
swellで問い合わせフォームを作成する方法を知りたい
この記事は上記の課題に向けて作成しています。
swellを導入したら問い合わせフォームを作成したいですよね。
swellでは簡単に問い合わせフォームを導入することが出来ます。
この記事ではswellで問い合わせフォームを作成する方法を紹介します。
この記事を読むメリット
- swellで問い合わせフォームを作成する方法がわかる
この記事を書いた人

この記事を書いた僕はこんな人です!
- 都内制作会社でwebデザイナー・webディレクターとして勤務
- webデザイナー3年、webディレクター1年目
- web制作現場で学んだことを発信している人
swellに関する他の記事はこちら


swellでお問い合わせフォームを作成する方法
swellで問い合わせフォームを作成する方法は2つあります。
swellで問い合わせフォームを作成する方法
- プラグインで作成する
- Googleフォームで作成する
プラグインで作成する
1つ目はプラグインで作成する方法です。
WordPressはプラグインを導入することで簡単に問い合わせフォームを作成することが出来ます。
導入するプラグイン
- Contact Form 7
Contact Form 7は無料で問い合わせフォームを作成出来るプラグインです。
問い合わせフォームを作成する場合「HTML、CSS、PHP」などのプログラミング知識が必要となります。しかし、上記のプラグインを使用することでプログラミングの知識が無くても問い合わせフォームが作成出来ます。
Contact Form 7で問い合わせフォームを作成する手順は下記の通りです。
Contact Form7で問い合わせフォームを作成する手順
- プラグインをインストールする
- 問い合わせフォームを作成する
- 問い合わせフォームを設置する
①プラグインをインストールする
始めにプラグインをインストールします。
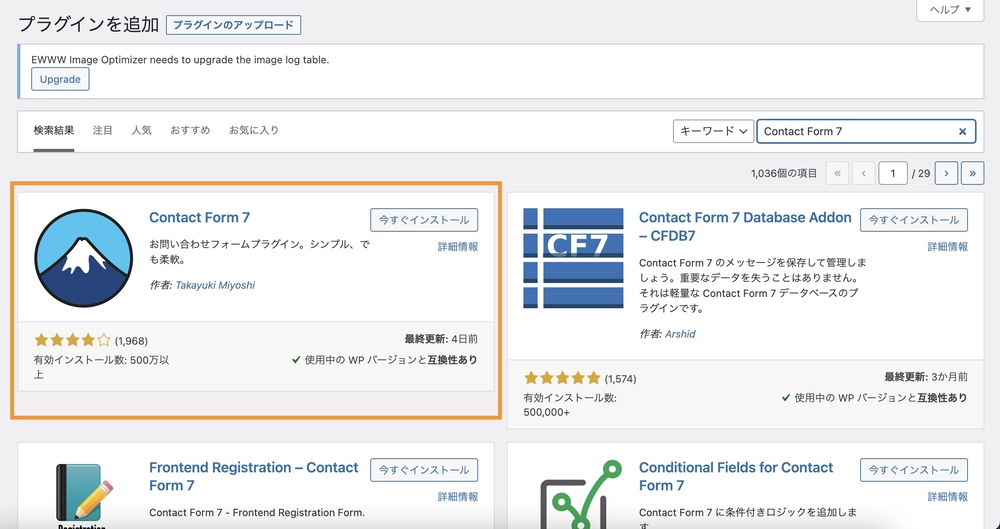
管理画面から「プラグイン」→「新規追加」で「Contact Form 7」を検索してください。
「Contact Form 7」が表示されるので「今すぐインストール」を選択してください。

「有効化」が終わったら完了です。
②問い合わせフォームを作成する
「Contact Form7」で問い合わせフォームを作成します。
管理画面から「お問い合わせ」→「コンタクトフォーム1」を選択します。
「Contact Form7」はデフォルトで下記の項目が作成されております。
デフォルトで作成されている項目
- 氏名
- メールアドレス
- 題名
- メッセージ本文
ブログの問い合わせフォームでは上記4つの項目で十分です。
そのためデフォルトのままですぐに問い合わせフォームを作成することが出来ます。
③問い合わせフォームを設置する
最後にお問い合わせページに問い合わせフォームを設置します。
問い合わせフォームの設置手順
- ショートコードを取得する
- 問い合わせページにショートコードを設置する
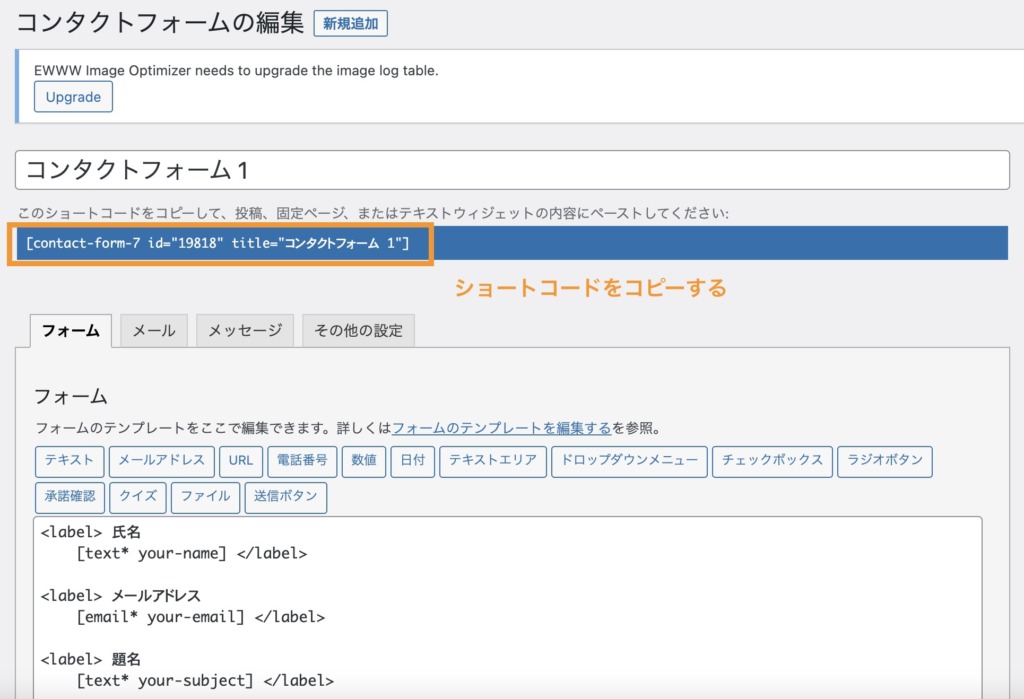
ショートコードの取得
ショートコードは、「お問い合わせ」→「コンタクトフォーム」→「コンタクトフォーム 1」の中にあります。

ショートコードの貼り付け
コピーしたショートコードは作成してある問い合わせページに貼り付けます。
ショートコードを貼り付ける際は、「カスタムHTML」モードで貼り付けてください。
これで問い合わせページに項目を表示することが出来ます。
Googleフォームで作成する
2つ目はGoogleフォームで作成する方法です。
Googleフォームとは?
- Googleが無料で提供している簡易的な問い合わせフォーム
Googleフォームも無料で使用出来ます。
Googleフォームを作成する手順は下記の通りです。
Googleフォームを作成する手順
- Googleフォームにログインする
- 新規でフォームを作成する
- 項目を追加する
- 埋め込みコードを取得する
- 問い合わせページにコードを貼り付ける
④埋め込みコードを取得する
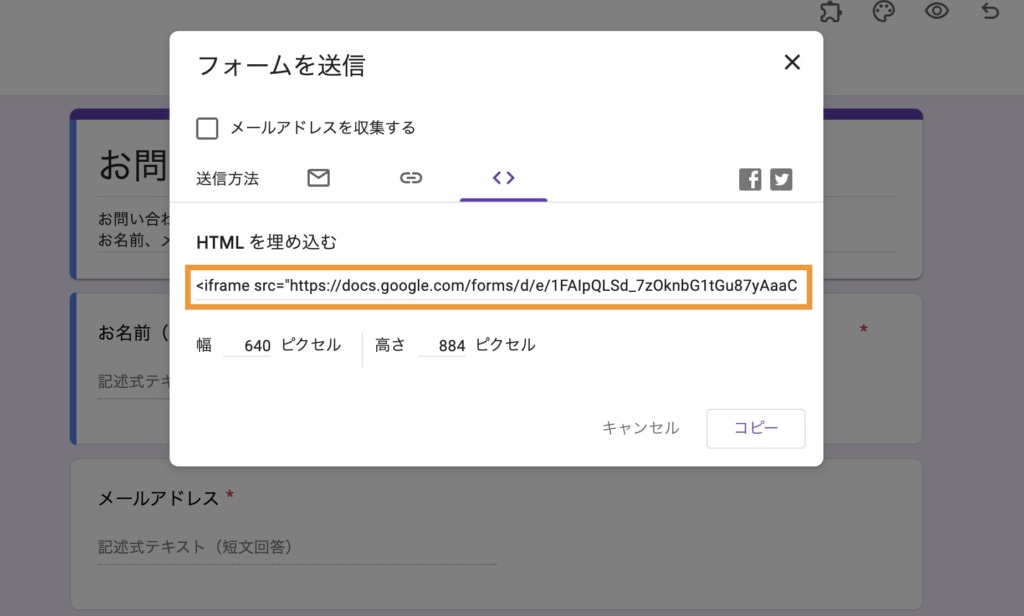
問い合わせフォームの作成が終わったら、「送信」をクリックします。
「<>」を選択するとコードが表示されるので、コピーしてください。

コピーしたコードは、作成した問い合わせページに貼り付けます。
こちらも「カスタムHTML」で貼り付けてください。
swellで問い合わせフォームを設置しよう
最後にまとめです。
- swellでは問い合わせフォームを設置する方法が2つある。
- 「プラグイン」と「Googleフォーム」はどちらも無料で作成出来る
swellを使っている方は問い合わせフォームを作成してみてください。






