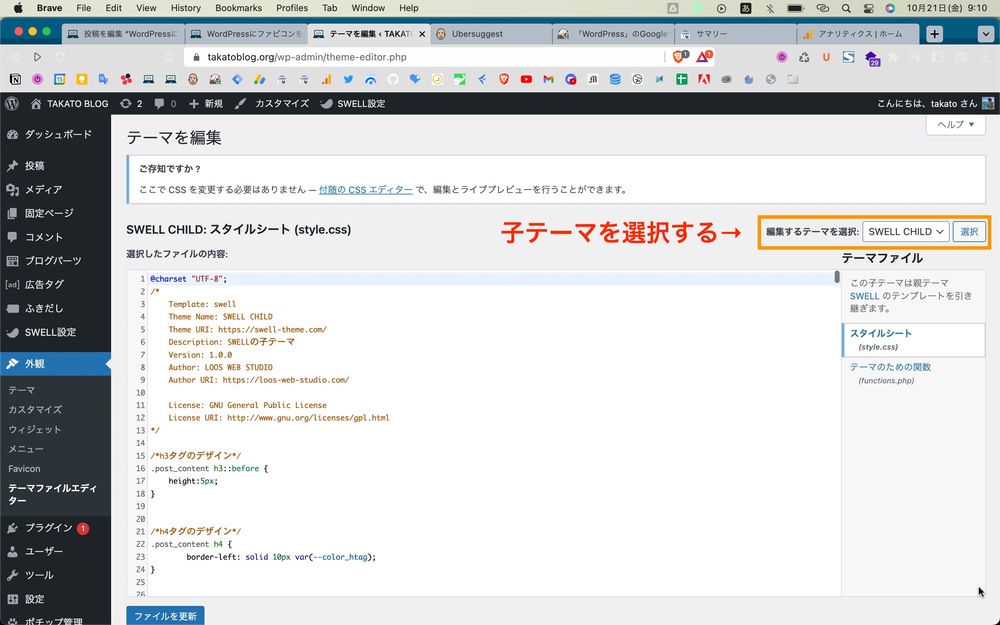
②続いて「編集するテーマを選択」から子テーマを選択します。

※子テーマの「functions.php」を編集します。親テーマの「functions.php」に記入すると、テーマ更新時に記述が消えてしまいます。そのため子テーマを選ぶようにしてください。
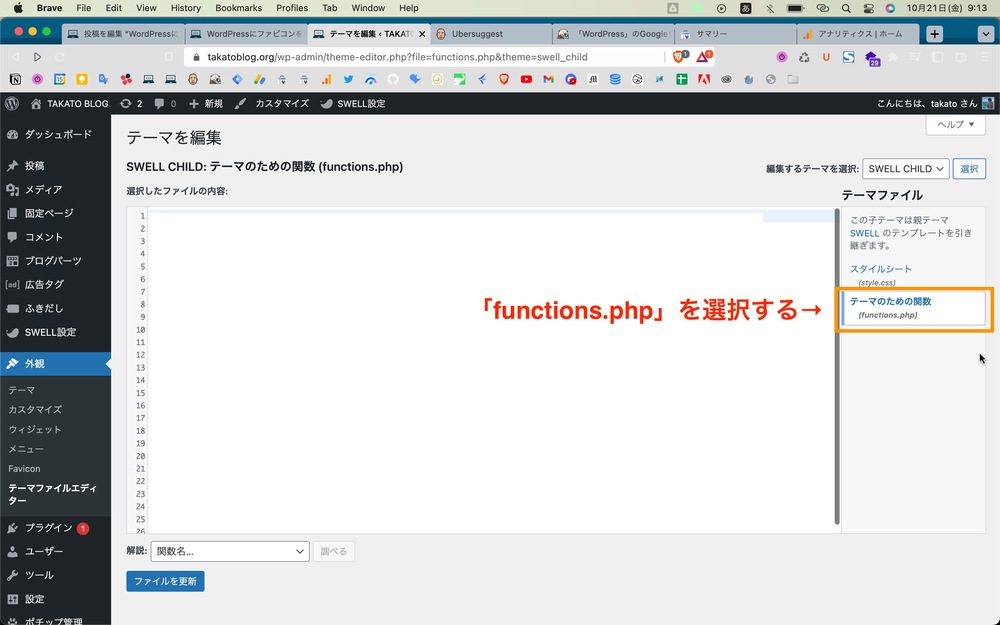
③子テーマを選択した状態で「functions.php」を選びます。

※テーマによっては「header.php」に記述する場合があります。「header.php」がある場合はそちらに記述してください。
④「functions.php」の<head>と</head>の間に下記コードを記入します。
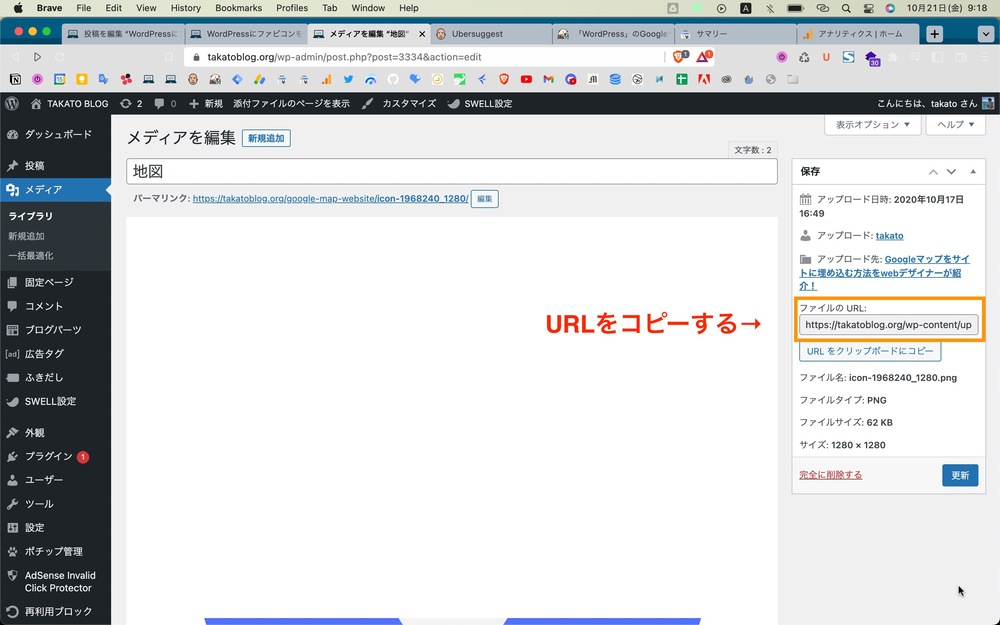
<link rel=”shortcut icon” href=”ファビコン画像のリンク”>※「ファビコン画像のリンク」はメディアライブラリからファビコンを選択するとURLをコピー出来ます。

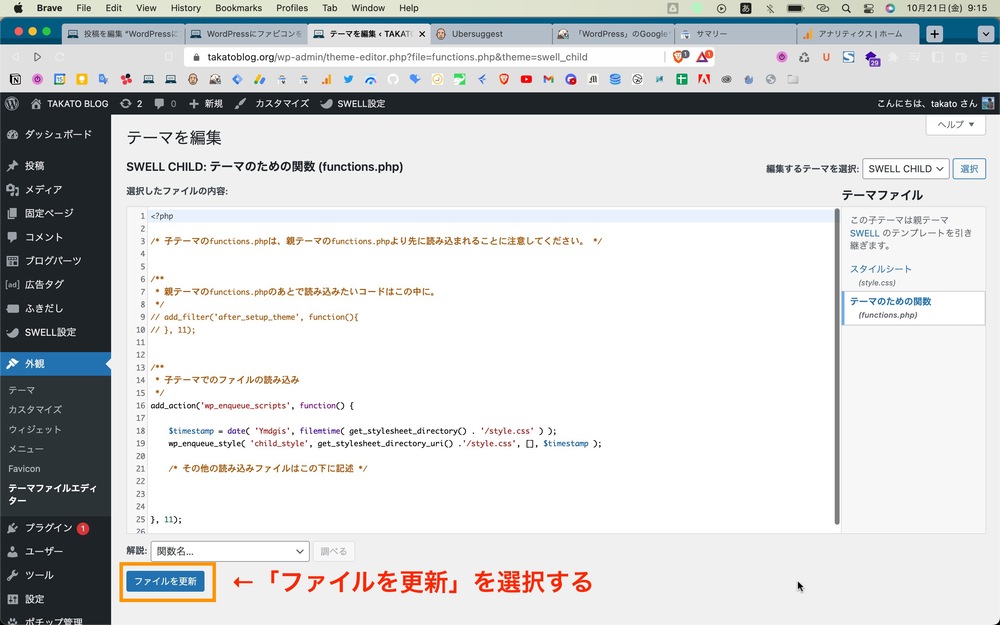
⑤上記コードを記入したら「ファイルを更新」を選択します。

これでファビコンが設定されます。
プラグインで追加する
3つ目はプラグインを使った方法です。
使用するプラグインは下記のものになります。
使用するプラグイン
- 「Favicon Rotator」
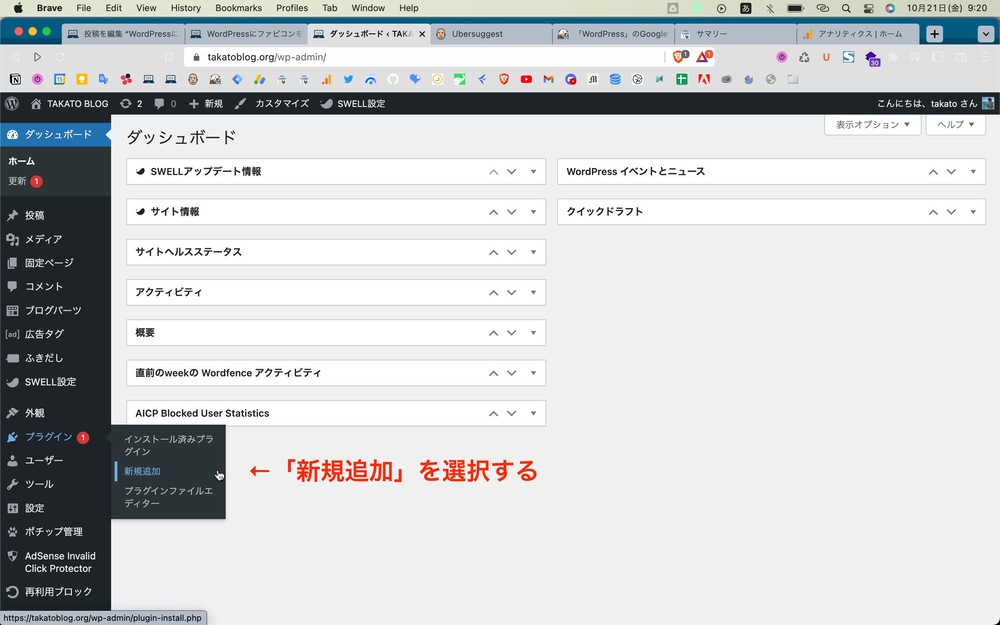
①WordPress管理画面より「プラグイン」→「新規追加」を選択します。

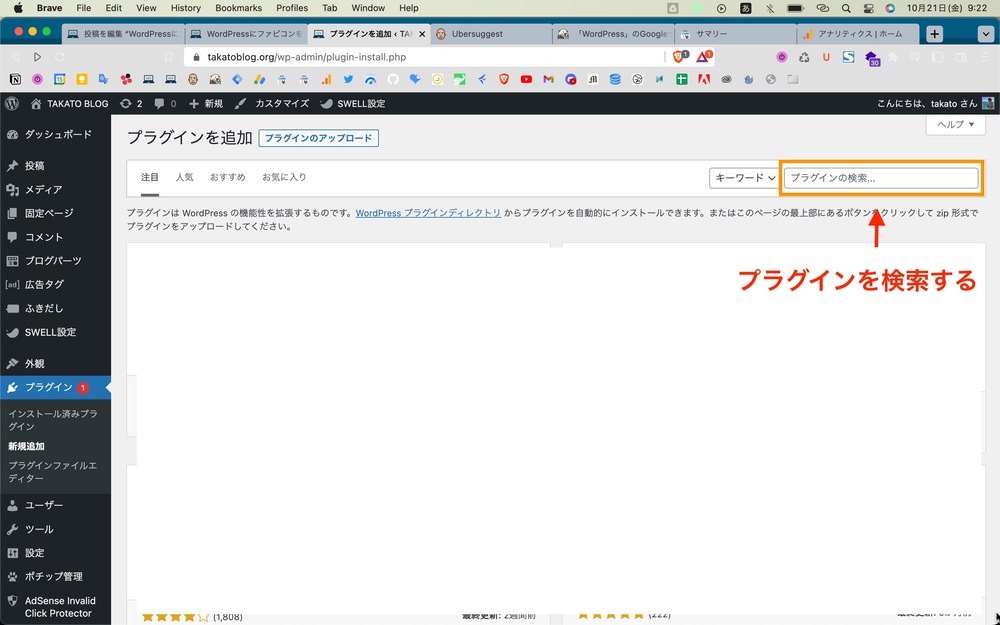
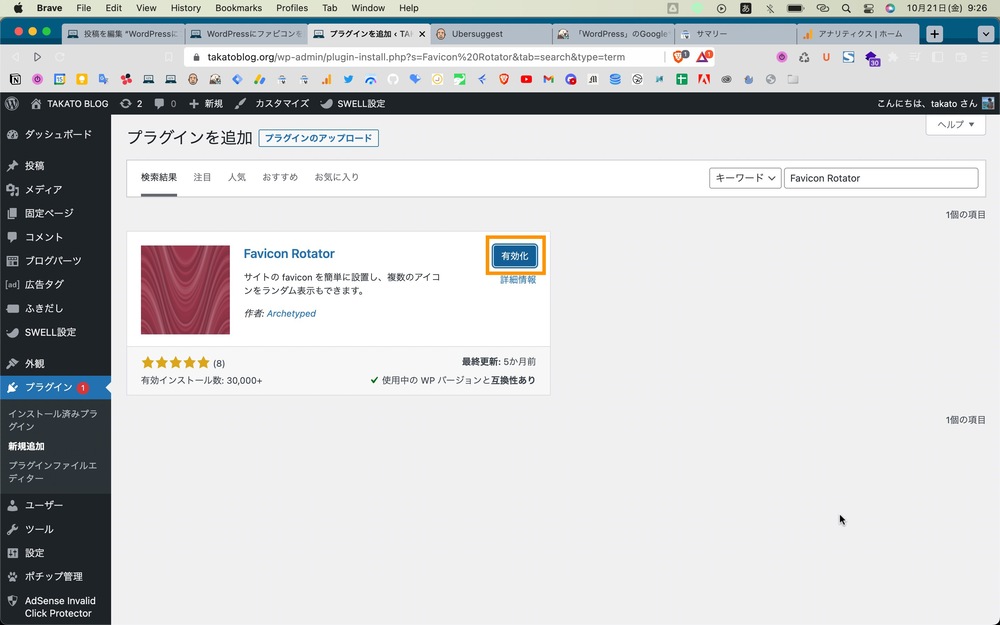
②プラグインの検索から「Favicon Rotator」を検索します。

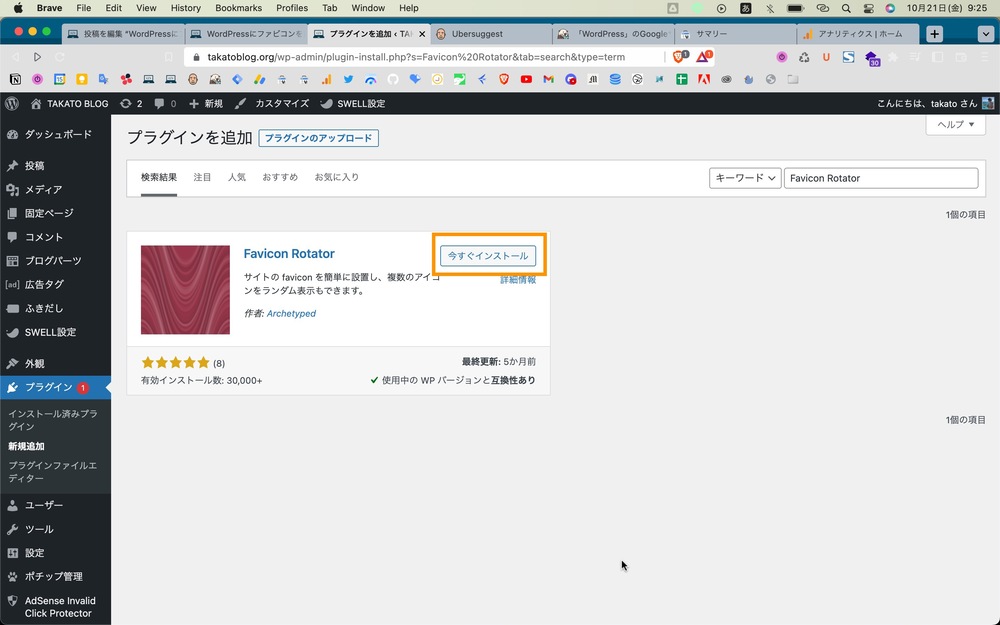
③「今すぐインストール」を選択します。

④「有効化」を選択します。

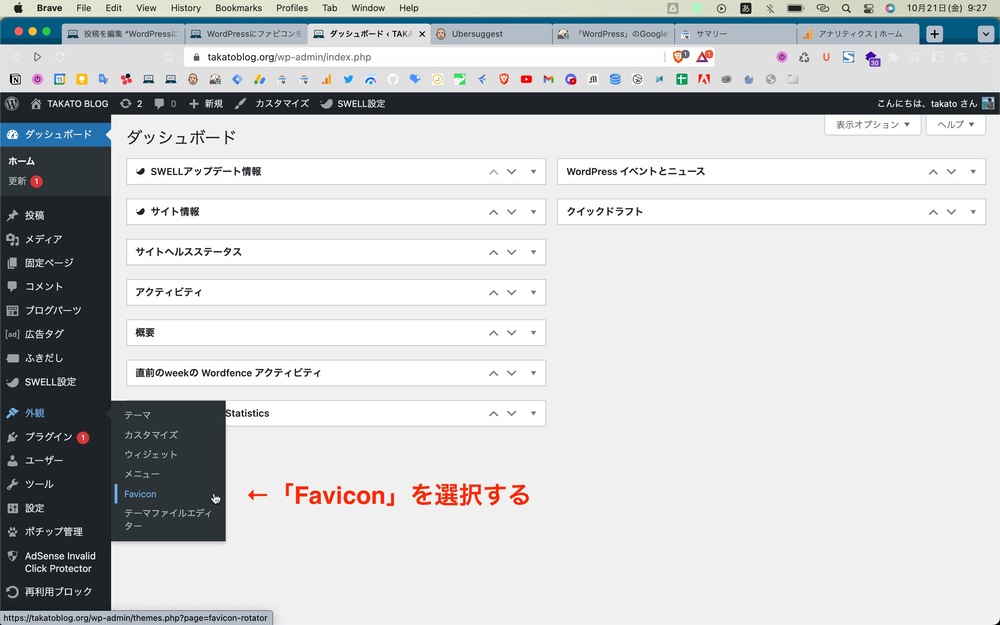
⑤WordPress管理画面から「外観」→「Favicon」を選択します。

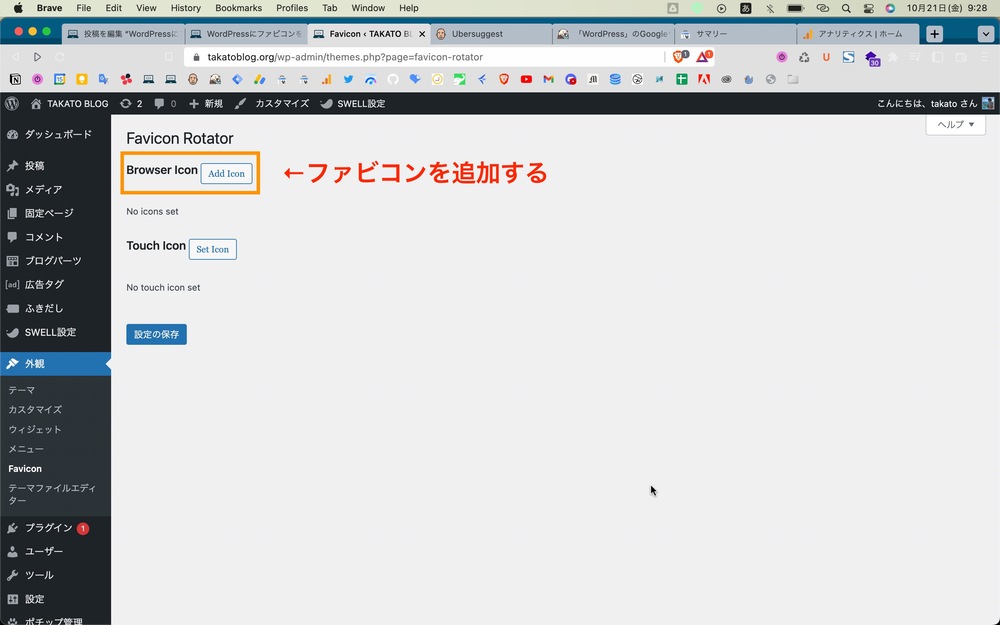
⑥「Browser Icon」からファビコン画像を追加します。

最後に「設定の保存」を選択します。
アップロードした画像がファビコンとして設定されます。
※「Touch Icon」はスマホのホーム画面用のアイコンです。こちらも画像をアップロードするだけで表示されるようになります。
ファビコンの画像を用意する方法
ファビコンの画像を用意する方法は2通りあります。
ファビコン画像の用意
- デザインソフトで自作する
- 素材サイトからダウンロードする
デザインソフトで自作する
1つ目はデザインソフトで自作する方法です。
Illustratorなどのデザインソフトで作成することが出来ます。
※ファビコンはシンプルなものが多いので作るのが簡単そうに見えますが意外と大変です。ロゴデザインの制作経験が無いと少し大変かもしれません。初心者の方には次の方法をおすすめします。

素材サイトからダウンロードする
2つ目は素材サイトからダウンロードする方法です。
フリーの素材サイトを使用することで無料でダウンロード出来ます。
僕がおすすめする素材サイトは「icooon-mono」です。

種類が豊富なのが特徴です。
自分で作るのが大変という方はこちらのサイトをご利用ください。
WordPressにファビコンを設定するメリット
ファビコンを設定するメリットは「サイトのブランディングに役立つ」です。
ファビコンはブランドイメージに直結する
会社には「ロゴ」が存在します。
ロゴの仕上がりによってその企業の認知度やイメージに影響が生じます。
フォビコンは「webの世界のロゴ」になりますので、サイトのイメージに何かしらの影響をもたらします。
※企業ロゴとは異なりファビコンは「日頃から目にするものでは無い」です。そのため企業ロゴほどの影響力はありません。あくまでブランディングに役立つくらいの感覚で考えていてください。
WordPressにファビコンを設定するのは簡単
最後にまとめです。
WordPressにファビコンを設定する方法3つ
- WordPress本体の機能で追加する
- 「functions.php」を編集して追加する
- プラグインで追加する
ファビコンの設定はWordPress本体の機能を使うことをオススメします。
まだ設定していない方は是非やってみてください。









