
WordPressでアンカーリンクを設定する方法を知りたい
この記事は上記の課題に向けて作成しています。
web制作をしているとアンカーリンクの設定をすることがあります。
WordPressでは簡単にアンカーリンクを設定出来ます。
この記事ではWordPressでアンカーリンクを設定する方法を紹介します。
この記事を読むメリット
- WordPressでアンカーリンクを設定する方法がわかる
この記事を書いた人

この記事を書いた僕はこんな人です!
- 都内制作会社でwebデザイナー・webディレクターとして勤務
- webデザイナー3年、webディレクター1年目
- web制作現場で学んだことを発信している人
アンカーリンクとは何か?
まず始めにアンカーリンクについて説明します。
アンカーリンクとは?
- 同じページ内の指定箇所に飛ばすことの出来るリンク設定のこと
同じページの中の指定要素に飛ばすことの出来るリンク設定のことです。
別名「ページ内リンク」とも呼ばれます。
問い合わせボタンに使用されることが多い
アンカーリンクはLPの問い合わせボタンに使用されることが多いです。
ボタンを押すとページ下部にある問い合わせフォームまで飛ばせられます。
アンカーリンクを用いることでユーザーにスクロールさせる手間が省けます。
実際に下記のボタンにアンカーリンクを設定してみました。
試しに推してみてください。
WordPressでアンカーリンクを設定する方法
WordPressでアンカーリンクを設定する方法を紹介します。
アンカーリンクを設定する手順は下記の通りです。
WordPressでアンカーリンクを設定する手順
- リンク先にid名を設定する
- リンク元にid名を記入する
リンク先にid名を設定する
始めにリンク先にid名を設定します。
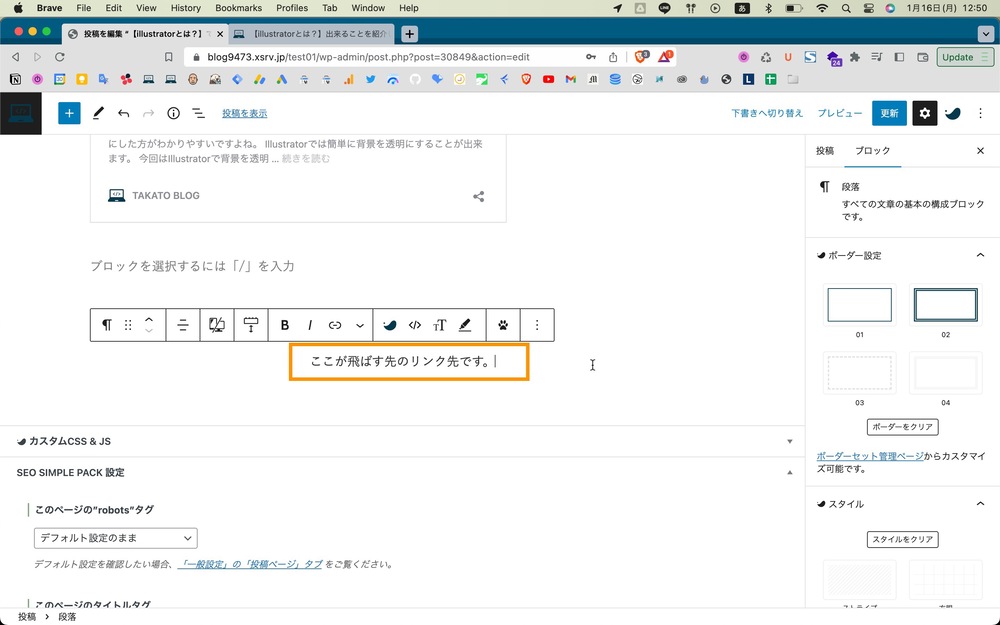
①「ブロックエディター」を選択
飛ばす先のブロックエティターを選択します。

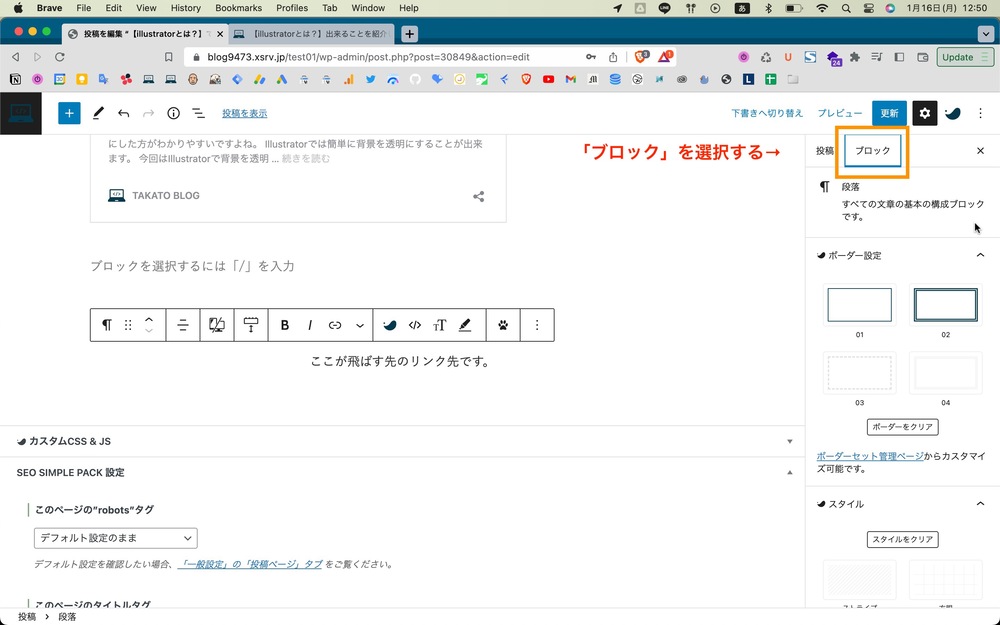
②「ブロック」を選択
続いて右側にある「ブロック」を選択します。

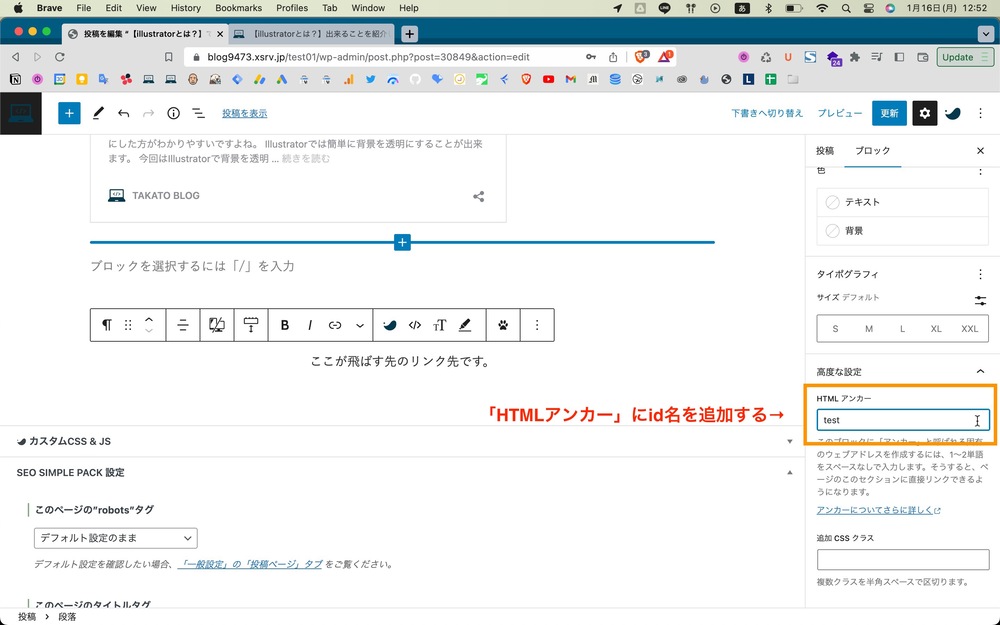
③「高度な設定」を選択
下の方にある「高度な設定」を選択します。

④「id名」を入力
HTMLアンカーに「id名」を入力します。
id名はなんでも大丈夫です。今回は「test」と入力します。

リンク先の設定は以上です。
リンク元にid名を記入する
続いてリンク元の設定を行います。
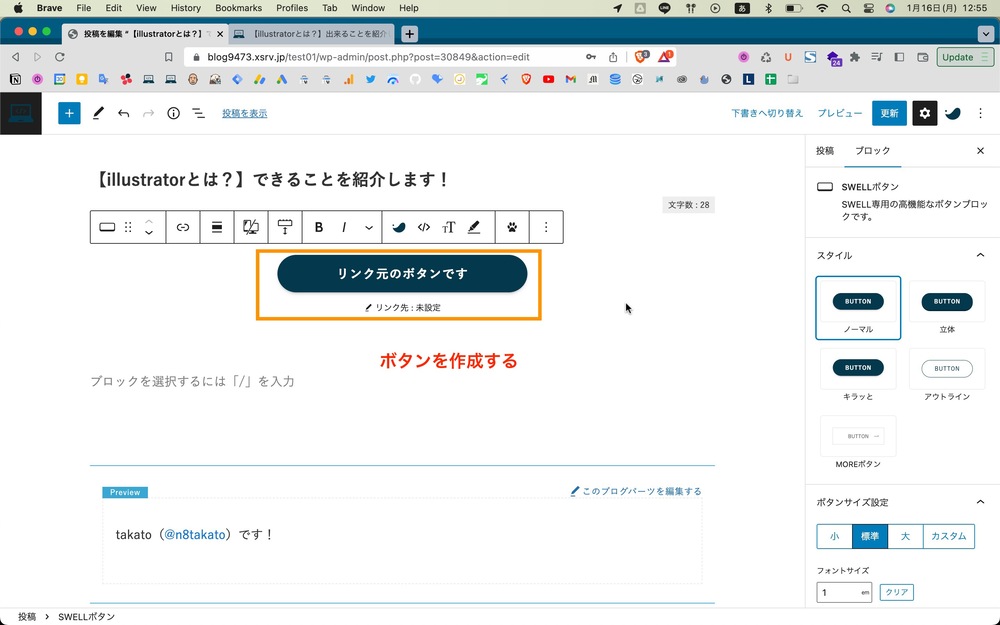
①ボタンの作成
始めにトリガーとなるボタンを作成します。
ボタン以外にも画像やテキストでも大丈夫です。

②リンク設定
トリガーとなるボタンにリンク設定を行います。
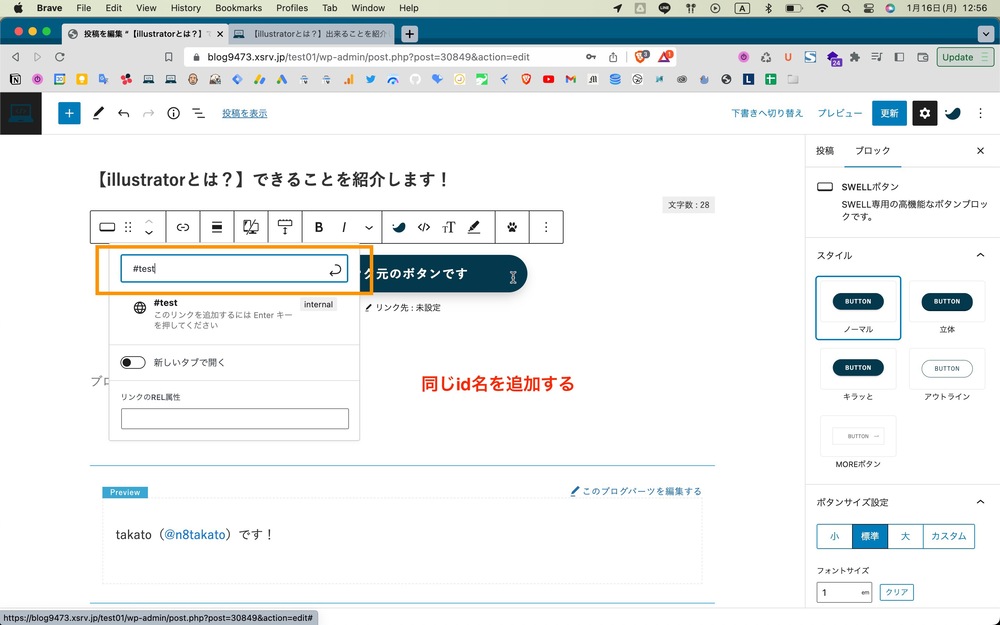
リンクには下記のように記入します。
#id名「id名」には先ほど記入したid名を記入します。
今回の場合は下記のように記入します。
#test
リンク元の設定は以上です。
アンカーリンクを確認する
実際にリンク設定がされているか確認します。
リンク元のボタン等をクリックしてください。
リンク先にスクロールされたら完成です。
アンカーリンクを設定する際の注意点
アンカーリンクの設定には注意点があります。
アンカーリンクの注意点
- 同じid名は使わないこと
同じid名を使うとエラーの原因になる
1つのサイトに同じid名を使用することは出来ません。
同じid名を使用するとエラーの原因になります。
アンカーリンクを使用する際はid名が重複しないように注意してください。
WordPressはアンカーリンクの設定が簡単に出来る!
最後にまとめです。
WordPressでアンカーリンクを設定する方法
- リンク先にid名を設定する
- リンク元のaタグにid名を設定する
WordPressはコーディングしなくてもアンカーリンクが設定出来ます。
知らなかった方は是非やってみてください。



「このページの最下部はこちら→」のリンク先






