デザイン内の一部のテキストを斜体にすることがあります。
XDでは簡単に文字を斜体にすることが出来ます。
この記事ではXDで文字を斜体にする方法を説明します。
この記事を読むメリット
- XDで文字を斜体にする方法がわかる
目次
XDで文字を斜体にする方法
早速XDで文字を斜体にする方法を説明します。
文字を斜体にするには下記のショートカットを使用します。
使用するショートカット
- 「 Command 」+「 I 」
XDで文字を作成する
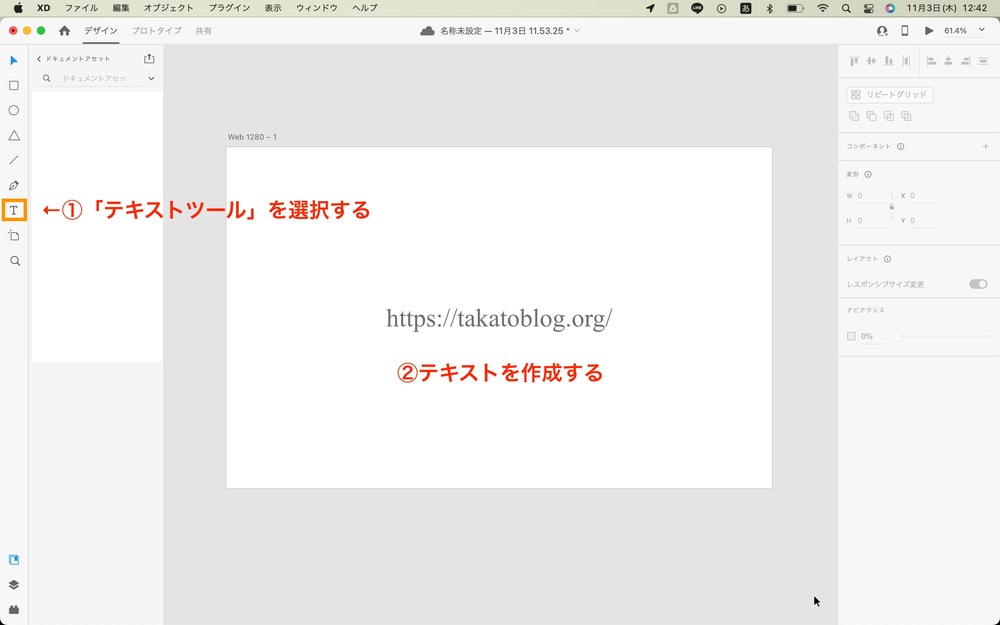
始めにXDで文字を作成します。
テキストツールで文字を作成してください。

文字を斜体にする
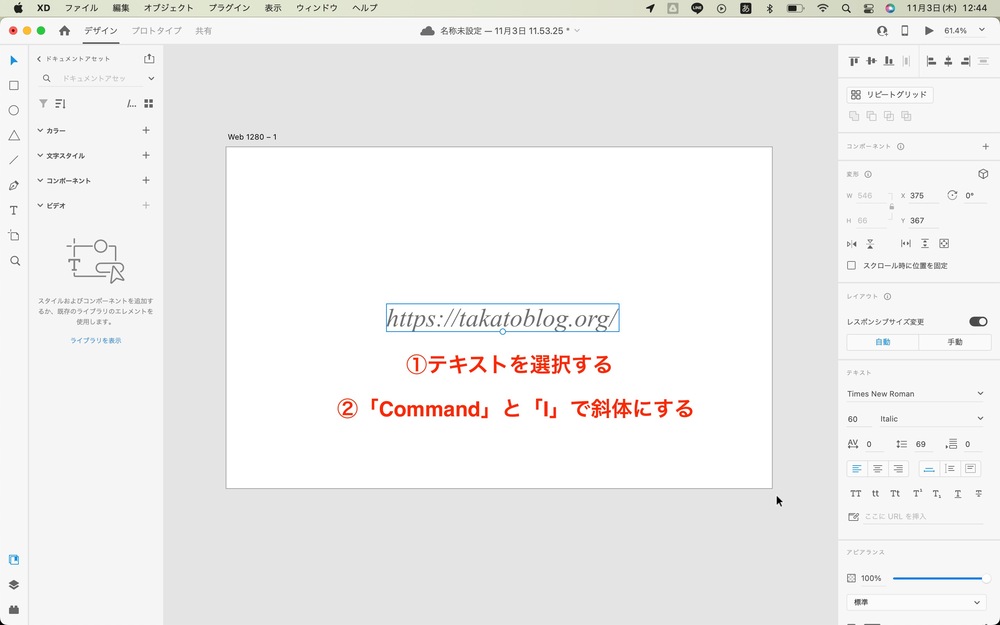
作成した文字を斜体にします。
テキストを選択した状態で「Command」+「I」を選択してください。
すると先ほどの文字が斜体になります。

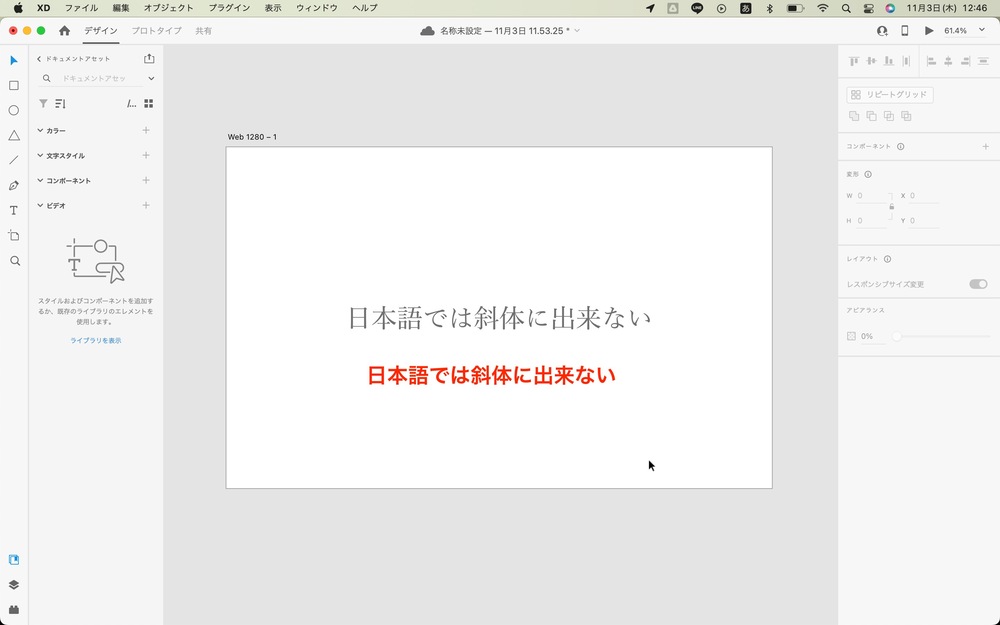
※XDでは日本語を斜体にすることは出来ません。おそらく英語のみ斜体にすることが出来るのだと思います。

その他テキストのショートカット
XDでは他にもテキスト関連のショートカットがあります。
テキスト関連のショートカット
- 文字を太くする
- 文字に下線を引く
文字を太くする
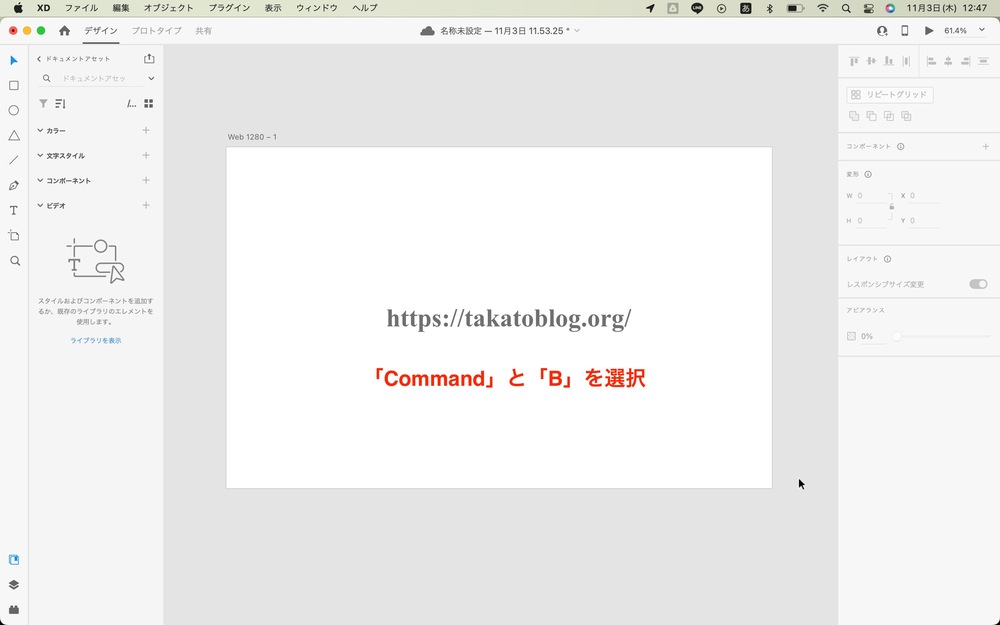
ショートカットで文字を太くすることが出来ます。
使用するショートカットは下記の通りです。
文字を太くするショートカット
- 「 Command 」+「 B 」

※文字を太くするのは日本語も対応されています。
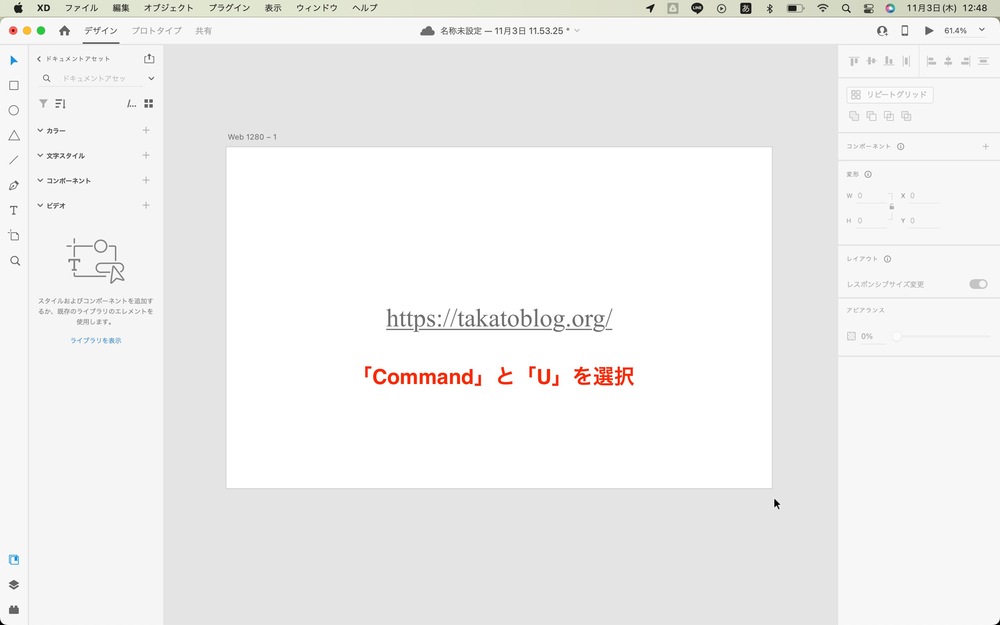
文字に下線を引く
ショートカットで文字に下線を引くことも出来ます。
使用するショートカットは下記の通りです。
文字に下線を引くショートカット
- 「 Command 」+「 U 」

※文字の下線も日本語が対応されています。
リンク
XDで文字を斜体にするのは簡単
最後にまとめです。
XDで文字を斜体にする方法
- テキストを選択した状態で「 Command 」+「 I 」
※XDでは日本語は斜体にすることが出来ません。
XDでは簡単に文字を斜体にすることが出来ます。
是非やってみてください。






