XDで画像をぼかす方法を教えて欲しい。
この記事では上記の課題に向けて作成しています。
XDでは簡単に画像をぼかすことが出来ます。
この記事ではXDで画像をぼかす方法について説明します。
この記事を読むメリット
- XDで画像をぼかす方法がわかる
この記事を書いた人

この記事を書いた僕はこんな人です!
- 都内制作会社でwebデザイナー・webディレクターとして勤務
- webデザイナー3年、webディレクター1年目
- web制作現場で学んだことを発信している人
XDに関する他の記事はこちら


XDで画像をぼかす2つの方法
XDでは画像をぼかす方法が2通りあります。
XDで画像をぼかす2通りの方法
- 背景のぼかし
- オブジェクトのぼかし
背景のぼかし
背景のぼかしとはオブジェクトを使用して画像をぼかす機能です。
背景のぼかしを行う手順
- ぼかしたい画像を用意する
- オブジェクトを作成する
- オブジェクトを画像の上に配置する
- 「背景のぼかし」を設定する
①ぼかしたい画像を用意する
始めにぼかしたい画像をアートボード上に配置します。

画像は素材サイトから手に入れることが出来ます。
おすすめの素材サイト
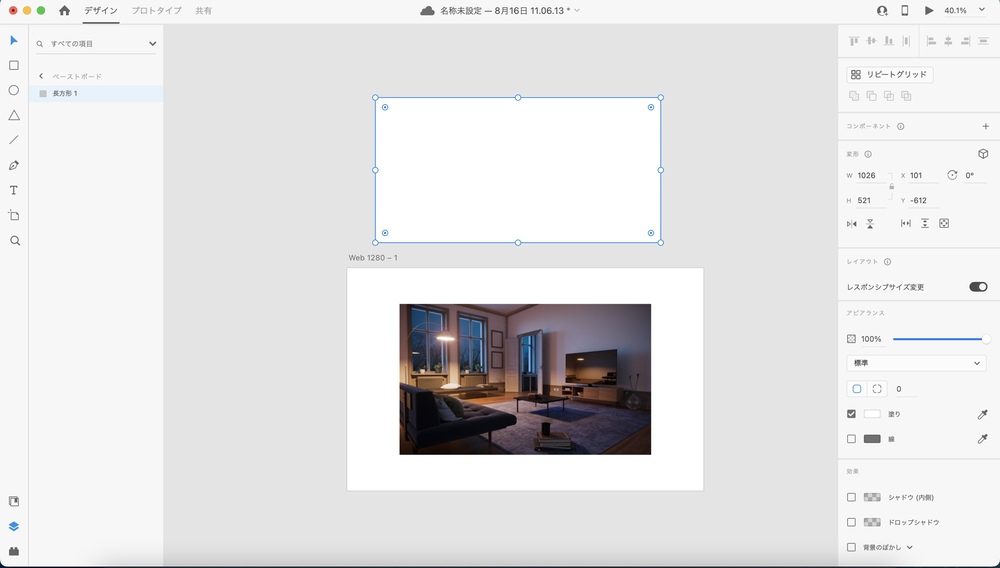
②オブジェクトを作成する
続いてぼかすためのオブジェクトを作成します。
今回使用する画像が長方形なので同じ形のオブジェクトを作成します。

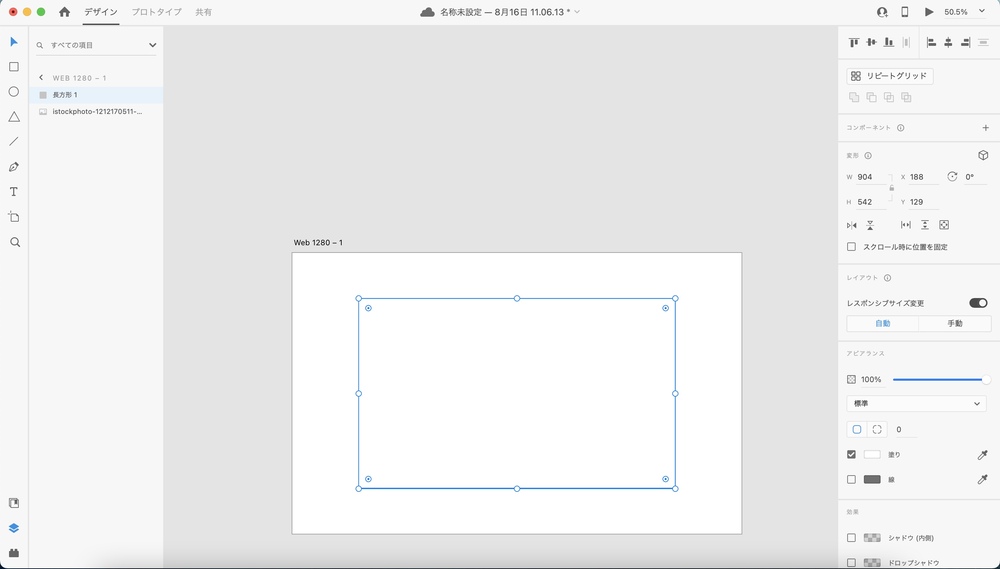
③オブジェクトを画像の上に配置する
作成したオブジェクトを画像の上に重ねます。
この時オブジェクトと画像を選択した状態で整列機能を使用すると簡単に重なります。

画像が上に表示されてしまう場合は、画像を選択した状態で「右クリック」→「背面へ」を選択するとオブジェクトが上に表示されるようになります。
④「背景のぼかし」を設定する
最後にオブジェクトに「背景のぼかし」設定を行います。
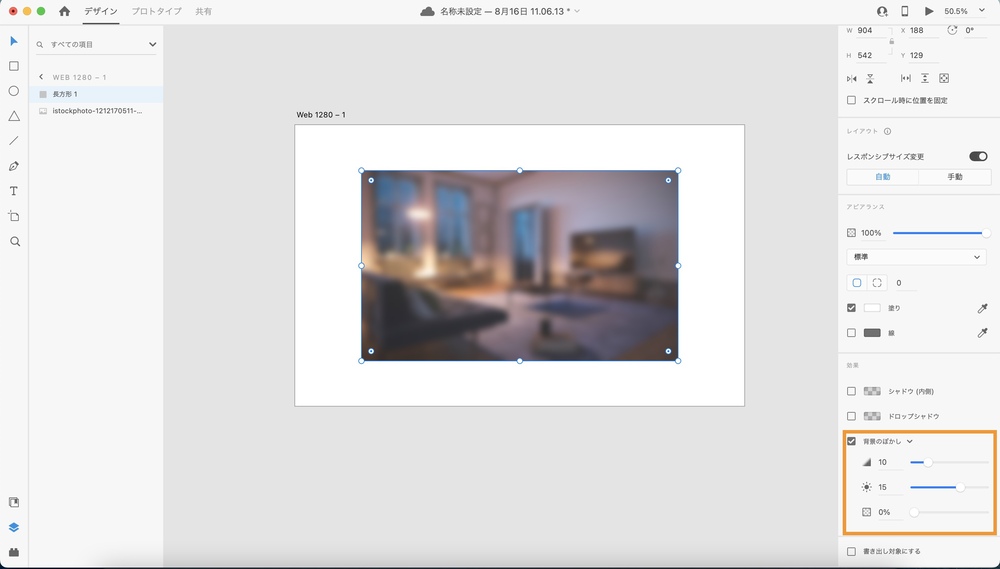
オブジェクトを選択した状態で右メニュー下にある「効果」から「背景のぼかし」にチェックを入れます。

すると画像にぼかしが加わりました。

ぼかし加減を調節したら完成です。

オブジェクトのぼかし
続いては「オブジェクトのぼかし」で画像をぼかす方法を紹介します。
オブジェクトのぼかしとは直接画像をぼかす機能です。
オブジェクトのぼかしを行う手順
- ぼかしたい画像を用意する
- 「オブジェクトのぼかし」にチェックを入れる
①ぼかしたい画像を用意する
始めにぼかしたい画像をアートボード上に用意します。
画像の用意は先ほどと同じです。
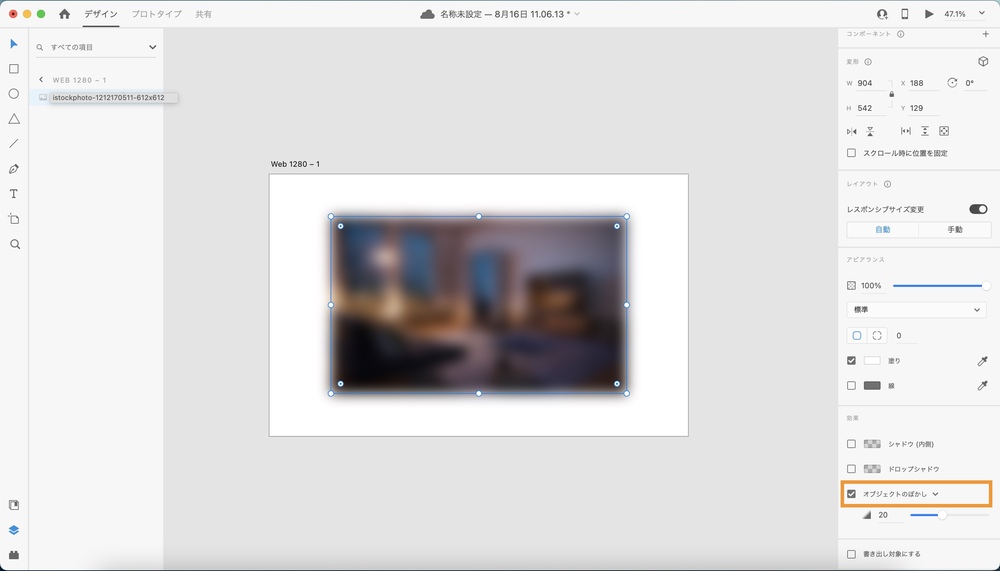
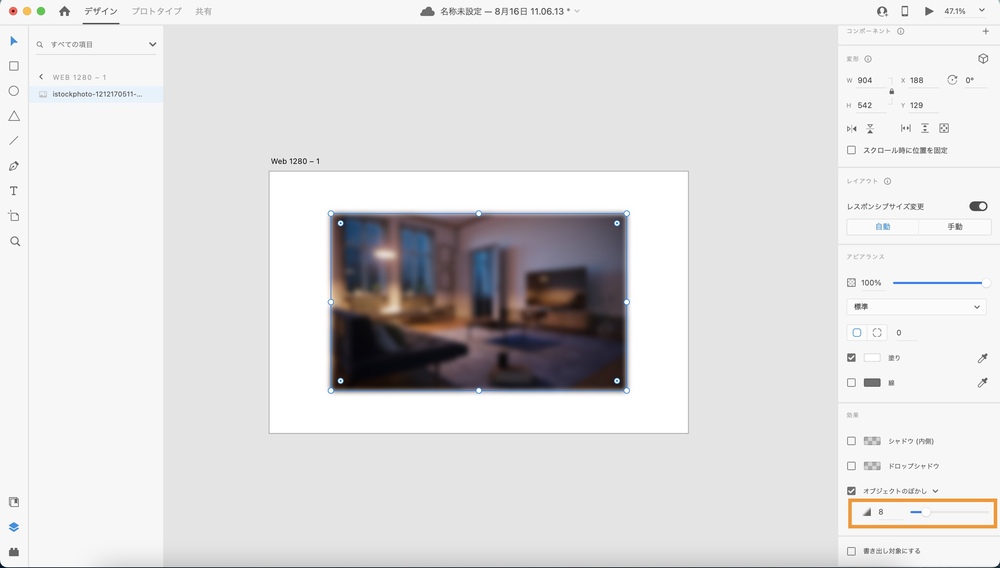
②「オブジェクトのぼかし」にチェックを入れる
画像を選択した状態で「オブジェクトのぼかし」にチェックを入れます。
すると画像にぼかしが追加されたと思います。

ぼかしを調節したら完成です。

2つのぼかしの違い
2つのぼかし機能について説明しましたが、異なる点があります。
2つのぼかし機能の異なる点
- ぼかしの度合い以外に調節可能かどうか
ぼかしの度合い以外も調節出来る
「背景のぼかし」は、ぼかしの度合い以外も調節することが出来ます。
背景のぼかしで調節出来る内容
- ぼかしの度合い
- ぼかしの明るさ
- ぼかしの透明度
「オブジェクトのぼかし」は、ぼかし以外の調節が出来ません。
明るさと透明度を調節出来るところが2つの異なる点です。
ぼかし機能を使って実際にデザイン
画像をぼかす方法は理解出来たと思います。
実際に制作過程でぼかし機能を使ってみたいと思います。
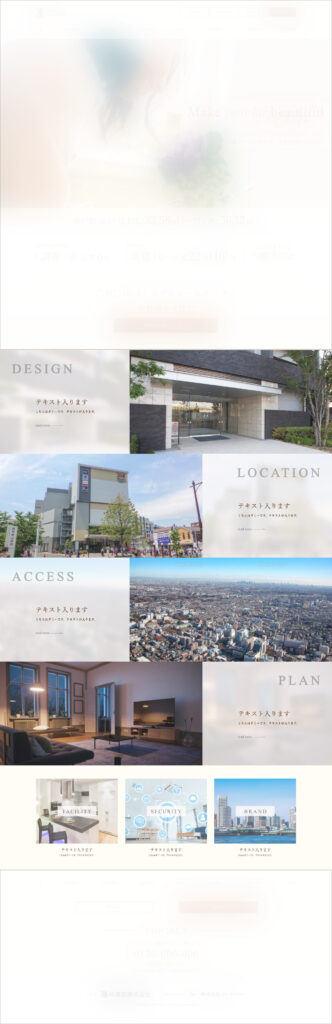
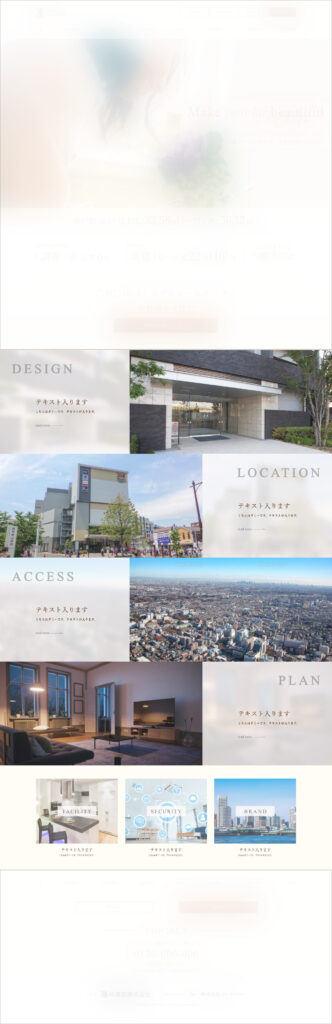
今回作成するwebデザインはこちらです。

※実際にクライアントへ提出したデザインカンプなので一部ぼかしています。
素材を配置する
まずは素材を配置します。
デザインが単調にならないように大きい画像と小さい画像を交互に配置します。

画像をぼかす
続いて画像をぼかします。小さな画像の方をぼかします。

テキストを入力する
最後にテキストを入力します。
フォントやカラーを調節することで綺麗なデザインが作成出来ます。

以上で完成です。
ぼかし機能を使うことでデザインをより良くすることが出来ます。
XDのぼかし機能は簡単
最後にまとめです。
- XDには2つのぼかし機能がある
- 2つのぼかし機能の違いは「ぼかしの度合い」以外の調節が可能かどうか
- 画像をぼかすことでデザインがより良くなる
簡単に画像をぼかすことが出来ます。
XDを頻繁に使う方は是非行ってみてください。