WordPressでソースコードを表示させる方法を知りたい
この記事は上記の課題に向けて作成しています。
WordPressではソースコードを見やすく表示する方法があります。
プログラミング系の記事を作成している方は必見です。
この記事ではWordPressでソースコードを表示する方法を紹介します。
この記事を読むメリット
- WordPressでソースコードを表示する方法がわかる
この記事を書いた人

この記事を書いた僕はこんな人です!
- 都内制作会社でwebデザイナー・webディレクターとして勤務
- webデザイナー3年、webディレクター1年目
- web制作現場で学んだことを発信している人
WordPressでソースコードを表示する方法
早速WordPressでソースコードを表示する方法を説明します。
ソースコードの表示にはプラグインを使用します。
使用するプラグイン
- 「Highlighting Code Block」
「Highlighting Code Block」をインストールする
「Highlighting Code Block」をインストールします。
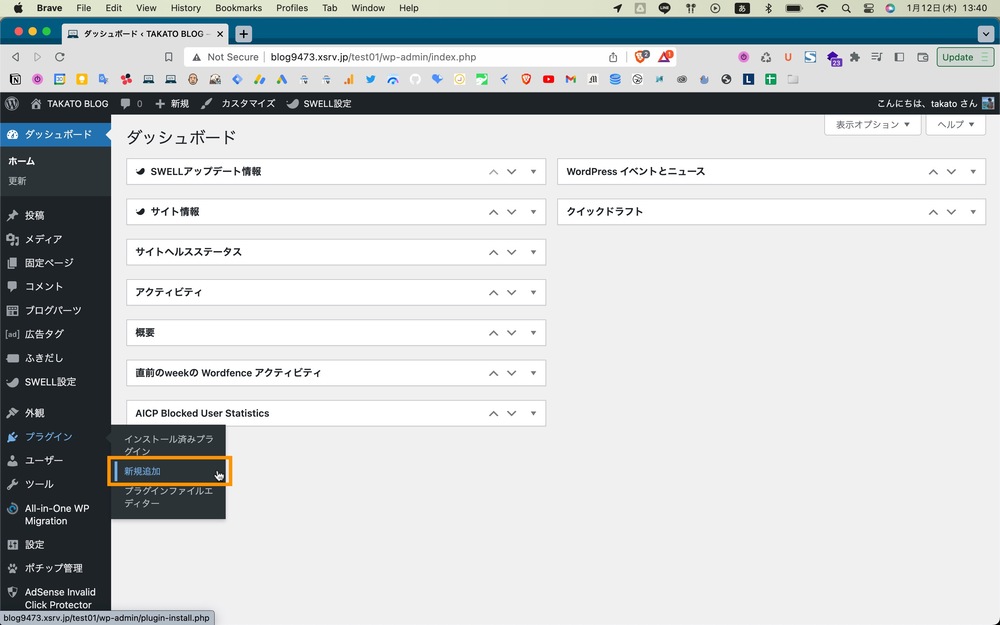
①「新規追加」を選択
WordPress管理画面から「プラグイン」→「新規追加」を選択します。

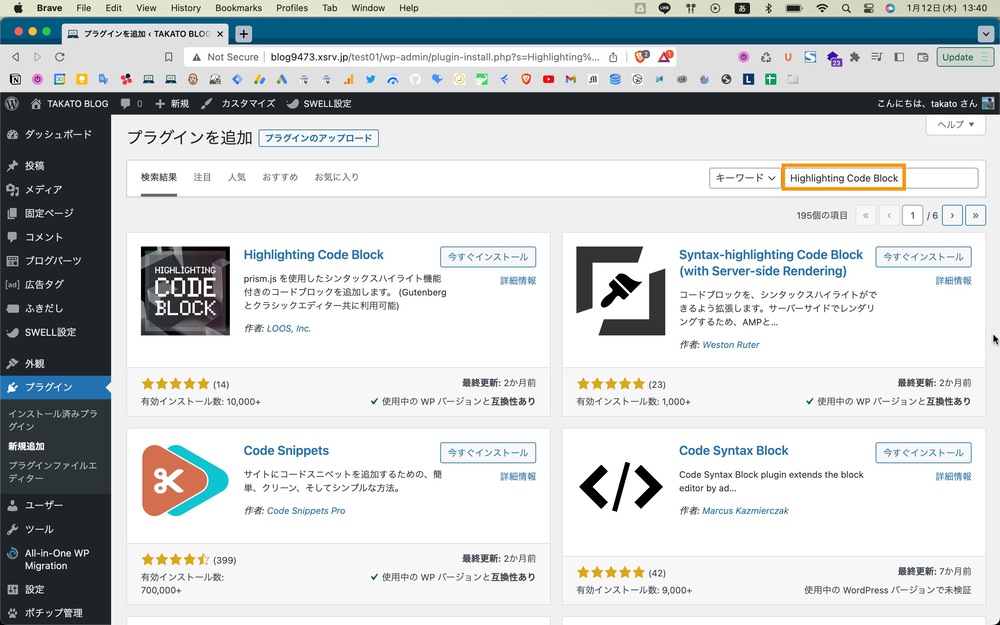
②プラグインを検索
続いて画面右側から「Highlighting Code Block」を検索します。

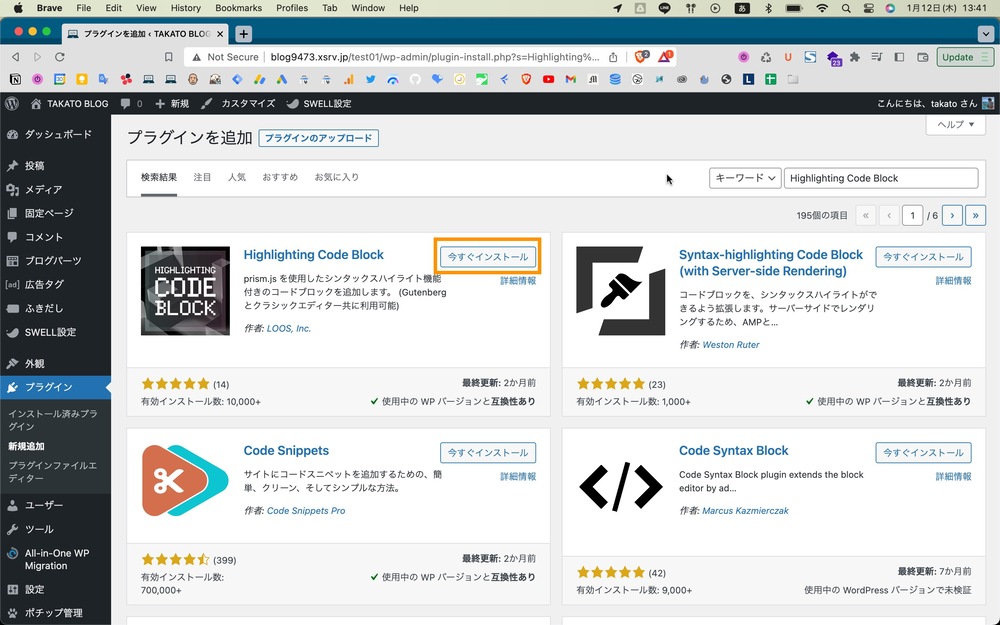
③プラグインをインストール
「Highlighting Code Block」を見つけたらインストールします。

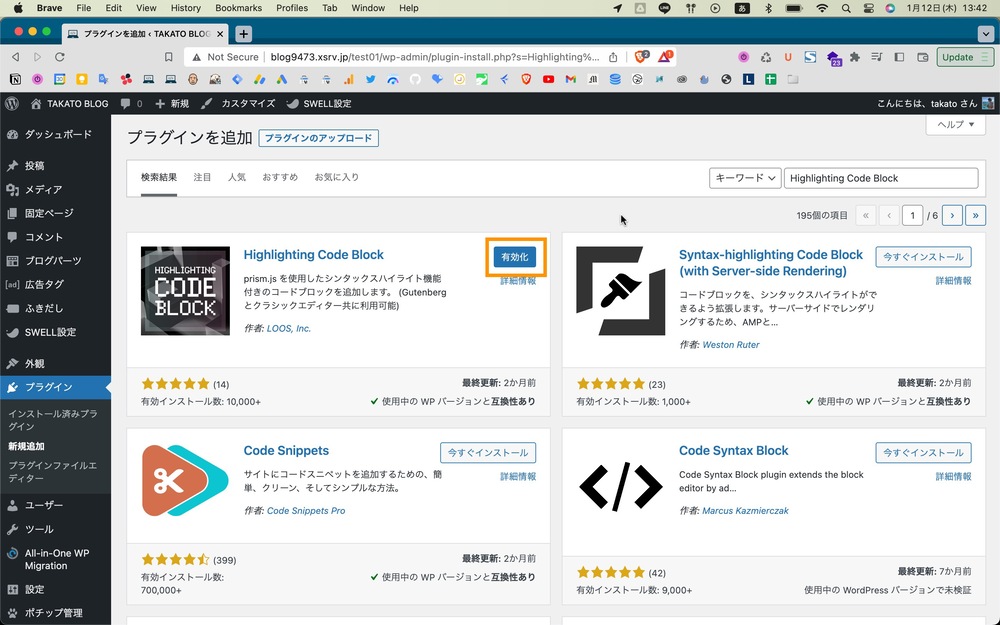
④プラグインを有効化
最後に「Highlighting Code Block」を有効化します。

「Highlighting Code Block」のインストールは以上です。
「Highlighting Code Block」を使用する
続いて「Highlighting Code Block」を使ってソースコードを表示します。
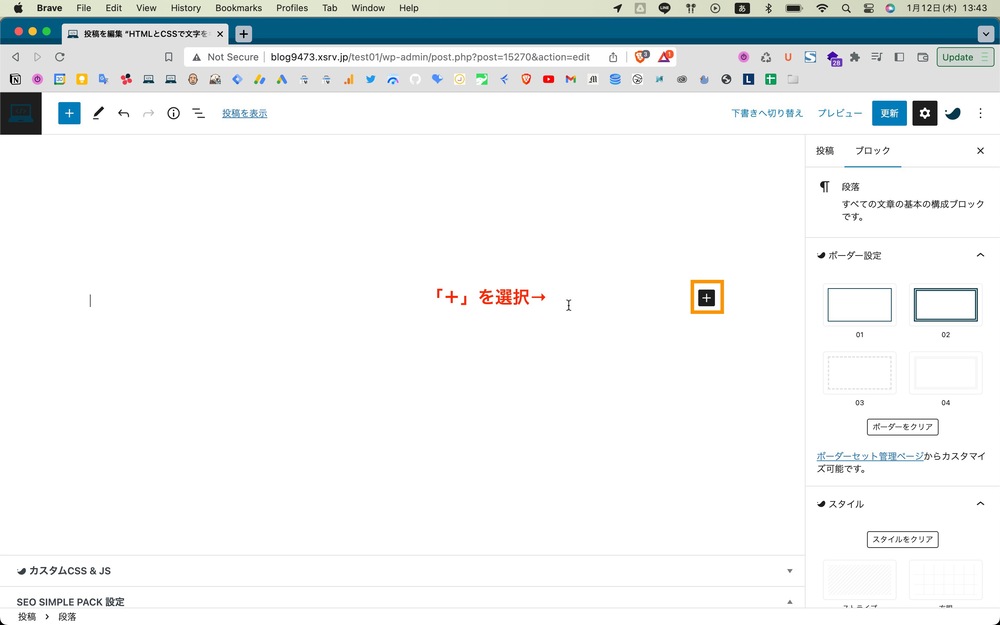
①「+」を選択
ブロックエディター右側にある「+」を選択します。

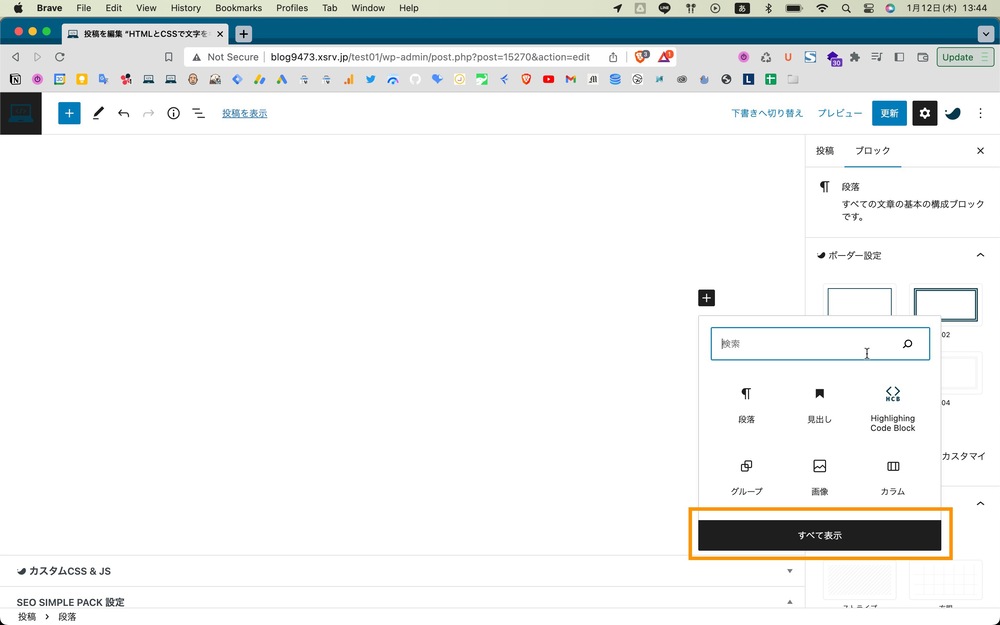
②「すべて表示」を選択
「+」を選択した後に表示される「すべて表示」を選択します。

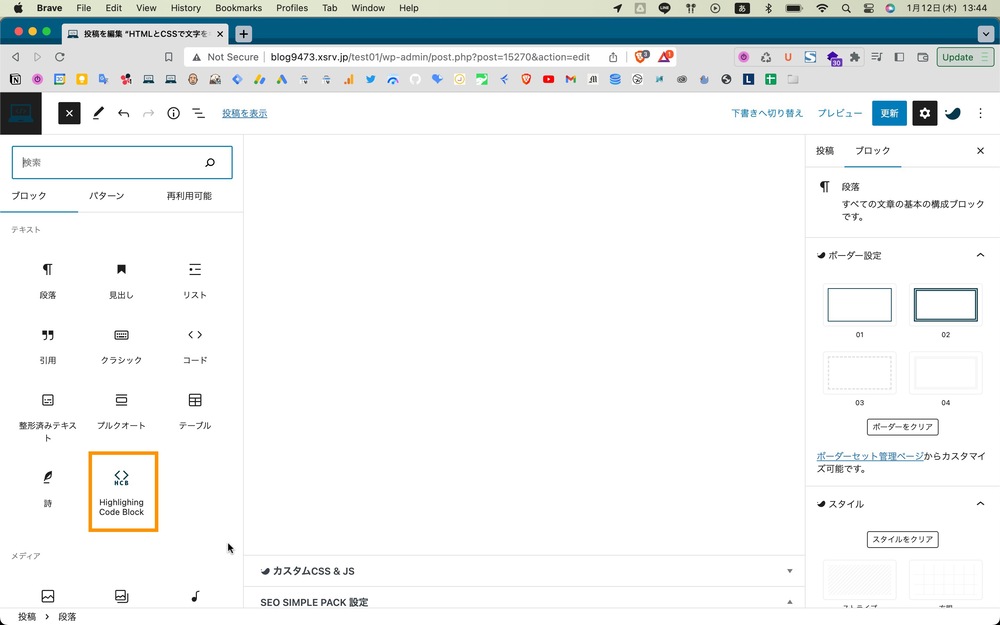
③「Highlighting Code Block」を選択
一覧の中にある「Highlighting Code Block」を選択します。

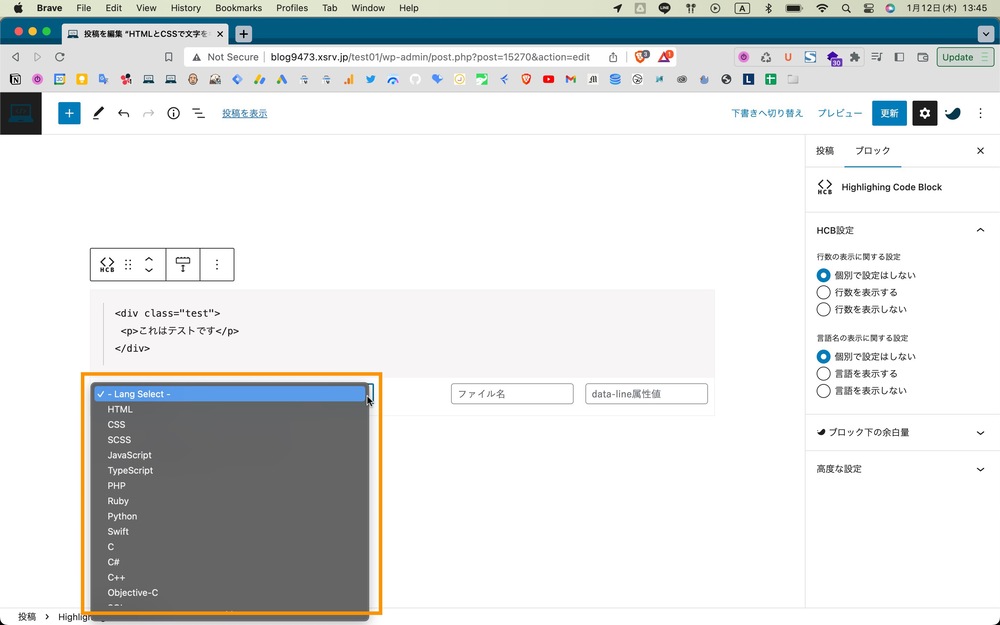
④コードを記入
実際にコードを記入します。
「Lang Select」からコード言語を選択出来ます。

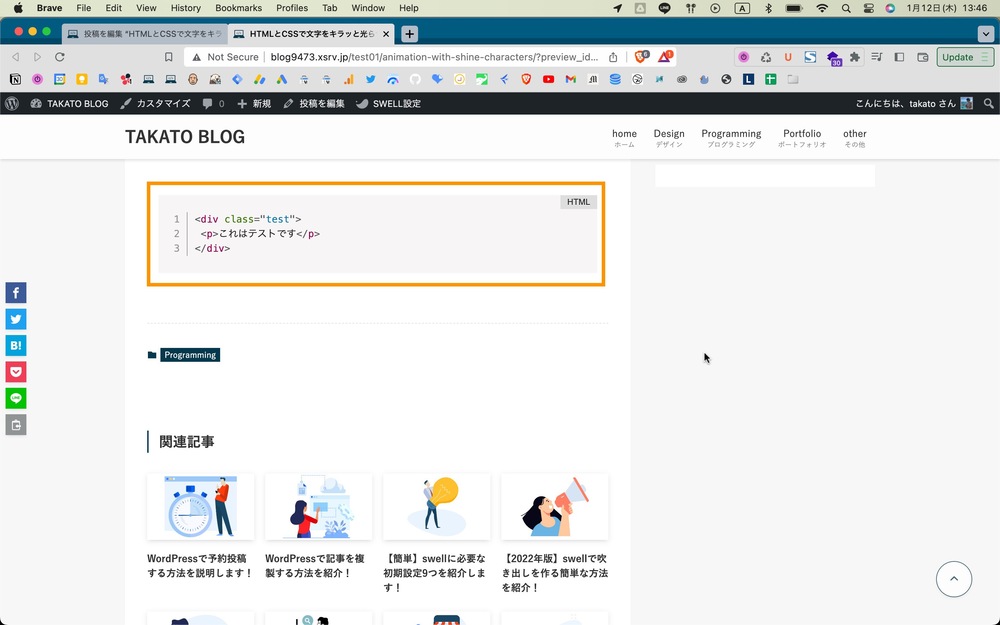
プレビューで見て反映されていれば完成です。

「Highlighting Code Block」を使用するメリット
「Highlighting Code Block」を使用するメリットは主に2つあります。
- 対応言語が豊富
- コードに色が追加される
対応言語が豊富
「Highlighting Code Block」は対応可能な言語が豊富です。
「Highlighting Code Block」の対応可能な言語
- HTML
- CSS
- SCSS
- JavaScript
- TypeScript
- PHP
- Ruby
- Python
- Swift
- C
- C#
- C++
- Objective-C
- SQL
- JSON
- Bash
- Git
そのため様々な言語のコードを記入することが出来ます。
コードに色が追加される
「Highlighting Code Block」は自動でコードに色付けされます。
コードに色付けされることで読者はコードを読みやすくなります。
「Highlighting Code Block」でソースコードを表示しよう
最後にまとめです。
WordPressでソースコードを表示する方法
- 「Highlighting Code Block」をインストールする
プログラミング系の記事を作成している方はインストール必須です。
まだ導入していない方は是非インストールしてください。