この記事ではイラレで破線・点線を作る方法を紹介します。
この記事のまとめ
- イラレで破線を作るには、「ウィンドウ」→「線」で線パネルを表示させ、「破線」にチェックを入れると破線が作れます。
- 破線を点線に変えるには、線幅を「10px」にして(数字は任意)、線端を「丸型線端」に変更し、線分を「0」にして、間隔を「20px」にする(数字は任意)と点線に変わります。
目次
イラレで破線を作る方法
まずはイラレで破線を作る方法を紹介します。
イラレで破線を作る手順は下記の通りです。
イラレで破線を作る手順
- 線パネルを表示する
- 「破線」にチェックを入れる
線パネルを表示する
始めに線パネルを表示します。
「ウィンドウ」→「線」を選択して線パネルを表示させます。
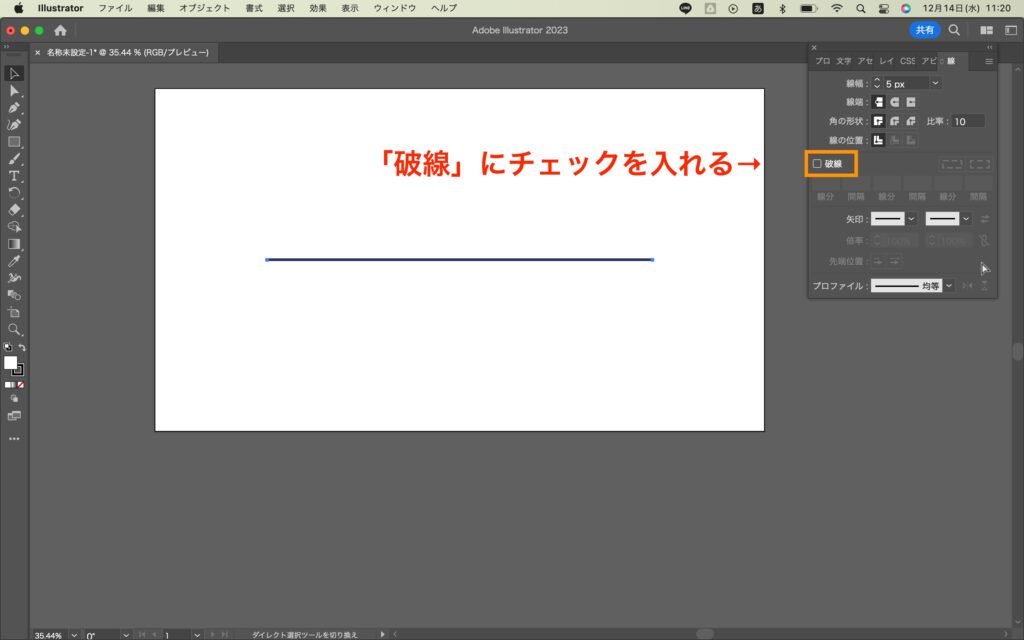
「破線」にチェックを入れる
続いて線パネル内にある「破線」にチェックを入れます。

すると直線が破線に変更します。

以上で破線を作る手順は終了です。
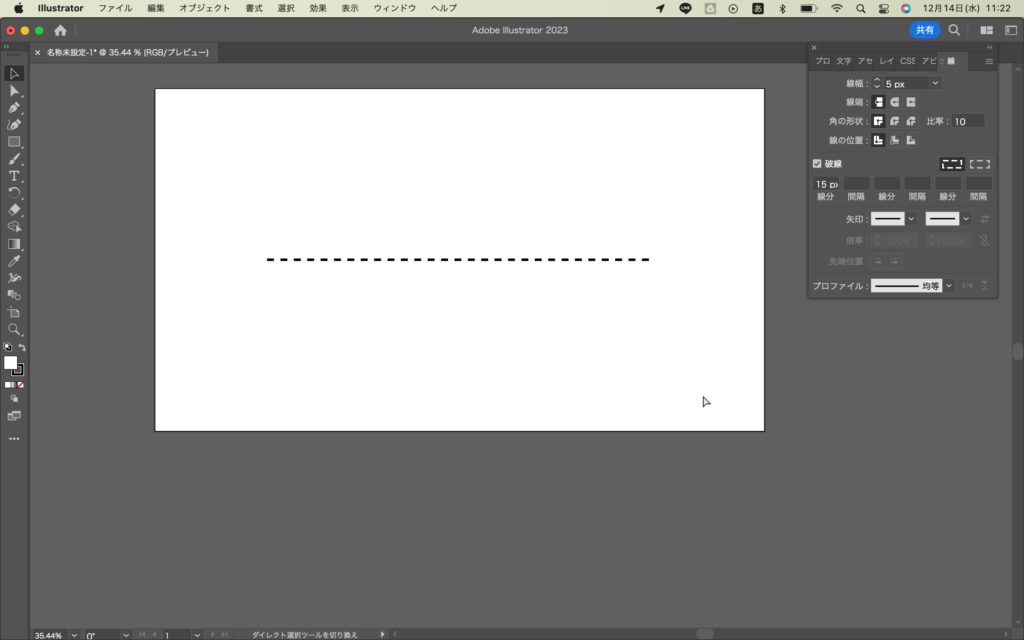
破線を点線に変更する方法
先ほど作成した破線を点線にすることも出来ます。
破線を選択した状態で線パネルで下記の対応をします。
破線を点線に変更する手順
- 線幅を「10px」にする(数字は任意)
- 線端を「丸型線端」に変更する
- 線分を「0」にする
- 間隔を「20px」にする(数字は任意)
上記の手順を行うことで破線を点線に変更することが出来ます。
破線をカスタマイズする方法
破線は点線以外にもカスタマイズすることが出来ます。
破線のカスタマイズ方法
- 破線の長さを調整する
- 破線の間隔を調整する
- 一点鎖線を作成する
破線の長さを調整する
破線の長さを調整することが出来ます。
破線を選択した状態で線パネルの「線分」の数値を調整します。
数値が大きくなるほど線の長さが長くなります。
破線の間隔を調整する
破線の間隔を調整することも出来ます。
線パネルの「間隔」の数値を調整します。
数値が大きくなるほど間隔が広くなります。
一点鎖線を作成する
一点鎖線とは線と点を交互に並べた連続線です。
線パネルの2つ目の「線文」と「間隔」に数値を入力すると1点鎖線が作成されます。
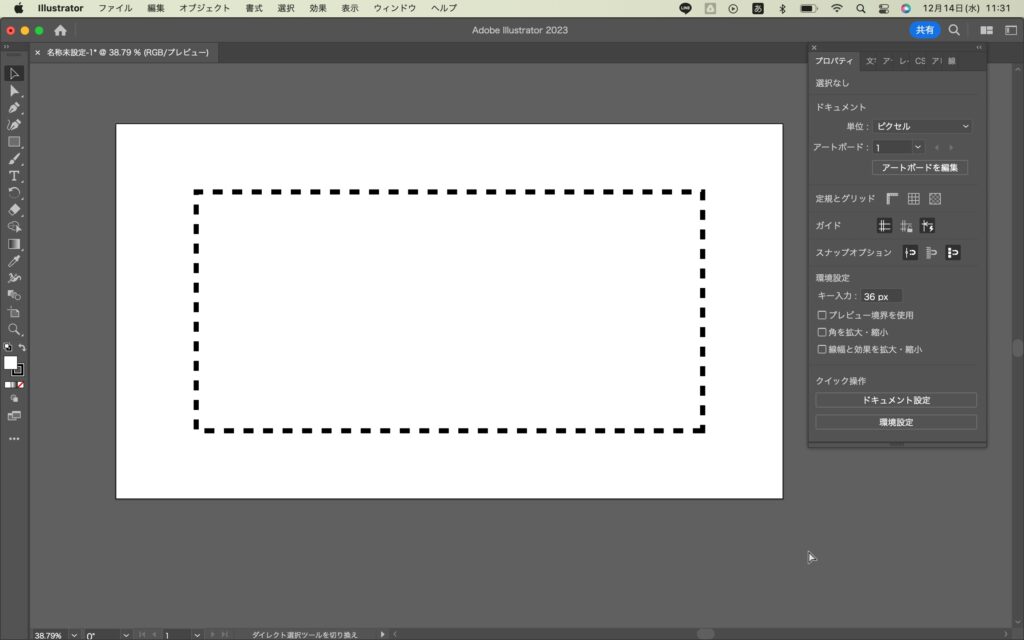
破線図形の角を整える
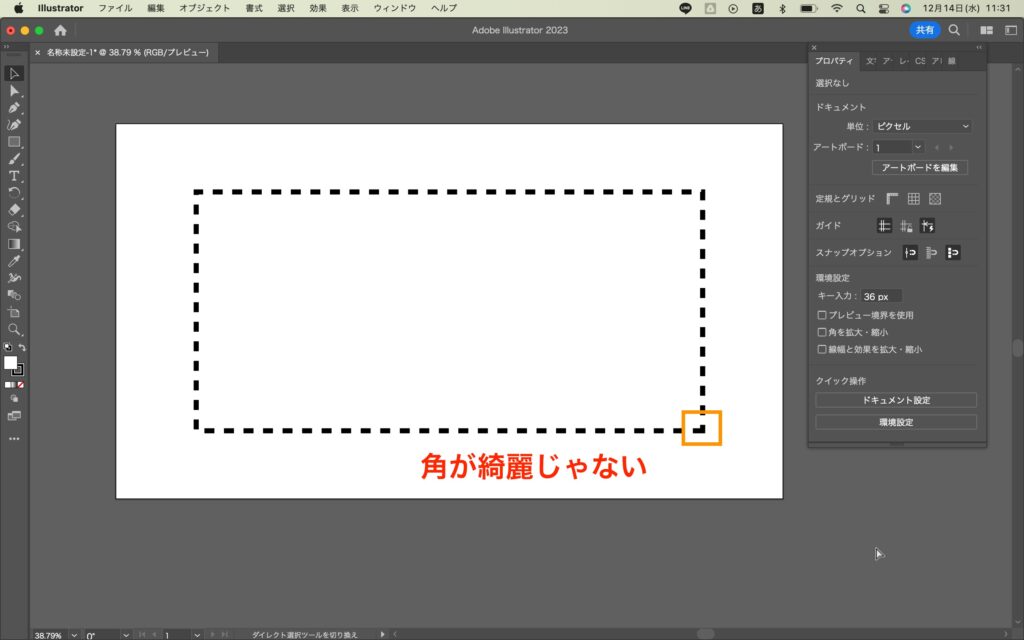
破線は直線だけでなく図形にも設定することが出来ます。

図形に破線を設定した場合、デフォルトのままだと角が綺麗になりません。

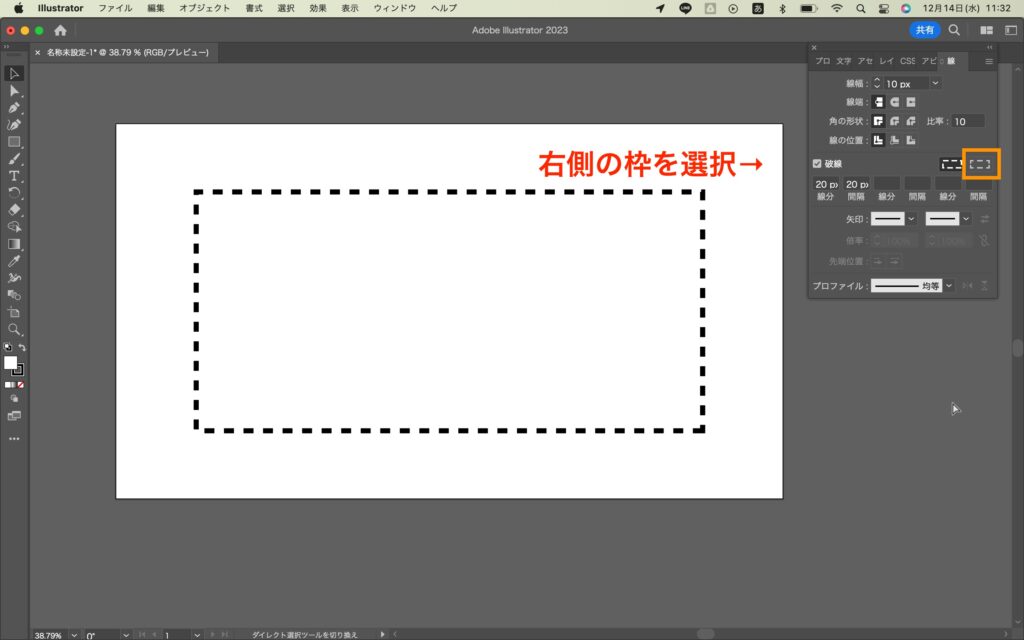
そこで右側の枠を選択します。

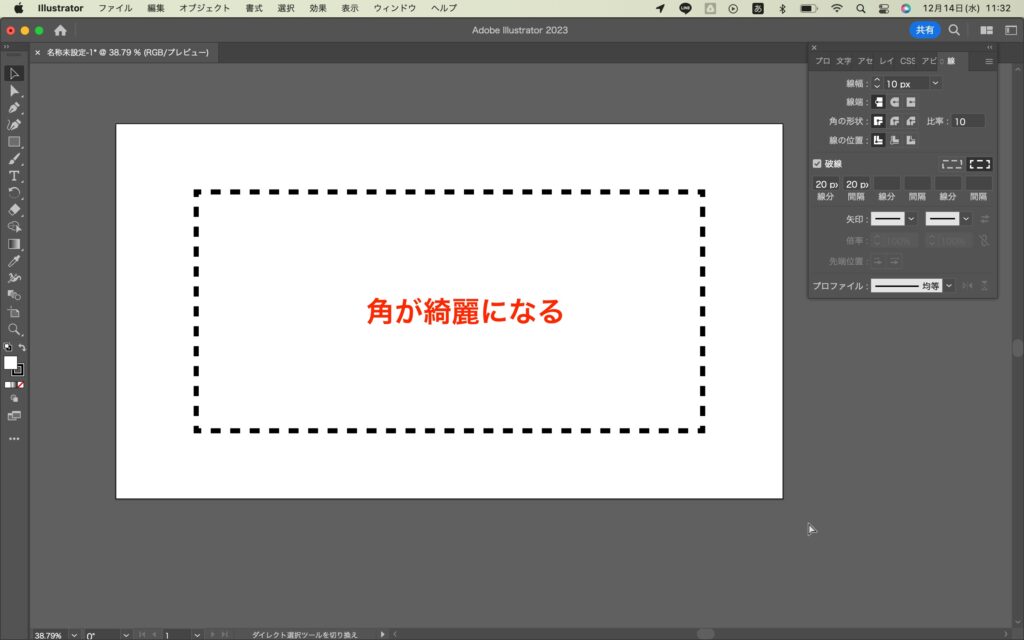
すると、図形の角が綺麗になりました。

長方形以外に、三角形や星も破線にすることが出来ます。
イラレで三角形や星を作る方法は下記の記事を参考にしてください。
あわせて読みたい


Illustrator(イラレ)で三角形を作る方法を紹介!
Adobe Illustrator(イラレ)には三角形を直接描く専用のツールはありませんが、「多角形ツール」や「長方形ツール」を利用することで、簡単に三角形を作成できます。 ...
あわせて読みたい


イラレで星の作り方を紹介
この記事ではイラレで星を作成する方法を紹介します。 イラレで星を作る方法 早速イラレで星を作る方法を紹介します。 イラレで星を作る手順 スターツールを選択する ア...
破線・点線に関するFAQ
最後に
この記事ではイラレで破線・点線を作る方法を紹介しました。
まだやったことの無い方は是非試してみてください。