XDで共有する方法を知りたい
この記事は上記の課題に向けて作成しております。
XDには共有機能があります。
共有機能を使うことで他の人にデザインを共有することが出来ます。
この記事ではXDでデザインを共有する方法を紹介します。
この記事を読むメリット
- XDで共有する方法がわかる
この記事を書いた人

この記事を書いた僕はこんな人です!
- 都内制作会社でwebデザイナー・webディレクターとして勤務
- webデザイナー3年、webディレクター1年目
- web制作現場で学んだことを発信している人
XDに関する他の記事はこちら


XDで共有する方法
早速XDで共有する方法を説明します。
共有する手順は下記の通りです。
XDで共有する手順
- メニューから「共有」を選択
- 「リンク」からリンクタイトルを作成
- 「表示設定」から共有する目的を選択
- 「リンクへのアクセス」で共有制限を設定する
- 「リンクを作成」をクリックする
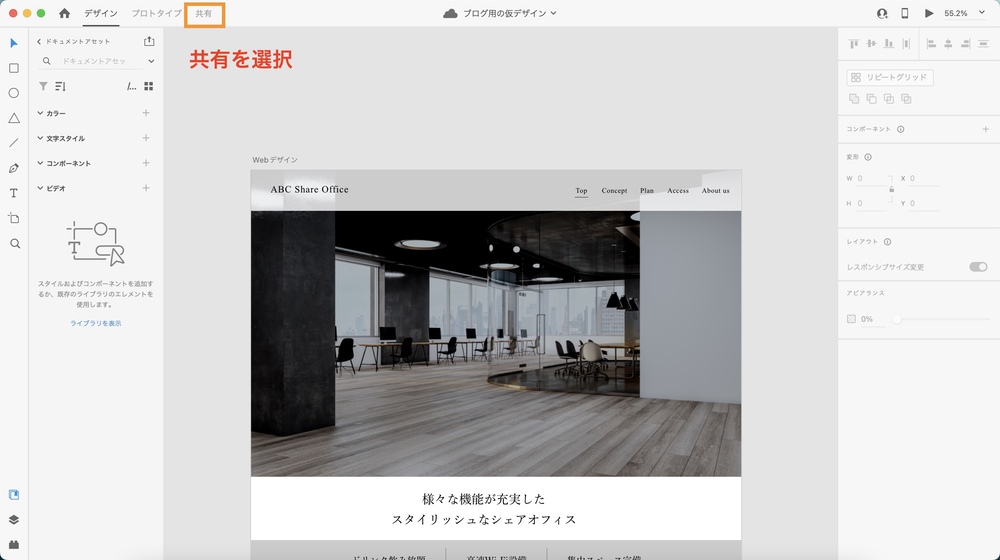
メニューから「共有」を選択
始めに「共有」を選択します。
XDの左上にあるメニューバー(デザイン・プロトタイプ・共有)から「共有」を選択してください。

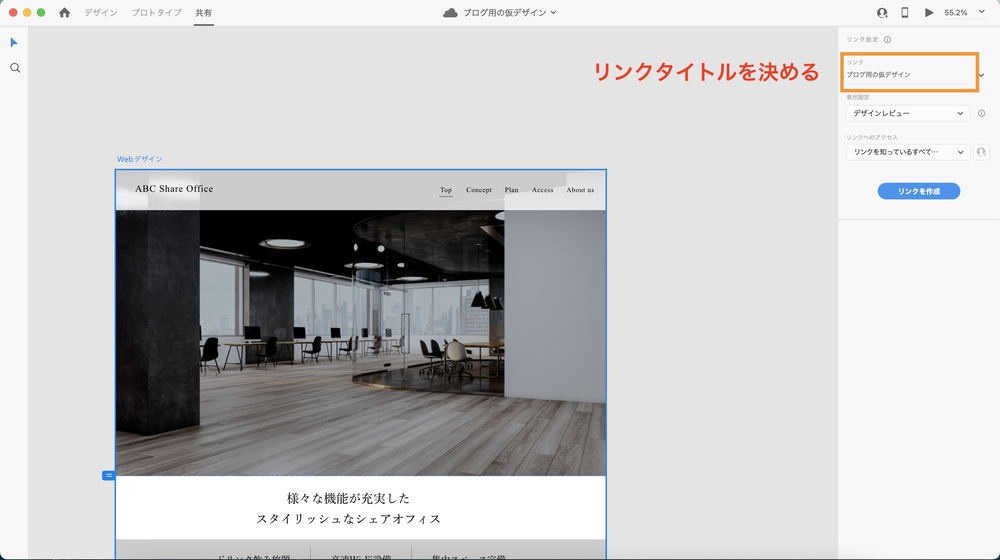
「リンク」からリンクタイトルを作成
共有を選択すると画面右側に「リンク設定」が表示されます。
その中の「リンク」でリンクタイトルを作成します。

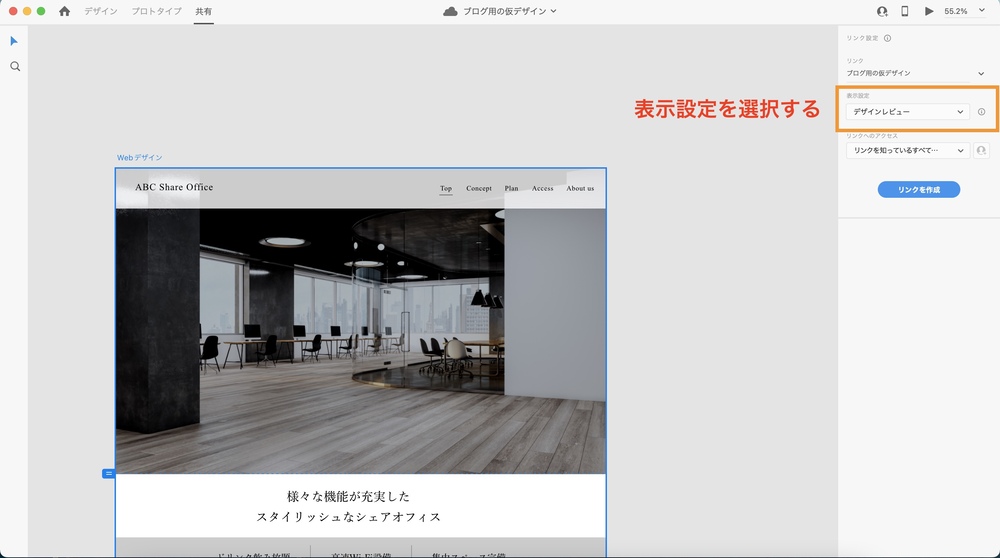
「表示設定」から共有する目的を選択
同じ場所に「表示設定」があります。
ここから共有する目的を選択します。

表示設定には下記の種類があります。
表示方法の種類
- デザインレビュー
- 開発
- プレゼンテーション
- ユーザーテスト
- カスタム
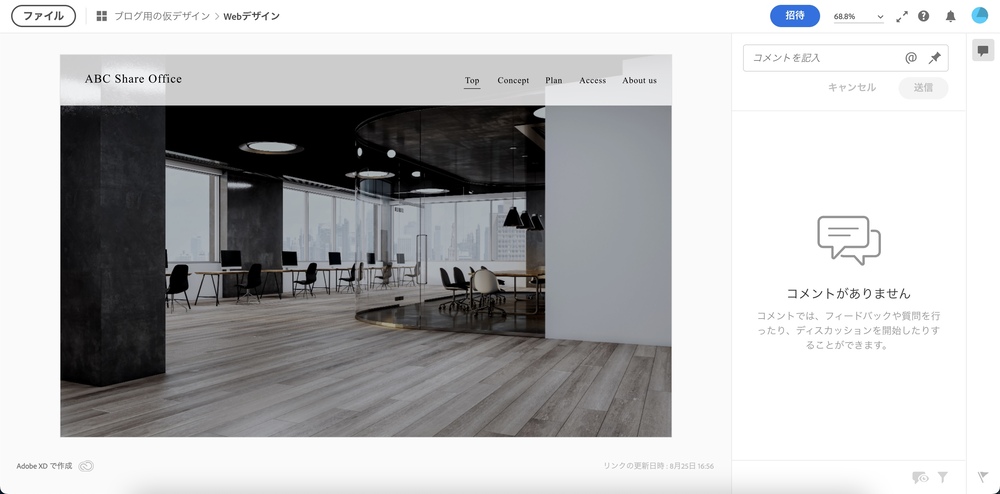
①デザインレビュー
デザインレビューではデザインにコメントをつけることが出来ます。
- デザインのフィードバックをしてもらう
デザインレビューは上記の目的も際に使用します。

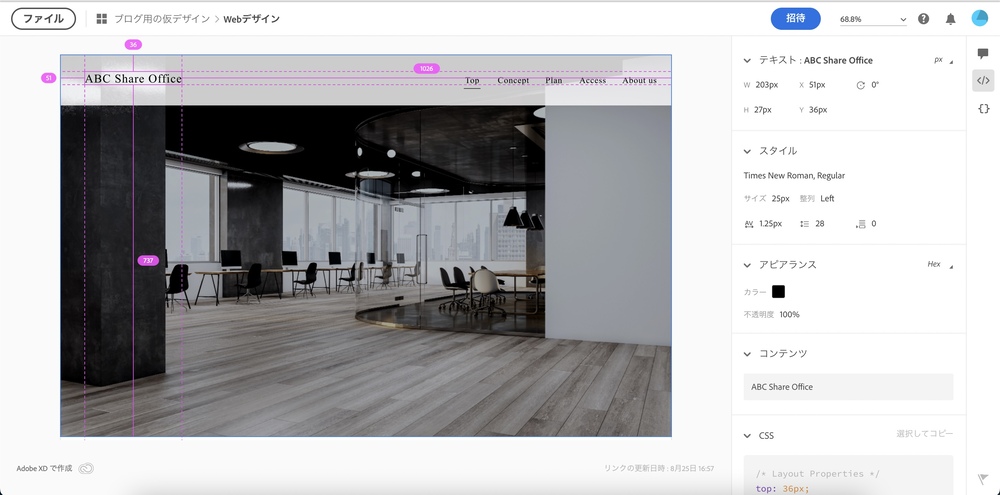
②開発
開発では作成したデザインのcssコードを見ることが出来ます。
- コーダーやプログラマーにwebサイトを作成してもらう
開発は上記の目的の際に使用します。

③プレゼンテーション
プレゼンテーションでは作成したデザインを見せることが出来ます。
- クライアントにデザインを見せる
プレゼンテーションは上記の目的の際に使用します。

④ユーザーテスト
ユーザーテストは作成したデザインをユーザー視点で見る際に使用します。
見た目はプレゼンテーションとあまり変わりません。
納品前などの最終チェックで使用されることがあります。

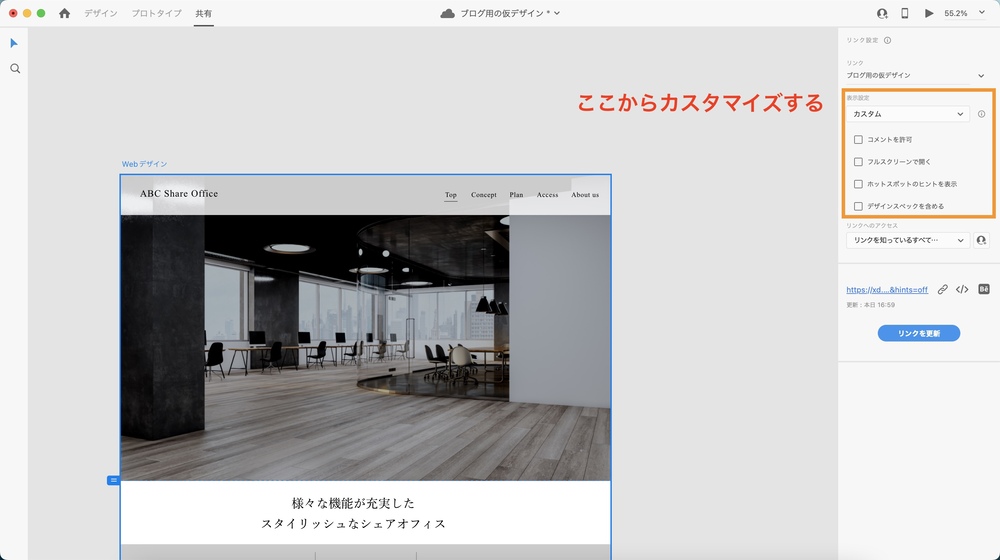
⑤カスタム
カスタムはデザインを見る際の設定をカスタマイズ出来ます。
カスタマイズ出来る内容
- コメントの許可
- フルスクリーンで開く
- ホットスポットのヒントを表示
- デザインスペックを含める
デザインを共有する際に上記の設定をカスタマイズしたい場合はカスタムを使用します。

「リンクへのアクセス」で共有制限を設定する
続いて「リンクへのアクセス」で共有制限を設定します。
共有の制限は下記の2種類あります。
共有の種類
- リンクを知っている全てのユーザー
- 招待されたユーザーのみ
①リンクを知っている全てのユーザー
「リンクを知っている全てのユーザー」はリンクを共有した人全員が見ることのできる設定です。
②招待されたユーザーのみ
「招待されたユーザーのみ」はメールアドレスで招待された人のみが見ることの出来る設定です。
招待されていない人はURLを知っていても見ることが出来ません。
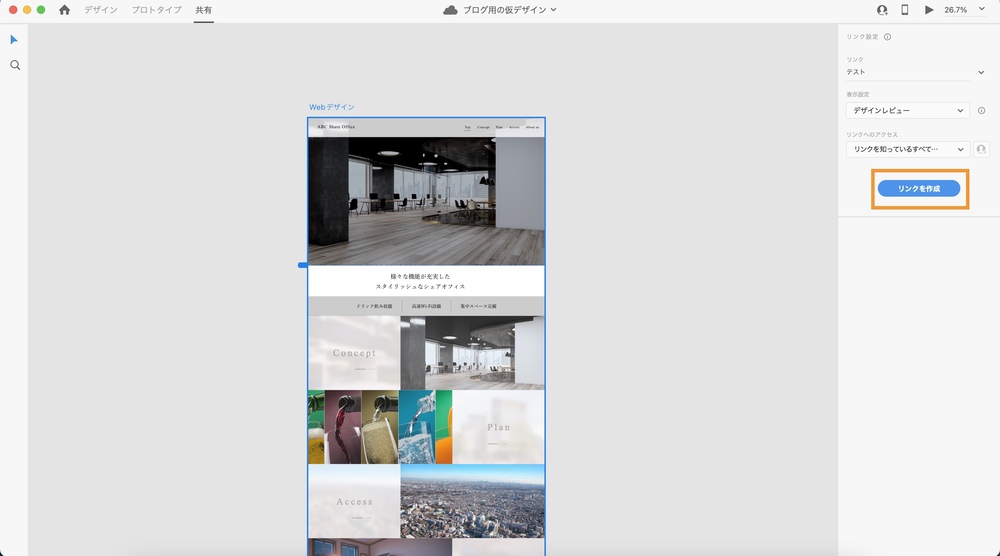
「リンクを作成」をクリックする
最後に「リンクを作成」をクリックします。
100%になったら完了です。
リンクをコピーして共有したい人にURLを送りましょう。

一部のアートボードのみ共有することも出来る
XDでは一部のアートボードのみ共有することも出来ます。
一部のアートボードのみ共有する方法
- 共有したいアートボードを選択する
- 共有マークをクリックする
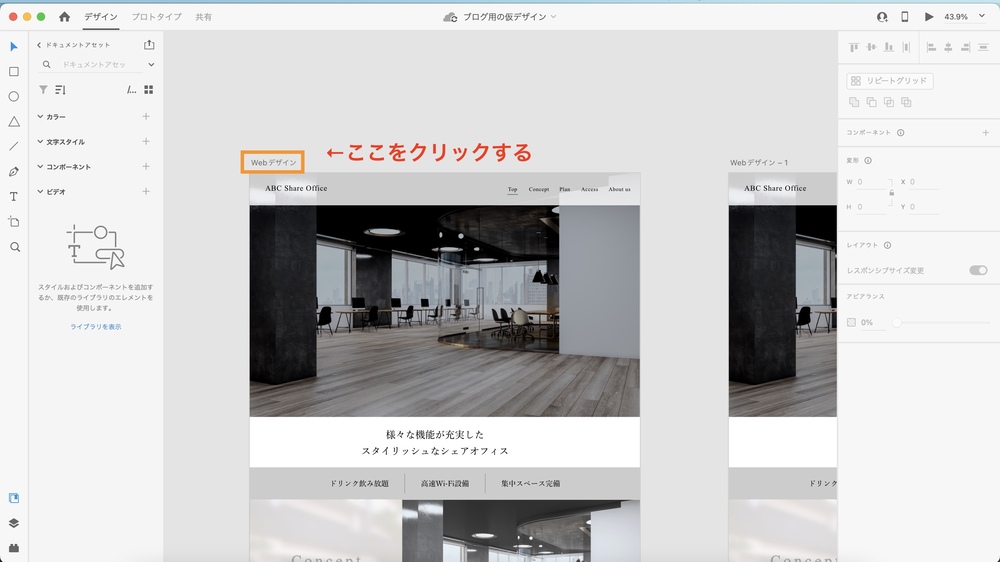
共有したいアートボードを選択する
始めに共有したいアートボードを選択します。
アートボードの左上にあるアートボード名をクリックすると選択出来ます。

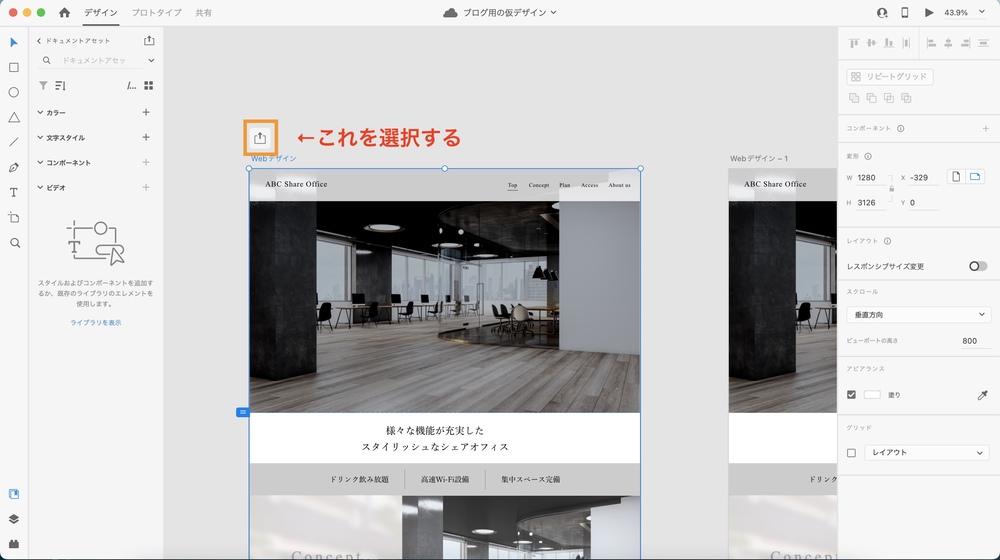
共有マークをクリックする
アートボードを選択すると共有マークが表示されます。
この共有マークをクリックすると自動で共有リンクが作成されます。

一部のアートボードのみ共有したい方におすすめです。
共有リンクを削除する方法
XDでは既に作成した共有リンクを削除することも出来ます。
共有リンクの削除方法は別の記事で紹介してます。
「【簡単】AdobeXDでフローを解除する方法を紹介!」を読んでください。

XDの共有機能を使うメリット
XDの共有機能を使うメリットは主に3つあります。
XDの共有機能を使うメリット
- 重いデータを送らなくて済む
- デザインのフィードバックが可能
- 修正後のデータ更新も簡単
重いデータを送らなくて済む
1つ目は重いデータを送らなくて済むことです。
通常はPDF化したデータを先方へ送りますが、容量が20〜30MBくらいになることが多くあります。ファイル便などで送るため、先方にダウンロードしてもらう必要があります。
しかしXDの共有機能を使えばURLを送るだけですみます。
重たいデータを送ったりダウンロードしたいする必要が無いため、双方にとって良いと思います。
デザインのフィードバックが可能
XDの共有機能はクライアントだけでなく社内の共有にも適しています。
デザインレビューで共有すれば簡単にコメントを記入することが出来ます。
わざわざ印刷して書き込む必要が無いため、チェックする側の楽になります。
修正後のデータ更新も簡単
既に共有してあるデータを修正した際でも新たにURLを作成する必要はありません。
「リンクを更新」を選択することで修正が反映されます。
修正の度に新しいURLを作成する必要がないのです。
XDの共有機能は良いことだらけ!
この記事ではXDで共有する方法について説明しました。
XDの共有機能を使うことで、
- クライアントへのデザインチェック
- 社内のデザインチェック及びフィードバック
これらを簡単に実行出来る様になります。
XDの共有機能をまだ使っていない方は是非活用してみてください。