XDのアートボードの使い方を知りたい
この記事は上記の課題に向けて作成しています。
XDのアートボードの使い方がわからず困っている方がいると思います。
そんな方向けにXDのアートボードの使い方について記事を作成しました。
XDを使い始めたばかりの方は是非読んでみてください。
この記事でわかること7つ
- アートボードの作成
- アートボードの追加
- アートボードの移動
- アートボードのサイズ変更
- アートボードの複製
- アートボードの書き出し
- アートボードの削除
この記事を書いた人

この記事を書いた僕はこんな人です!
- 都内制作会社でwebデザイナー・webディレクターとして勤務
- webデザイナー3年、webディレクター1年目
- web制作現場で学んだことを発信している人
XDに関する他の記事はこちら


アートボードとは何か?
まず始めにアートボードについて説明します。
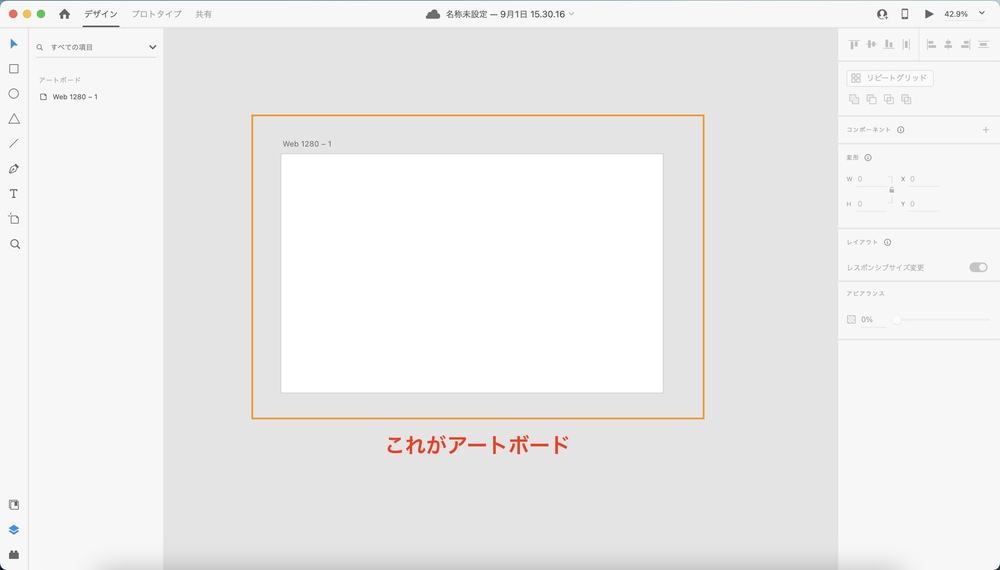
アートボードとはデザインを作成する作業場のような場所です。
XDファイルの中にアートボードを作成することでデザイン作業を行うことが出来るようになります。

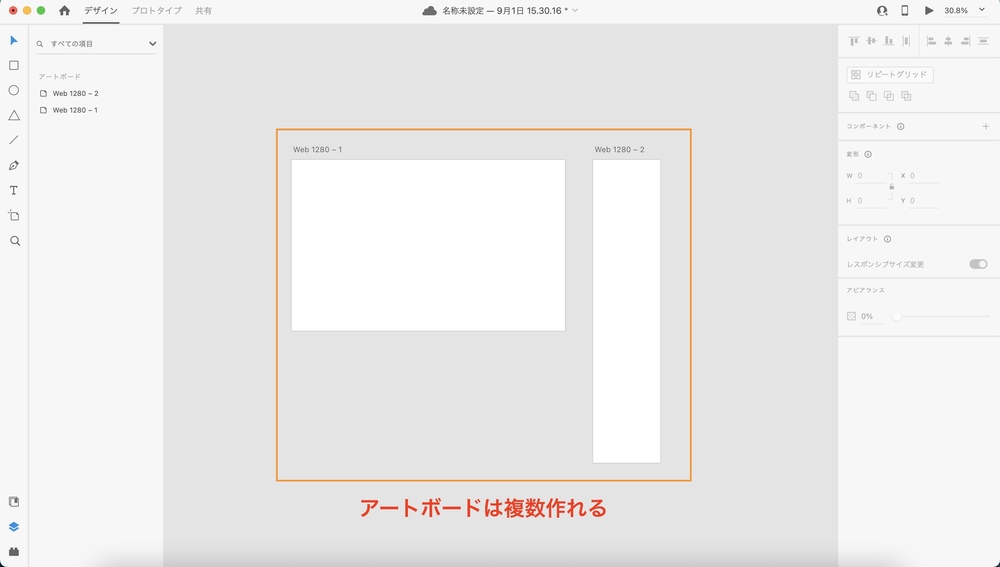
さらに複数のアートボードを作成することも出来ます。
アートボードを複数作成することにより、トップページのPCバージョンとスマホバージョンの2つのデザインを1つのファイルで作成出来るようになります。

アートボードを作成してからデザイン制作に入ります。
アートボードの作成
XDファイルを新規で作成するとアートボードも自動で作成されます。
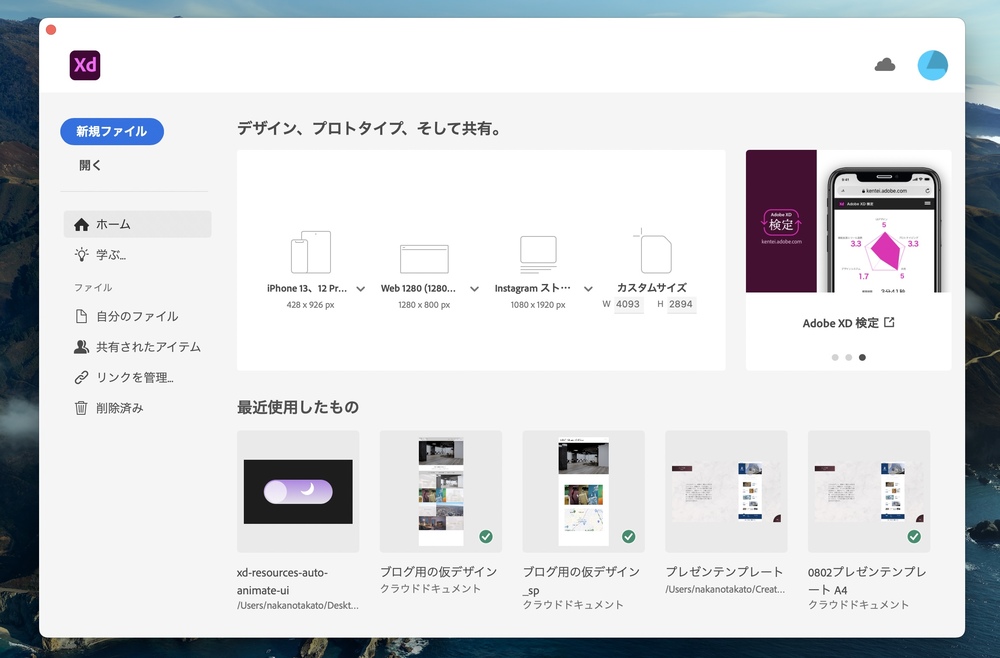
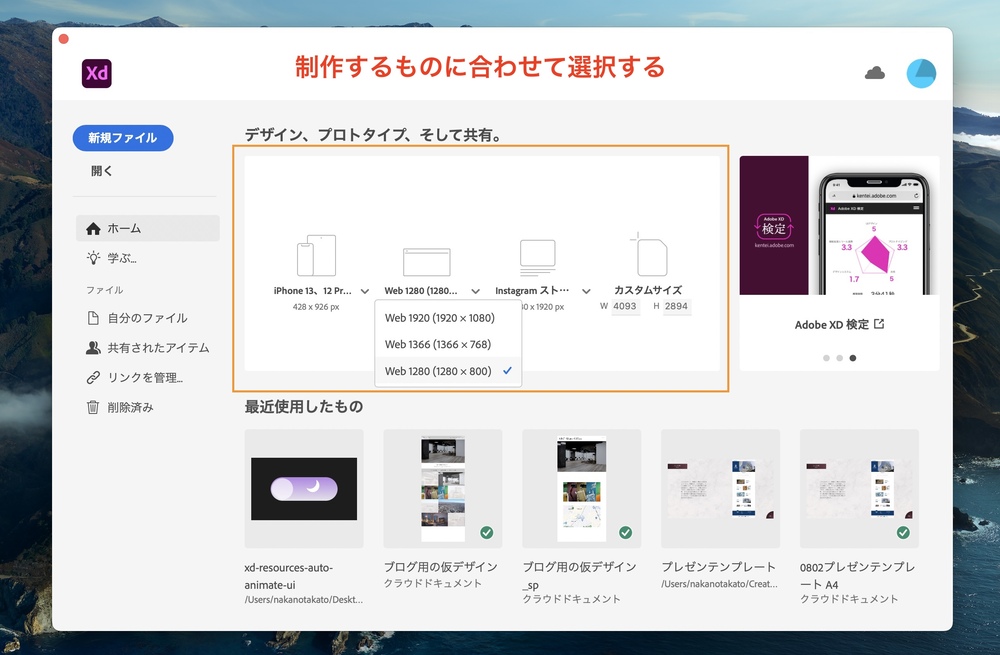
①XDを立ち上げるとこちらの画面が表示されます。

②作成したい内容に合ったファイルを選択します。

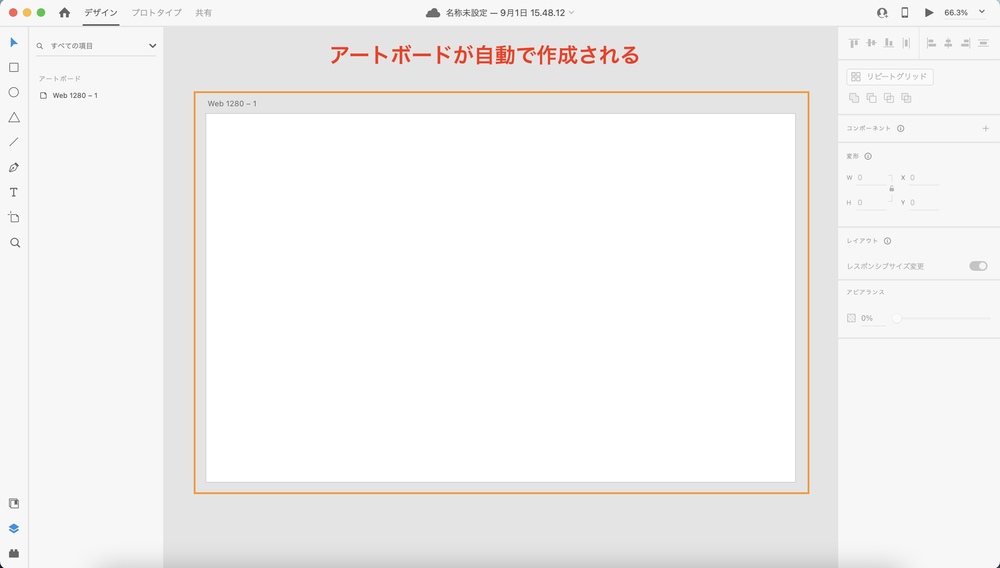
③既にアートボードが作成されたファイルが表示されます。

このようにアートボードは自動で作成されます。
アートボードの追加
アートボードは複数作成することが出来ます。
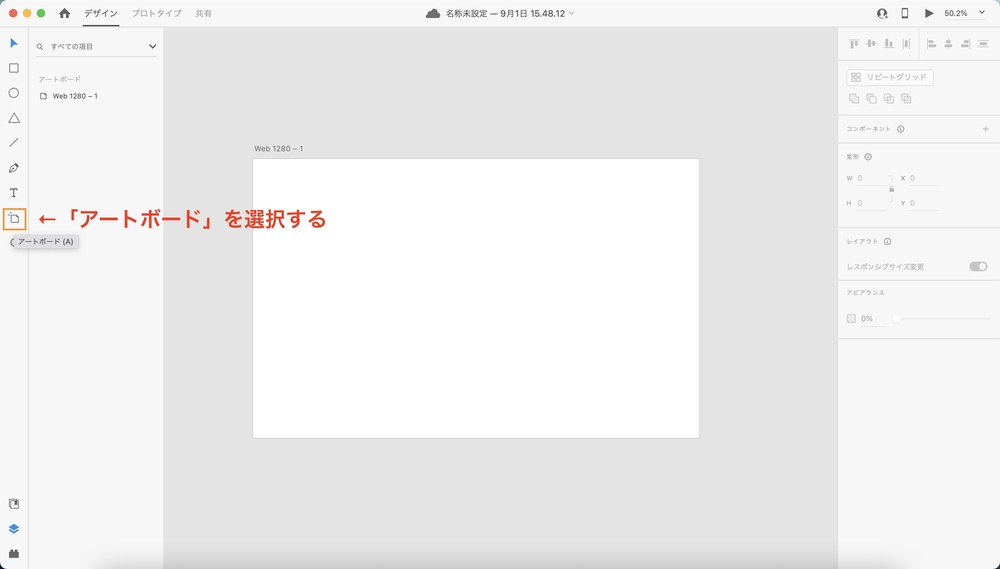
①XDの左側にあるメニューから「アートボード」を選択します。

②背景がグレーの部分を選択するとアートボードが作成されます。
2つ以上のアートボードを作成することも可能ですよ。
Illustratorでアートボードを追加する方法はこちらを参考にしてください。

アートボードの移動
作成したアートボードは位置を移動させることが出来ます。
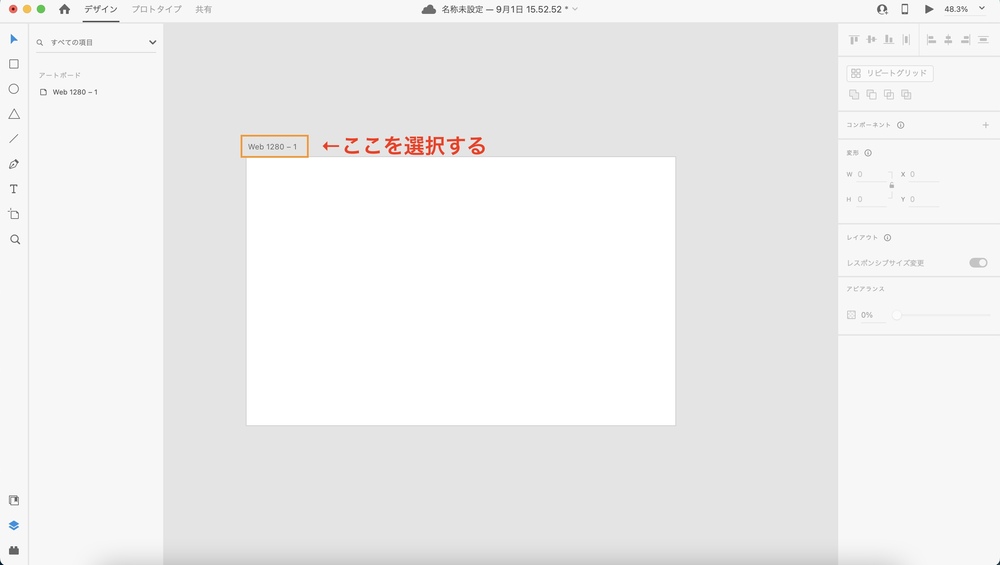
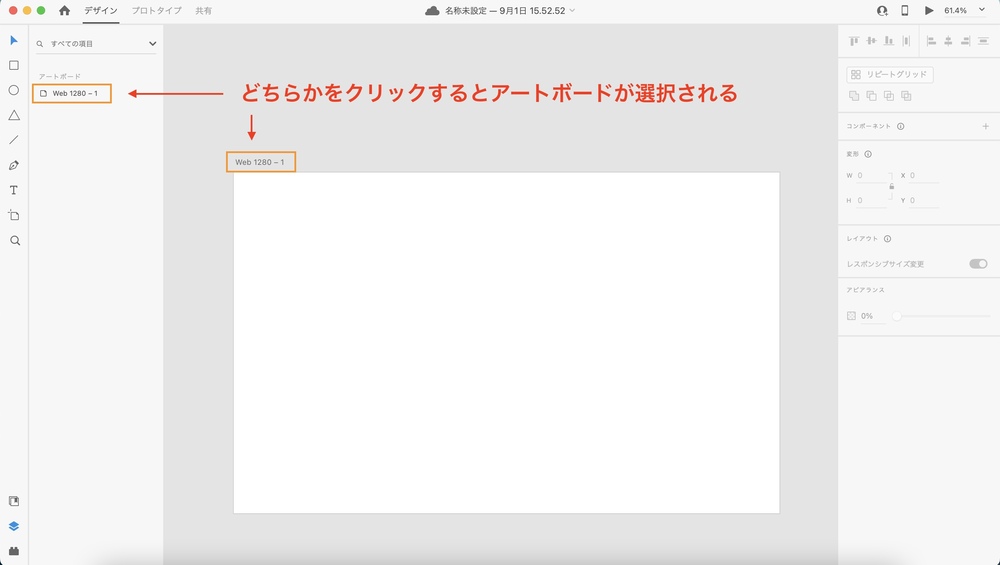
①アートボード左上にあるグレーの「アートボード名」を選択します。

②選択した状態でカーソルを上下左右に動かすとアートボードが移動します。
アートボードの位置を動かしたい時はこのように移動させてください。
アートボードのサイズ変更
アートボードはサイズを変更することが出来ます。
①アートボード名を選択します。

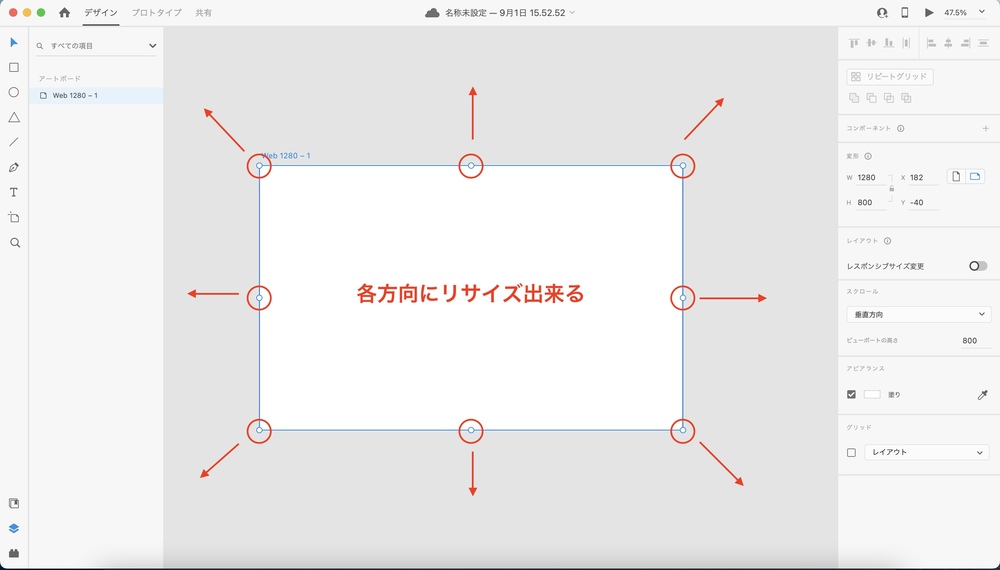
②アートボードの縁にある丸を選択してサイズを変更します。

アートボードの複製
アートボードを複製することも出来ます。
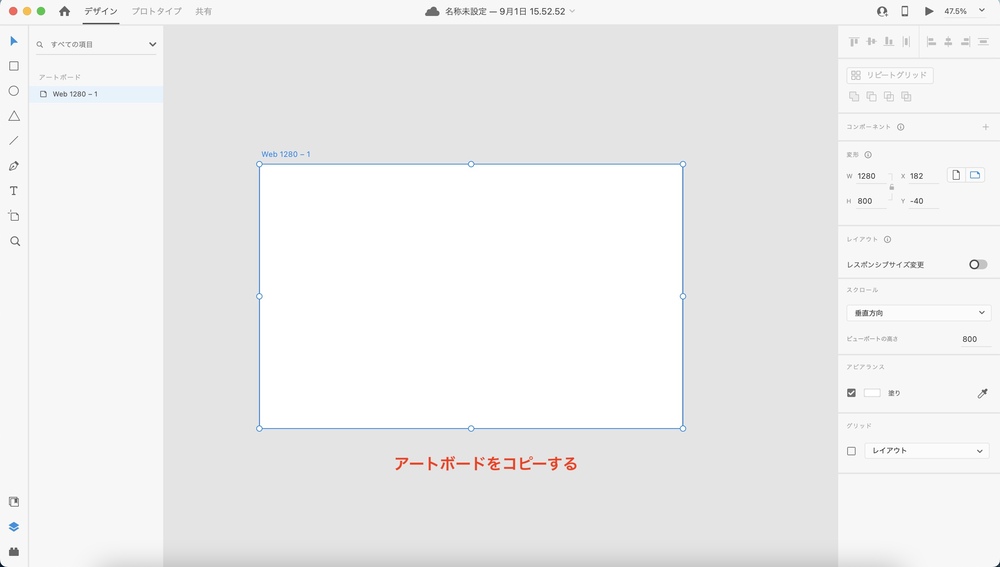
①アートボード名を選択してコピーします。

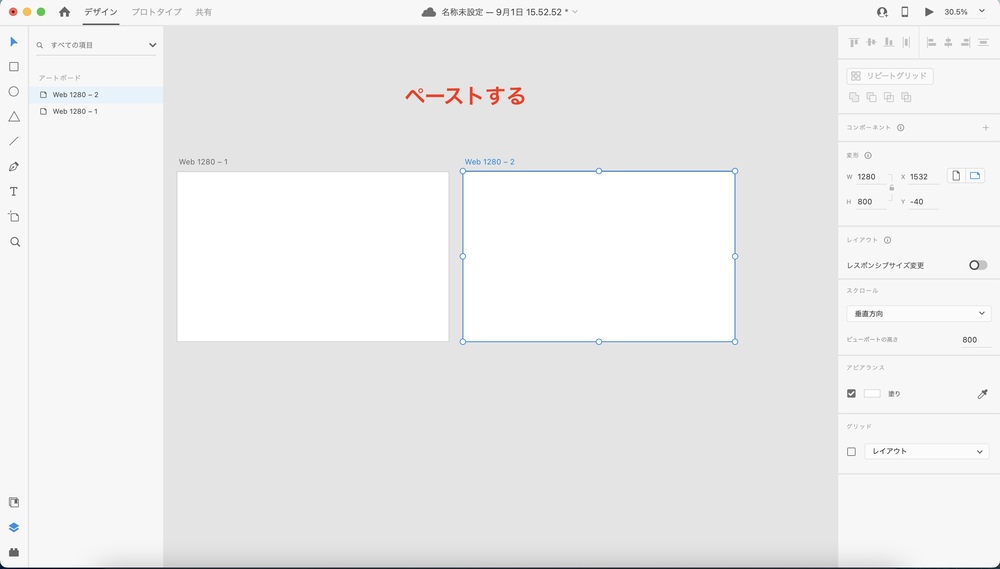
②アートボードの隣でペーストします。

するとアートボードが複製されます。
Macユーザーはアートボードを選択した状態で「optionキー」を押しながらドラッグすると複製されます。
アートボードの書き出し
アートボードは様々な拡張子に書き出すことが出来ます。
XDで書き出せる拡張子
- PNG
- SVG
- JPG
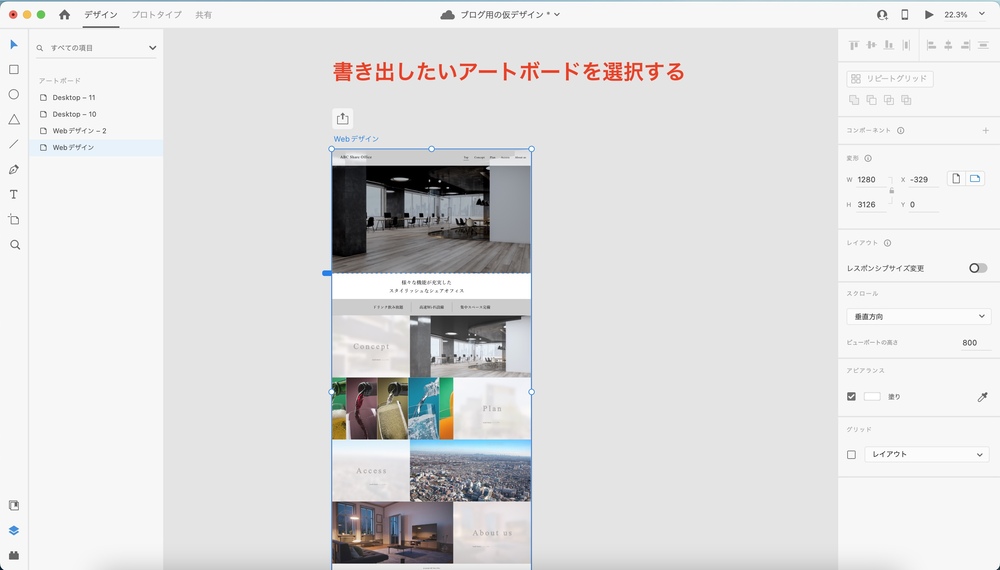
①書き出したいアートボードを選択します。

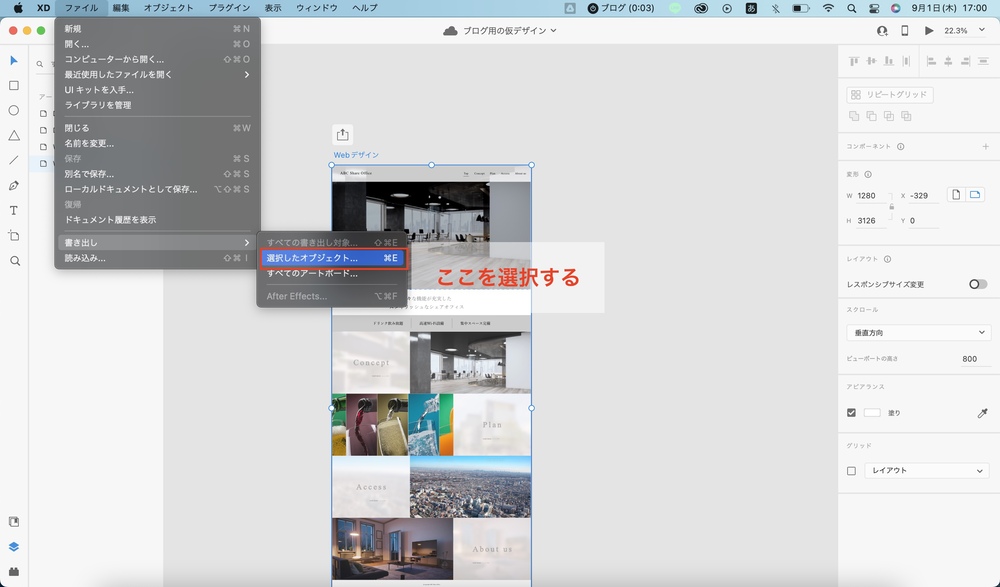
②「ファイル」→「書き出し」→「選択したオブジェクト…」を選択します。

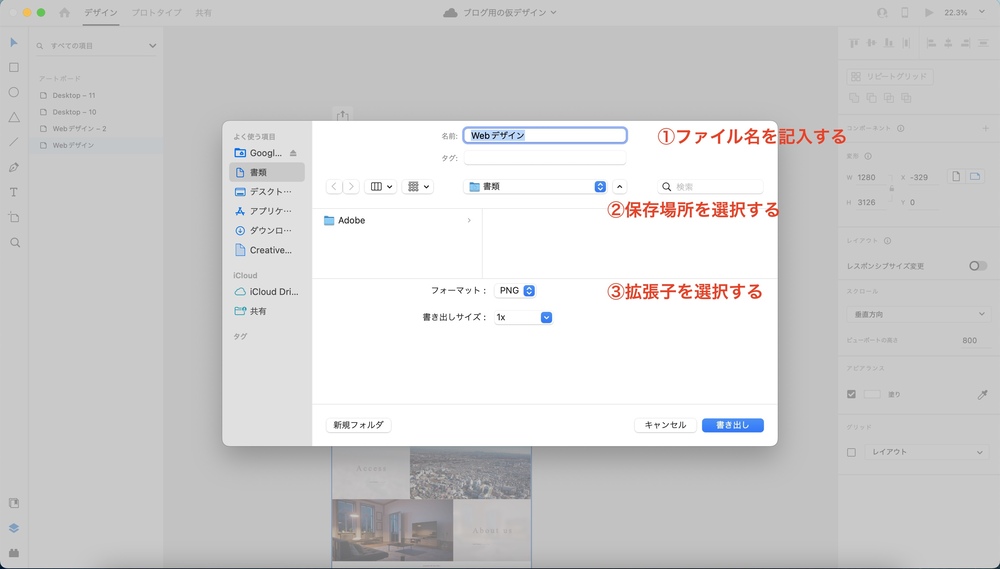
③「フォーマット」から書き出したい拡張子を選択して「書き出し」を選択します。

指定した場所に書き出されます。
アートボードの削除
アートボードは削除することも出来ます。
①アートボードを選択
②deleteキーで削除する
上記の流れでアートボードを削除することが出来ます。
【最後に】
この記事ではアートボードの基本的な使い方を7つ説明しました。
XDのアートボードの操作は非常に簡単です。
アートボードを上手く活用してデザイン制作してください。
XDをまだインストールしていない方は、 AdobeXD公式サイト よりインストールしてください。