Figmaで制作していると新しいフォントを追加したくなりますよね。
Figmaでは簡単にフォントを追加することが出来ます。
この記事ではFigmaでフォントを追加する方法を紹介していきます。
この記事を読むメリット
- Figmaでフォントを追加する方法がわかる
Figmaにフォントを追加する方法
早速Figmaでフォントを追加する方法を紹介します。
Figmaにフォントを追加するにはPCにフォントデータをインストールする必要があります。
※Figmaに限らずデザインツールはPCにインストールされているフォントが使用可能となります。
フォントは「Googleフォント」や「Adobeフォント」からダウンロード出来ます。
Adobeフォントは一部無料で使用できるみたいですが会員登録が必要なので、今回は無料で使用できるGoogleフォントからダウンロードする方法を紹介します。
PCにフォントデータをインストールする手順
- 「Googleフォント」サイトにアクセスする
- インストールしたいフォントを検索する
- フォントファイルをダウンロードする
- PCにフォントをインストールする
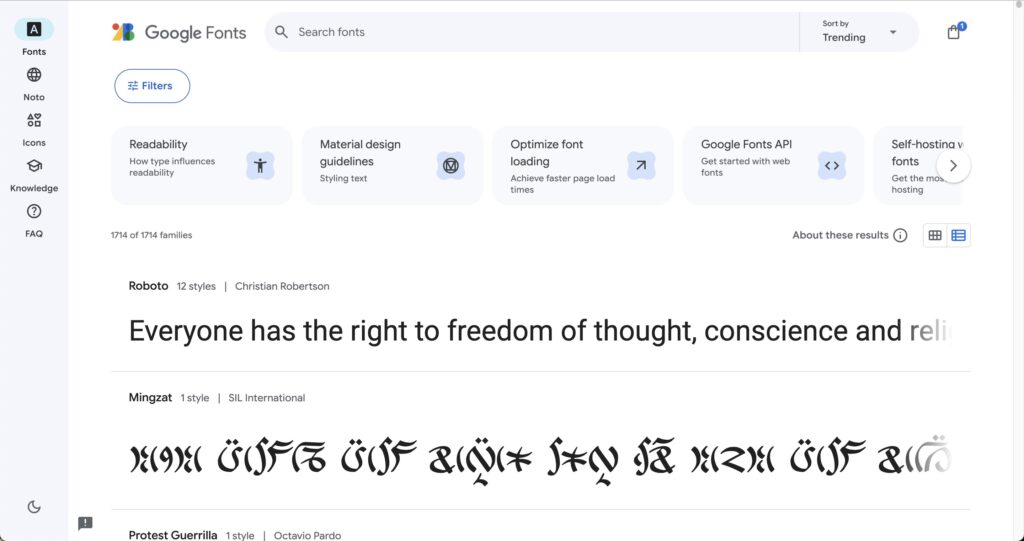
「Googleフォント」サイトにアクセスする
まず始めに「Googleフォント」のサイトにアクセスします。

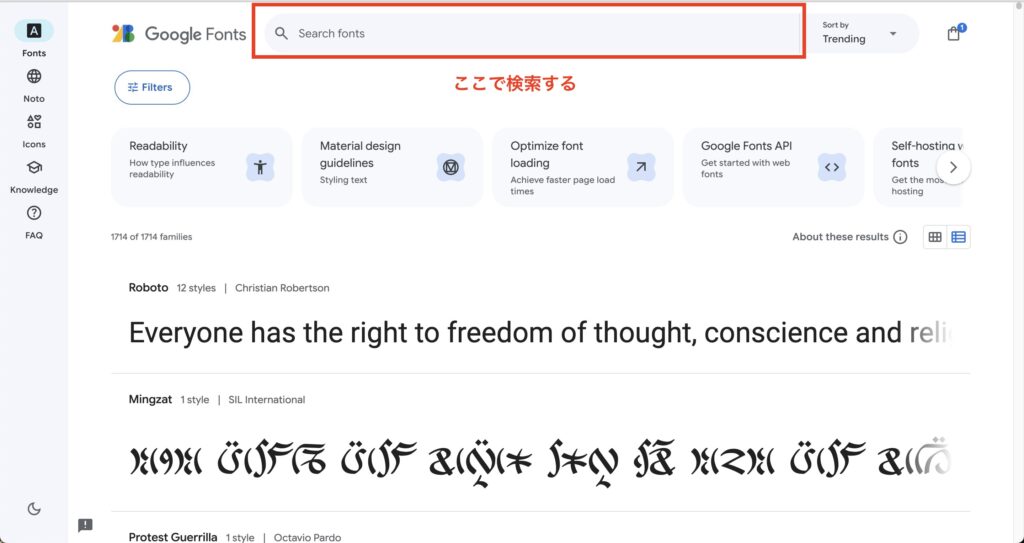
インストールしたいフォントを検索する
次にフォントを検索します。
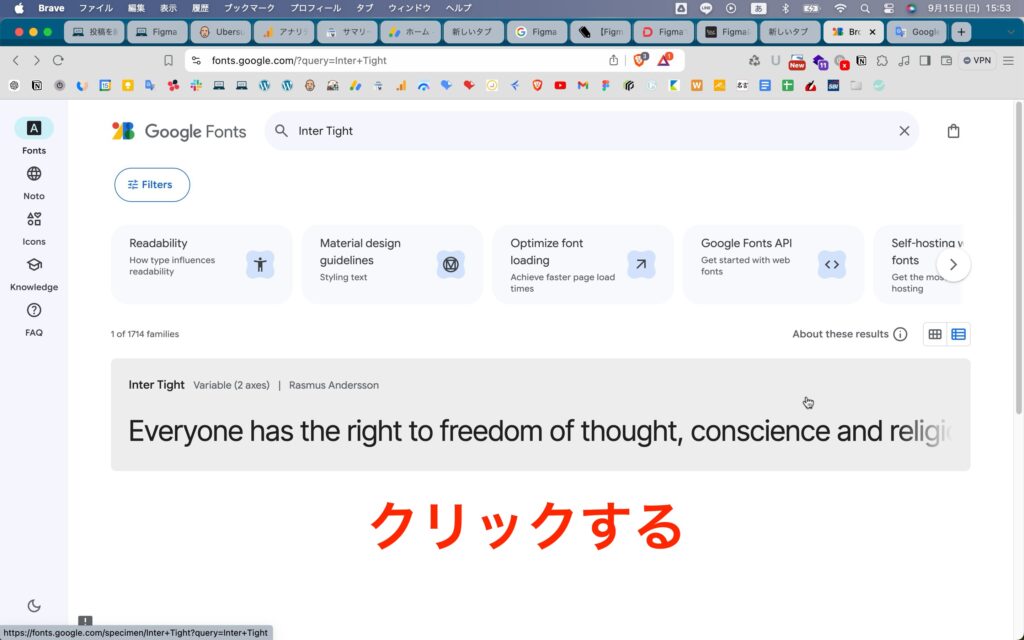
今回は「Inter Tight」というフォントをダウンロードします。
検索ボックスに上記フォントを入力します。

フォントファイルをダウンロードする
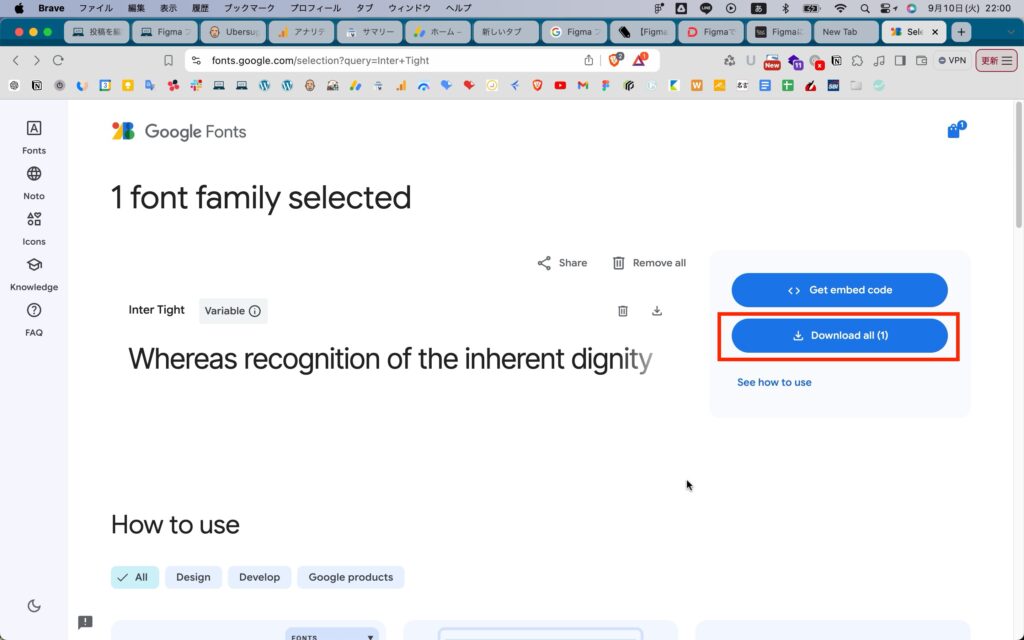
検索結果に表示されたフォントを選択します。

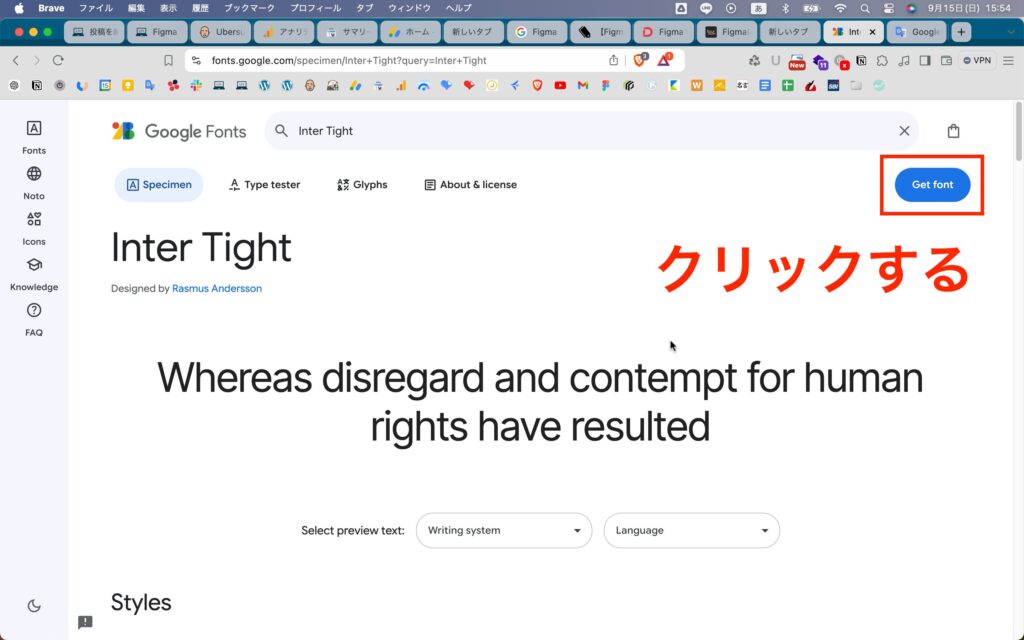
右側にある「Get font」を選択します。

「Dawnload all」を選択するとフォントデータがダウンロードされます。

PCにフォントをインストールする
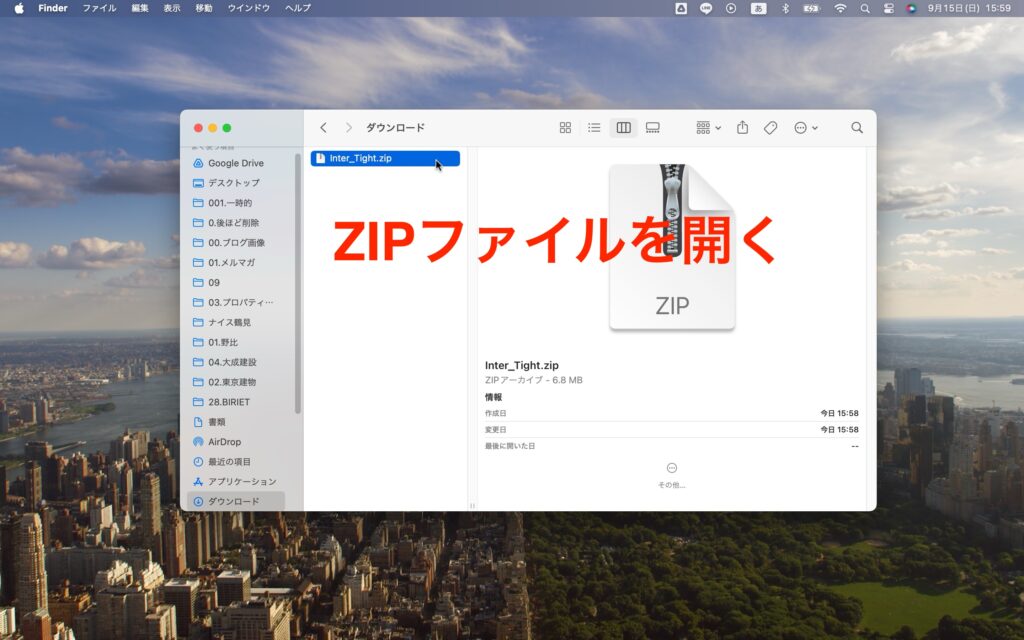
先ほどダウンロードしたZIPファイルを開きます。

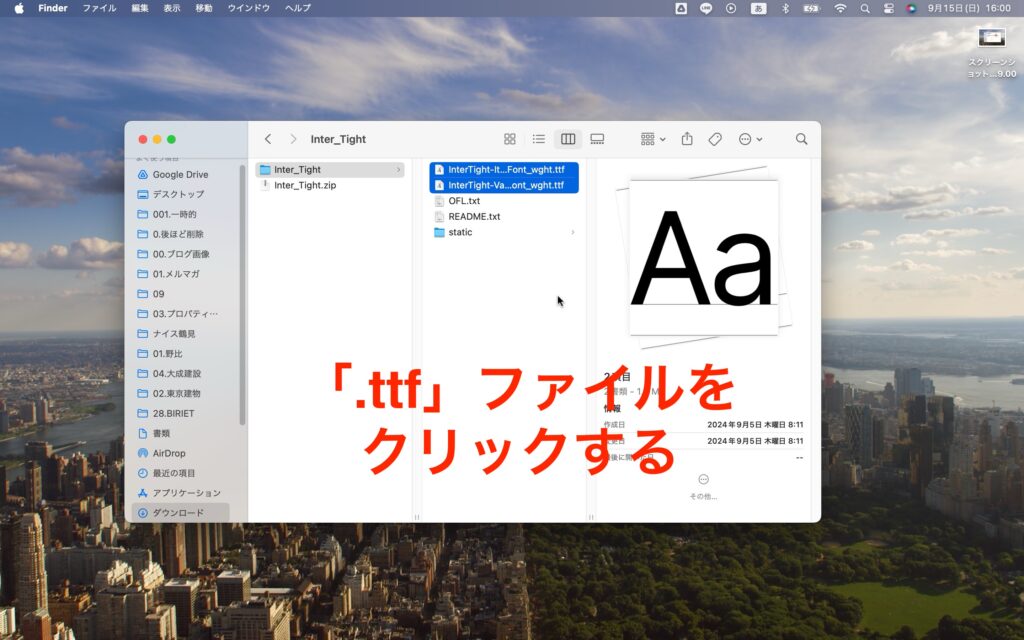
続いて中身の「.ttf」という拡張子ファイルをクリックします。

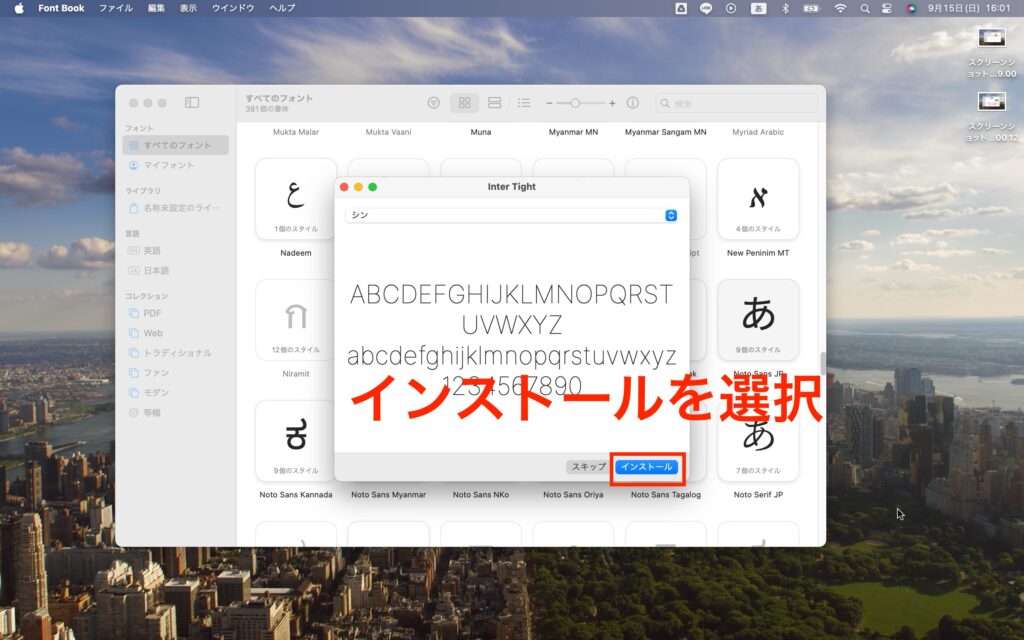
フォントのインストールを選択します。

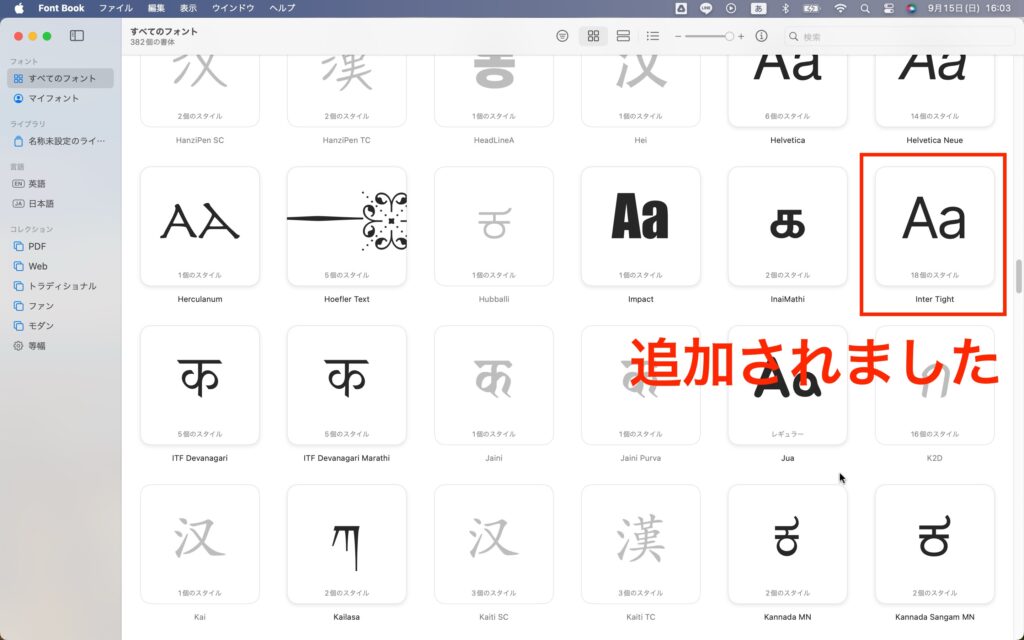
これで無事にフォントがインストールされました。
「すべてのフォント」の中に追加されています。

PCにフォントをインストールする流れは以上です。
Figmaフォントインストーラーのインストール
ブラウザ版のFigmaを使用する場合はフォントインストーラーをインストールする必要があります。
デスクトップ版のFigmaを使用する場合はスキップして構いません。
Figmaの「フォントインストーラー」をダウンロード
まずはFigma公式の「フォントインストーラー」をインストールする必要があります。
▶︎Figma Font Installer 公式ダウンロードページ
Figma Font Installer のインストール手順
▼ Windowsの場合
- ダウンロードした
.exeファイルを実行 - インストーラーの指示に従ってインストール
- 自動で起動すればOK(タスクトレイに常駐します)
▼ Macの場合
.dmgファイルを開き、アプリを「アプリケーション」フォルダへ移動- ダブルクリックで起動(初回のみ許可が必要な場合あり)
- メニューバーに常駐すれば完了
Figmaを再起動して、フォントを確認
Figmaを再起動すると、PCにインストール済みのフォントが一覧に表示されるようになります。
Figmaでフォントを変更する
続いてFigmaでフォントを変更します。
Figma上でフォントを変更する手順は下記の通りです。
Figmaでフォントを変更する手順
- フォントを変更したいテキストを選択する
- タイポグラフィーから変更したいフォントを選ぶ
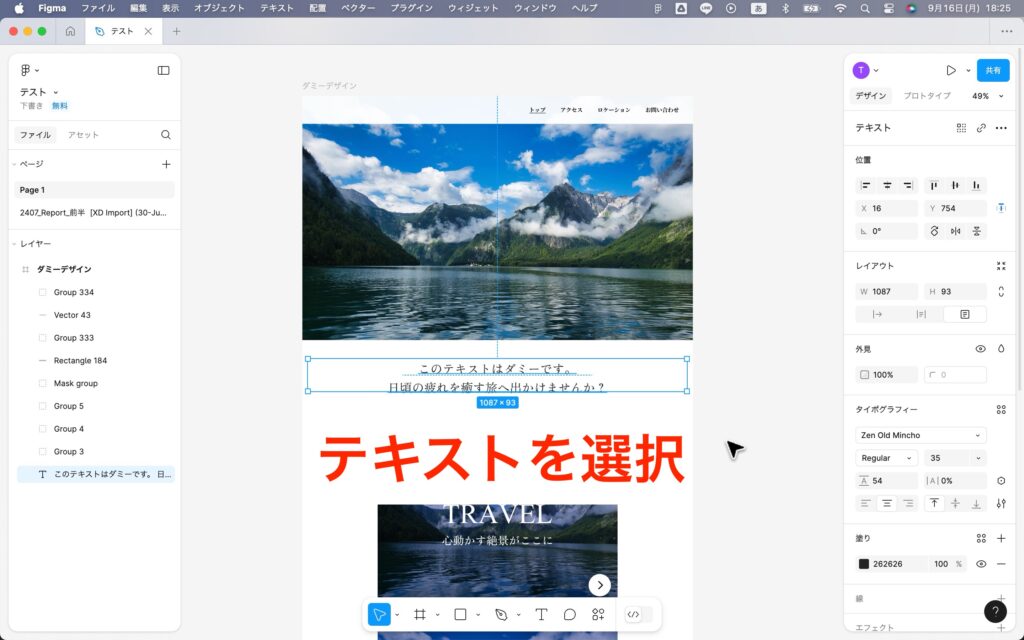
フォントを変更したいテキストを選択する
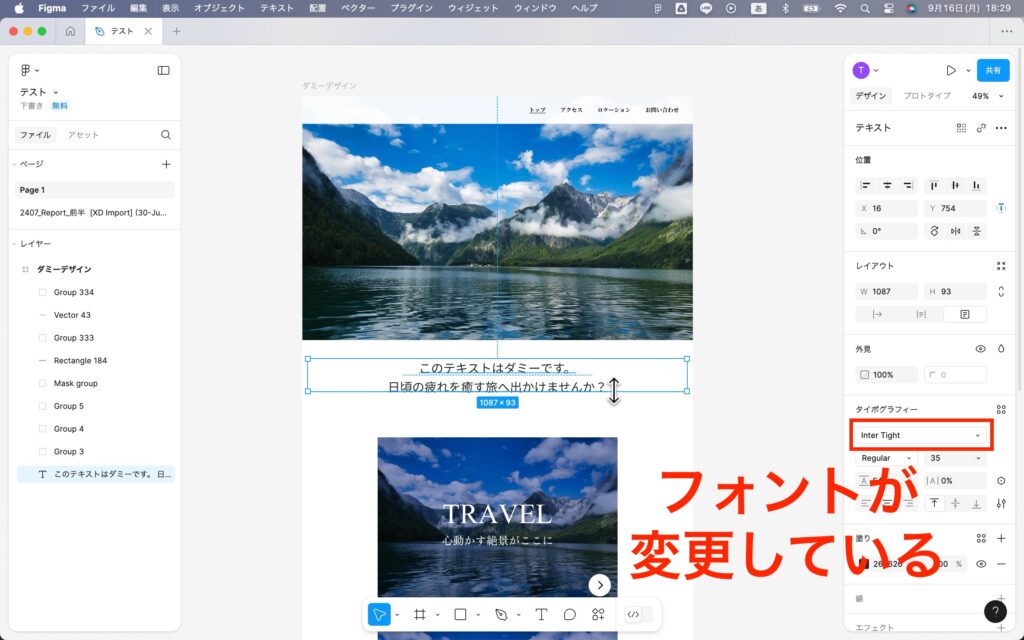
まずはフォントを変更したいテキストを選択します。

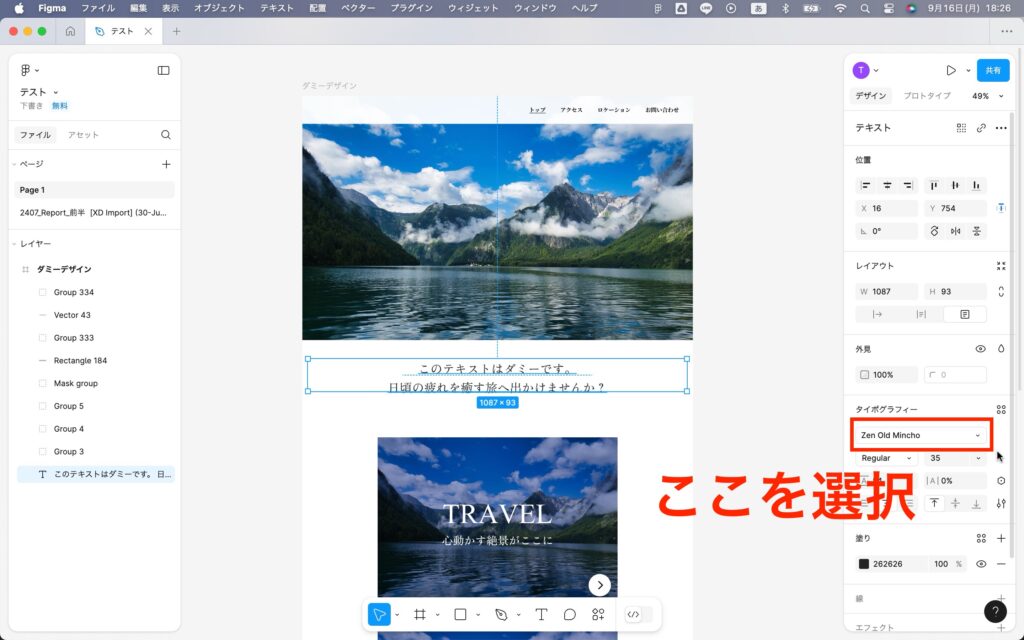
タイポグラフィーから変更したいフォントを選ぶ
続いて右側ツールの「タイポグラフィー」からフォントを選択します。

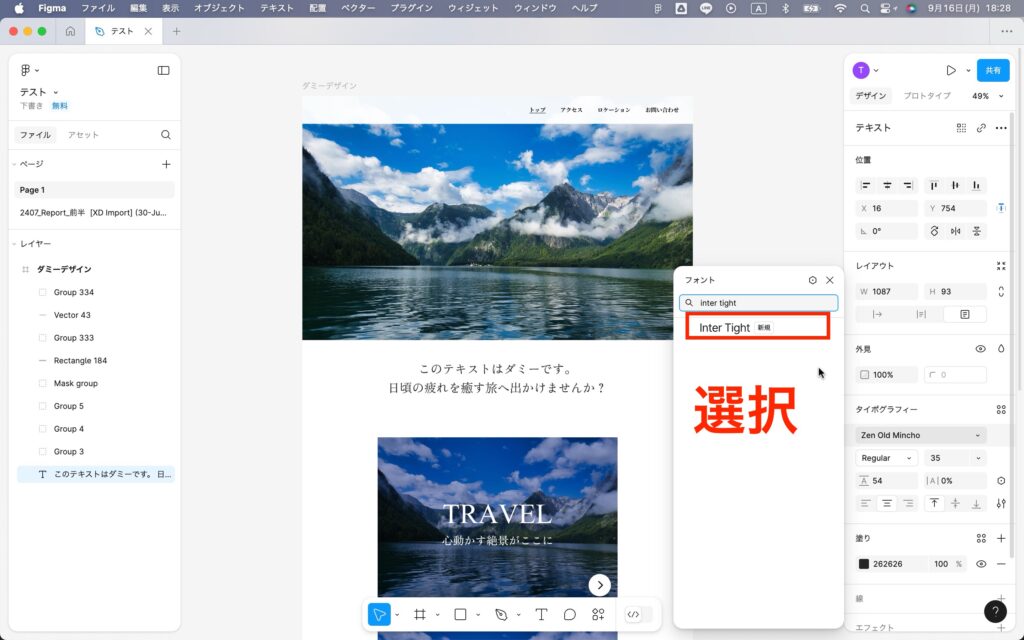
先ほど追加したフォントを選択します。

するとテキストのフォントが変わりました。

以上がFigmaにフォントを追加して変更する方法でした。

Figmaでフォントを一括変更する方法
Figmaでは複数テキストのフォントを一括で変更することが出来ます。
手順は下記の通りです。
複数あるテキストのフォントを一括変更する手順
- 1箇所テキストを選択する
- 「同じフォントで選択」を選択する
- フォントを変更する
1箇所テキストを選択する
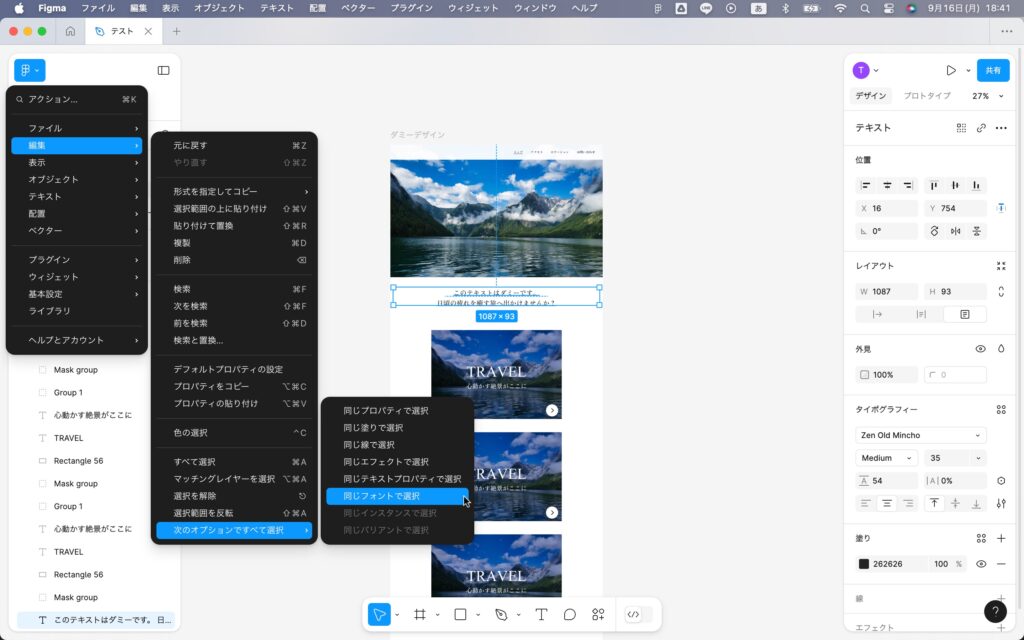
まずはどこか1箇所テキストを選択します。
「同じフォントで選択」を選択する
テキストを選択した状態で左上の「メインメニュー」から「編集」→「次のオプションで全て選択」→「同じフォントで選択」を選択します。

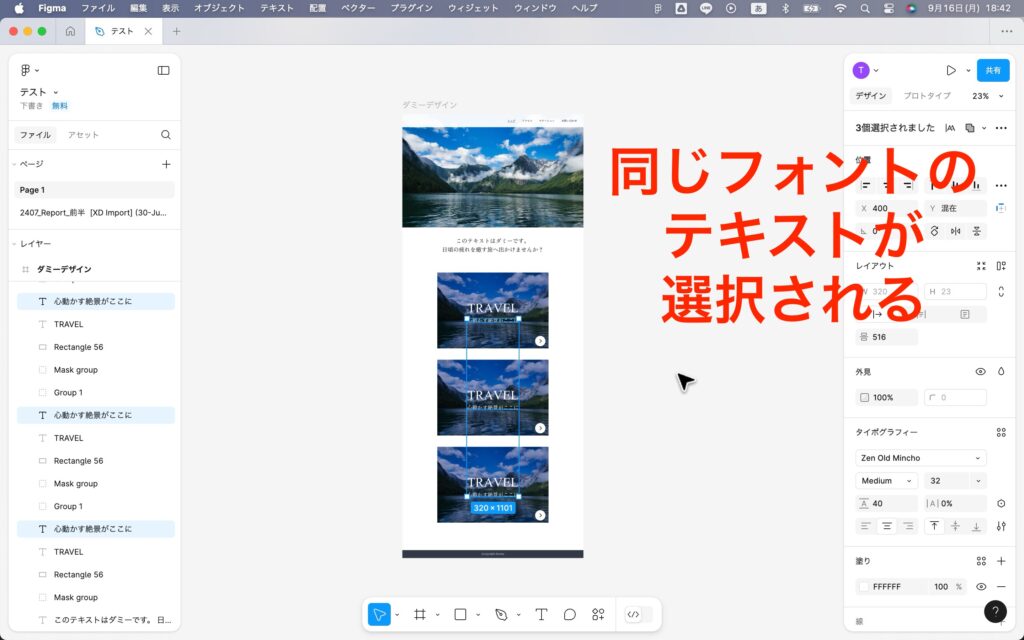
すると同じフォントのテキスト全てが選択されました。

フォントを変更する
最後にこの状態でフォントを変更します。
すると選択された箇所全てのテキストのフォントが一括で変更されます。
作業工数を減らせるので一括変換は是非やってみてください。
フォントを変更したテキストを縦書きにすることも出来ます。

Figmaにフォントを追加するのは簡単
この記事ではFigmaにフォントを追加する方法を紹介しました。
Figmaにフォントを追加するのは簡単です。
まだやったことの無い方は是非実践してみてください。







