Figmaは他のデザインツール同様に画像を切り抜くことが出来ます。
この記事ではFigmaで画像を切り抜く方法を紹介していきます。
この記事を読むメリット
- Figmaで画像を切り抜く方法がわかる
Figmaで画像をトリミングする方法
画像のトリミングは下記の手順で行います。
画像をトリミングする手順
- 画像を配置する
- 画像を選択した状態で右サイドバーの塗りにある「画像」を選択する
- プルダウンから「トリミング」を選択する
- 画像を任意の形にトリミングする
画像を配置する
まず始めに画像を配置します。
Figmaを開いて、画像をドラッグ&ドロップで配置します。

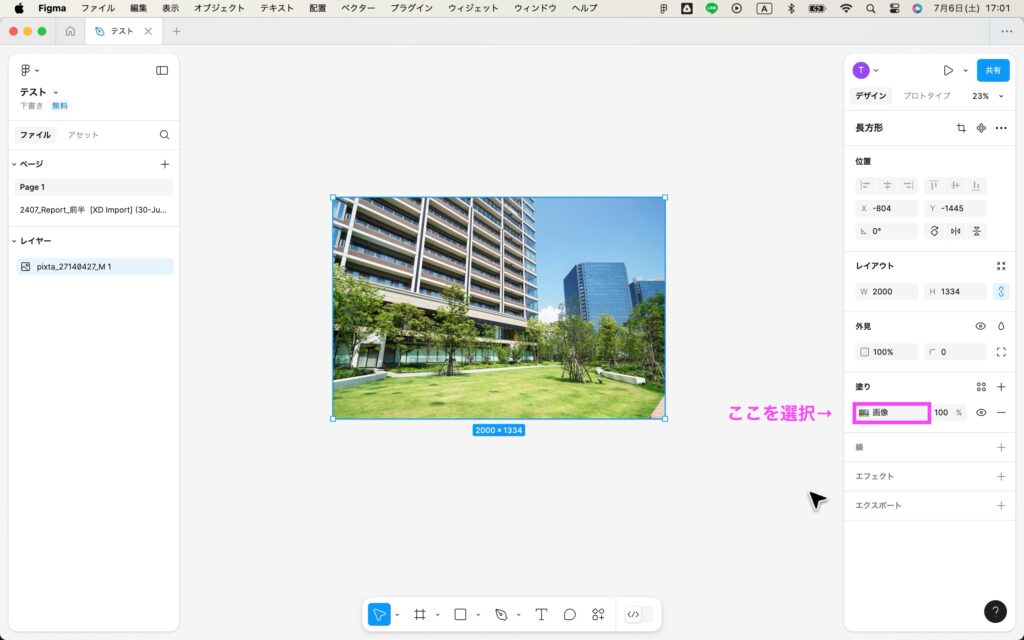
右サイドバーの「画像」を選択する
配置した画像を選択した状態で、右サイドバーの「画像」を選択します。

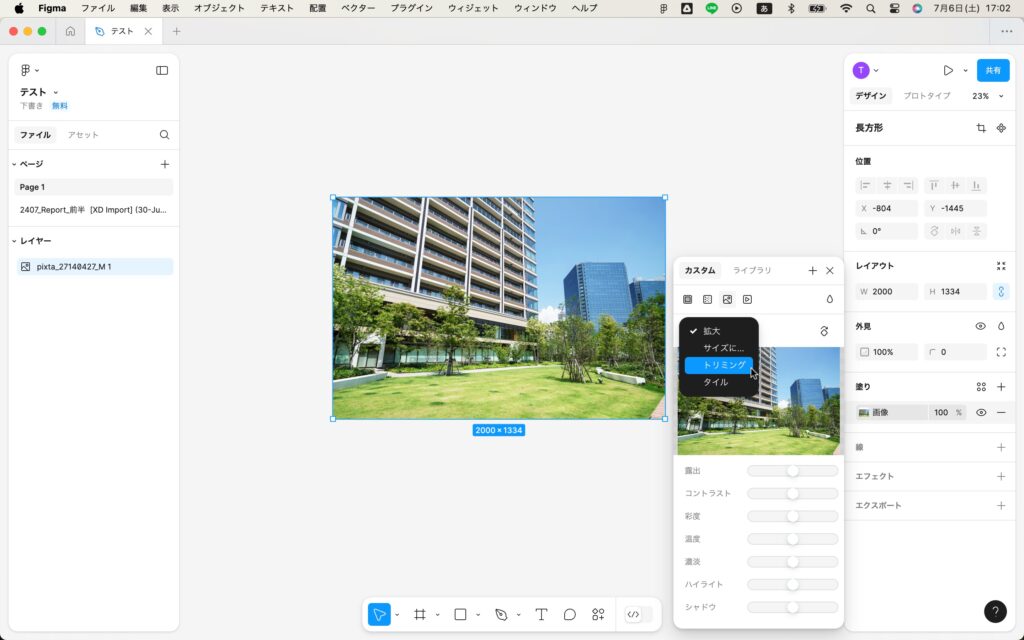
プルダウンから「トリミング」を選択する
デフォルトで「拡大」と表示されているプルダウンを選択します。
その中にある「トリミング」を選択します。

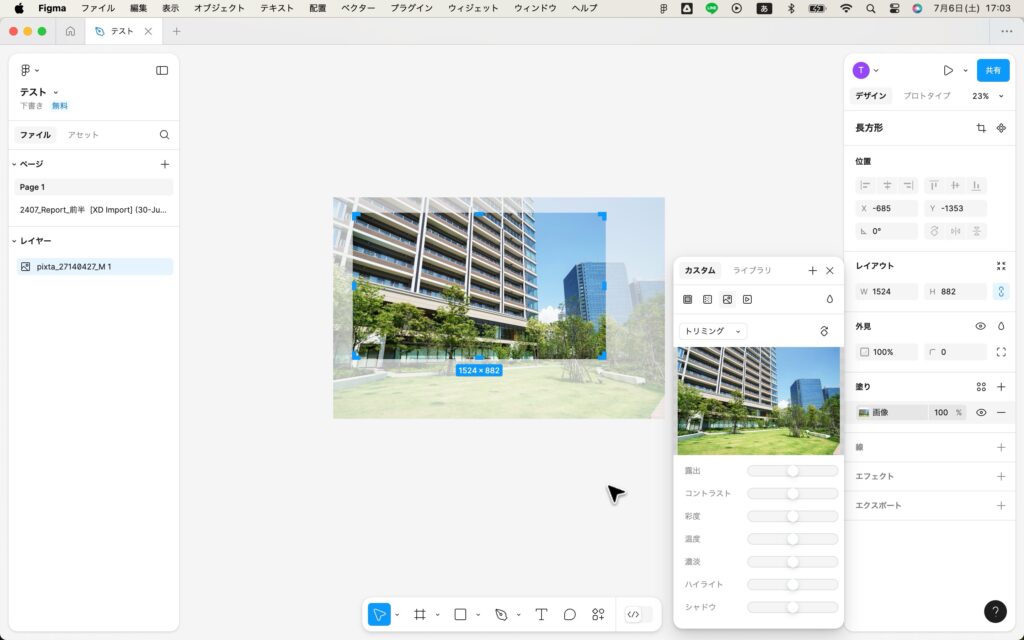
画像を任意の形にトリミングする
アートボード上の画像がトリミング可能な状態になりました。
トリミングしたい状態に調整し「enter」をクリックするとトリミングが完了します。

以上がFigmaでトリミングする方法です。
一連の流れをまとめた動画もあるのでこちらも合わせて見てください。
Figmaで画像を切り抜く(マスク)方法
画像の切り抜きは下記の手順で行います。
画像を切り抜く手順
- 切り抜きたい形の図形を作成する
- 図形を画像の上に配置する
- レイヤーを入れ替える
- マスクで切り抜きをする
切り抜きたい形の図形を作成する
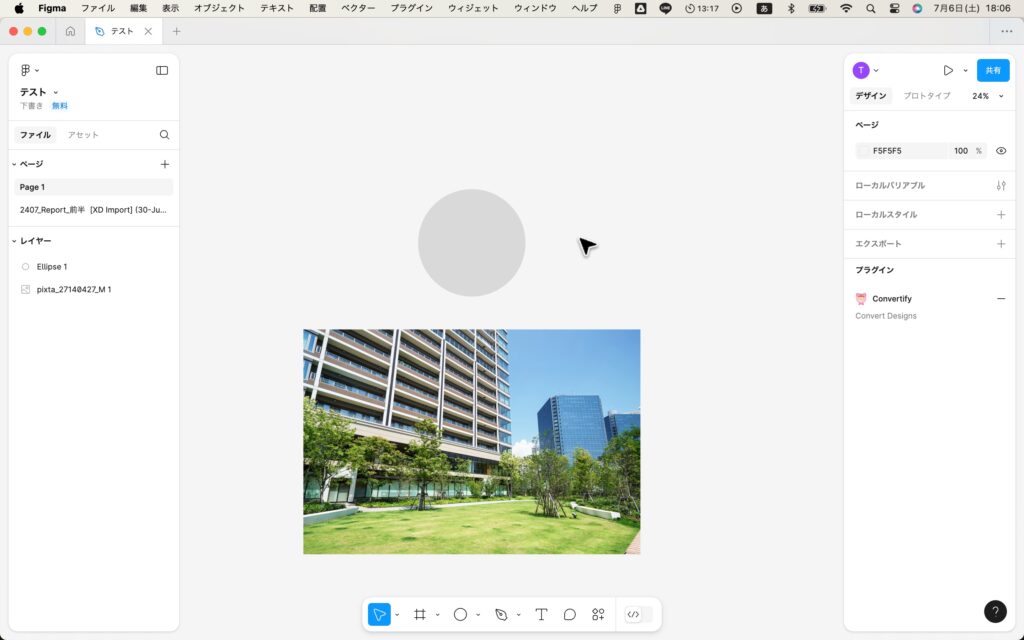
始めに切り抜きたい形の図形を作成します。
今回は円形で画像を切り抜こうと思います。

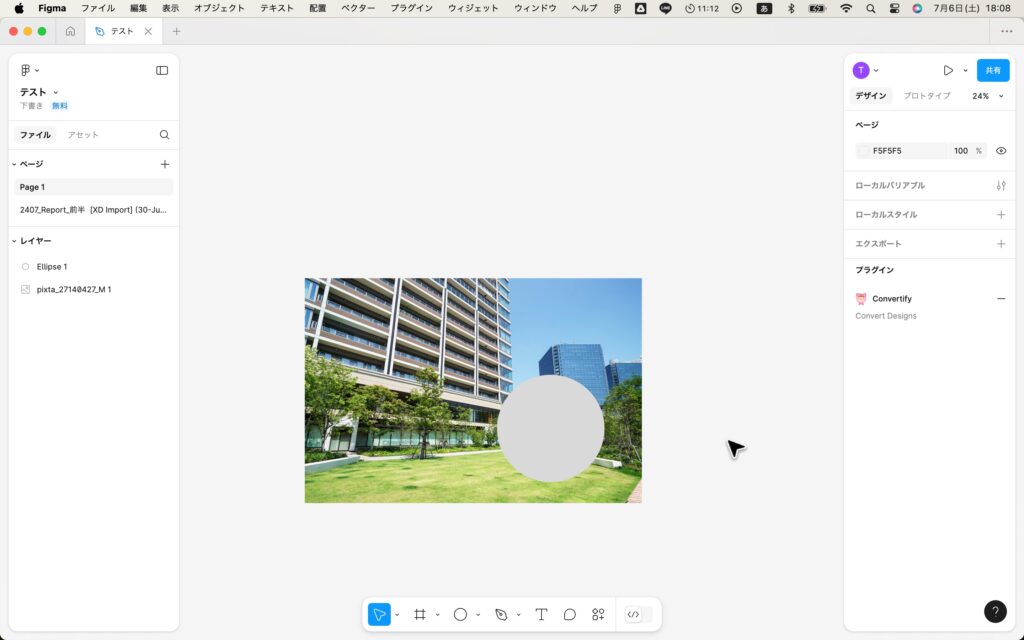
図形を画像の上に配置する
続いて切り抜きたい箇所に図形を配置します。

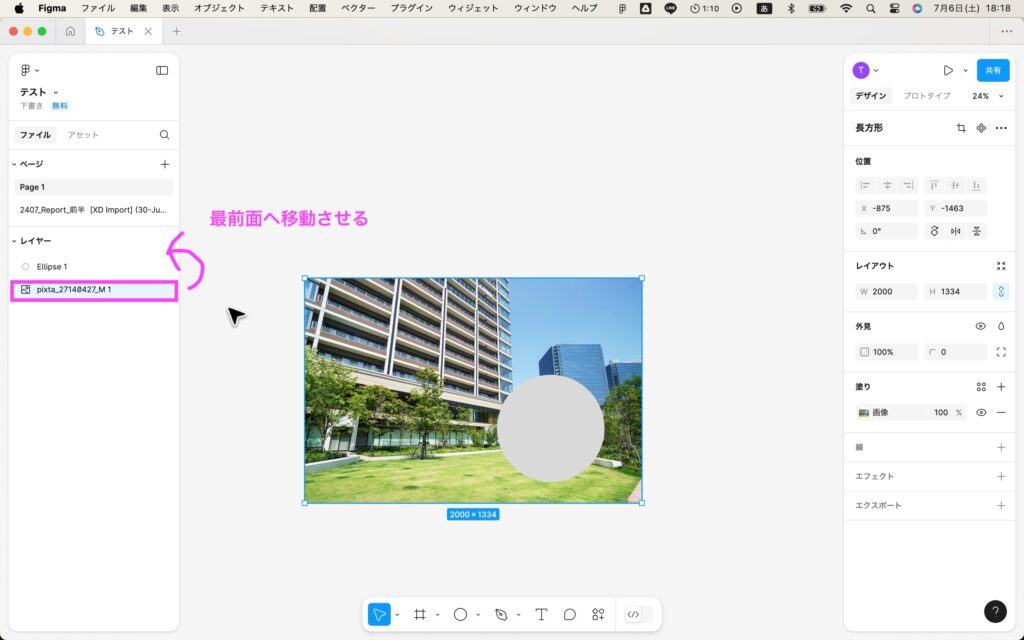
レイヤーを入れ替える
画像が最前面に来るようにレイヤーを入れ替えます。
画像を選択した状態で左サイドバーの「レイヤー」から画像を最前面へ移動させます。

※Macの場合、(」)のショートカットキーで最前面になります。
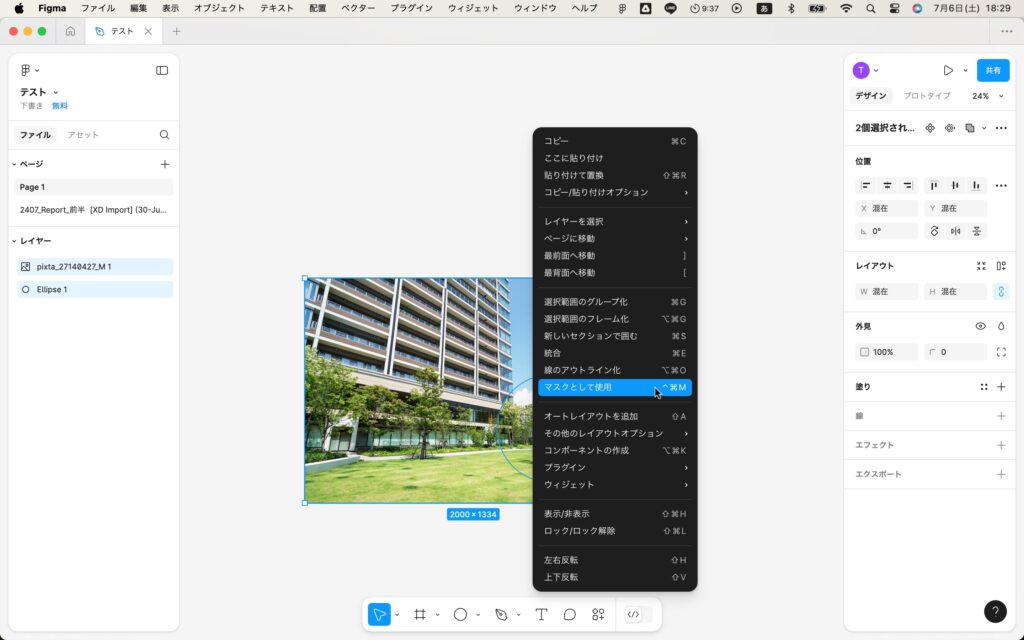
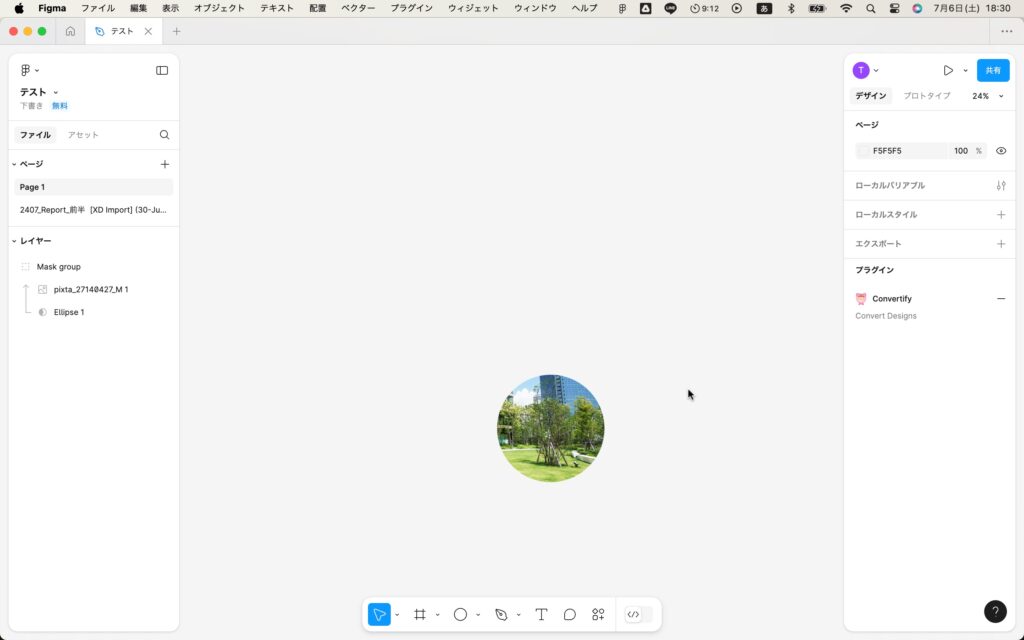
マスクで切り抜きをする
最後にマスクで切り抜きます。
画像と図形を選択した状態で「右クリック」→「マスクとして使用」を選択します。

すると画像が図形の形に切り抜かれます。

以上がFigmaで画像を切り抜く方法です。
画像を書き出す方法
トリミングや切り抜きした画像を書き出すには、右側にあるプロパティの中の「エクスポート」を選択することで書き出すことが出来ます。
より具体的な書き出し方法については下記の記事で紹介してます。

Figmaで画像を切り抜くのは簡単!
この記事ではFigmaで画像を切り抜く方法を紹介しました。
Figmaでは簡単に画像を切り抜くことができます。
まだやったことのない方は是非やってみてください。







