WordPressでSVG画像をアップロードする方法を知りたい
この記事は上記の課題に向けて作成します。
WordPressはデフォルトではSVG画像をアップロードすることが出来ません。
プラグインを追加することでSVG画像がアップロード出来るようになります。
この記事ではWordPressでSVG画像をアップロードする方法を説明します。
この記事を読むメリット
- WordPressでSVG画像をアップロードする方法がわかる
この記事を書いた人

この記事を書いた僕はこんな人です!
- 都内制作会社でwebデザイナー・webディレクターとして勤務
- webデザイナー3年、webディレクター1年目
- web制作現場で学んだことを発信している人
目次
WordPressでSVG画像をアップロードする方法
早速WordPressでSVG画像をアップロードする方法を説明します。
使用するプラグインは下記のものです。
- 「Safe SVG」
「Safe SVG」をインストール
プラグイン「Safe SVG」をインストールします。
プラグインのインストール手順は下記の通りです。
- WordPress管理画面より「プラグイン」→「新規追加」
- 検索部分に「Safe SVG」と入力
- 「Safe SVG」をインストール
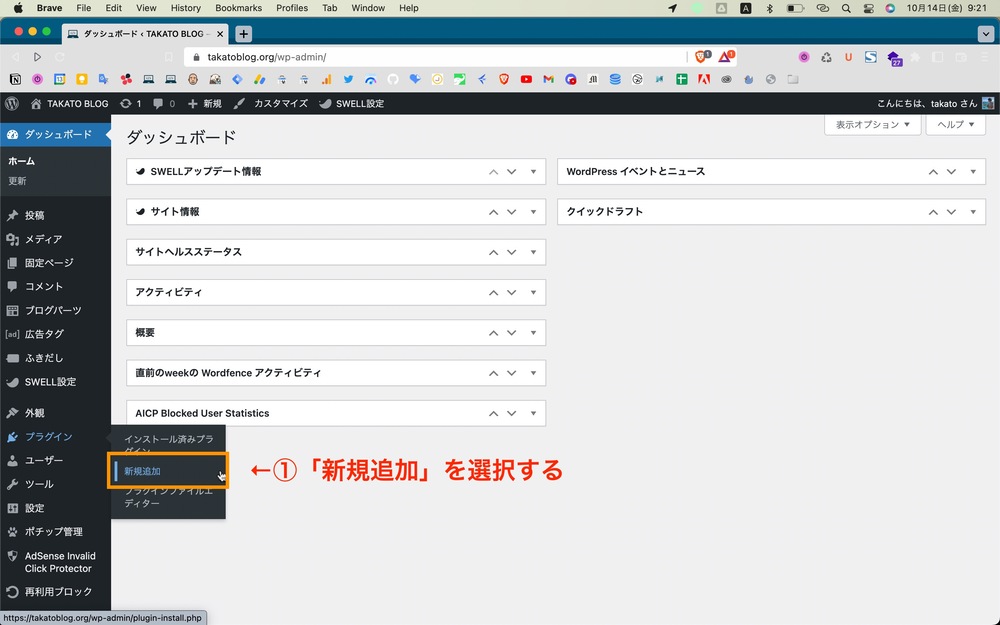
①WordPress管理画面より「プラグイン」→「新規追加」
WordPress管理画面より「プラグイン」→「新規追加」を選択します。

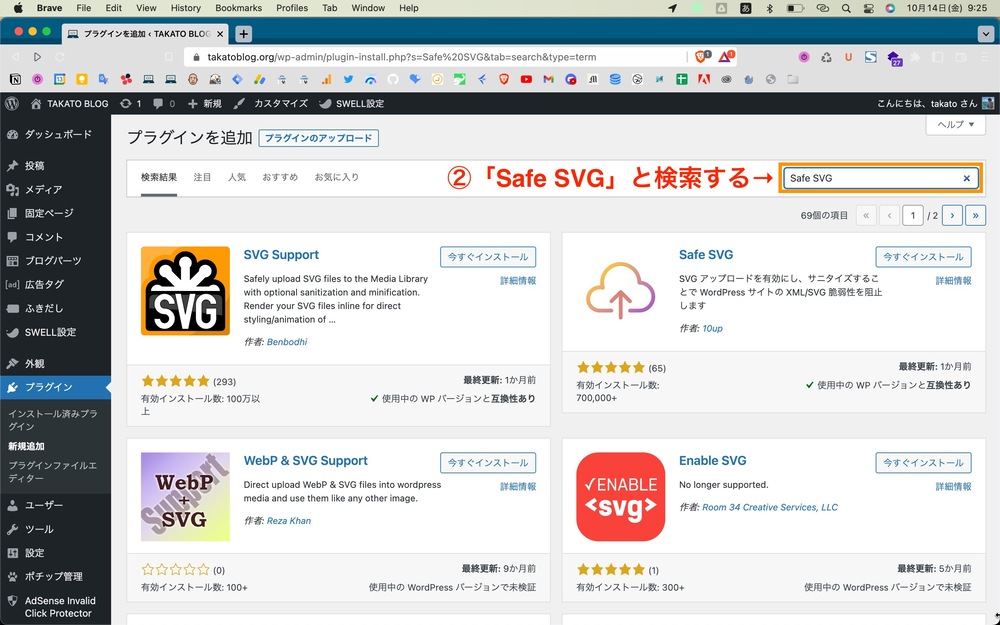
②検索部分に「Safe SVG」と入力
プラグインの検索項目に「Safe SVG」と入力します。

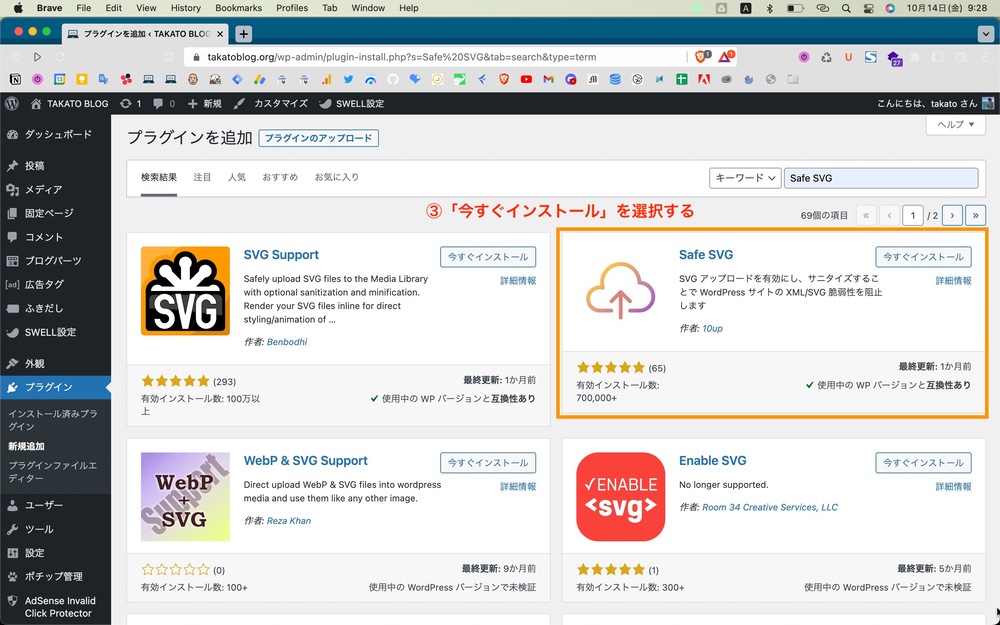
③「Safe SVG」をインストール
「今すぐインストール」を選択してプラグインをインストールします。

最後に「有効化」を選択したら完成です。
WordPressにSVG画像をアップロードしてみる
「Safe SVG」は有効化したら使えるようになります。
特に設定する必要はありません。
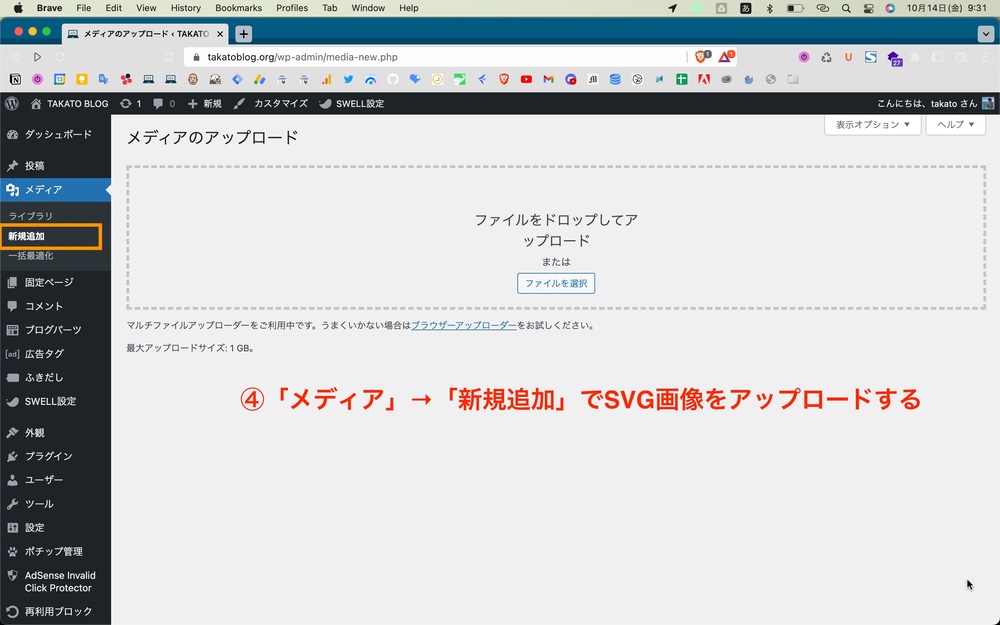
WordPress管理画面より「メディア」→「新規追加」でSVG画像をアップロードします。

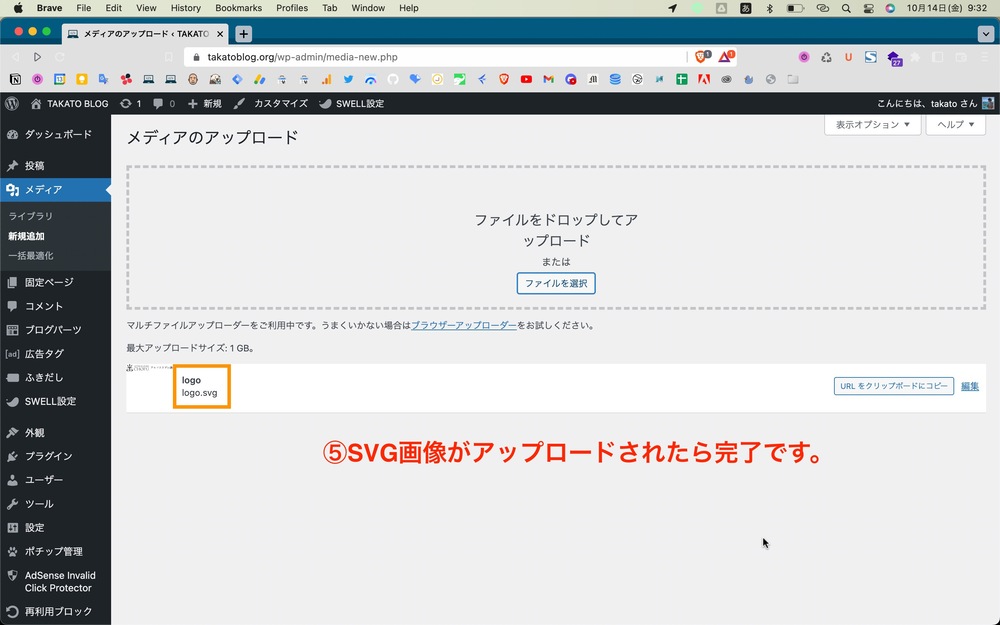
無事にアップロード出来たら完了です。

SVG画像のアップロードは簡単
最後にまとめです。
WordPressにSVG画像をアップロードする方法
- プラグイン「Safe SVG」をインストールする
簡単にSVG画像をアップロード出来るようになります。
知らなかった方は是非試してみてください。
WordPressに関する他の記事はこちら
あわせて読みたい


All-in-One WP Migrationの容量を無料で上げる方法!
All-in-One WP Migrationの容量を無料で上げる方法を紹介します。 本来は「All-in-One WP Migration Unlimited Extension」というプラグインを使うことで容量の制限を解...
あわせて読みたい


WordPressにBasic認証を設定する方法を紹介!
WordPressでBasic認証を設定する方法を知りたい この記事は上記の課題に向けて作成しています。 WordPressではBasic認証を設定することが出来ます。 設定方法が2つある...
あわせて読みたい


WordPressで吹き出しを作成する方法を紹介!
WordPressで吹き出しを作成する方法を知りたい この記事は上記の課題に向けて作成しています。 WordPressでは簡単に吹き出しを作成出来ます。 まだ吹き出しを作成してい...