Figmaでオブジェクトを上下左右に反転させる方法を紹介します。
目次
Figmaでオブジェクトを左右に反転させる方法
まずは左右に反転させる方法を紹介します。
オブジェクトを左右に反転させる手順
- 反転したいオブジェクトを右クリックする
- 「左右反転」を選択する
反転したいオブジェクトを右クリックする
始めに反転させたいオブジェクトを右クリックします。

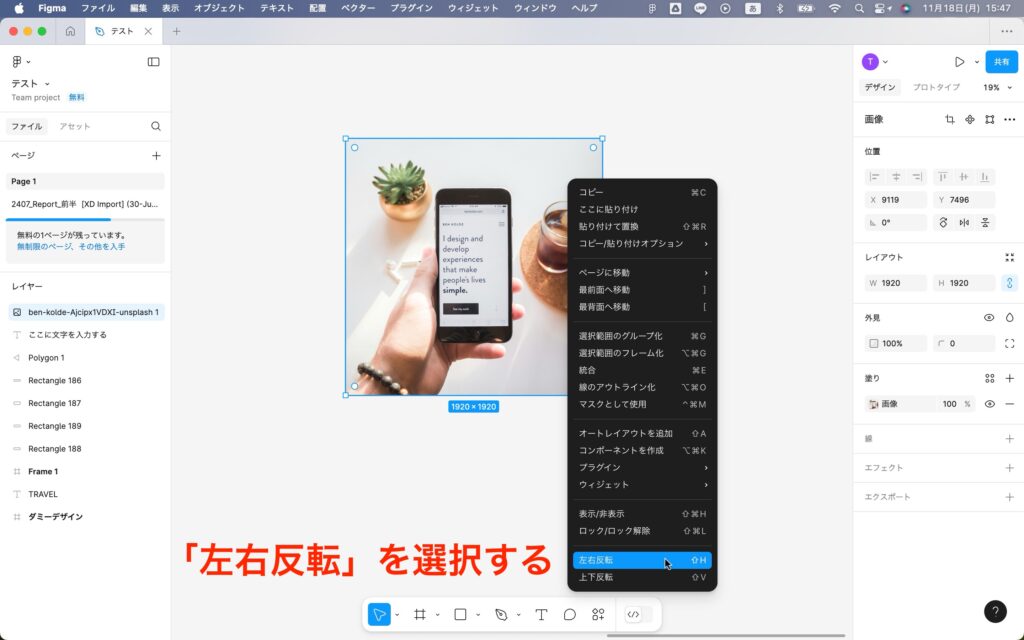
「左右反転」を選択する
続いて「左右反転」を選択します。

するとオブジェクトが左右反転になります。

※「Shift」+「H」のショートカットで左右反転させることも可能です。
Figmaでオブジェクトを上下に反転させる方法
続いて上下に反転させる方法を紹介します。
オブジェクトを上下に反転させる手順
- 反転したいオブジェクトを右クリックする
- 「上下反転」を選択する
反転したいオブジェクトを右クリックする
先ほどと同様にオブジェクトを右クリックします。
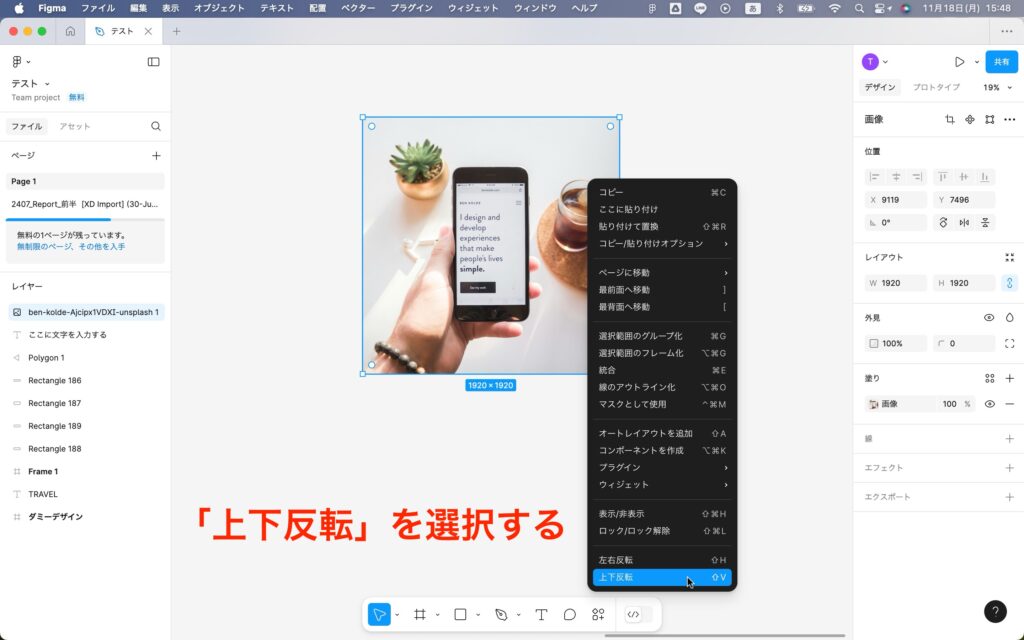
「上下反転」を選択する
続いて「上下反転」を選択します。

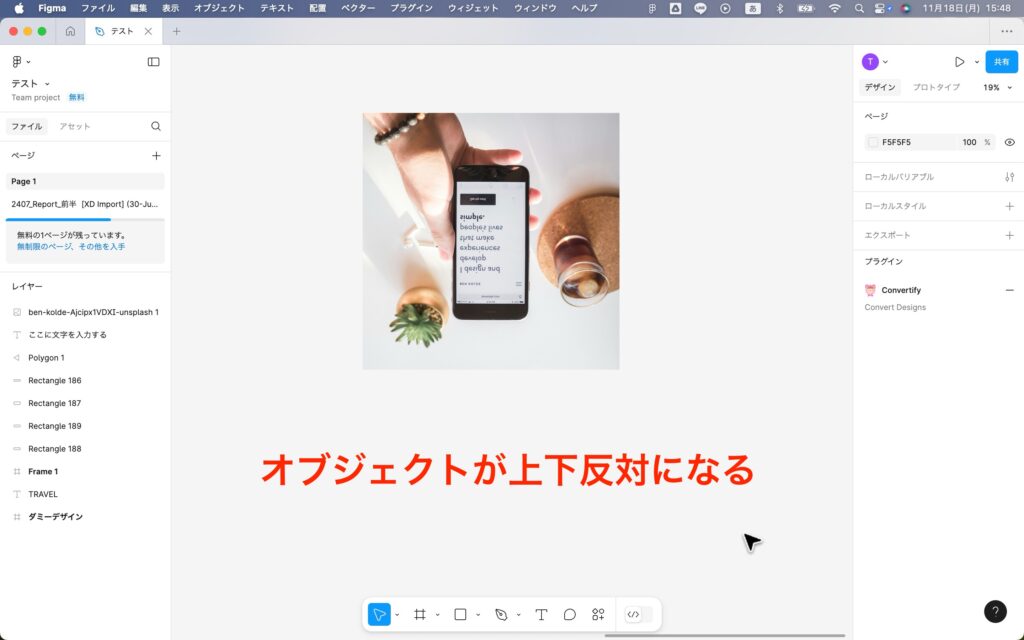
するとオブジェクトが上下反転になります。

※「Shift」+「V」のショートカットで左右反転させることも可能です。
あわせて読みたい


Illustratorでオブジェクトを反転させる方法!
Illustratorで反転させる方法を知りたい この記事は上記の課題に向けて作成しています。 Illustratorではオブジェクトを上下左右に反転させることが出来ます。 やり方は...
Figmaでテキストを反転させる方法
Figmaはテキストも反転させることが出来ます。
やり方はオブジェクトと同様です。
Figmaでオブジェクトを反転させるのは簡単!
この記事ではFigmaでオブジェクトを反転させる方法を紹介しました。
Figmaでは簡単に反転させることが出来ます。
ぜひ試してみてください。






