
WordPressはどこでcssを記述すれば良いの?
この記事は上記の課題に向けて作成しています。
WordPressはcssを記述してカスタマイズすることが出来ます。
cssの記述場所は簡単に見つけることが出来ます。
この記事ではWordPressでcssを記述する場所を紹介します。
この記事を読むメリット
- WordPressでcssを記述する場所がどこかわかる
この記事を書いた人

この記事を書いた僕はこんな人です!
- 都内制作会社でwebデザイナー・webディレクターとして勤務
- webデザイナー3年、webディレクター1年目
- web制作現場で学んだことを発信している人
WordPressのcssファイルはどこ?
早速WordPressでcssを記述する箇所を説明します。
WordPressでは主に2箇所あります。
WordPressでcssが記述出来る2つの箇所
- テーマのcssファイル
- 追加css
テーマのcssファイル
WordPressに導入しているテーマからcssを記述することが出来ます。
手順は下記の通りです。
テーマのcssファイルを編集する方法
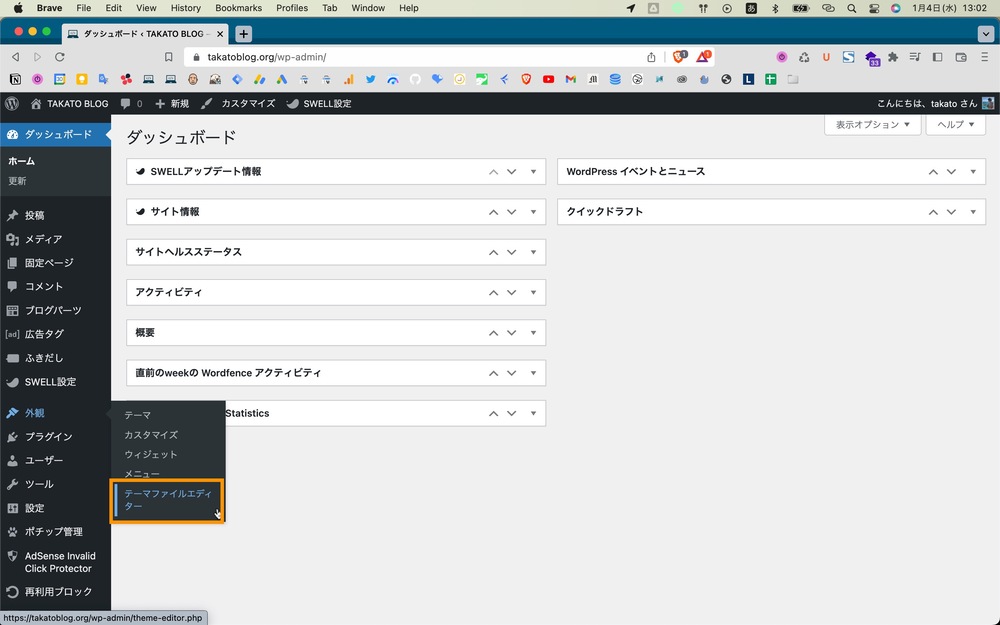
- 管理画面から「外観」→「テーマファイルエディター」を選択
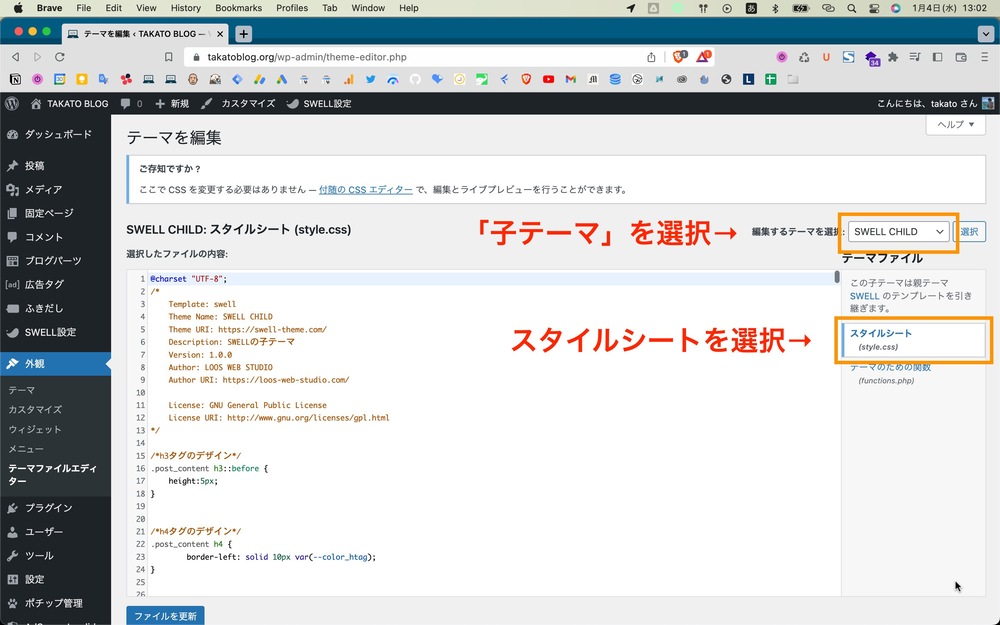
- 「子テーマ」を選択した上で「スタイルシート」を選択
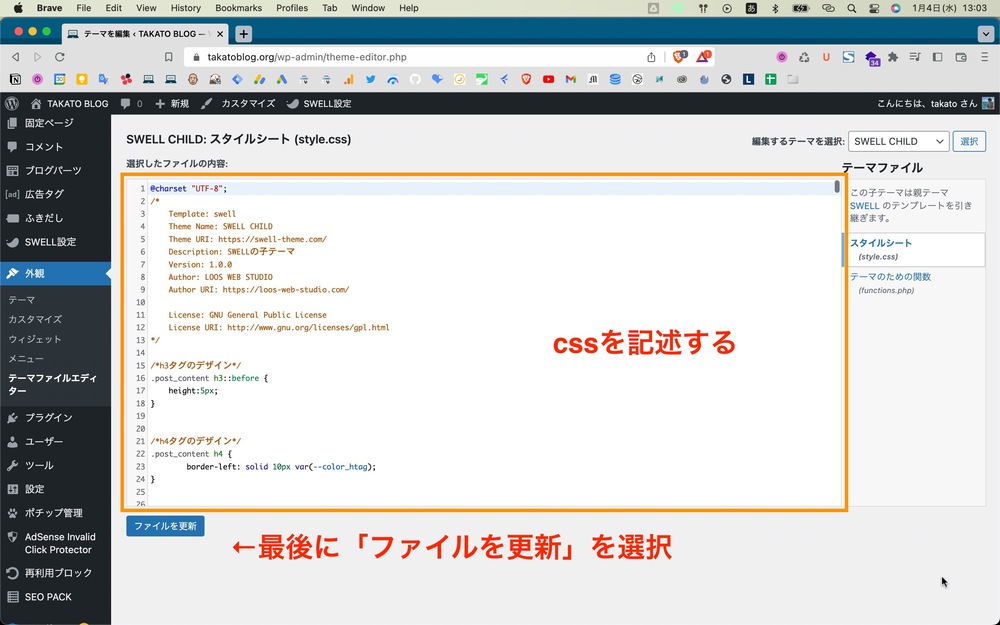
- cssコードを記述する
①「外観」→「テーマファイルエディター」を選択
WordPressの管理画面から「外観」→「テーマファイルエディター」を選択します。

②「子テーマ」を選択した上で「スタイルシート」を選択
続いて子テーマを選択した上で「スタイルシート」を選択します。

③cssコードを記述する
cssコードを記述します。
記述が終わったら下にある「ファイルを更新」を選択します。

テーマのcssファイルを更新する方法は以上です。
追加css
続いて「追加css」で記述する方法です。
追加cssで記述する手順は下記の通りです。
追加cssで記述する手順
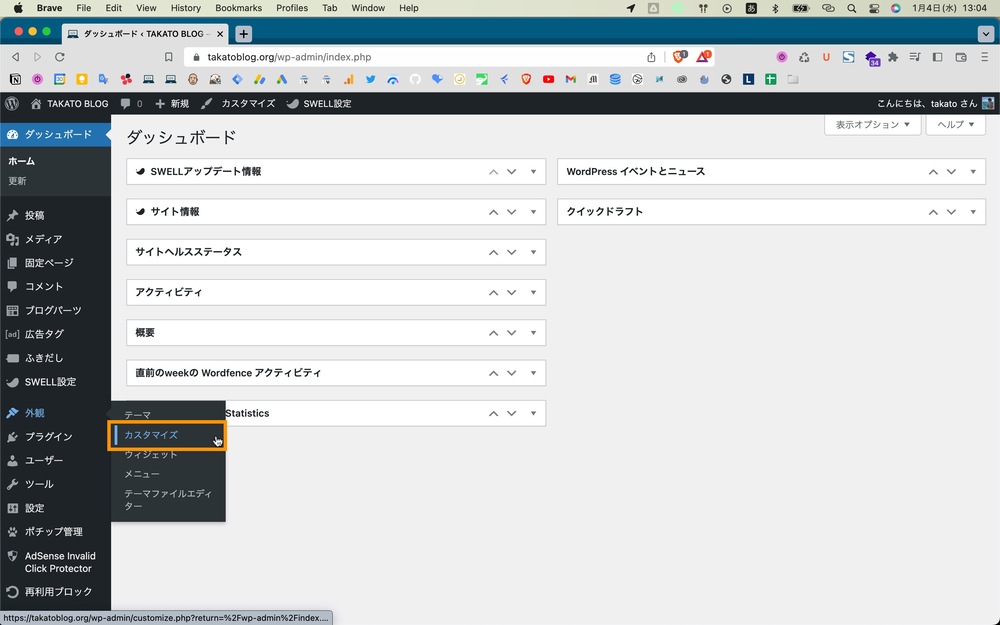
- 管理画面から「外観」→「カスタマイズ」を選択
- 「追加css」を選択
- 記述後「公開」を選択
①管理画面から「外観」→「カスタマイズ」を選択
WordPressの管理画面から「外観」→「カスタマイズ」を選択します。

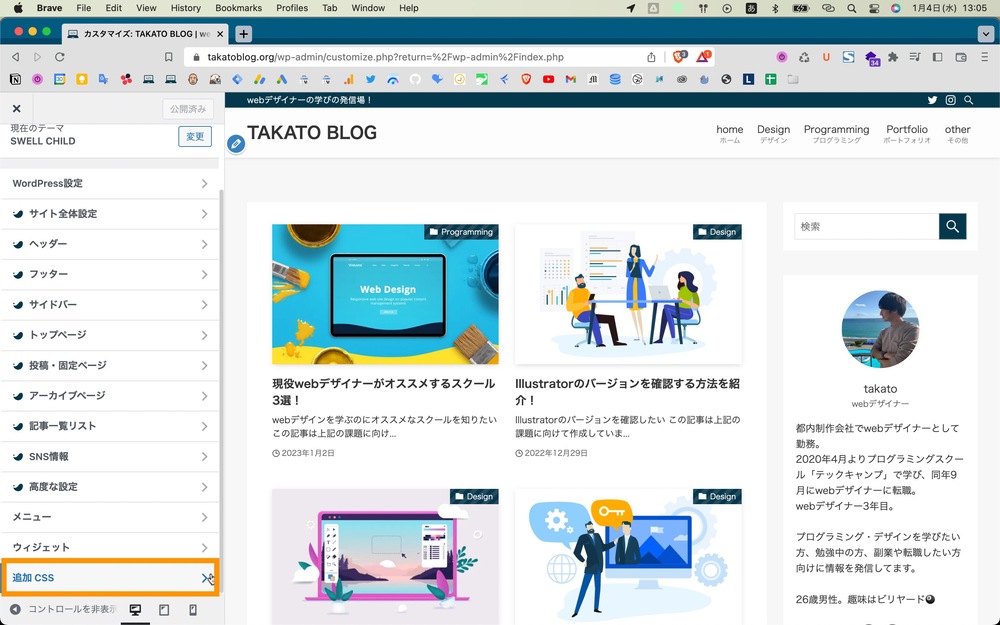
②「追加css」を選択
下の方に「追加css」というのがあるのでそれを選択します。

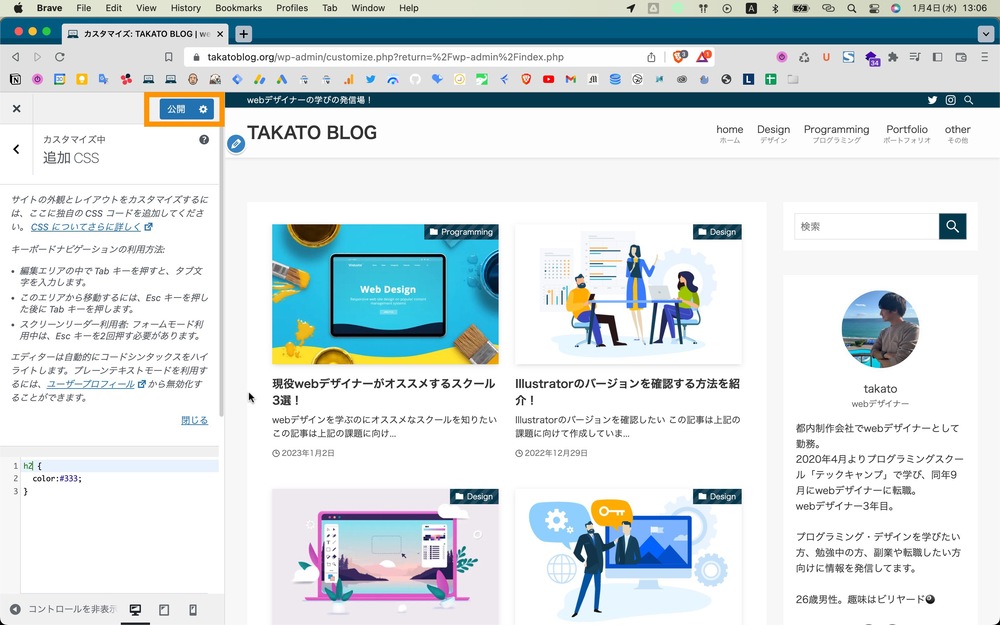
③記述後「公開」を選択
cssコードを記述します。
終わったら「公開」を選択します。

追加cssで記述する方法は以上です。
テーマのcssを記述する際の注意点
1つ目の紹介した「テーマのcss」で記述する際には注意点があります。
テーマのcssで記述する際の注意点
- 必ず子テーマのスタイルシートに記述する
子テーマのスタイルシートに記述すること
WordPressのテーマには「親テーマ」と「子テーマ」の2つがあります。
スタイルシートを編集する際は子テーマを選択して編集してください。
※「親テーマ」は定期的に更新が行われます。そのため親テーマに記述したコードは更新時に全て上書きされてしまいます。「子テーマ」に記述することでテーマの更新が行われても上書きされずに済みます。
子テーマは無料で入手することが出来ます。調べてみてください。
WordPressでcssが反映されない場合の対処法
cssを記述したのに反映されないということがあります。
考えられる原因としては主に2つあります。
cssが反映されない原因
- クラス名が間違えている
- ブラウザのキャッシュが残っている
クラス名が間違えている
cssを記述する際にクラスを間違えてしまうケースがあります。
特にスペルミスはプログラミングではあるあるです。
クラスの記述が間違えていないか確認してみてください。
ブラウザのキャッシュが残っている
記述は間違っていないけど反映されない場合はキャッシュに問題があります。
キャッシュとは?
- サイトの閲覧データを保存する機能のこと
※ブラウザは一度見たサイトのデータを自動で保存します。そのため2回目以降見る際は一からサイトのデータを読み込まず、既に保存されているデータをそのまま表示します。(そのため読み込み速度が早まります)
しかし、過去のコードファイルが使われるので新たに追加したコードが反映されないという現象が起こるのです。
キャッシュが残っていることでcssが反映されないのはweb業界ではあるあるです。
キャッシュが残っている際の対処法
- ブラウザのシークレットモード(プライベートモード)で確認する
ブラウザにはシークレットモード(プライベートモード)が存在しています。
これはキャッシュの影響を受けずにサイトを見ることが出来る機能です。
cssが反映されているかはこの機能で確認してみてください。
WordPressのcssは簡単に編集出来る!
最後にまとめです。
WordPressでcssを記述する方法
- テーマのcssファイル
- 追加css
テーマを編集する際は子テーマに記述するのを忘れないでください。
WordPressにcssを記述して好きなようにカスタマイズしましょう。
僕はswellというテーマを使っています。
興味のある方は公式サイトを見てみてください。









