XDでガイドの引き方を知りたい
この記事は上記の課題に向けて作成しております。
XDはイラレやフォトショと同様にガイドを引くことが出来ます。
webデザインを作成する場合はガイドを引くことをおすすめします。
この記事ではXDでガイドを引く方法について説明していきます。
この記事を読むメリット
- XDのガイドの引き方がわかる
この記事を書いた人

この記事を書いた僕はこんな人です!
- 都内制作会社でwebデザイナー・webディレクターとして勤務
- webデザイナー3年、webディレクター1年目
- web制作現場で学んだことを発信している人
〜個人的にオススメなwebデザインスクール3選〜
今なら無料オンライン説明会実施中です!
興味のあるスクールに申し込んでみてください!
XDのガイドの引き方
早速XDのガイドの引き方を説明していきます。
XDでは「垂直方向」と「水平方向」の2つのガイドが作成出来ます。
垂直方向のガイドの引き方
垂直方向のガイドの引き方は下記の通りです。
垂直方向のガイドを引く手順
- アートボードの左側にカーソルを合わせる
- 右側へドラッグする
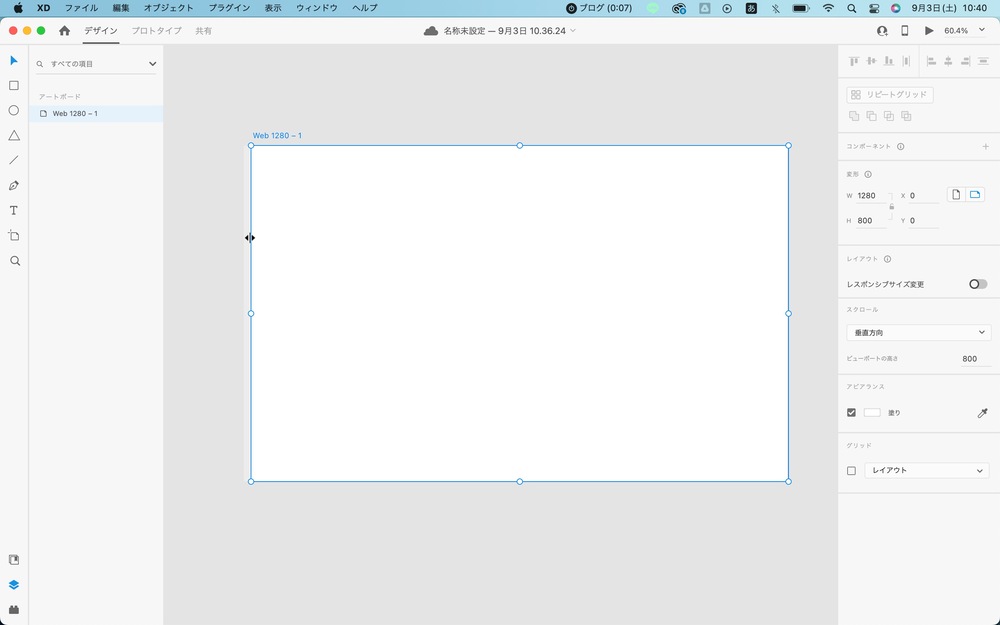
①アートボードの左側にカーソルを合わせる
アートボードの左側にカーソルを合わせます。
カーソルを合わせるとマークが変わります。

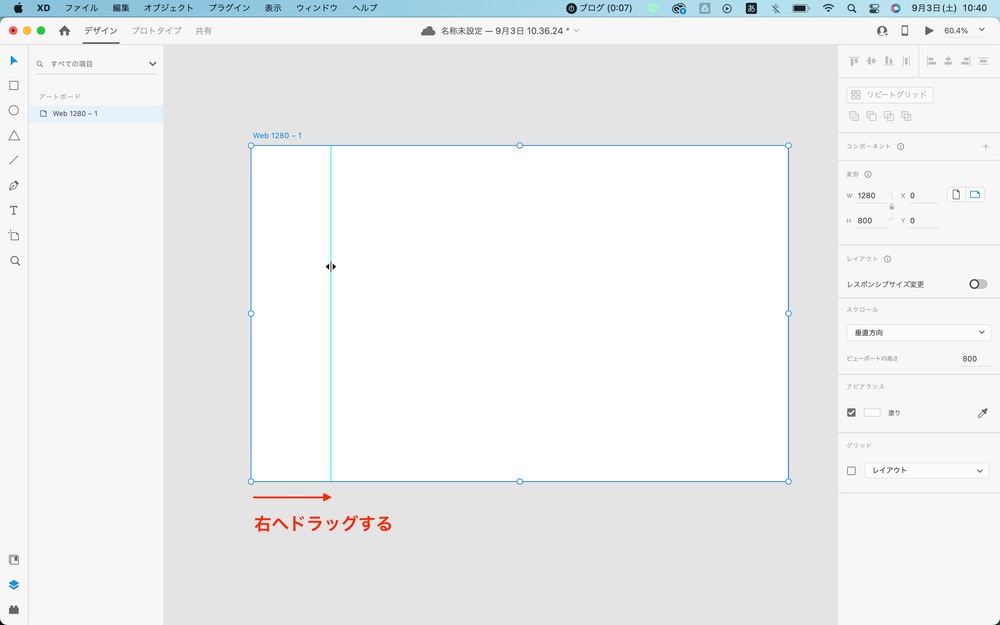
②右側へドラッグする
続いて右側へドラッグします。するとガイドが表示されるようになります。

水平方向のガイドの引き方
水平方向のガイドの引き方は下記の通りです。
水平方向のガイドを引く手順
- アートボードの上側にカーソルを合わせる
- 下側へドラッグする
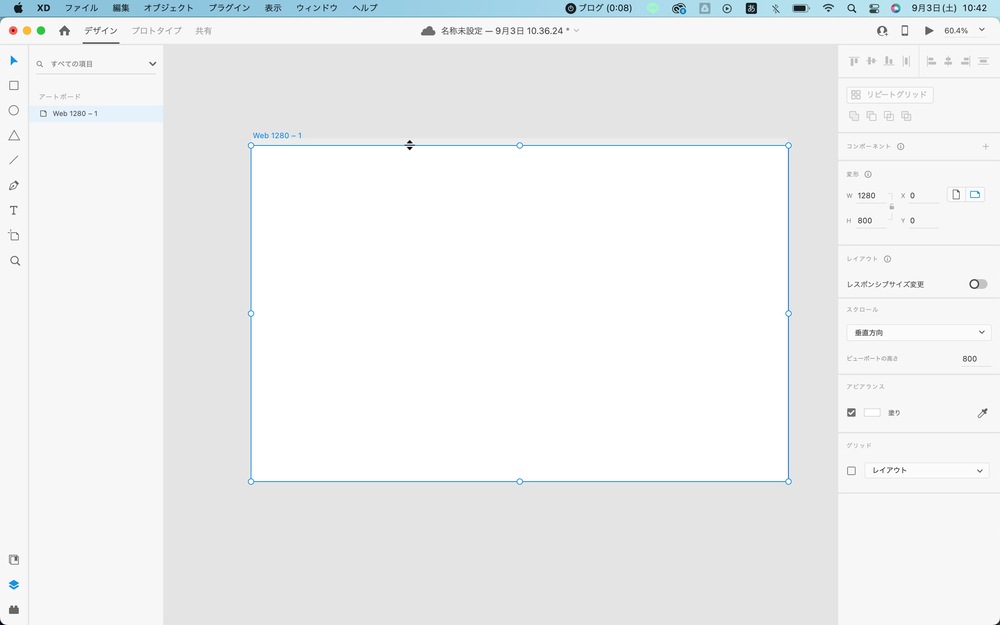
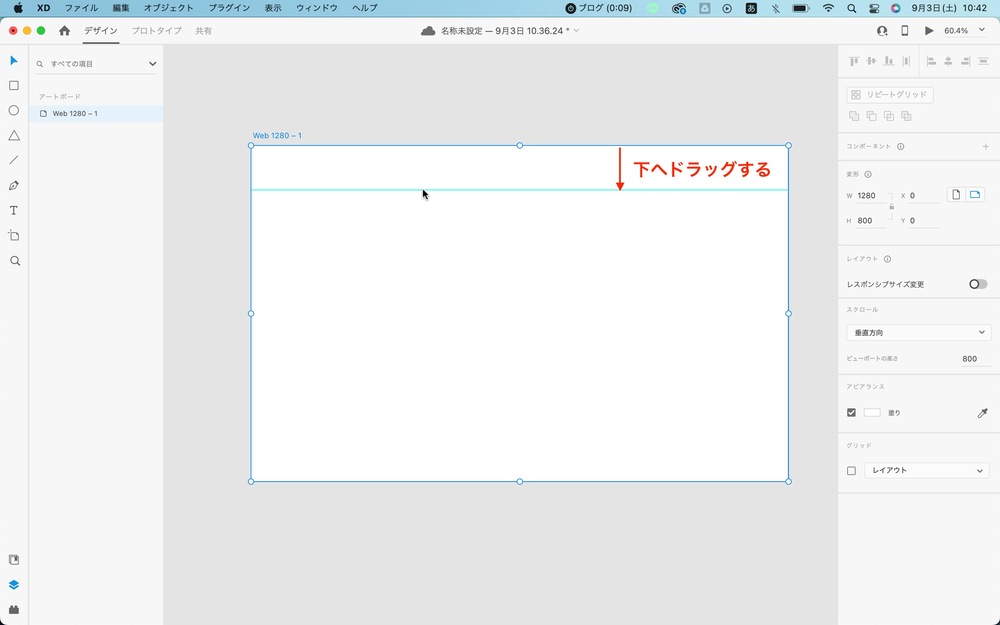
①アートボードの上側にカーソルを合わせる
アートボードの上側にカーソルを合わせます。

②下側へドラッグする
カーソルを下の方へドラッグします。
すると水平方向のガイドが表示されます。

ガイドを配置する
作成したガイドはドラッグすれば移動出来ます。
お好みの場所にガイドを配置してみてください。
Macユーザーの場合Shiftキーを押しながらドラッグさせると10px単位ずつ移動するようになります。
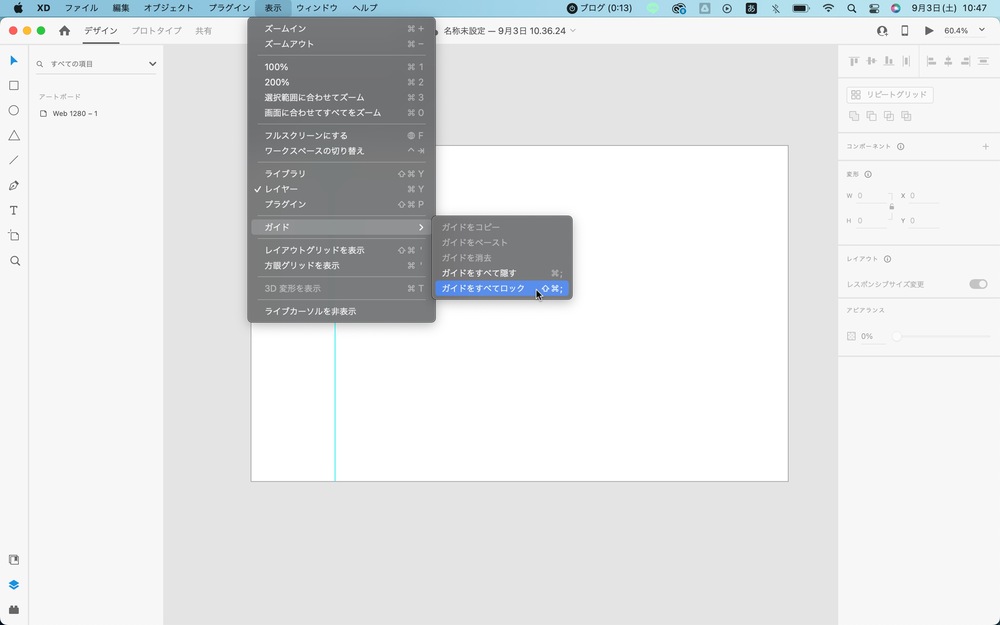
ガイドを固定する方法
作成したガイドは固定することが出来ます。
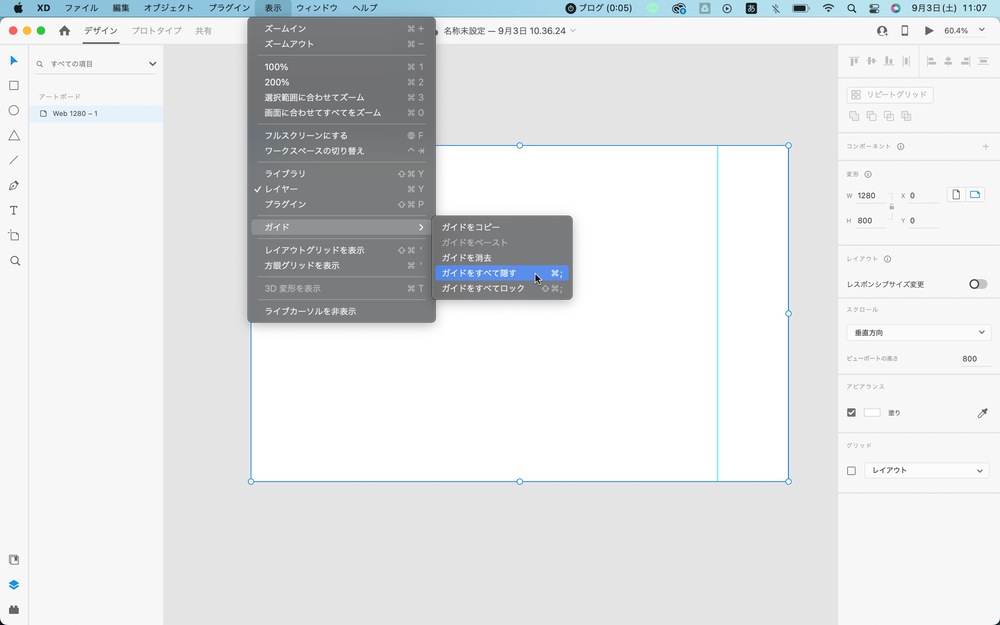
「表示」→「ガイド」→「ガイドをすべてロック」を選択します。

すると表示されているガイドが固定されます。
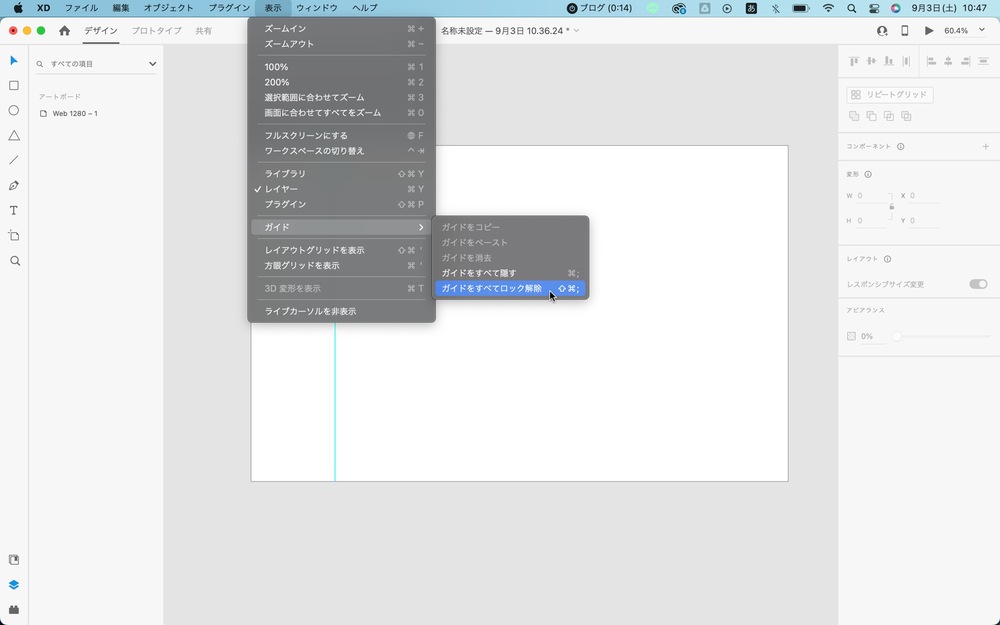
ガイドの固定を解除するには「表示」→「ガイドをすべてロック解除」を選択します。

ガイドを削除する方法
作成したガイドは削除することも出来ます。
垂直方向のガイドの削除方法
ガイドを選択してアートボードの左側までドラッグします。
するとカーソルにゴミ箱マークが表示され、ガイドが削除されます。
水平方向のガイドの削除方法
ガイドを選択してアートボードの上側までドラッグします。
先ほどと同様にゴミ箱マーク表示され、ガイドが削除されます。
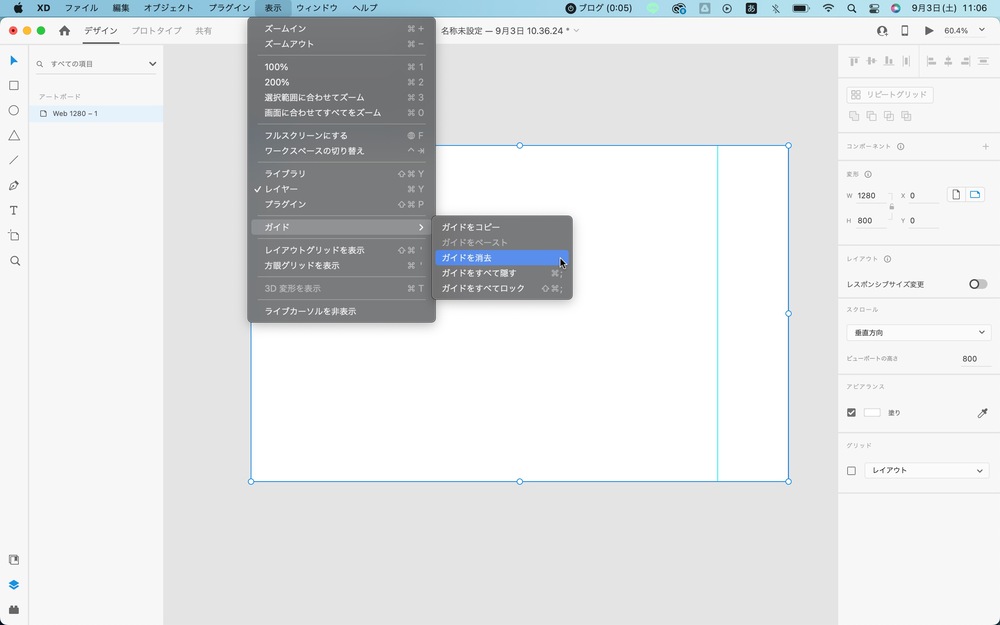
一括でガイドを削除する方法
ガイドが表示されたアートボードを選択します。
「表示」→「ガイド」→「ガイドを消去」でガイドを削除されます。

一時的にガイドを非表示にする方法
制作中に少しの間だけガイドを非表示にしたい場合があります。
「表示」→「ガイド」→「ガイドをすべて隠す」で非表示に出来ます。

Macユーザーは「コマンド」+「;」で非表示に出来ます。
ガイドを表示するメリット
アートボードにガイドを表示する利点は下記の通りです。
- webサイトの両側の余白を揃えられる
ガイドがあると余白を揃えることが出来る
基本的にwebサイトの横幅は1,200pxくらいで作成します。
そのため、それ以上のデバイスで見ると両端に余白が作成されます。

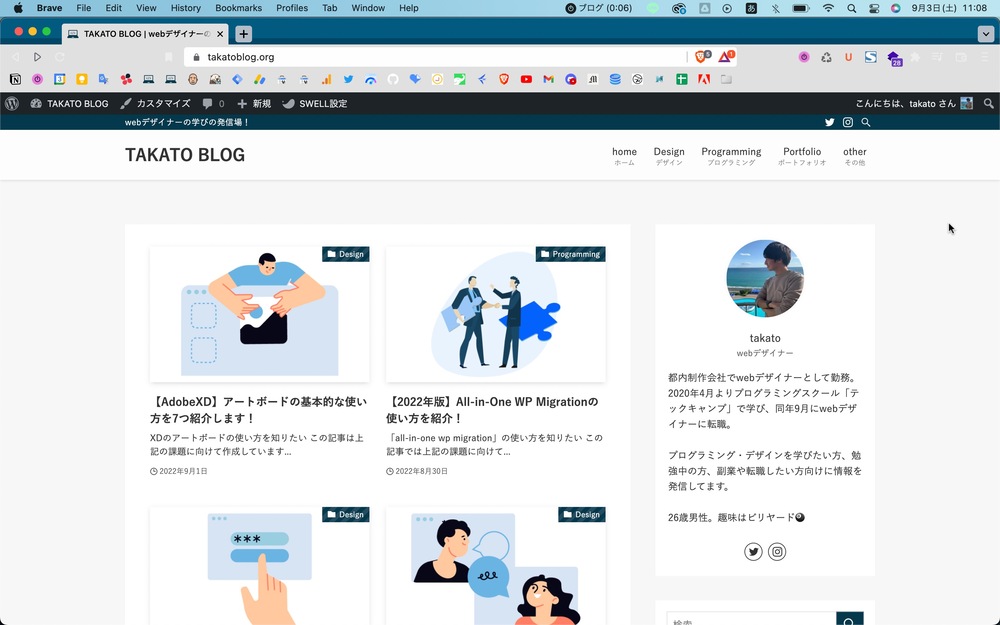
僕のブログの場合はグレー色の余白が作成されています。
webデザインを作成する際この余白も込みで作成します。
ガイドを表示することでどこから余白なのか分かりやすくなります。
最後に
この記事ではXDのガイドの引き方について説明しました。
ガイドを引くことでデザインが制作しやすくなります。
これまで使ったことの無い方は是非活用してみてください。
独学でwebデザインを学んでいる方向けに記事を作成しました。

僕が未経験でwebデザイナーになるまでに行ったことはこちら↓

〜個人的にオススメなwebデザインスクール3選〜
今なら無料オンライン説明会実施中です!
興味のあるスクールに申し込んでみてください!