XDで角丸の図形を作りたい
この記事では上記の課題に向けて作成しています。
XDでは角丸の図形を簡単に作成出来ます。
この記事を読んで角丸にする方法をマスターしましょう。
この記事を読むメリット
- XDで角丸図形の作り方がわかる
この記事を書いた人

この記事を書いた僕はこんな人です!
- 都内制作会社でwebデザイナー・webディレクターとして勤務
- webデザイナー3年、webディレクター1年目
- web制作現場で学んだことを発信している人
目次
XDで角丸図形を作る方法
早速XDで角丸図形を作る方法を説明します。
XDで角丸図形を作る手順
- 図形を作成する
- 図形の角を丸くする
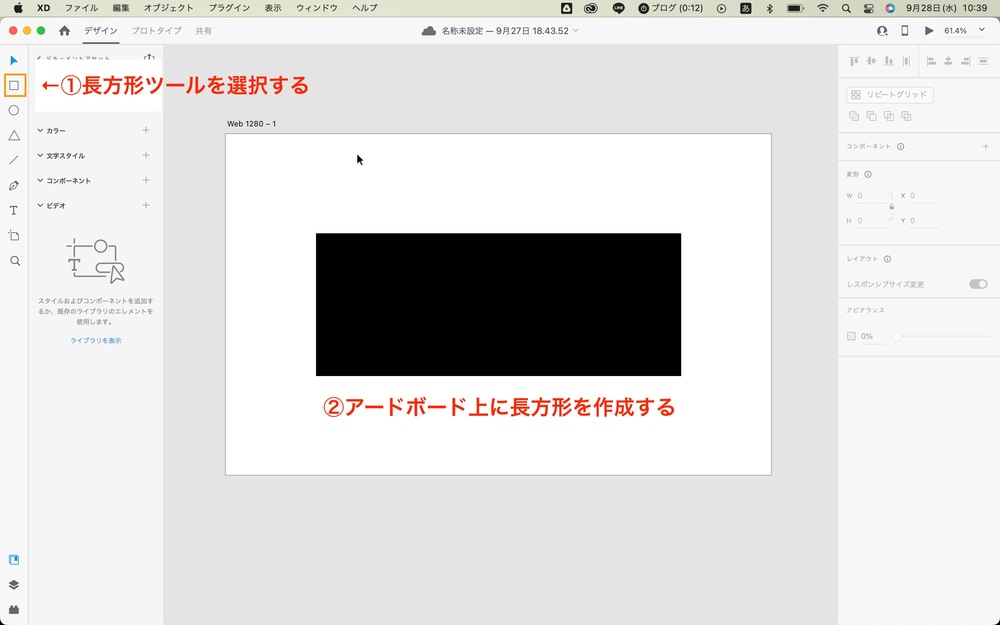
図形を作成する
始めに図形を作成します。
XDの左側にあるメニューから図形を作成します。
今回は長方形を作成します。

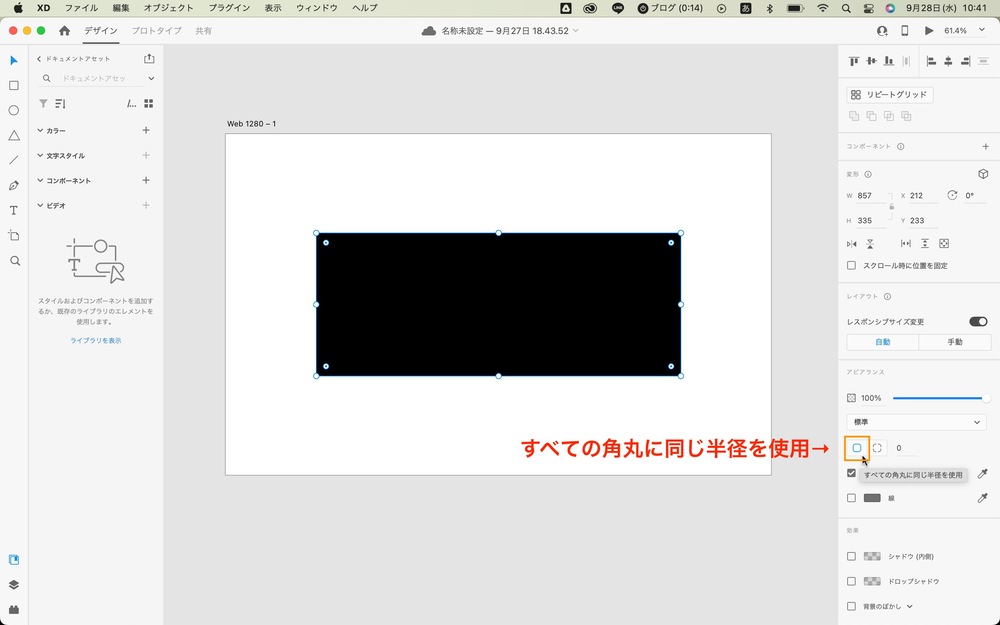
図形の角を丸くする
作成した図形を選択した状態で右側にある「すべての角丸に同じ半径を使用」を選択します。

続いて「すべての角丸に同じ半径を使用」の右側にある数値を変更します。
初期設定は「0」となっています。
数値が増えれば増えるほど角が丸くなります。

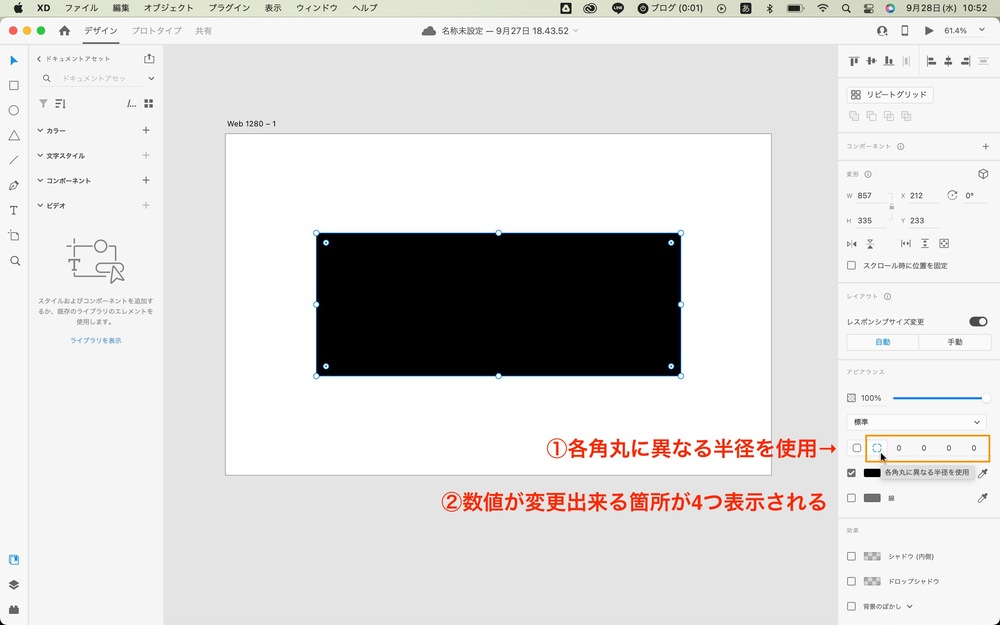
一部の角を丸くする方法
XDでは一部の角を丸くすることも出来ます。
図形を選択した状態で「各角丸に異なる半径を使用」を選択します。
数値の変更箇所が4つ表示されます。

丸くしたい箇所の数値を増やすことで部分的に角を丸くすることが出来ます。

※左から「左上」「右上」「右下」「左下」の角を変更することが出来ます。時計回りで覚えてください。
部分的に角を丸くすることが出来ます。
XDでは簡単に角丸図形を作成出来る!
最後にまとめです。
XDで角丸図形を作る手順
- 図形を作成する
- 「すべての角丸に同じ半径を使用」または「各角丸に異なる半径を使用」で数値を調節する
上記の方法で図形の角を丸くすることが出来ます。
是非やってみてください。
XDに関する他の記事はこちら
WEB DESIGN BLOG


AdobeXDでテキストを縦書きにする方法を紹介!
AdobeXDはテキストを縦書きする機能がデフォルトで存在していません。そのため、縦書きにするにはプラグイン「Tategaki for Adobe XD」を導入する必要があります。
あわせて読みたい


AdobeXDで波線を作る方法を紹介!
XDで波線を作る方法を知りたい この記事は上記の課題に向けて作成しています。 web制作をしていると波線を作ることがたまにあります。 僕も最近波線を作成しました。 そ...
あわせて読みたい


AdobeXDでボタンホバーを作成する方法!
XDでボタンホバーを作成する方法を知りたい この記事は上記の課題に向けて作成しています。 XDはカーソルを合わせると変化するボタンホバーが簡単に作成出来ます。 XDで...
あわせて読みたい


【簡単】AdobeXDで点線を作る方法を紹介!
XDで点線を作る方法を知りたい。 この記事では上記の課題に向けて作成しています。 XDでwebデザインを制作していると点線を活用する機会があります。 実はXDでは簡単に...