takato(@n8takato)です!

クリッカブルマップでレスポンシブ対応したい
この記事は上記の課題に向けて作成しています。
web制作をしているとクリッカブルマップを導入する機会があります。
スマホで見ても座標が崩れないようにレスポンシブ対応する必要があります。
クリッカブルマップのレスポンシブ対応は簡単に行うことができます。
この記事ではクリッカブルマップのレスポンシブ対応について説明します。
この記事を読むメリット
- クリッカブルマップのレスポンシブ対応の方法がわかる
この記事を書いた人

この記事を書いた僕はこんな人です!
- 都内制作会社でwebデザイナー・webディレクターとして勤務
- webデザイナー3年、webディレクター1年目
- web制作現場で学んだことを発信している人
〜個人的にオススメなwebデザインスクール3選〜
今なら無料オンライン説明会実施中です!
興味のあるスクールに申し込んでみてください!
クリッカブルマップをレスポンシブ対応する方法
早速クリッカブルマップをレスポンシブに対応させる方法を紹介します。
レスポンシブに対応させる手順は下記の通りです。
レスポンシブ対応させる手順
- jQueryの導入
- JavaScriptのコード記入
- 座標を取得する
jQueryの導入
まずはjQueryを導入します。
下記2行のコードをHTMLのheadタグ内に記入します。
<script src="https://code.jquery.com/jquery-1.12.4.min.js" integrity="sha256-ZosEbRLbNQzLpnKIkEdrPv7lOy9C27hHQ+Xp8a4MxAQ=" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jQuery-rwdImageMaps/1.6/jquery.rwdImageMaps.min.js"></script>上記コードはコピペ可能です。
JavaScriptのコード記入
続いてJavaScriptのコードを入力します。
下記コードをHTMLのbodyタグの一番下に記入します。
<script>
$('img[usemap]').rwdImageMaps();
</script>上記コードのコピペ可能です。
座標を取得する
従来通り座標を取得してクリッカブルマップを作成します。
座標の取得方法
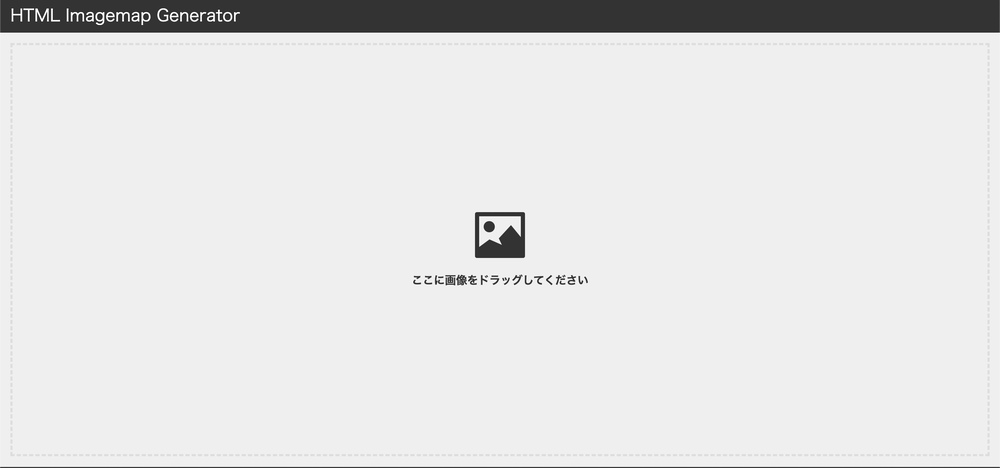
座標の取得は下記のツールで簡単に行うことが出来ます。
手順は下記の通りです。
- ツール内に画像を挿入する
- リンクを挿入したい箇所を図形で囲う
- 右側に表示されるコードをコピペする
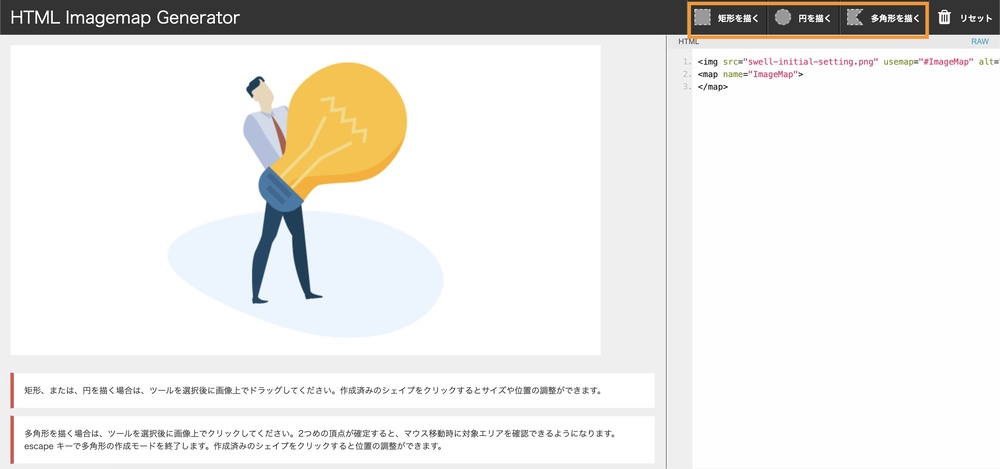
①ツール内に画像を挿入する
上記ツールを開いたら画像を挿入します。

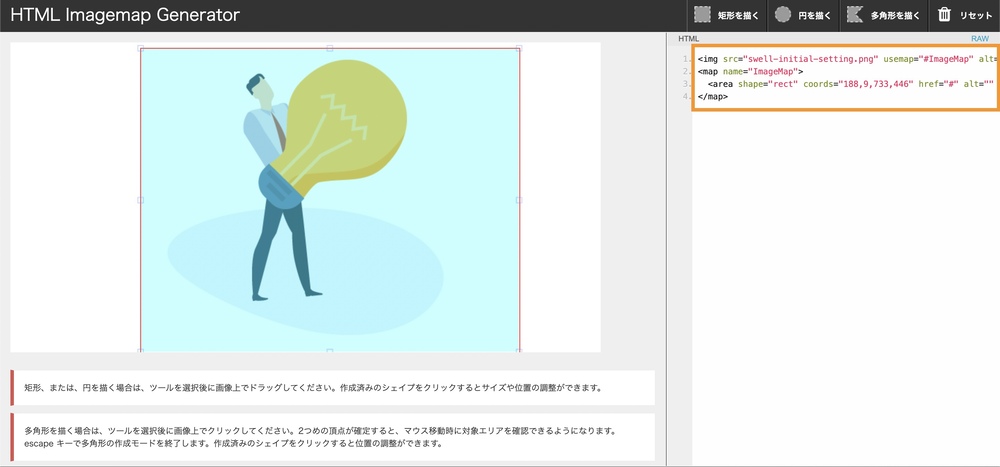
②リンクを挿入したい箇所を図形で囲う
リンクを挿入したい箇所を図形で囲います。
図形は右上にある図形メニューから選択して使用します。

③右側に表示されるコードをコピペする
右側に表示されているコードをコピーしてHTMLコードに貼り付けたら完成です。

クリッカブルマップの座標がずれてしまう原因
ここからはクリッカブルマップの座標がズレてしまう原因を紹介します。
クリッカブルマップがズレる原因
- 全て同じnameで作成している
全て同じnameで作成している
1つのサイト上に複数のクリッカブルマップを作成する場合は全て同じnameで作成しているとズレてしまいます。
ズレてしまう例
<img src='images/test01' usemap="#ImageMap" alt=""/>
<map name="ImageMap">
<area shape="rect" coords="45,584,557,856" href="https://youtu.be/mkV0jqICfLA" alt="" />
</map>
<img src='images/test02' usemap="#ImageMap" alt=""/>
<map name="ImageMap">
<area shape="rect" coords="45,584,557,856" href="https://youtu.be/mkV0jqICfLA" alt="" />
</map>
<img src='images/test03' usemap="#ImageMap" alt=""/>
<map name="ImageMap">
<area shape="rect" coords="45,584,557,856" href="https://youtu.be/mkV0jqICfLA" alt="" />
</map>上記の場合2つ目以降のクリッカブルマップがズレてしまいます。
- 原因は、「map name」の名前を変えていないからです
ズレない例
<img src='images/test01' usemap="#ImageMap01" alt=""/>
<map name="ImageMap01">
<area shape="rect" coords="45,584,557,856" href="https://youtu.be/mkV0jqICfLA" alt="" />
</map>
<img src='images/test02' usemap="#ImageMap02" alt=""/>
<map name="ImageMap02">
<area shape="rect" coords="45,584,557,856" href="https://youtu.be/mkV0jqICfLA" alt="" />
</map>
<img src='images/test03' usemap="#ImageMap03" alt=""/>
<map name="ImageMap03">
<area shape="rect" coords="45,584,557,856" href="https://youtu.be/mkV0jqICfLA" alt="" />
</map>上記のように「name」の値をそれぞれ異なるものにすることで、座標のズレがなくなります。
もし座標がズレてしまうという方は、同じnameを使用していないか確認してみてください。
【最後に】jQueryでレスポンシブ対応しよう!
この記事ではクリッカブルマップをレスポンシブ対応させる方法を説明しました。
クライアントの業界によってはクリッカブルマップの制作を依頼されます。(不動産は多い)
制作する際は必ずレスポンシブに対応するようにしてください。