この記事ではイラレで円グラフを作成する方法を紹介します。
Illustratorで円グラフを作成する方法
早速Illustratorで円グラフを作成する方法を説明します。
円グラフを作成する手順は下記の通りです。
- 「円グラフツール」で円グラフを配置する
- 円グラフの割合を記入する
- 色を変更する
- 凡例を追加する
- 凡例を円グラフの中に入れる
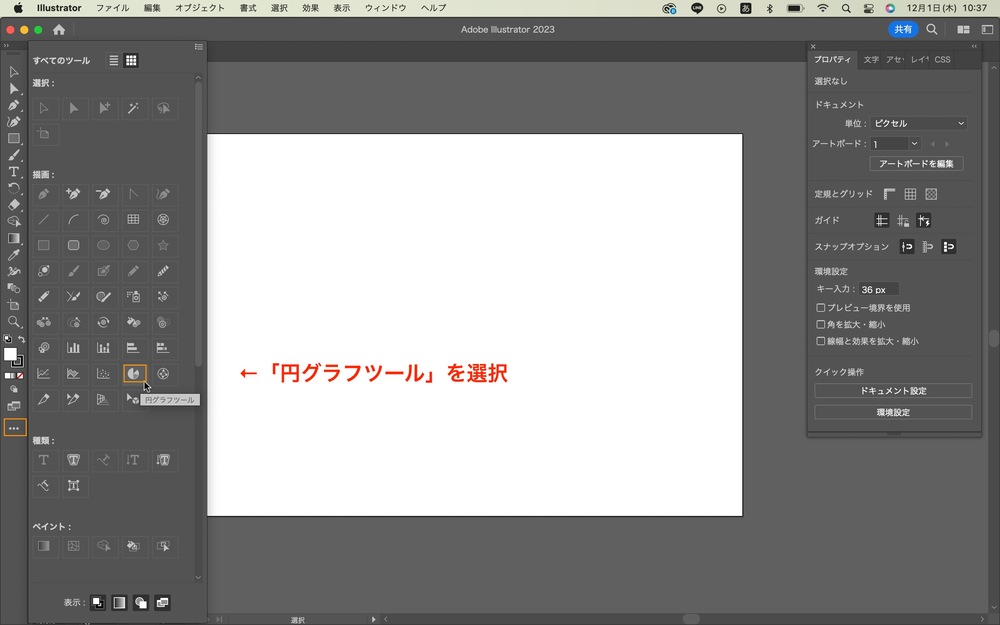
「円グラフツール」で円グラフを配置する
左側のツールバーから「円グラフツール」を選択します。
円グラフツールはメニュー下の「・・・」を選択すると表示されます。

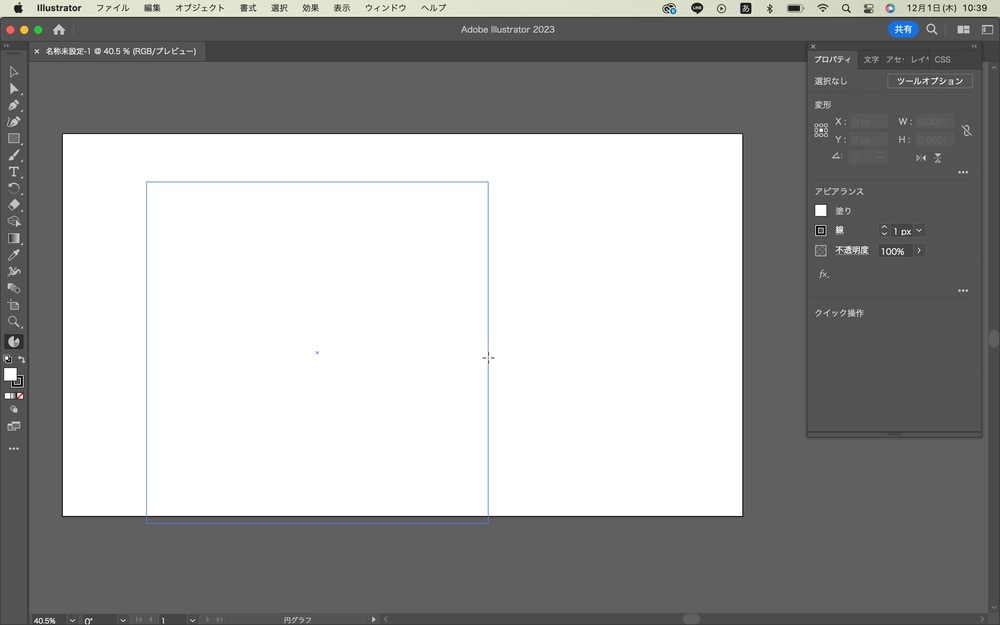
アートボード上でドラッグすると円グラフが配置されます。

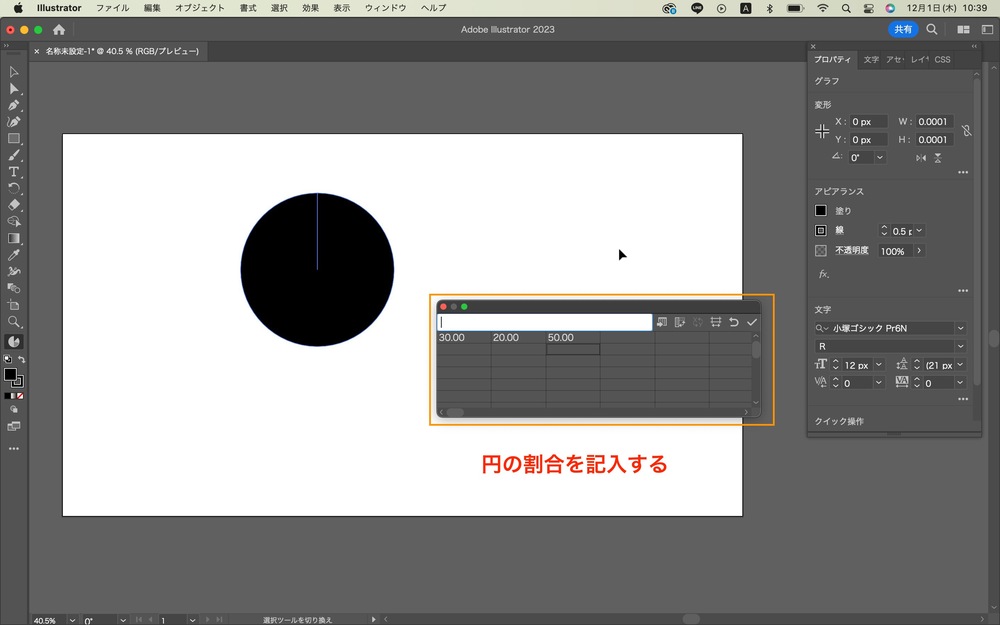
円グラフの割合を記入する
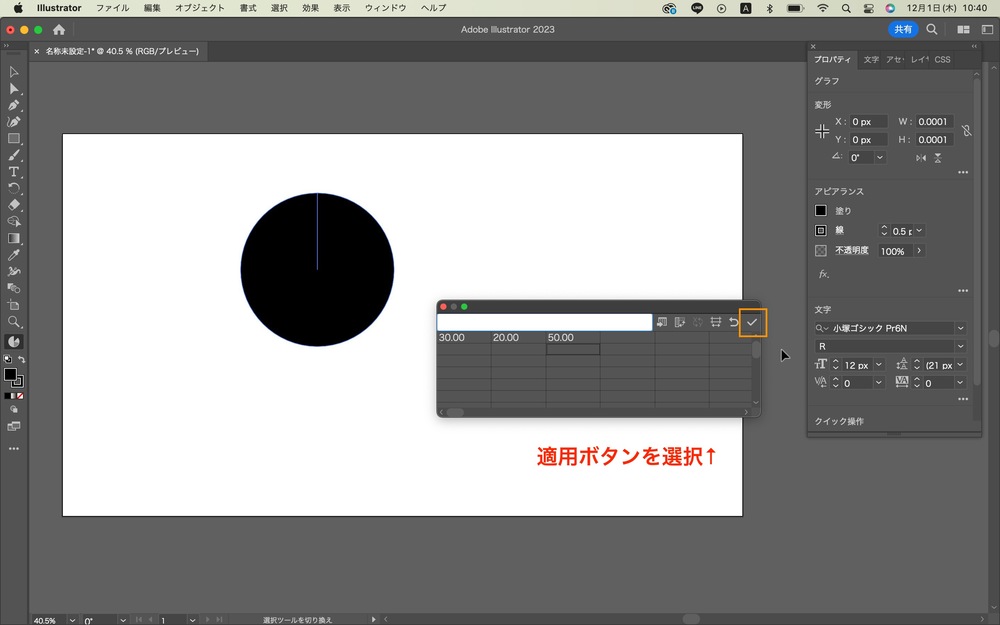
続いて円グラフの割合を記入します。それぞれの割合を記入してください。

記入が終わったら右側にある「適用」ボタンを選択します。

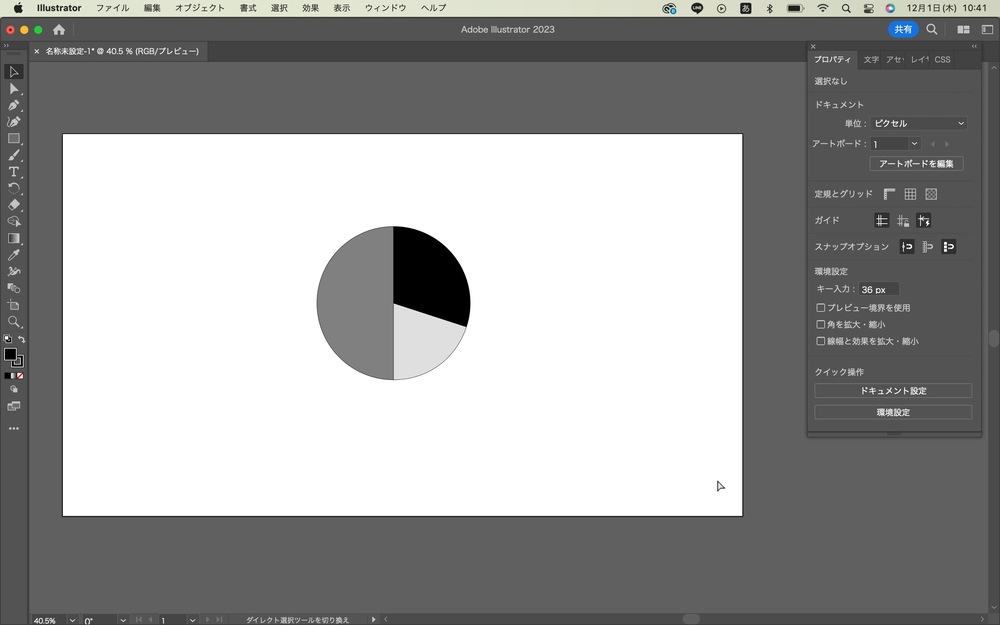
すると指定した割合の円グラフが作成されます。

色を変更する
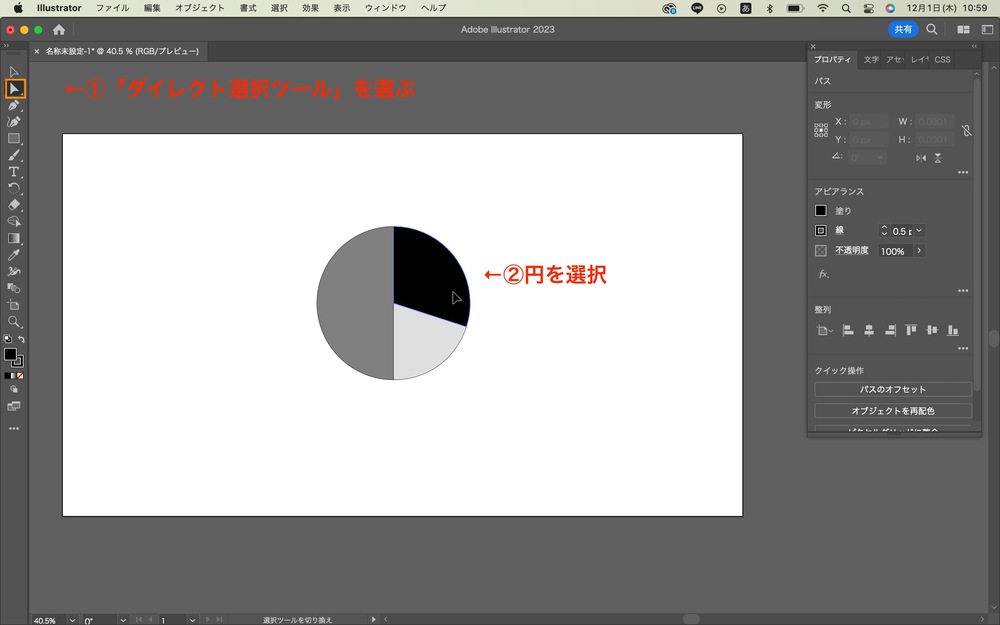
作成した円グラフは色を変更出来ます。
「ダイレクト選択ツール」で色を変更したい箇所を選択します。

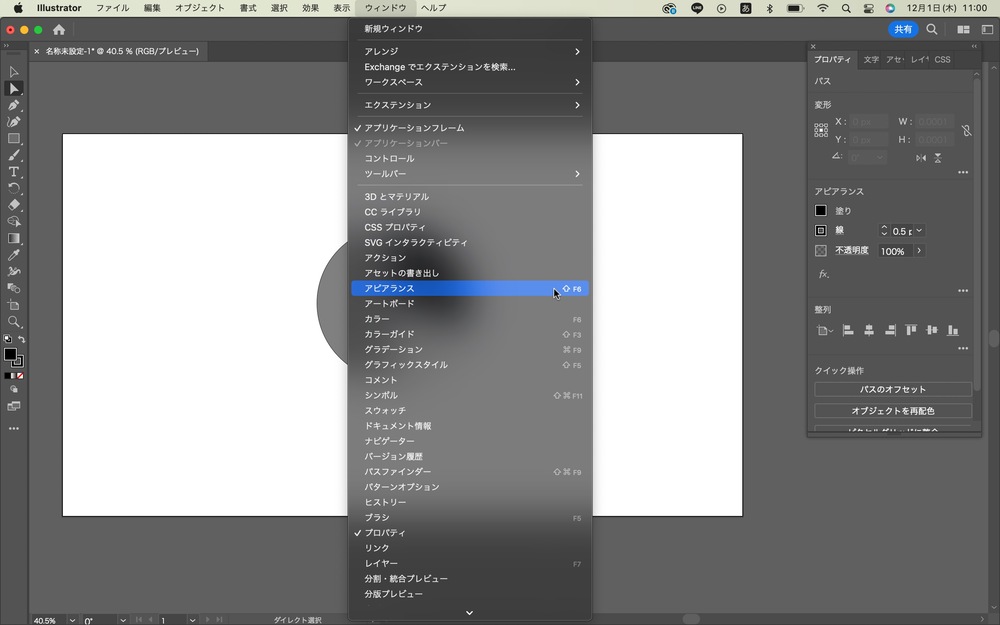
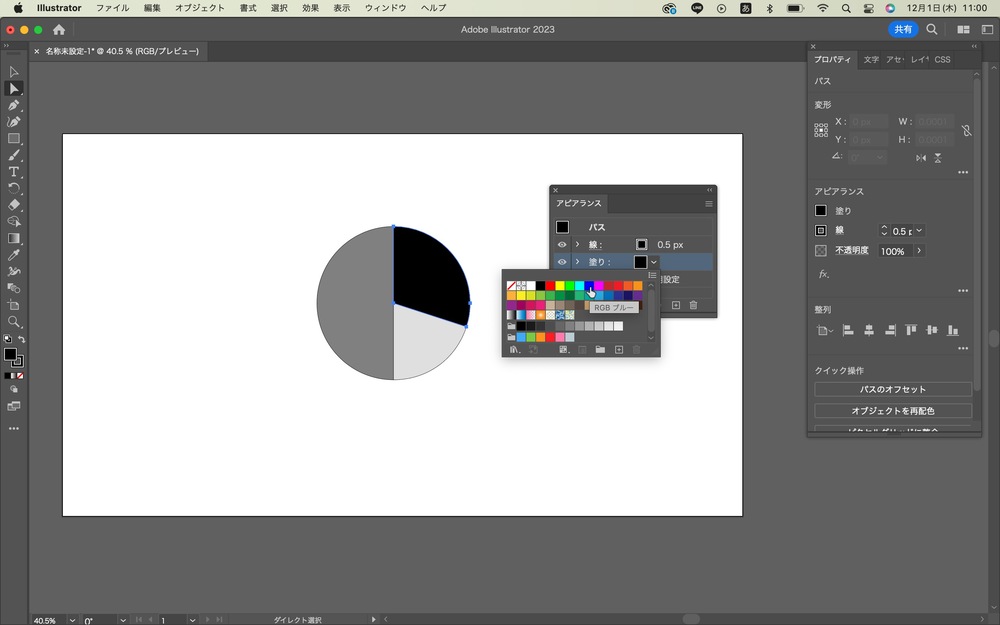
続いて「ウィンドウ」→「アピアランス」を選択します。

アピアランス内の「塗り」の色を選択して変更します。

これで色を変更することが出来ます。
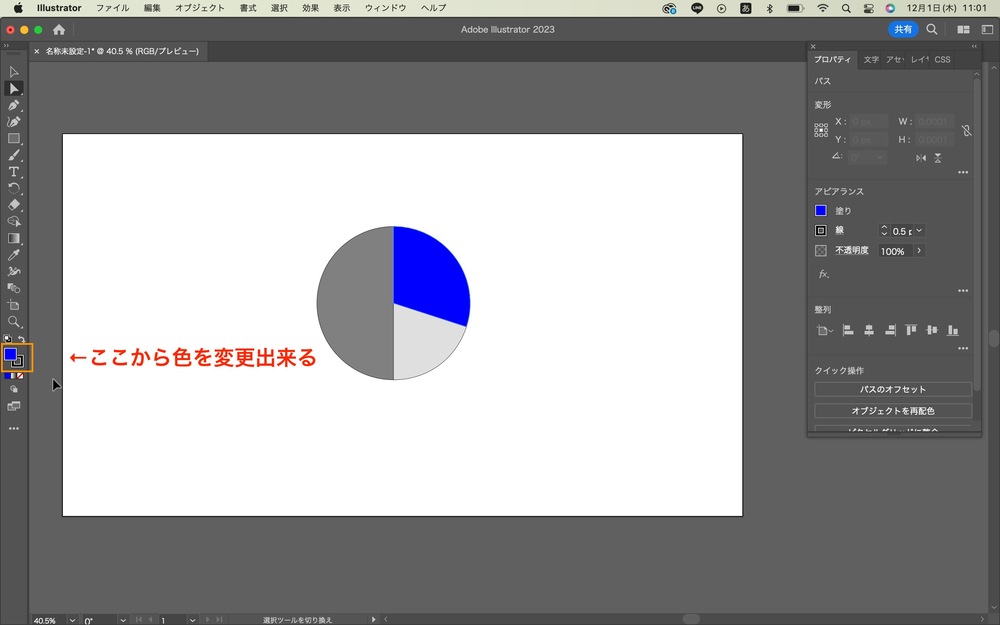
※他の色に変更したい場合は、再度その箇所を選択して左側のカラーから変更出来ます。


凡例を追加する
Illustratorの円グラフには凡例を追加する機能があります。
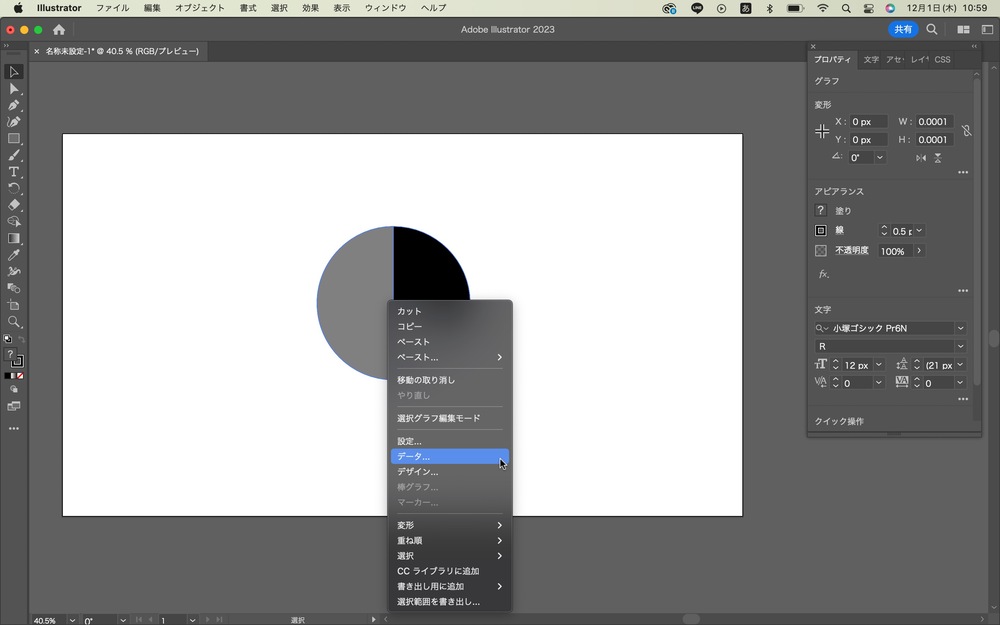
円グラフを選択した状態で「右クリック」→「データ」を選択します。

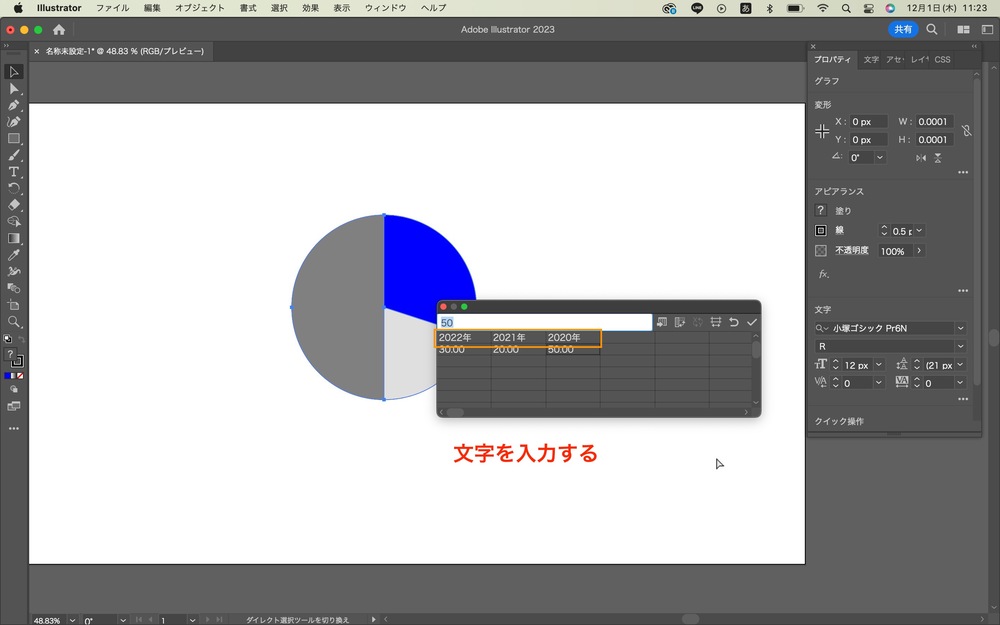
一番上の行に文字を記入します。

「適用」をクリックすると凡例が表示されます。

凡例を円グラフの中に入れる
先ほどは円グラフの外に凡例が表示される方法でした。
次は円グラフの中に凡例が表示される方法を説明します。
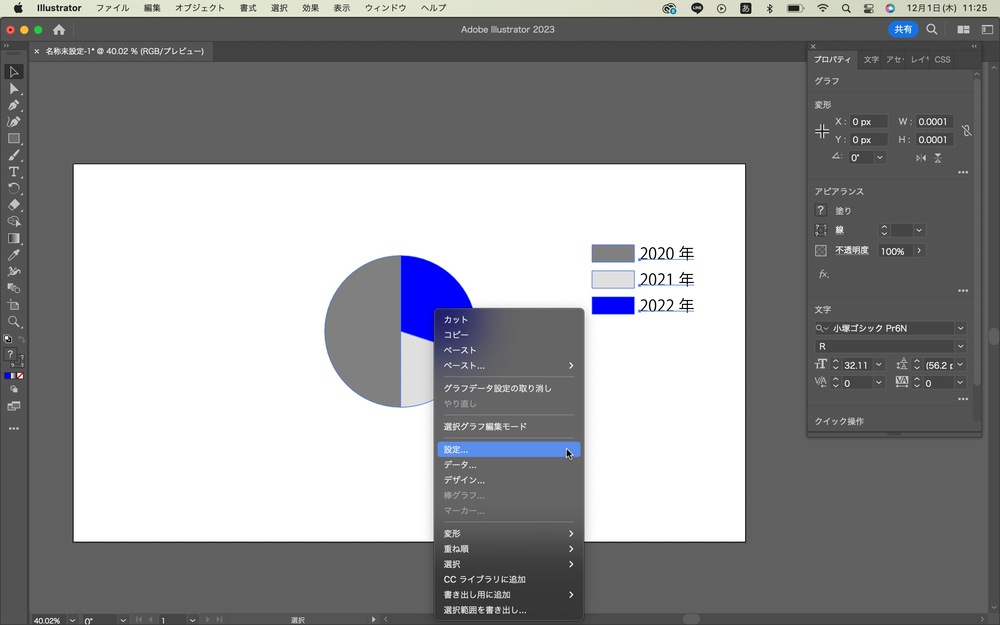
外に凡例を表示した状態で「右クリック」→「設定」を選択します。

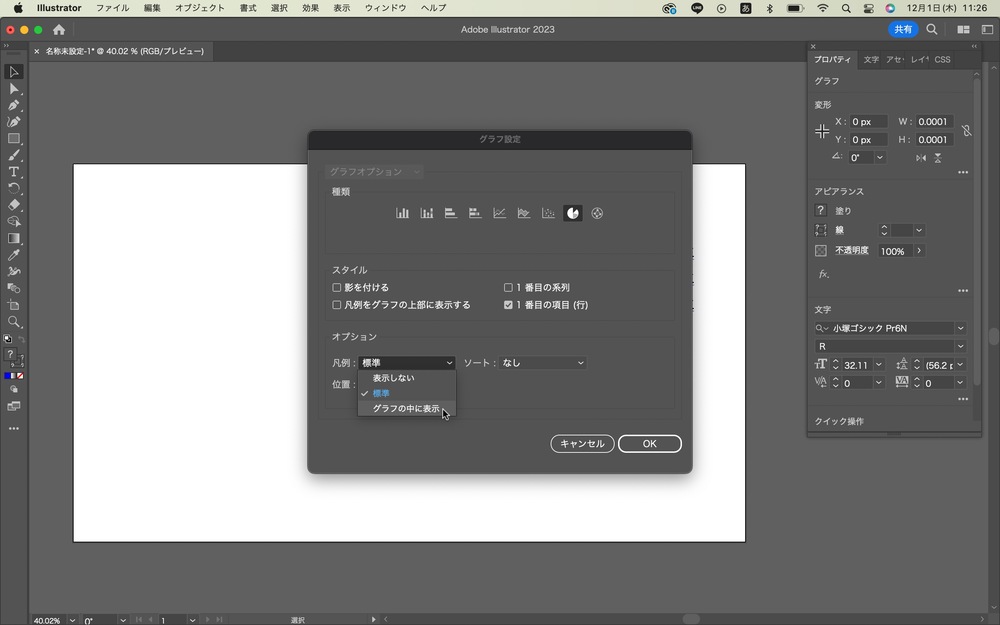
オプションの中にある「凡例」を選択し「グラフの中に表示」にします。

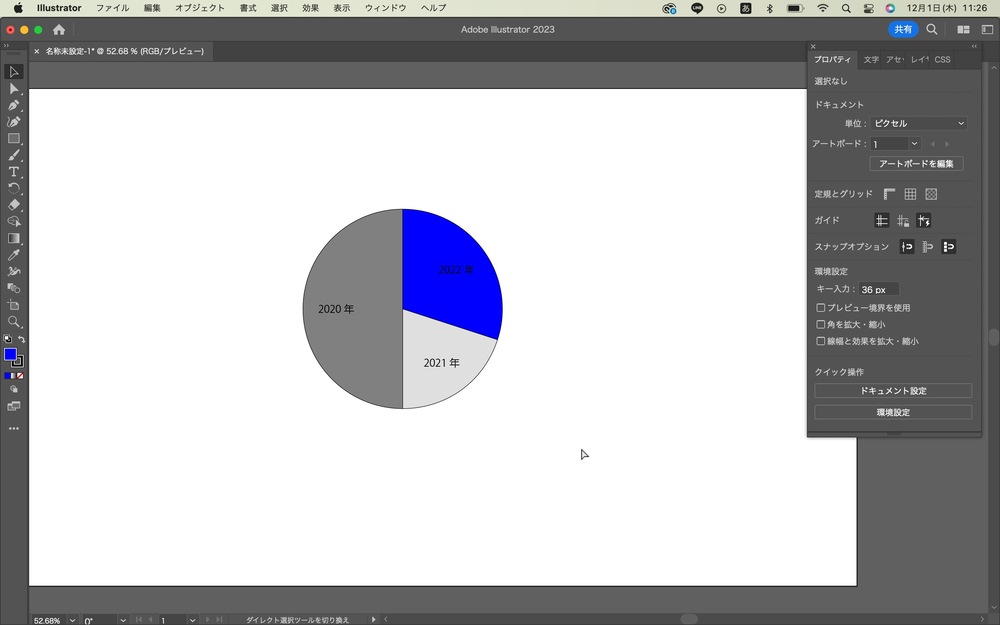
すると円グラフの中に凡例が表示されるようになります。

円グラフをドーナツ型にする
作成した円グラフをドーナツ型に変形することも出来ます。
- 円グラフをグループ化する
- 空洞部分の円を作成する
- マスクで切り抜く
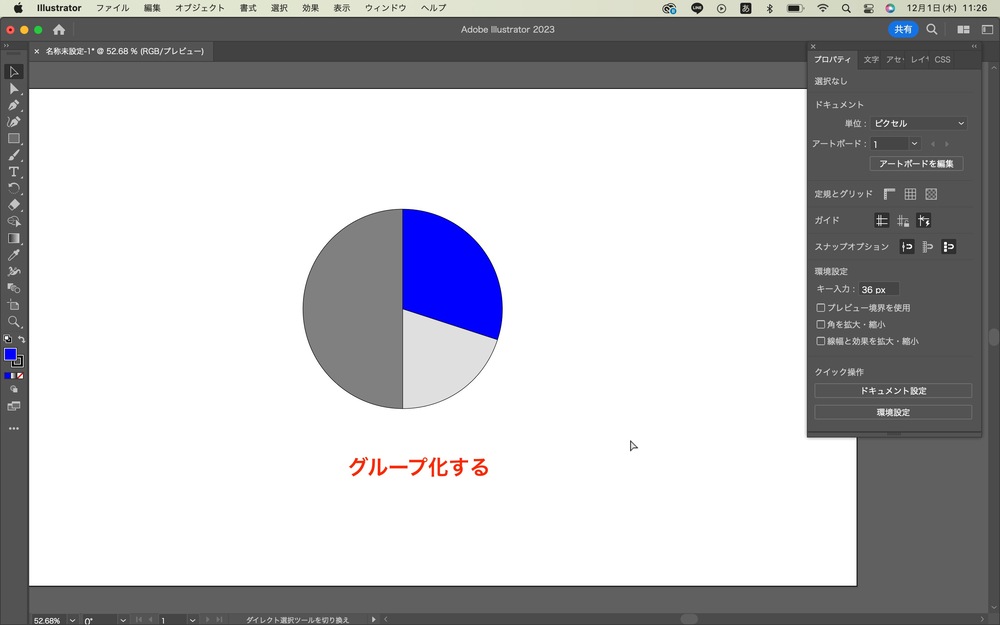
円グラフをグループ化する
始めに作成した円グラフを「グループ化」します。

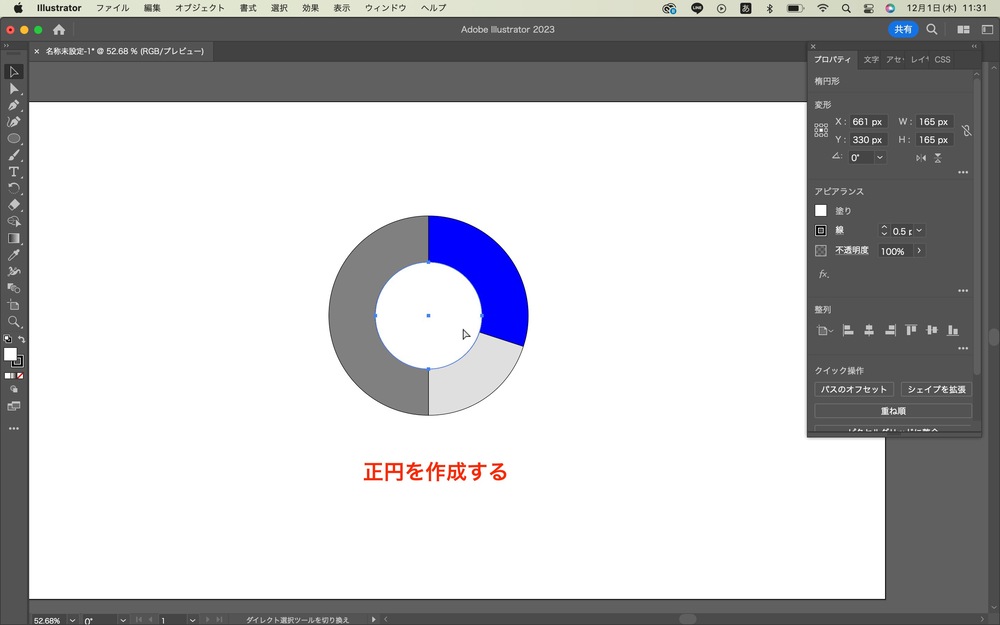
空洞部分の円を作成する
続いて空洞部分の円を作成します。
「楕円形ツール」で白い円を作成します。

※「Shiftキー」を押しながらクリックすると正円が作成出来ます。
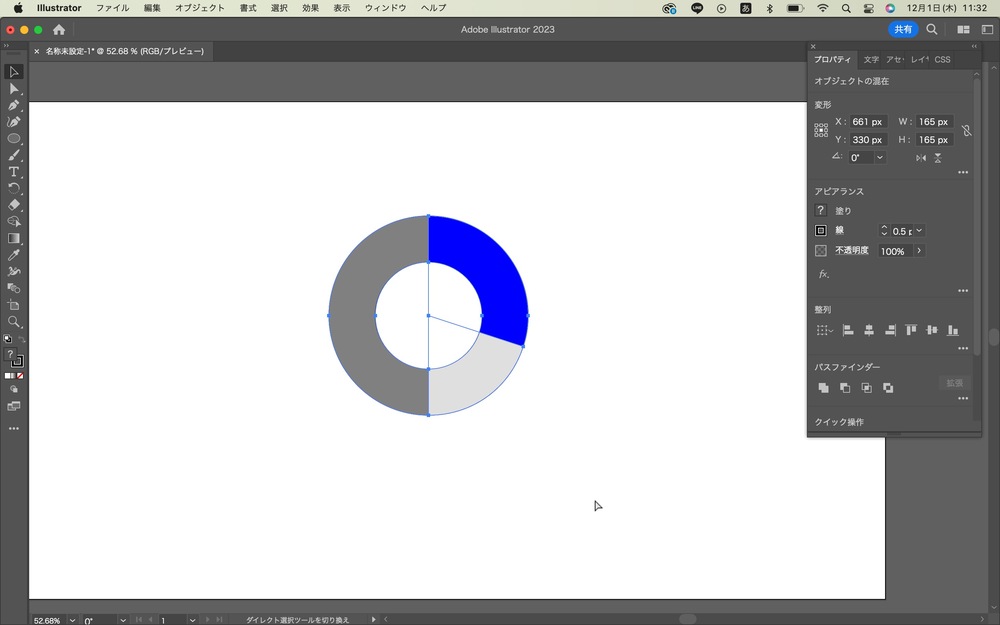
マスクで切り抜く
マスクで切り抜きます。
作成した円と円グラフが重なっている状態で選択します。

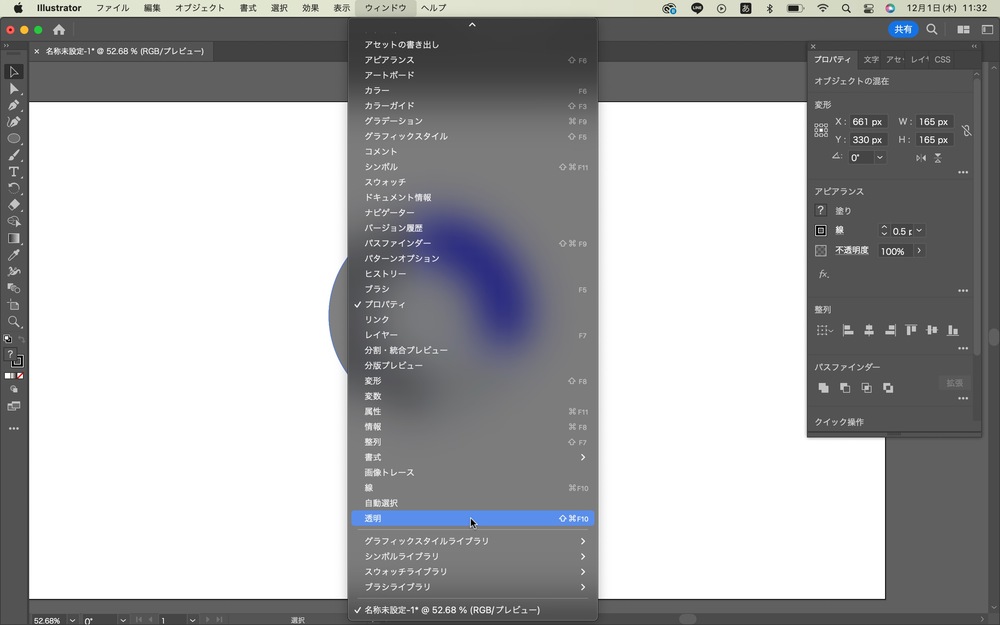
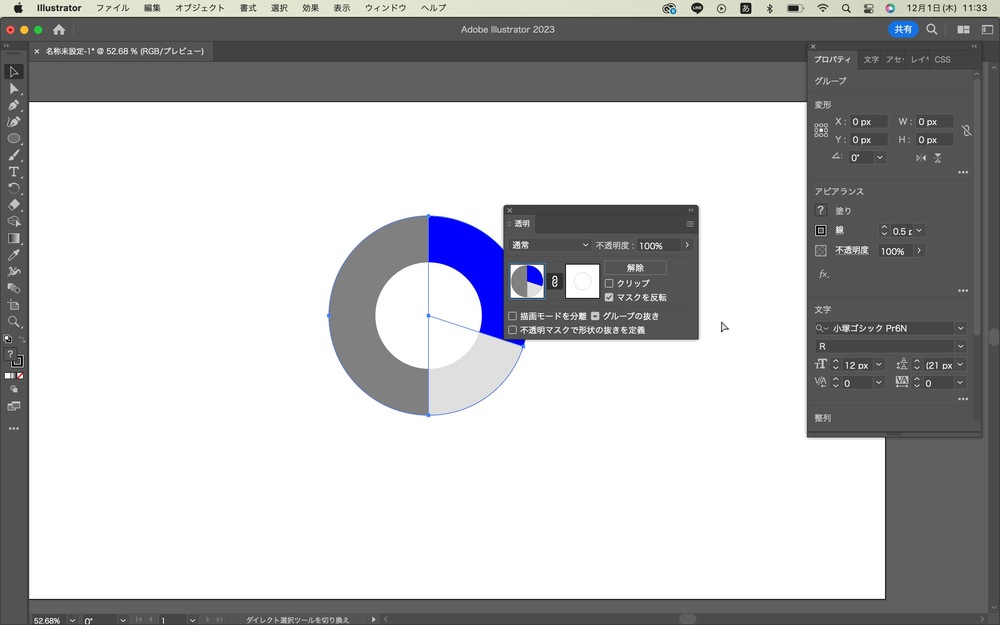
「ウィンドウ」→「透明」を選択します。

「マスク作成」を選択し、「マスクを反転」のみチェックを入れます。

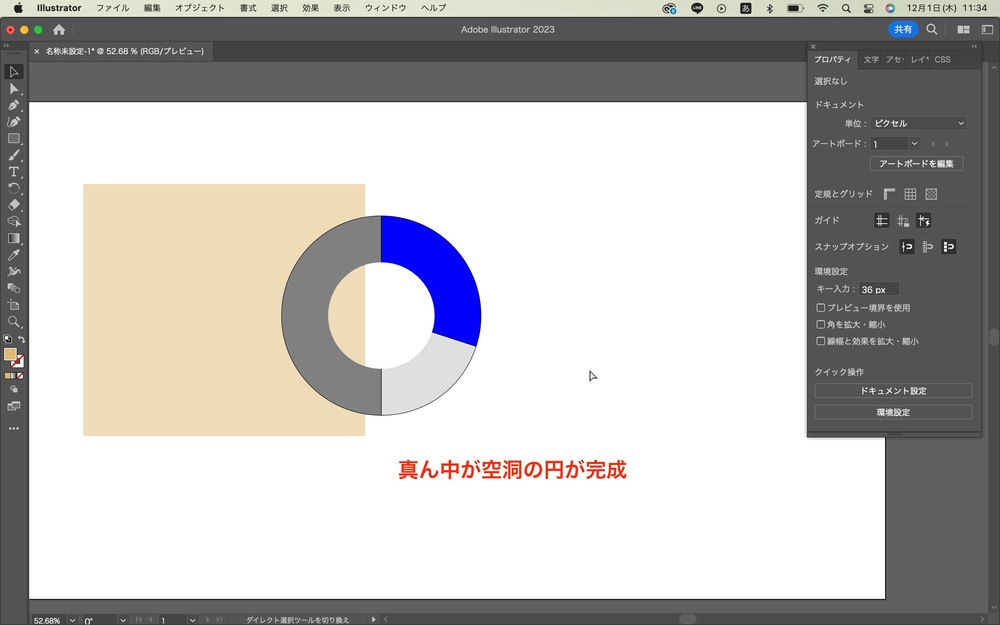
するとドーナツ型の円グラフが作成されます。

以上の手順で円グラフをドーナツ型に変形することが出来ます。

円グラフを立体的にする
作成した円グラフを立体的にすることも可能です。
- 円の一部を移動させる
- 「押し出しとベベルを適用」で立体的にする
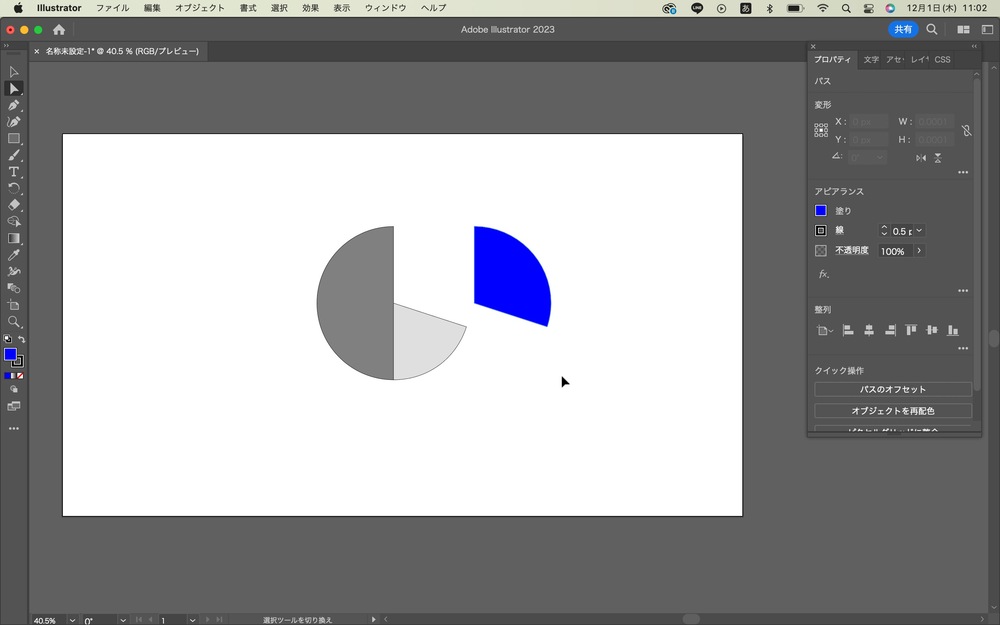
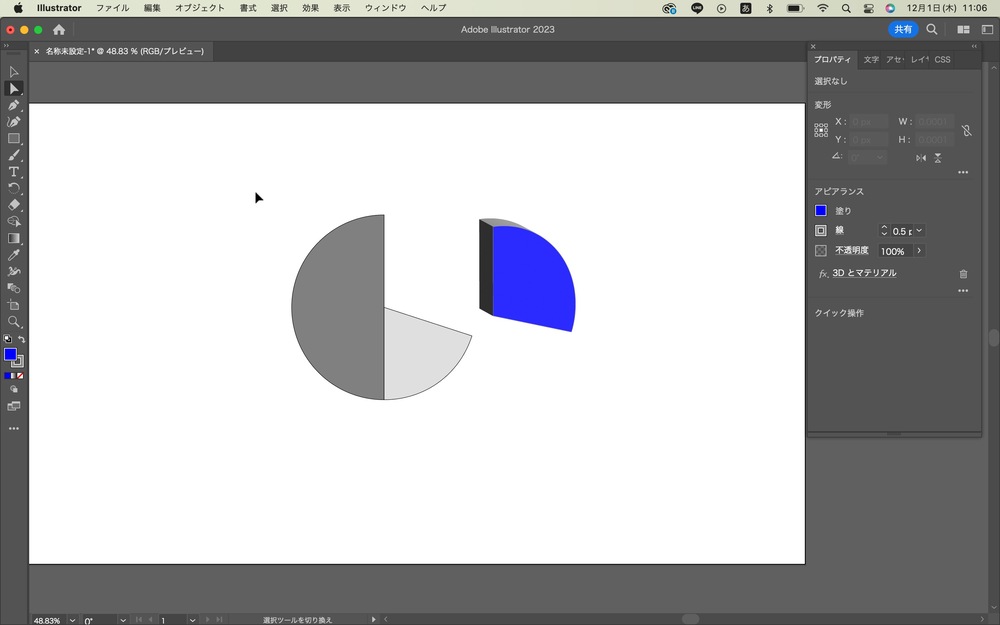
円の一部を移動させる
「ダイレクト選択ツール」で円の一部を移動します。

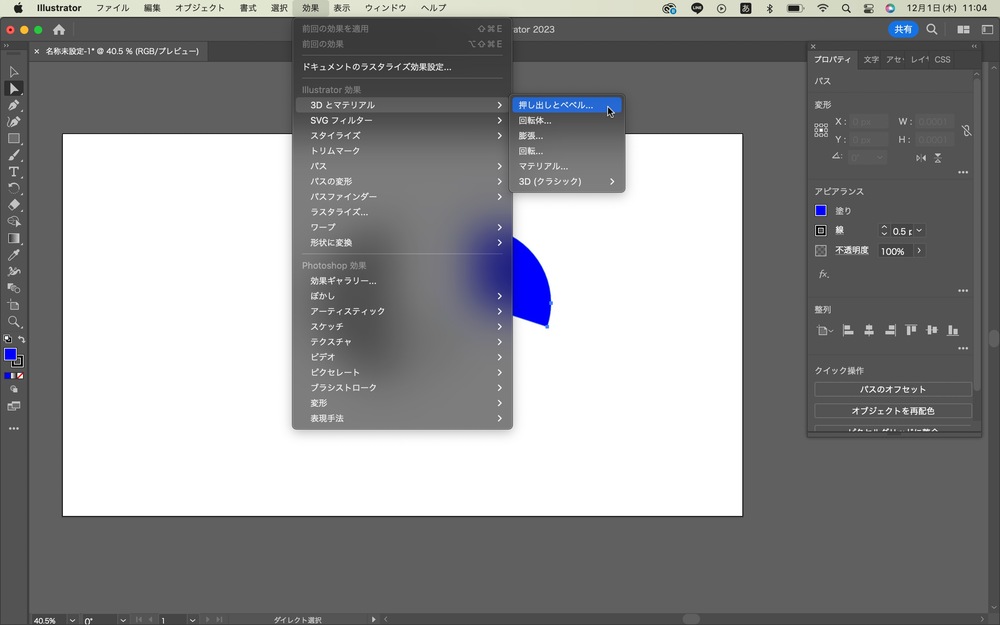
「押し出しとベベルを適用」で立体的にする
円を選択した状態で「効果」→「3Dとマテリアル」→「押し出しとベベルを適用」を選択します。

すると円が立体になります。

「3Dとマテリアル」からより細かな設定が出来ます。
切り込みが入った円グラフを作る方法
切り込みの入った円グラフを作る方法を紹介します。
- 「ダイレクト選択ツール」で円グラフの一部を選択する
- アピアランスの「線」で縁を作成する
- 他のグラフにも同様に「線」を作成する
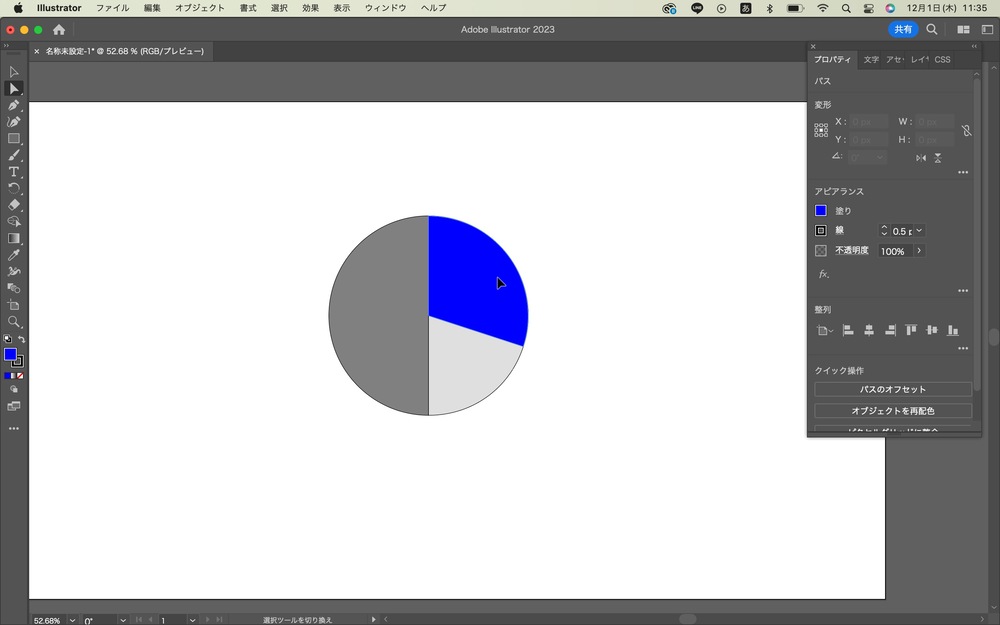
「ダイレクト選択ツール」で円グラフの一部を選択する
「ダイレクト選択ツール」で円グラフの一部を選択します。

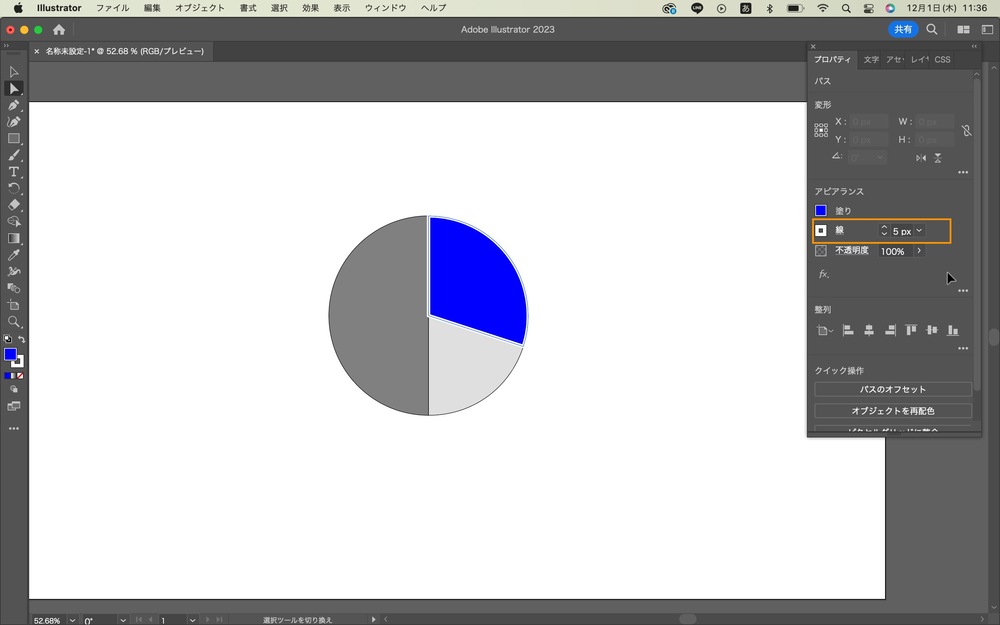
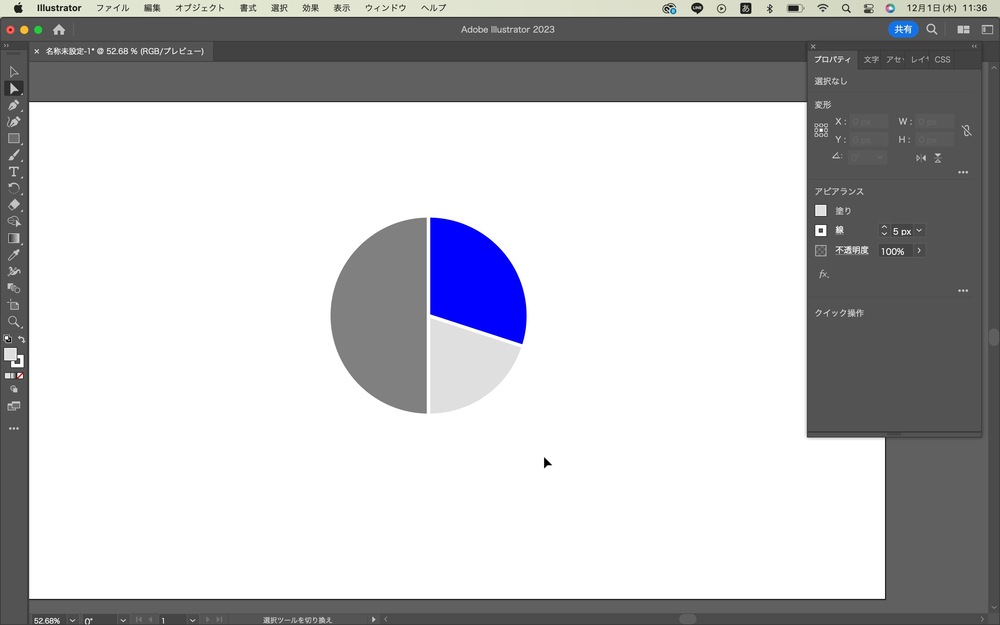
アピアランスの「線」で縁を作成する

他のグラフにも同様に「線」を作成する
これで切り込みを入れたような円グラフが作成出来ます。

最後に
この記事ではイラレで円グラフを作る方法をまとめました。
通常の円グラフだけでなく、立体的にしたりドーナツ型にすることも出来ます。
知らなかった方は是非試してみてください。