
Webデザイナーに必要なスキルを知りたい
この記事は上記の課題に向けて作成しています。
webデザイナーになるにはどのようなスキルが必要か知りたいですよね。
現役webデザイナーの僕がwebデザイナーに必要なスキルを紹介します。
この記事を読むメリット
- webデザイナーに必要なスキルがわかる
この記事を書いた人

この記事を書いた僕はこんな人です!
- 都内制作会社でwebデザイナー・webディレクターとして勤務
- webデザイナー3年、webディレクター1年目
- web制作現場で学んだことを発信している人
Webデザイナーの仕事内容

始めにwebデザイナーの仕事内容を紹介します。
webデザイナーの仕事内容を知ることで必要なスキルが理解出来ます。
webデザイナーの仕事内容
- 案件のヒアリング
- webサイトの方向性を決める
- ワイヤーフレームの作成
- デザインの作成
- コーディング
- テストアップ・本番化
- アクセス解析等
それぞれ説明していきます。
案件のヒアリング
始めにクライアントとの打ち合わせでヒアリングを行います。
webサイトを作ることになった経緯やどのようなサイトが良いか確認します。
クライアントとコミュニケーションを取りヒアリングを行います。
webサイトの方向性を決める
ヒアリングした内容を元に方向性を決めます。
内容を提案書にまとめ、クライアントにプレゼンします。
何回かやりとりをして方向性を固めます。
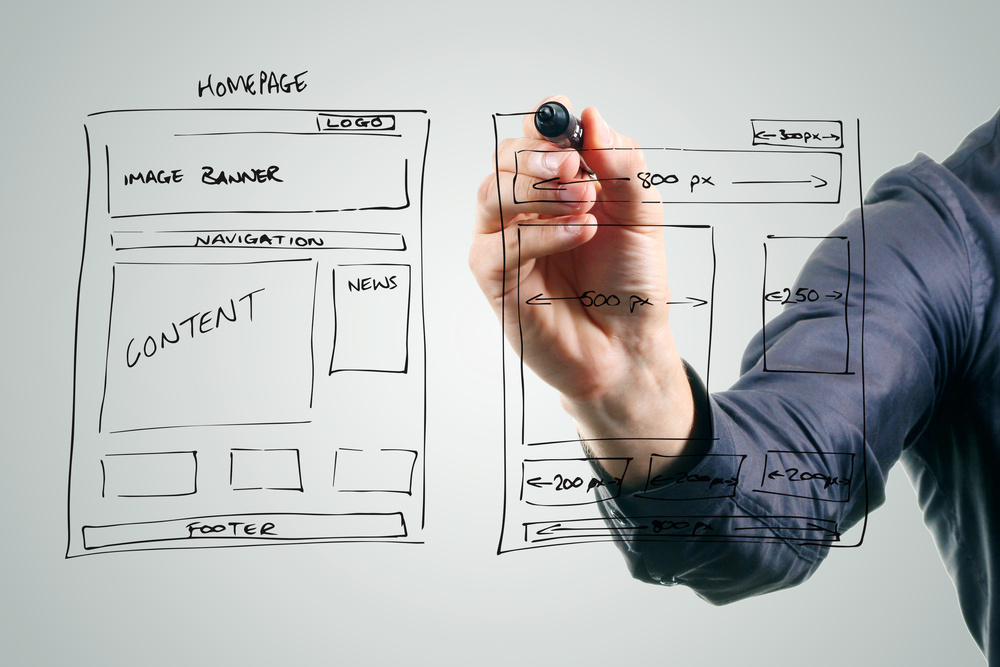
ワイヤーフレームの作成
固めた内容を元にワイヤーフレームを作成します。
ワイヤーフレームとは?
- webサイトの大まかな内容を記載した設計図のこと
どこにどのような要素を入れるかワイヤーフレームで見せます。
デザインの作成
ワイヤフレームが確定したらデザインを行います。
サイトのイメージに合わせた色やフォントを使ってデザインを作成します。
「チェック→修正」を3回ほど行い確定させます。
コーディング
デザインが確定したらコーデイングに移ります。
「HTML」「CSS」「JavaScript」「PHP」などでサイトを作成します。
CMSを導入する際はWordPress等で作成します。
テストアップ・本番化
コーディングしたらテストアップします。
テストアップ用のドメインにコードファイルをアップします。
クライアントにブラウザ上で確認頂き、チェック→修正を行います。
テストアップでOK出たら本番のドメインにアップします。
アクセス解析等
案件によってはその後アクセス解析を行う場合もあります。
Googleアナリティクス等のツールを使い解析を行います。
定期的にレポートを提出し、サイトを改善させます。
大まかですが以上がwebデザイナーの仕事内容です。
Webデザイナーに必要なスキル

それでは実際に必要なスキルを説明します。
webデザイナーに必要なスキル
- デザインスキル
- プログラミングスキル
- ライティングスキル
- webマーケティングスキル
- マネジメントスキル
- コミュニケーションスキル
デザインスキル
デザインスキルとは「デザインソフトを使うスキル」です。
webデザイナーは主に3つのデザインソフトを使用します。
webデザイナーが使用するデザインソフト
- Illustrator
- Photoshop
- XD
Illustrator
Illustratorはロゴやバナー等を作成することの出来るツールです。

Photoshop
Photoshopは画像加工をする際に使用するツールです。
XD
XDはwebデザインを作成することの出来るツールです。
※これまではIllustratorやPhotoshopでwebデザインを作成していました。しかしここ数年はXDで作成することが多くなりました。これから学習する方はXDの勉強をオススメします。

プログラミングスキル
プログラミングスキルもwebデザイナーには必要です。
webデザイナーに必要なプログラミング言語
- HTML
- CSS
- JavaScript
- PHP
- WordPress(おまけ)
HTML
HTMLはwebサイトに文字や画像を配置することの出来る言語です。
HTMLはほとんどのwebサイトに使用されています。
CSS
CSSはwebサイトに装飾を加えることの出来る言語です。
HTMLとセットで使用されます。
JavaScript
JavaScriptはwebサイトに動きを加えることの出来る言語です。
最近はほとんどのサイトに使用されています。
PHP
PHPはサーバーサイドの言語で問い合わせフォームなどに使用されます。
入力情報を確認画面で表示させることが出来ます。
こちらも多くのwebサイトに活用されています。
WordPress(おまけ)
WordPressはプログラミング言語ではなくCMSの中の1つです。
CMSとは?
- プログラミングスキルが無くても簡易的にサイトが作成出来るツール
WordPress以外にも「EC-CUBE」や「Shopify」があります。
webデザイナーにはこれらのプログラミング言語が必要になります。
ライティングスキル
LP制作にはライティングスキルが必要になります。
ライティングスキルとは?
- 商品やサービスを購入させるための文章力
デザインの中にライティングの要素を取り入れます。
webデザイナーにはこのライティングスキルも必要になります。
webマーケティングスキル
webデザイナーにはwebマーケティングのスキルも必要になります。
webデザイナーに必要なwebマーケスキル
- 広告配信のスキル
- アクセス解析スキル
- SEOスキル
広告配信のスキル
作成したwebサイトはアクセス数を増やすために広告配信を行います。
広告配信の設定を任されることも少なくありません。
Google AdWordsなどの広告配信サービスの知識も必要になります。
アクセス解析スキル
webサイトのアクセス解析を行うスキルも必要です。
基本的にはGoogleアナリティクスでデータを分析します。
データを分析してサイトの改善策を考えることもあります。
SEOスキル
アクセス数を増やすためにはSEOのスキルは必須です。
SEOとは?
- 検索順位を上位にするための施策
オーガニック検索で上位に表示させるためのスキルが必要です。
上位に表示されれば高アクセスを狙えます。
マネジメントスキル
案件を管理するマネジメントスキルも必要になります。
webデザイナーは複数の案件を抱えます。
そのためタスク管理能力が必要になります。
スプレットシートなどで複数人で案件を管理することが大切です。
コミュニケーションスキル
webデザイナーはクライアントとコミュニケーションを密に取ります。
そのためコミュニケーションスキルが必要になります。
ヒアリングやプレゼンスキルが大切になります。
以上6つのスキルが必要になります。
スキルを身に付ける方法

それぞれのスキルをどのように身に付ければ良いか説明します。
デザインスキルの身に付け方
デザインソフトの使い方は実際に手を動かして学習することが大切です。
参考書や動画を見ながら実際に手を動かしましょう。
僕が勉強に使用した参考書を貼っておきますね。
これらの参考書を見ながら実際に手を動かして勉強しましょう。
プログラミングスキルの身に付け方
プログラミングスキルも同様に手を動かして学習することが大切です。
プログラミング学習はweb教材がオススメです。
個人的にオススメするweb教材
僕はプロゲートと参考書で勉強しました。
実際に使用した参考書も貼っておきますね。
上記の参考書はプログラミング初学者向けの内容です。
コードの説明もあるのでなぜこのようにコードを書くのかがわかります。
最後には架空のカフェサイトが作れるようになります。
ライティングスキルの身に付け方
ライティングスキルは参考書で身に付けることが出来ます。
ただ、個人的には実際にライティングの仕事をするのがオススメです。
- ブログの運営をする
- ライティングの仕事を受注する
どちらでも構いませんが、実際に手を動かすことが大事だと思います。
僕はブログを運営しながらライティングスキルを高めています。
webマーケティングスキルの身に付け方
webマーケティングスキルの身に付け方は本や動画での学習で十分です。
僕も本と動画で学習しました。
未経験でWebデザイナーになれるのか?

スキルを身につければ未経験でもwebデザイナーになれます。
僕自身未経験でwebデザイナーになりました。
※元々は営業職でしたが勉強してwebデザイナーに転職しました。
webデザイナーになるために僕が実際に行った内容をまとめました。

Webデザイナーに向いている人の特徴

webデザイナーを目指す際、自分がwebデザイナーに向いているか事前に知っておく必要があります。
※向いていることを理解していれば、学習で行き詰まった時も挫折せずに学習を継続しやすくなります。
現役webデザイナーの僕が向いている人の特徴をまとめました。

Webデザインスキルは身に付けられる
最後にまとめです。
webデザインスキルは学習すれば身に付けられます。
独学で学習する方は下記の記事を参考にしてください。

独学が厳しいと感じたらスクールに通うことをオススメします。







