Lightningテーマのハンバーガーメニューをカスタマイズしたい
この記事では上記の課題を解決します。
WordPressで企業サイトを作成する際、Lightningは非常によく使われます。
当然ハンバーガーメニューもオリジナルのものに変更したいと思うはずです。
そこで今回は、Lightningのハンバーガーメニューをカスタマイズする方法を紹介します。
この記事でわかること
Lightningのハンバーガーメニューをカスタマイズする方法
Lightningのハンバーガーメニューの位置を変更する方法について他の記事でまとめています。
詳しくは「Lightningのハンバーガーメニューの位置を変更する方法を紹介!」を読んでください。

Lightningのハンバーガーメニューをカスタマイズする方法
早速Lightningのハンバーガーメニューをカスタマイズする方法を紹介していきます。
ハンバーガーメニューをカスタマイズする前に知っておかなければいけないことがあります。
Lightningのハンバーガーメニューの注意点
Lightningのハンバーガーメニューは画像で出来ている
Lightningのハンバーガーメニューは画像で出来ている
実はLightningのハンバーガーメニューは画像で作成されています。
そのため、ハンバーガーメニューをカスタマイズする際は新たに画像を作成する必要があります。
ハンバーガーメニュー画像を変更する方法
Lightningのハンバーガーメニューの画像を変更するには、cssに下記のコードを追加する必要があります。
.vk-mobile-nav-menu-btn {
border: none;
background-image: url("ハンバーガーメニューの画像");
background-size: cover;
}
.vk-mobile-nav-menu-btn.menu-open {
border: none;
background-image: url("閉じるボタンの画像");
background-size: cover;
}url()の中に画像のリンクを入力することで、その画像がハンバーガーメニューに反映されます。
画像リンクの取得方法
画像リンクを取得する方法を紹介します。既に知っている方は飛ばしてください。
画像リンクを取得する流れ
- WordPressに画像をアップロードする
- アップロードされた画像のリンクを取得する
WordPressに画像をアップロードする
WordPressに画像をアップロードするには、「管理画面」→「メディア」→「新規追加」から出来ます。
アップロードされた画像のリンクを取得する
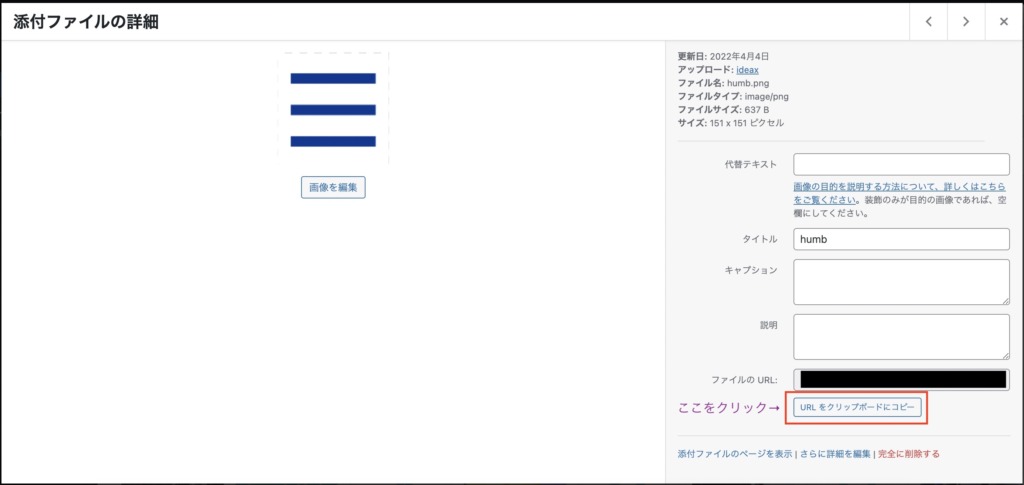
アップロードされた画像のリンクを取得するには、「管理画面」→「ライブラリ」から画像を選択し、「URLをクリップボードにコピー」を選択すると取得することが出来ます。

取得したリンクは先ほどのurl()の中にコピペします。
コードの追加場所
先ほどのコードはテーマファイルのスタイルシートに追加することで反映されます。
「外観」→「テーマファイルエディター」→「スタイルシート」で入力することが出来ます。
コード追加の際に気をつけること
cssコードは子テーマのスタイルシートに追加する
テーマには親テーマと子テーマの2つがあります。
WordPressからテーマをインストールしたものは基本的に親テーマに値します。
親テーマは定期的に更新されるため、親テーマにコードを追加すると更新時に消えてしまいます。
そのため、コードを追加する際は子テーマに記入するようにしましょう。
Lightningの子テーマの追加方法
Lightningの子テーマの導入方法については別の記事で紹介しています。
詳しくは「Lightningの子テーマを設定する簡単な方法をわかりやすく紹介!」記事を読んでください。

Lightningのハンバーガーメニューを非表示にする方法
Lightningを使用している方の中で、ハンバーガーメニューを非表示にしたい方もいると思います。
ハンバーガーメニューを非表示にする方法
.admin-bar .vk-mobile-nav-menu-btn {
display:none;
}上記のコードを子テーマのスタイルシートに入力すると、ハンバーガーメニューを非表示にすることが出来ます。
ハンバーガーメニュー画像の作成方法
Lightningのハンバーガーメニューは画像で作成されています。
そのため、デザインを変更する際はハンバーガーメニューの画像を新たに作成する必要があります。
ハンバーガーメニュー画像の作り方
ハンバーガーメニューの画像は下記のソフトで作成することが出来ます。
作成可能なソフト
- Illustrator
- Photoshop
どちらのソフトも有料ですが、無料で使用できる期間が設けられています。
その間であれば無料で作成出来るので、まだ使ったことの無い方は試してみてください。
注意点
ハンバーガーメニューの画像を作成する場合は、150px150pxのサイズで作成してください。
最後に | 画像でカスタマイズしよう
この記事ではLightningのハンバーガーメニューのカスタマイズ方法を紹介しました。
Lightningのハンバーガーメニューは画像で作られているため、カスタマイズする際は新たに画像を用意しましょう。
Lightningのハンバーガーメニューをオリジナルのものに変更して、サイトをより良くしていきましょう。






