
XDで動画を埋め込みたい
この記事は上記の課題に向けて作成しています。
XDではデザイン上に動画を埋め込むことが出来ます。
共有することでデザイン上で動画の動きを確認することが出来ます。
XDで動画を埋め込む方法について説明していきます。
この記事を読むメリット
- XDで動画を埋め込む方法がわかる
この記事を書いた人

この記事を書いた僕はこんな人です!
- 都内制作会社でwebデザイナー・webディレクターとして勤務
- webデザイナー3年、webディレクター1年目
- web制作現場で学んだことを発信している人
〜個人的にオススメなwebデザインスクール3選〜
今なら無料オンライン説明会実施中です!
興味のあるスクールに申し込んでみてください!
XDで動画を埋め込む方法
早速XDで動画を埋め込む方法を説明します。
XDで動画を埋め込む方法
- XDのアートボード上に動画ファイルをドラッグ&ドロップする
ドラッグ&ドロップで埋め込む
XDはドラッグ&ドロップで動画を配置することが出来ます。
※画像も同じようにドラッグ&ドロップで配置することが出来ます。
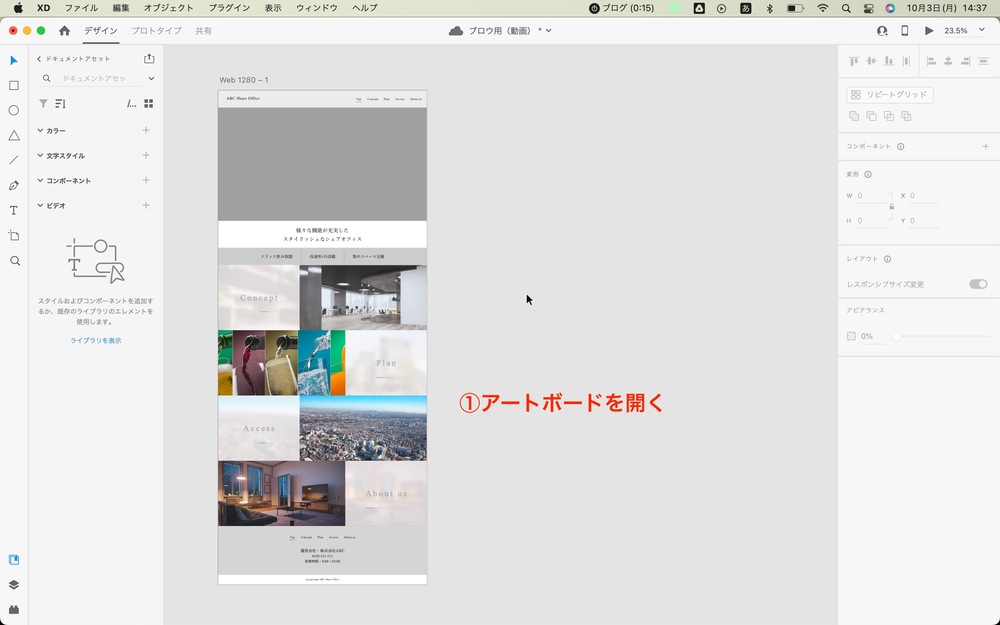
①アートボードを開きます。

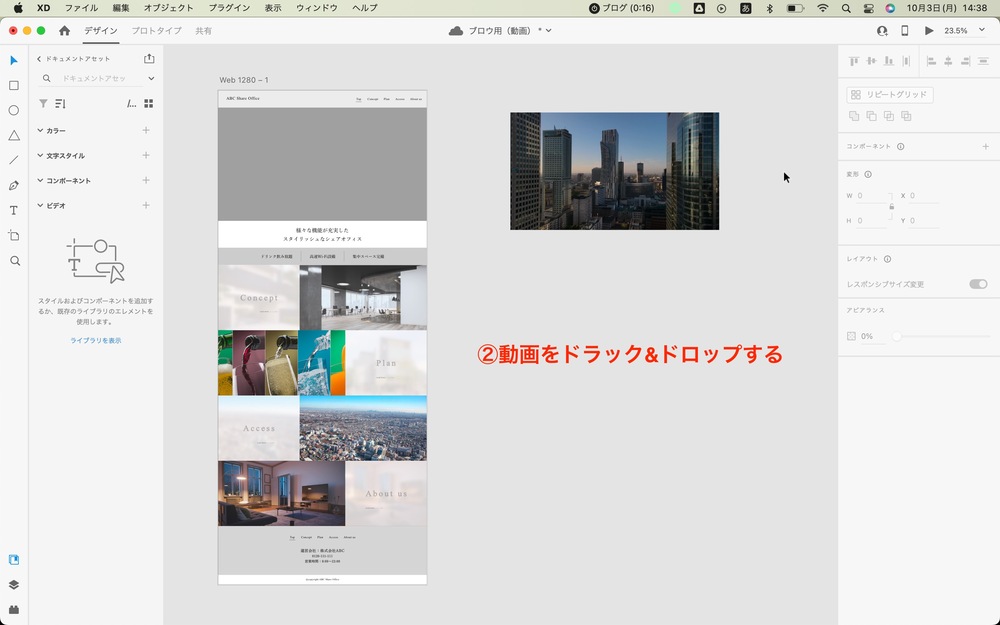
②動画をドラッグ&ドロップします。

以上の手順で動画を埋め込むことが出来ます。簡単ですね。
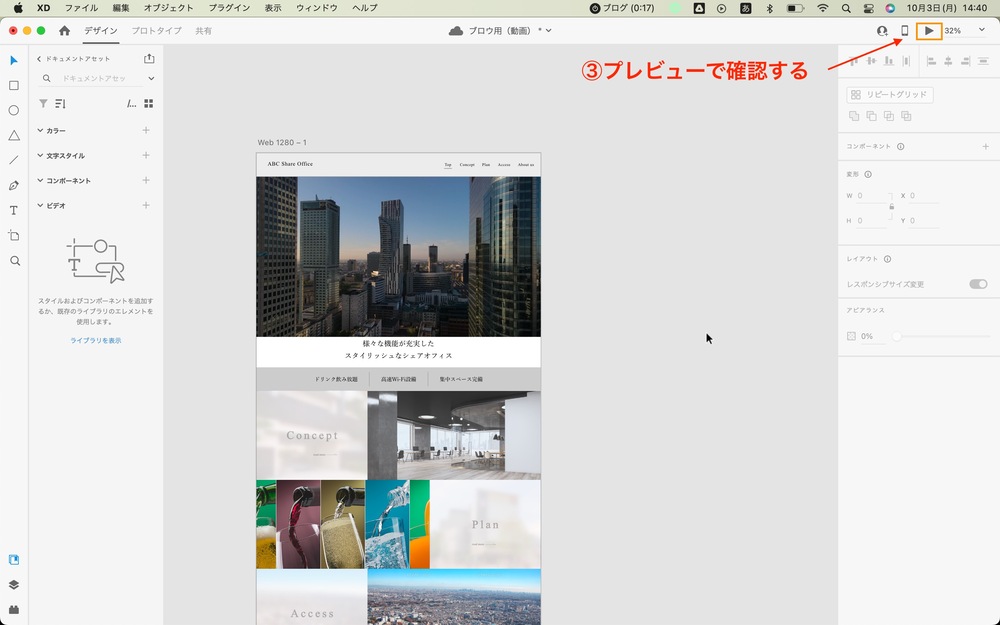
プレビューで確認して動画が再生されれば完成です。

↓プレビュー上で動画が再生されます。
動画をカスタマイズする
XDでは埋め込んだ動画のカスタマイズが出来ます。
カスタマイズ出来る内容は下記の通りです。
動画のカスタマイズ
- 自動再生
- ループ再生
- ミュート
- トリミング
自動再生
動画の自動再生を設定出来ます。
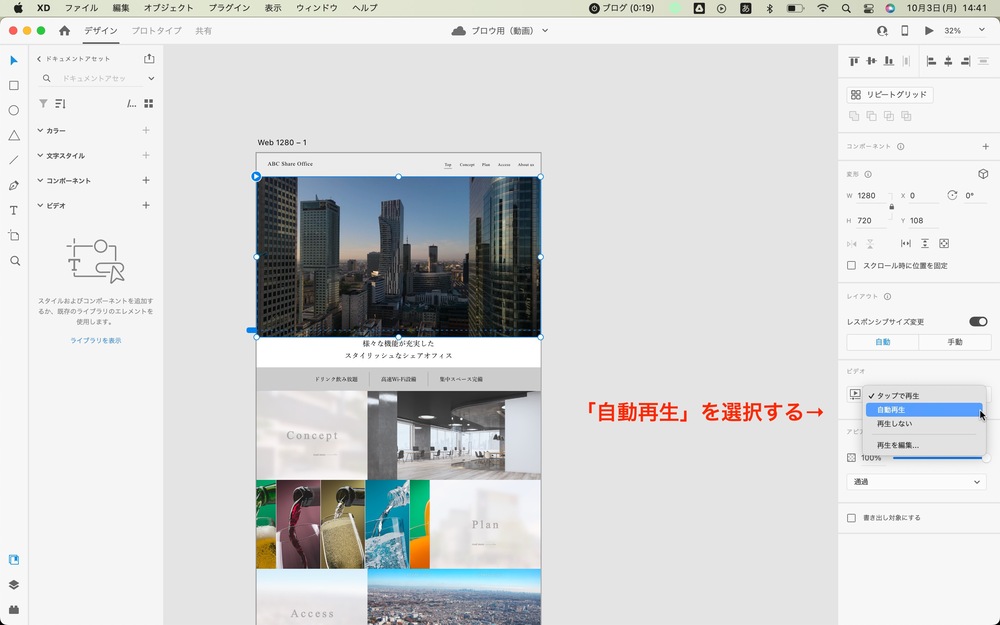
動画を選択した状態で右側メニューの「タップで再生」から「自動再生」を選びます。

プレビューで確認すると動画が自動再生されます。
ループ再生
動画をループ再生することが出来ます。
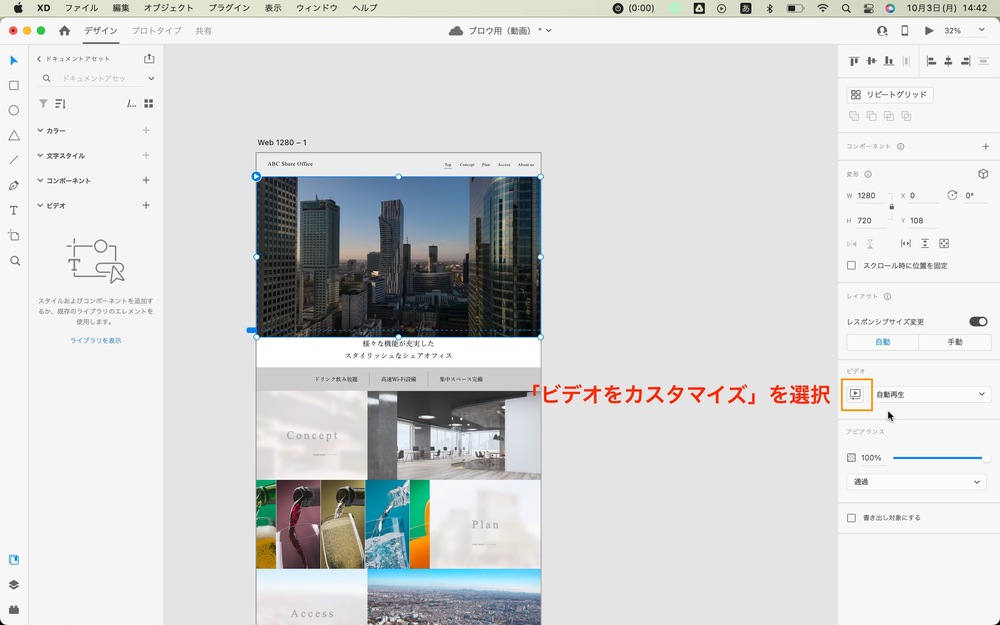
動画を選択した状態で「ビデオをカスタマイズ」を選択します。

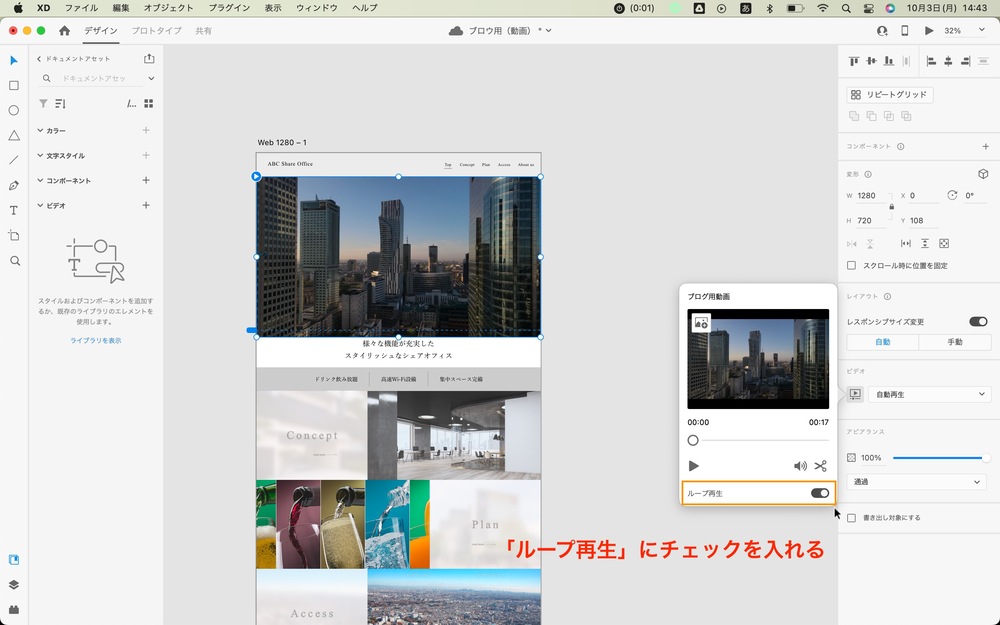
「ループ再生」があるのでチェックを入れると完成です。

動画がループ再生されるようになります。
ミュート
動画をミュート再生することが出来ます。
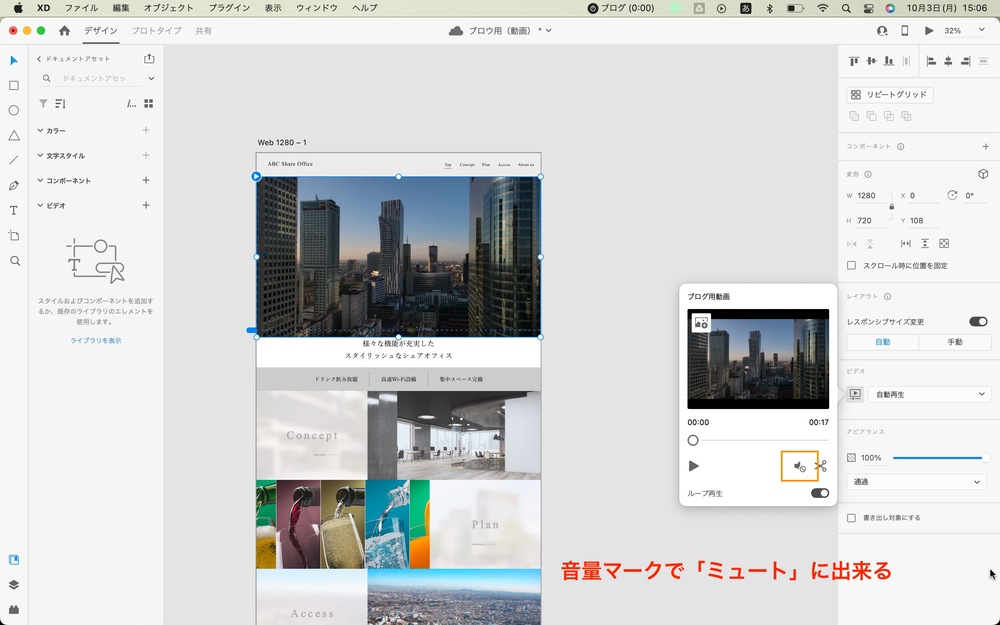
「ビデオをカスタマイズ」→「音量マークをクリック」で出来ます。

トリミング
動画の尺を短くすることが出来ます。
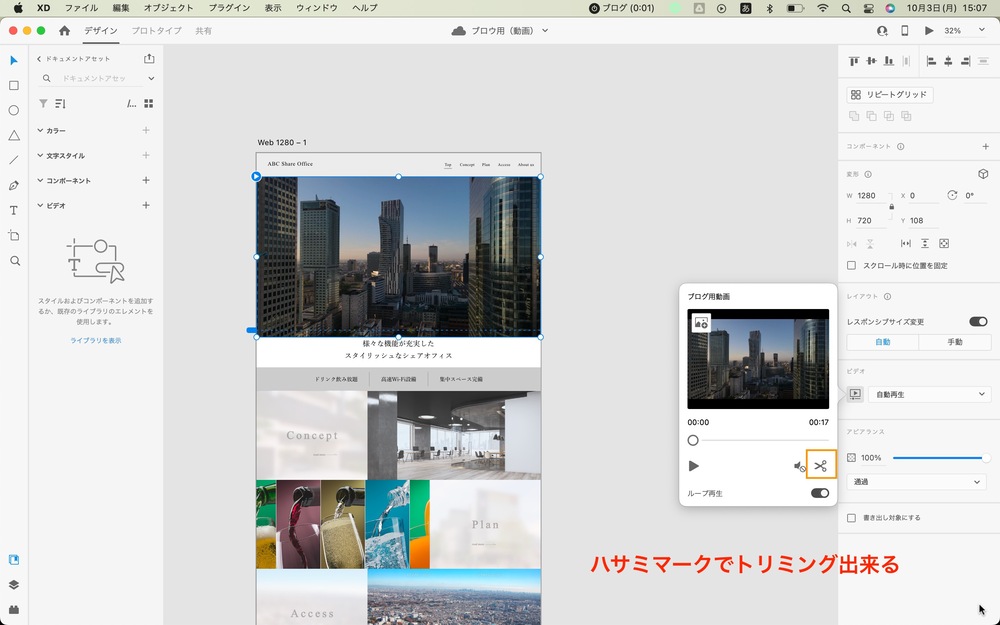
「ビデオをカスタマイズ」→「ハサミマーク」で尺を調節出来ます。

XDでは簡単に動画を埋め込むことが出来る
最後にまとめです。
XDで動画を埋め込む方法
- アートボード上に動画ファイルをドラッグ&ドロップする
非常に簡単に動画を埋め込むことが出来ます。
まだ動画を埋め込んだことの無い方は是非やってみてください。
未経験でwebデザイナーを目指している方向けに記事をまとめました。

webデザイナーに向いている人の特徴はこちら↓

〜個人的にオススメなwebデザインスクール3選〜
今なら無料オンライン説明会実施中です!
興味のあるスクールに申し込んでみてください!






