 悩む人
悩む人webデザインの提案に使えそうな綺麗なプレゼン資料のテンプレートが欲しい。
この記事は上記の課題に向けて作成しています。
XDにはプレゼンテーションに特化したプラグインがあります。
このプラグインを使うことで綺麗なテンプレートを使うことが出来ます。
この記事ではXDでプレゼンテーション機能を使う方法を紹介します。
この記事を書いた人

この記事を書いた僕はこんな人です!
- 都内制作会社でwebデザイナー・webディレクターとして勤務
- webデザイナー3年、webディレクター1年目
- web制作現場で学んだことを発信している人
XDに関する他の記事はこちら


XDでプレゼンテンプレートを使う方法

XDでプレゼンテンプレートを使うにはプラグインを導入する必要があります。
プラグインを導入する方法は下記の通りです。
プラグインを導入する手順
- PCアプリ(Creative Cloud)を開く
- (stockとマーケットプレイス)を選択する
- (プラグイン)を選択する
- (おすすめのプラグイン)を選択する
- (プレゼンテーション)を検索する
- インストールする
- XDでプレゼンテーション機能を表示する
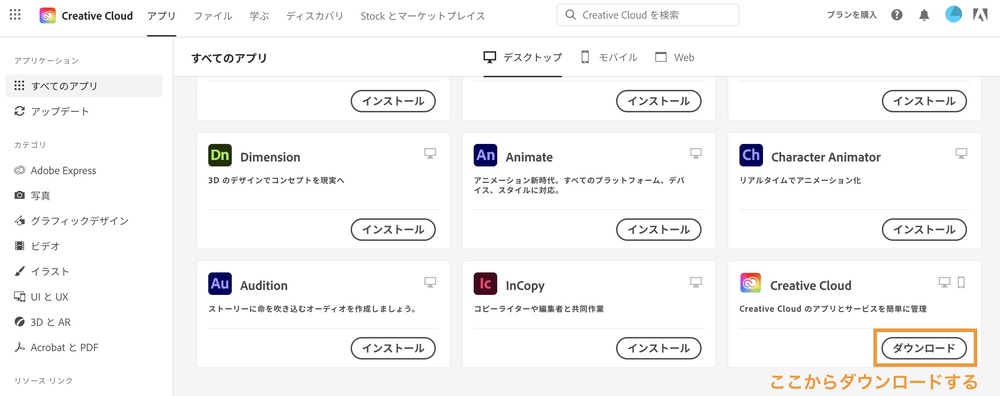
PCアプリ(Creative Cloud)を開く
PCアプリのCreative Cloudを開きます。
もしまだPCアプリのCreative Cloudをインストールしていない方は、Creative Cloudの管理画面にログインしてダウンロードしてください。
下にスクロールするとCreative Cloudがありますよ。

ダウンロードを終えたら、アプリのCreative Cloudを開いてください。
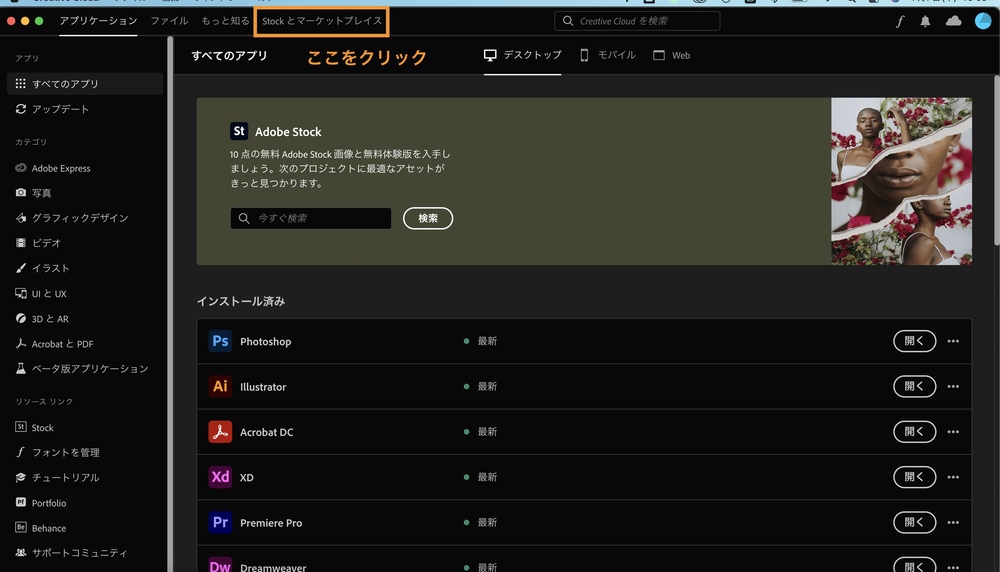
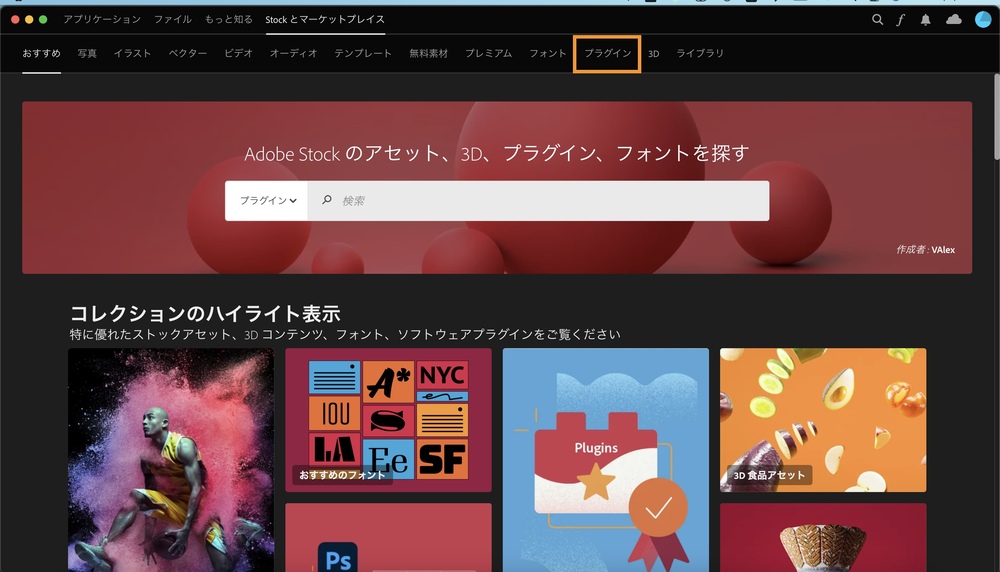
(stockとマーケットプレイス)を選択する
Creative Cloudの最上部にあるメニューに(stockとマーケットプレイス)があります。
ここを選択してください。

(プラグイン)を選択する
ヘッダーに13個ほどのメニューが表示されています。
この中の右側にある(プラグイン)を選択してください。

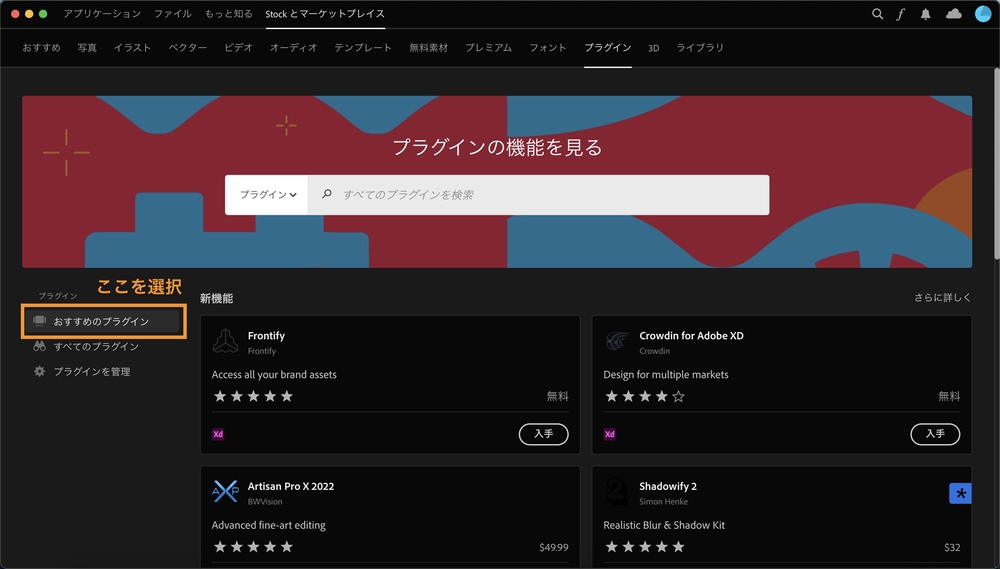
(おすすめのプラグイン)を選択する
左側に3つほどメニューがあります。
(おすすめのプラグイン)を選択してください。

※始めから選択されている場合は大丈夫です。
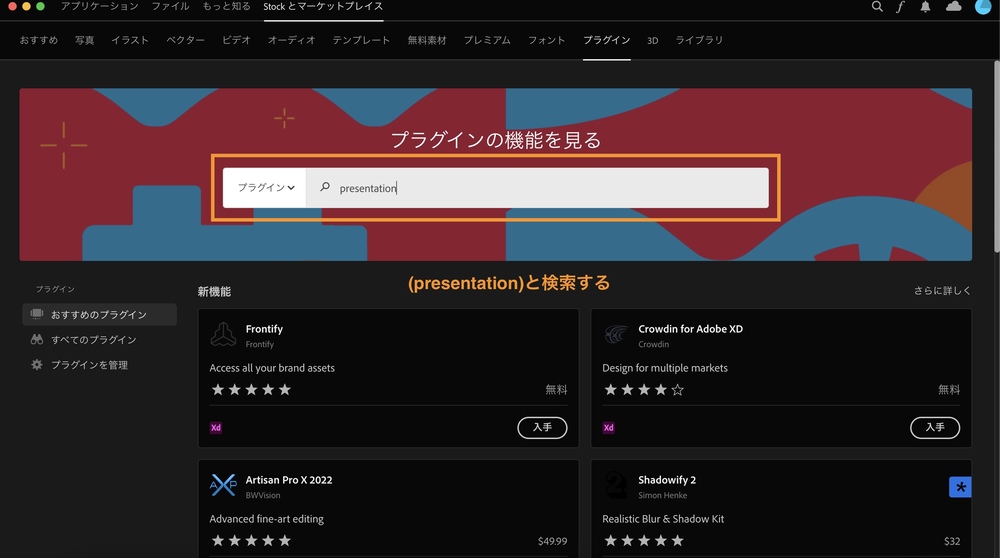
(プレゼンテーション)を検索する
検索ボックスに(presentation)と入力してください。

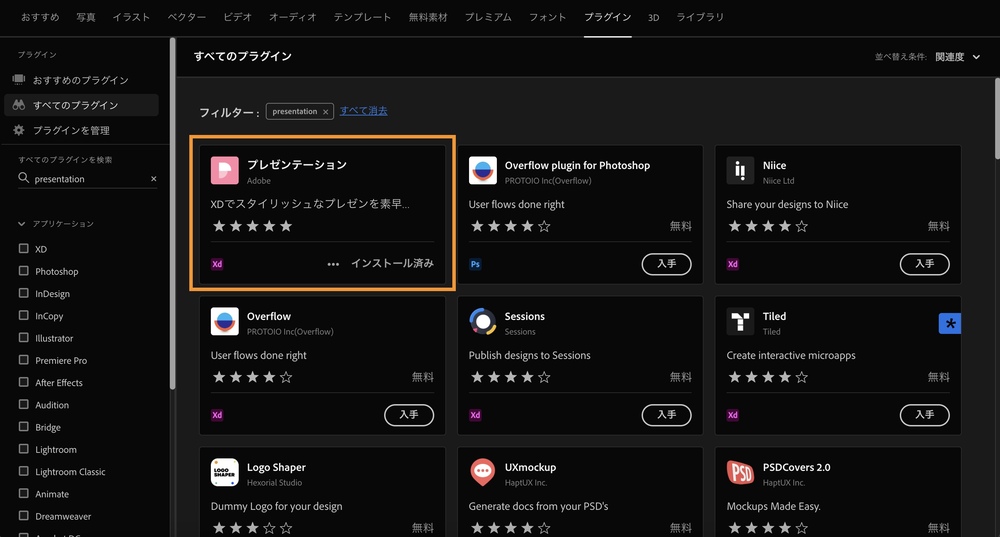
インストールする
XD向けのプレゼンテーションプラグインが表示されます。
入手ボタンを押してインストールしてください。
僕は既にインストールしているので「インストール済み」と表示されています。

XDでプレゼンテーション機能を表示する
インストールが終わったらXDを開きます。
XDの左側にあるメニューの一番下を選択します。
「Presentation」を選択するとプルダウンが表示されます。
その中の「Presentation」を選択するとプレゼンテーション機能が表示されます。
好きなテンプレートを選択すると制作開始です。
Presentationプラグインの使い方
続いてPresentationプラグインの使い方を説明します。
Presentationプラグインには主に3つの機能があります。
- プロジェクト
- スライド
- オブジェクト
プロジェクト
プロジェクトで出来ることは主に下記の2つです。
- 資料全体の確認
- 資料の並び替え
主に資料を並び替えるときにプロジェクトを使用します。
スライド
スライドで出来ることは主に下記の3つです。
- テーマの変更
- フォーマットの変更
- フォーマットを全て追加
違うテーマに変えられる
他のテーマに変えたい場合は、作成途中でも変更出来ます。
フォーマットの変更
スライドではフォーマットを変更することも出来ます。
フォーマットは1つのテーマごとに2、3個ほどあります。
ページごとに異なるフォーマットに変更することが出来ます。
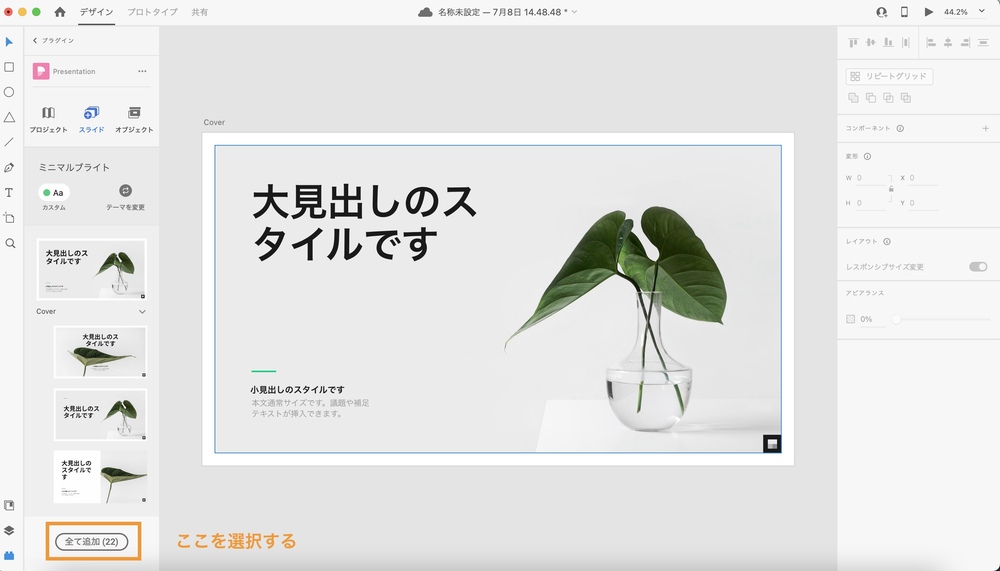
フォーマットを全て追加
スライドでは、テーマごとに用意されている全てのフォーマットを一括で導入することが出来ます。
「スライド」→「全て追加」を選択すると全てのフォーマットが追加されます。

オブジェクト
スライドのオブジェクトはアイコンやチャートなどを変更することが出来ます。
さらに、追加されるオブジェクトはテーマのトンマナに合わせてくれます。
プレゼン資料の作成にXDがおすすめな理由

プレゼン資料にXDがおすすめな理由は下記の通りです。
- Adobeコンプリートユーザーなら無料で使える
- デザイン性の高いテンプレートがある
- 直感的に触れるから操作しやすい
1. Adobeコンプリートユーザーなら無料で使える
XDを使うには、XDの単体プランかAdobeのコンプリートプランに加入する必要があります。
既にコンプリートプランに加入している方はXDを無料で使えます。
Adobeソフトは、1つのアカウントで2つのデバイスまで使用出来ます。もし会社のAdobeアカウントがあれば、個人のPCでも使うことが出来ますよ。一応会社に許可を取ることをお勧めします。
2. デザイン性の高いテンプレートがある
XDはデザイン性の高いテンプレートが豊富にあります。
そのため、デザインに使う時間が短縮されます。
少ない時間でそれなりのデザインに仕上げたい方にお勧めです。
3. 直感的に触れるから操作しやすい
XDは直感的に操作することが出来ます。
Adobeソフトに慣れていない方でもわかりやすい作りになっています。
パソコン操作に慣れている人はすぐに使いこなせるようになると思います。
プレゼン資料はデザインもこだわるべき?

そもそもですが、プレゼン資料はデザイン部分もこだわるべきでしょうか?
デザインをこだわる必要の無い資料もある
例えば、社内プレゼンで議論の土台となるような資料はそこまでデザインをこだわらなくても良いと思います。
大事なのは議論に必要な内容が抜け漏れなく明記されているかどうかです。
このようなプレゼン資料はデザインよりも内容が大事になります。
案件を受注しにいく資料はデザインもこだわるべき
クライアントに提案する資料(特に受注未確定の場合)は、デザインもこだわるべきだと思います。
デザイン提案がコンペの場合はプレゼン資料のデザイン性も大事になります。
資料のデザイン性が高いと「良いものを作ってくれそう」と思ってくれます。
綺麗なプレゼン資料を作るコツ

僕もデザイン性がすごく高い資料を作れる訳では無いのですが 、綺麗なプレゼン資料を作成するにはコツがあります。
綺麗な資料を作成するコツ
- 綺麗なプレゼン資料をたくさん見る
- 良さそうなものを真似る
- オリジナルを出していく
綺麗なプレゼン資料をたくさん見る
良いものを多く見ることは大切です。これはデザイン業界でよく言われます。
良いものをたくさん見るメリットは主に2つあります。
- 自分の感性が磨かれる
- 参考となるデザインを見つけられる
1から作成するのが大変という方は参考になるものを見つけてみてください。
僕が参考になりそうなものを探すときは「elements.envato」というサイトを使います。
海外のデザインはカッコ良いものが多いので、こちらのサイトはお勧めです。
良さそうなものを真似る
参考になりそうなものを見つけたら、真似てみてください。
真似たものを世に出すのはだめですが、制作過程で真似るのはOKです。
オリジナルを出していく
ある程度真似ることが出来たら、そこからオリジナル性を出していきます。
オリジナル性を出すコツは、他に気に入った要素を取り入れることです。
新たな要素を取り入れた際にデザインが崩れてしまうことがありますので、チェックと修正を忘れずに。
【最後に】XDでプレゼン資料を作成しよう!
この記事ではXDでプレゼン資料を綺麗に作成する方法を紹介しました。
XDには綺麗なテンプレートが豊富にあります。
少ない時間で綺麗な資料を作成したい方は是非使ってみてください。






